页面|干货分享:B端表单设计优化
导读:表单作为B端产品中的基础通用组件,也是在各个B端产品中出现频率最高的元素之一。表单的设计也是比较考验设计师综合能力和设计细节的。一定程度上,表单设计的好坏也决定了产品的成败。本文作者分享了自己关于B端表单设计优化的经验,一起来看看吧。

文章插图
一、什么是表单设计
文章插图
“录入”是B端产品常见的任务场景,常用于向用户收集或验证信息。
在设计录入表单时,应尽量减少用户的思考和理解负担,提高表单的操作效率,降低用户出错的概率,才能提高录入任务的完成度和满意度。
针对不同的用户数据要进行不同的表单设计,以便适用各个场景功能。

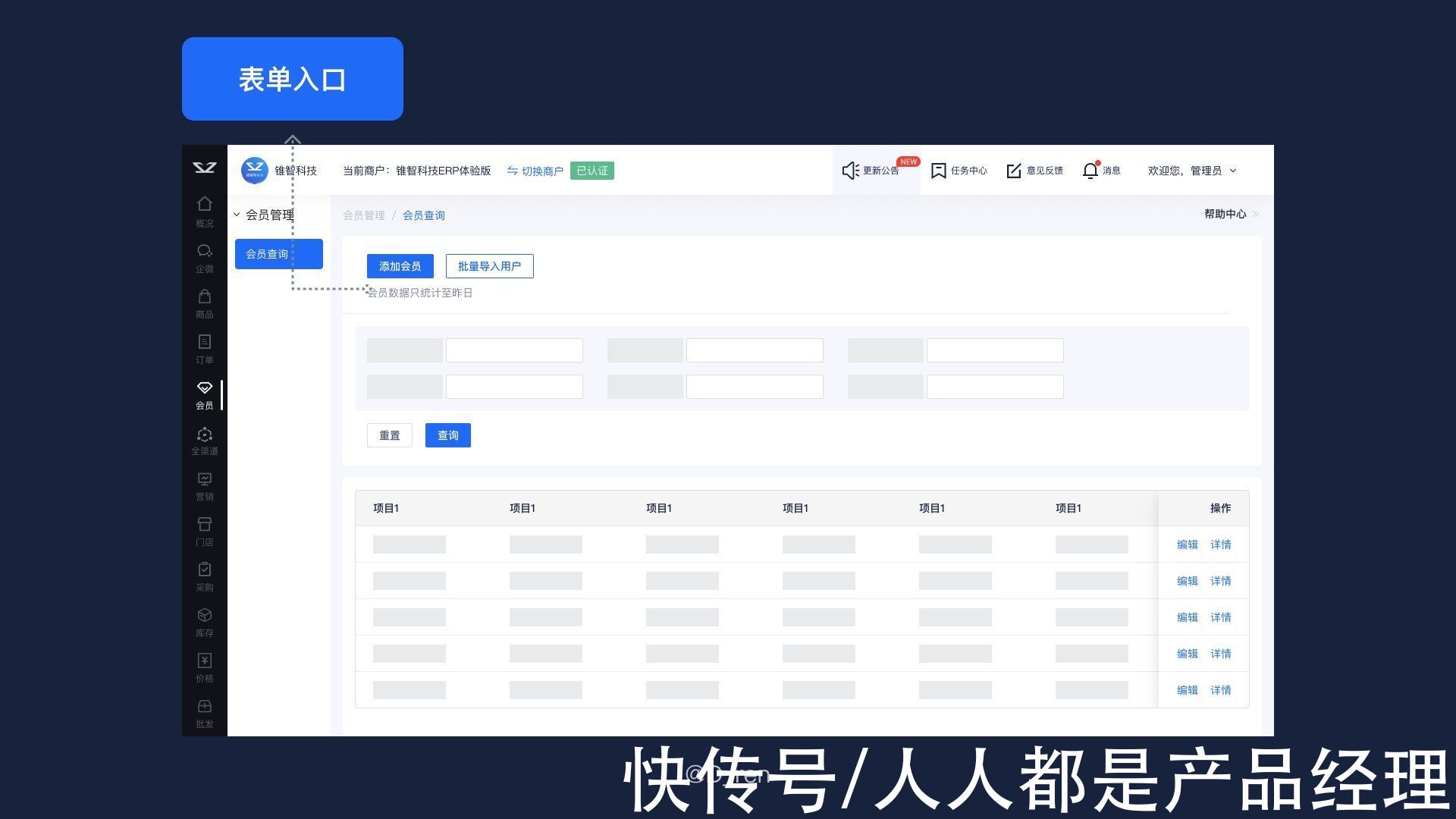
文章插图
表单入口

文章插图
新零售行业中,表单应用场景无处不在
二、表单种类1. 基础表单基础表单是目前最常用的录入模式,在系统内用一个独立页面承载表单内容。页面内通常会包含:页面标题、表单区和操作区三部分。
适用范围:适用于录入项较少的表单,所有录入项在一个页面内呈现。
操作按钮的位置:
1.若录入项很少不足半屏时,操作按钮可放置在表单结尾处展示,减少鼠标移动路径;
2.若录入项较多时,操作按钮悬浮页面底部展示。
2. 分步表单该类表单录入模式通常用于拆分复杂录入流程。步骤条的展示可以较好地帮助用户理解完成任务所需步骤,以及当前所处阶段。
适用范围:适用于录入项较多,且填写任务有先后之分的表单;在完成上一步任务的填写时,才可进入下一步。
有些场景下,系统只需要用户录入简单的信息,此时可以考虑使用录入弹窗模式。还有些情况,比如用户处在一个任务流程中,当需要进行某些任务操作时,系统需要向用户采集信息,但又不想打断用户所处的流程,此时可以运用录入弹窗的模式,降低页面跳出感。
适用范围:通常用于轻量级任务,弹窗内可承载少量的录入项。
注意事项:
- 弹窗不适用于复杂录入场景,若采用分步录入弹窗,一般不超过三步。
- 弹窗内的录入项平铺展示,一般不做页面内滚动,若录入项较多可使用基础表单页承载。
这里可以按如下原则进行分组:
以必填项划分:若表单内有必填项和非必填项,且各项之前关联度不高,可采用将必填项划分为一组进行优先呈现。该种方式有助于让用户快速发现自己需要录入的内容。
以相关性划分:若录入项较多,且各项内容之间存在明显的关联度区分,可考虑以内容相关性进行信息分组。该种方式有助于让用户理解各项内容间的逻辑关系。
以操作成本划分:若录入项间的操作存在差异或用户对需要录入的内容的信息获取途径存在难易之分,可将易录入或易获取信息的录入项放在表单靠前的位置,优先展示。该种方式有助于降低用户的录入门槛。
三、表单的组成表单由表单标签、表单域、提示信息、操作按钮组成。

文章插图
1. 标签签用于提示用户需要输入什么信息。
合理的标签布局结构,能够提高用户的阅读效率,还能降低信息填写时的错误率。常见的标签布局形式有:左右结构、上下结构和内部结构。
- 干货:亚马逊促销工具高级玩法,到底怎么算啊
- 智能手机|网友分享手机简易“防盗”秘技 设置特别通信录引发热议
- javascript|JavaScript设置页面元素的滚动条一直最下方
- 抖音不敢正视你的眼睛怕我眼神全都在告白你太低估你的可爱给我的期待是什么歌 歌曲分享
- 抖音那夕阳露出了一半一半被隐藏就好像你有时侯点头有时候摇头是什么歌 歌曲分享
- 小红书|占豪干货:商业认知是稀缺资源
- 客服|网络上卖上万的项目
- 甲方|干货分享:To G项目管理五力模型
- 抖音容颜如玉身姿如松翩若惊鸿宛若游龙时光作度眉目传书羽化而生丝竹结弦是什么歌 歌曲分享
- 抖音你是我无可替代的偏爱没例外先开口说爱却先不爱是什么歌 歌曲分享
