页面|干货分享:B端表单设计优化( 二 )

文章插图
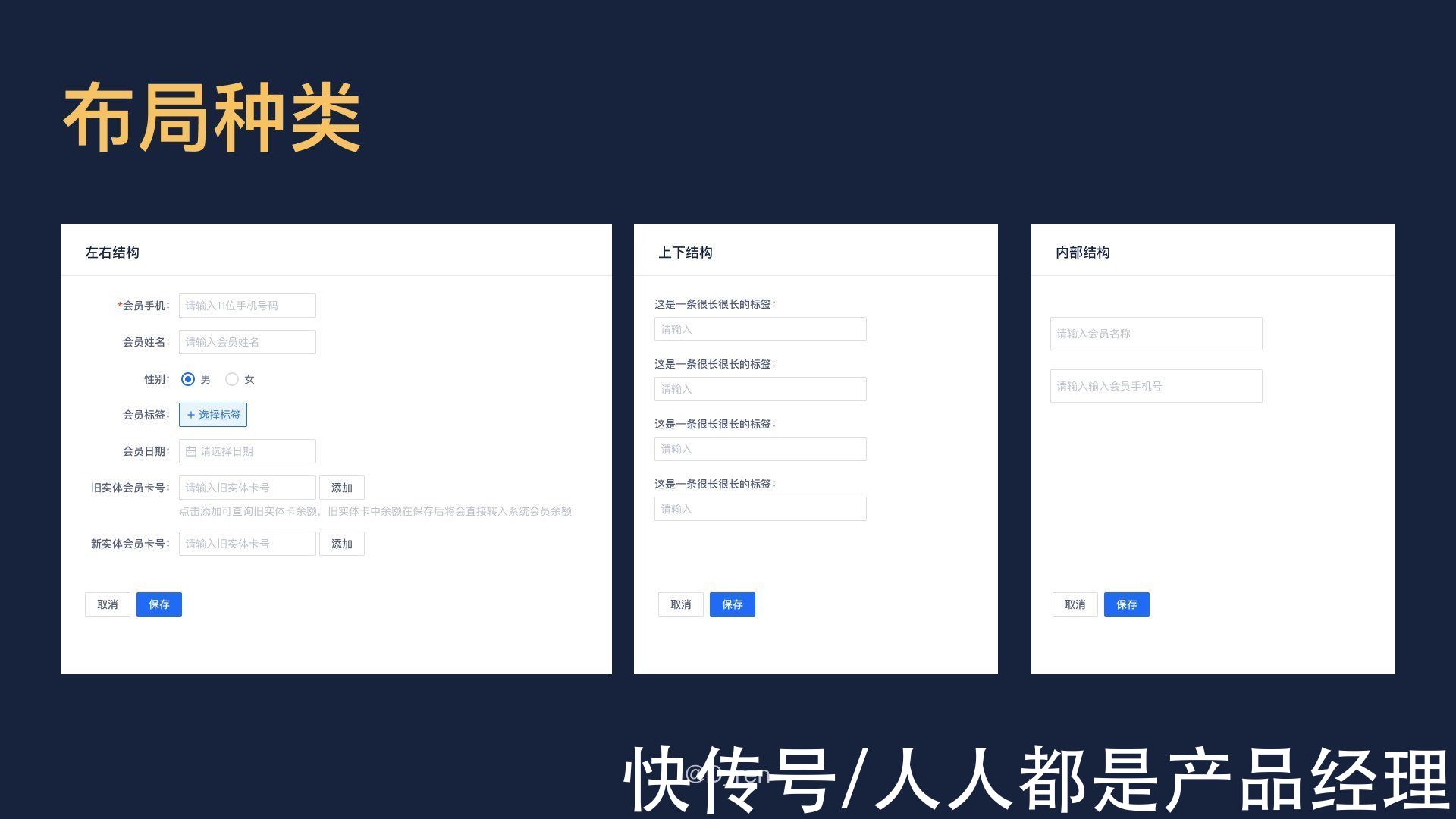
1.1 左右结构
左右结构是目前常见的表单布局形式,它减少了页面的垂直占用空间,而增加了横向占用空间。因PC端的横向空间很大,当录入项不多时,可以采用该种结构。
左右结构又分为右对齐标签和左对齐标签。

文章插图
右左对齐标签

文章插图
左对齐标签
1.2 上下结构
上下结构拥有较强的信息浏览和填写效率,用户的视觉浏览路径相对左右结构来说较短。该种结构适用于一行需要放置多项录入项的情况,或标签名称通常较长的表单。

文章插图
上下标签
1.3 内部结构
内部结构很少出现在B端,有时会用在C端。这里对于用户需要输入的内容,只保留了提示性文字,当用户进行输入时,内部的标签/提示性文字就会消失,将导致用户很难判别输入的信息是否准确。这种形式适用于极少输入项的表单(如登录)。

文章插图
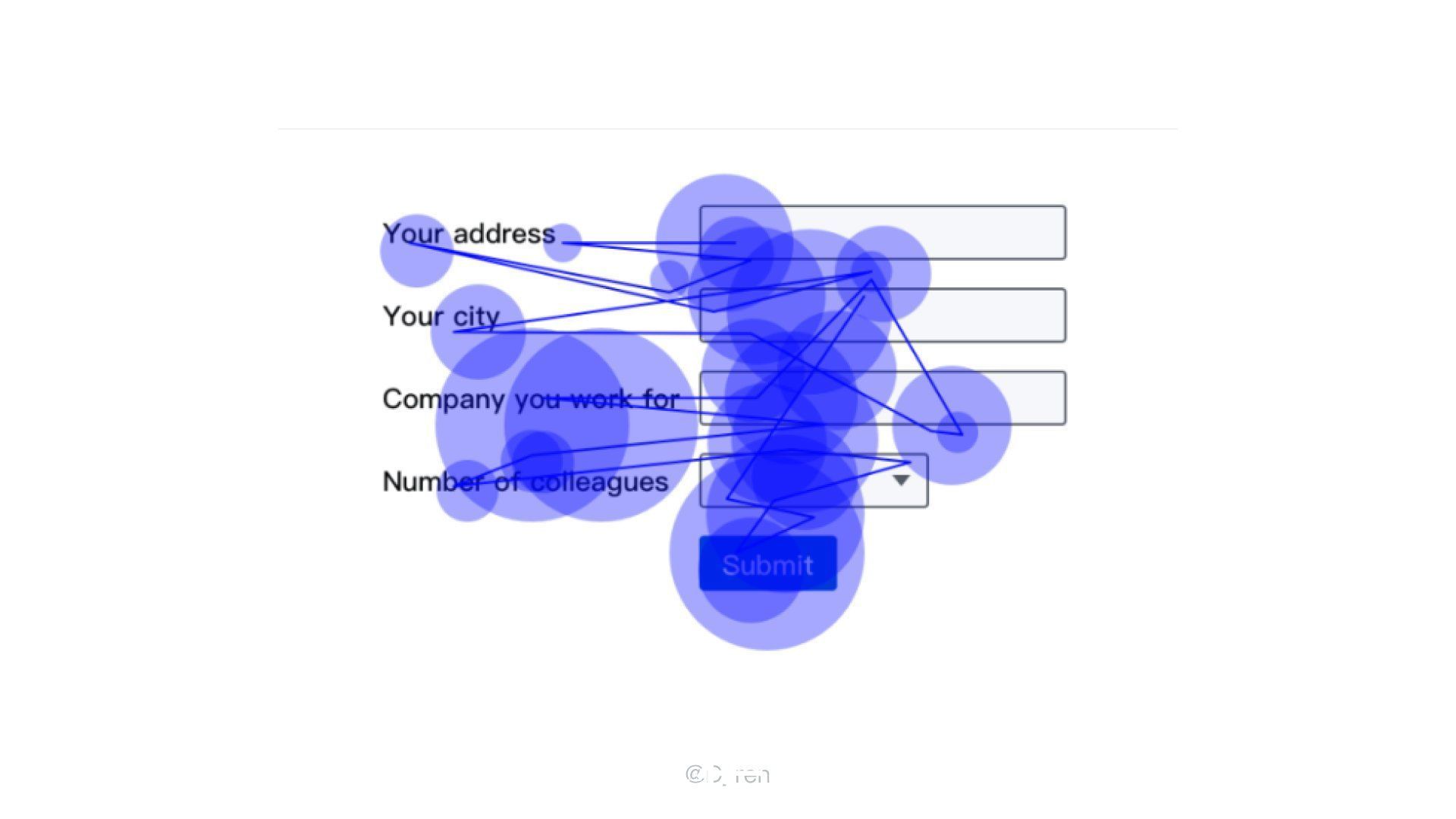
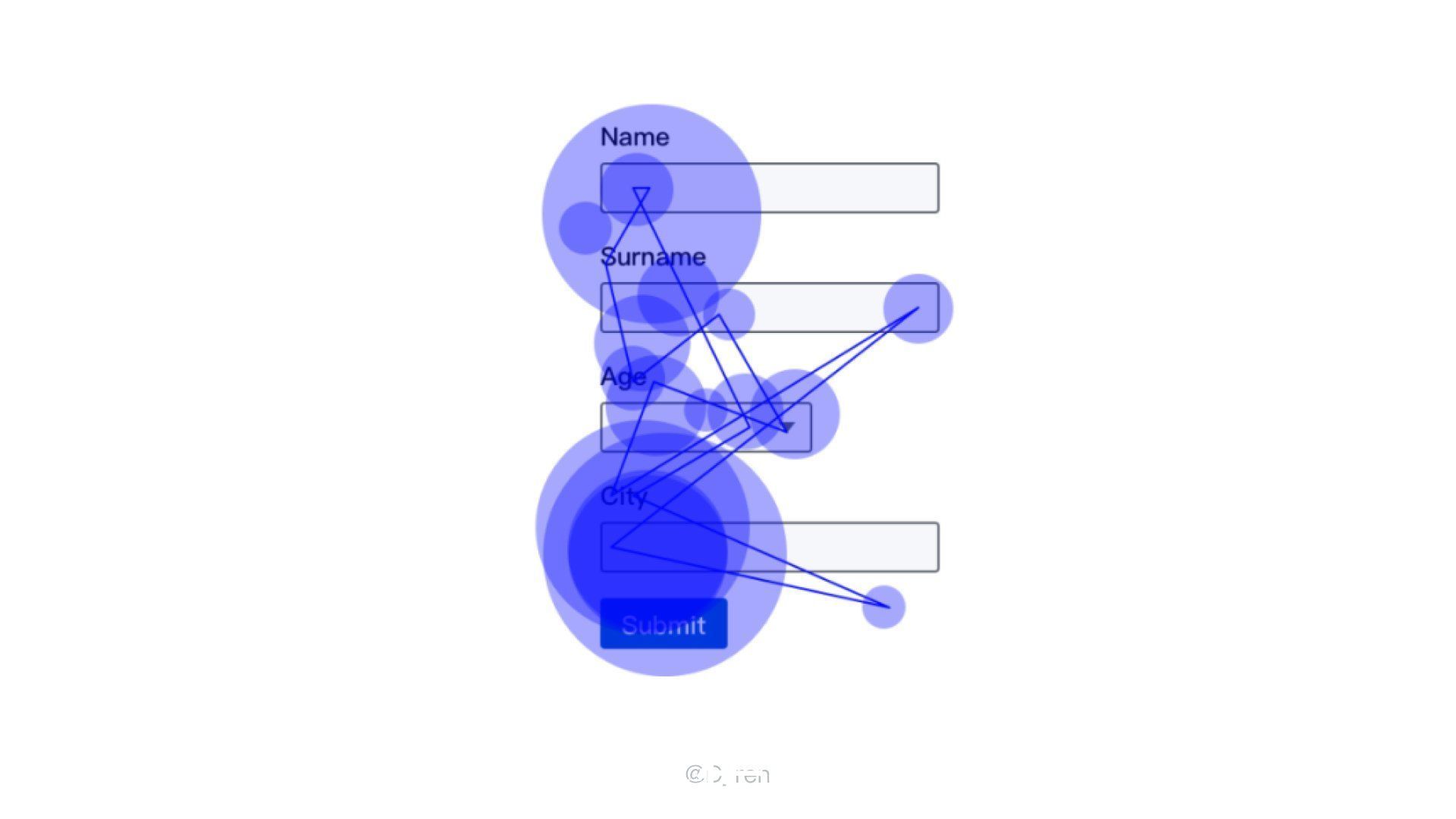
马泰奥·彭佐研究得出标签对齐方式的时间表
根据马泰奥·彭佐的对齐方式研究出的时间表总结:单从效率角度看,顶对齐>右对齐>左对齐,根据不同的业务场景,效率并不是唯一的考虑指标。
- 希望用户放慢速度,好好考虑每个表单内容填写,那么采用左对齐;
- 顶对齐针对标签文字过多或者需要英文时,延展性更好
- 右对齐要考虑能否精简标签内容,确定好表单与界面的间距。
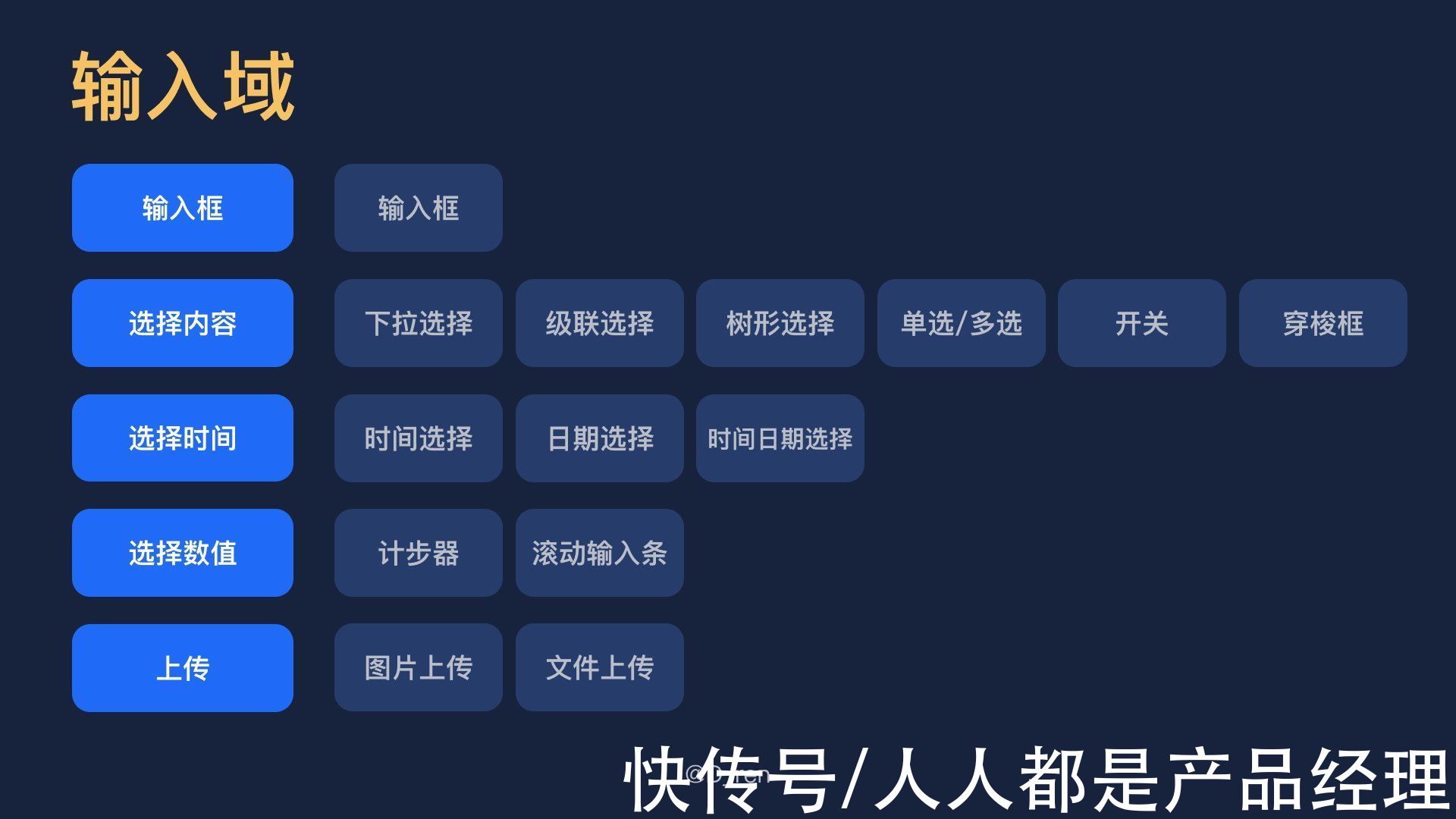
选择合适的输入域:对于用户来说,表单的填写体验再好也会造成一定的负担,所以表单设计的时候尽可能减少用户的思考、理解,选择合适的输入域类型,提升表单的输入效率。

文章插图
四、表单设计原则通过SaaS新零售表单设计总结出表单设计的3大原则:明确、高效、安全感

文章插图
1. 明确1.1 视觉降噪
根据倒金字塔设计原则,最先呈现最重要的资料,然后呈现附加的详细信息,重要性依先后顺序递减,能够快速传递重要信息,让浏览变得更有效率。
通过合理的信息输入组件&页面布局&交互方式可以使用户快速完成表单也的信息填写任务。
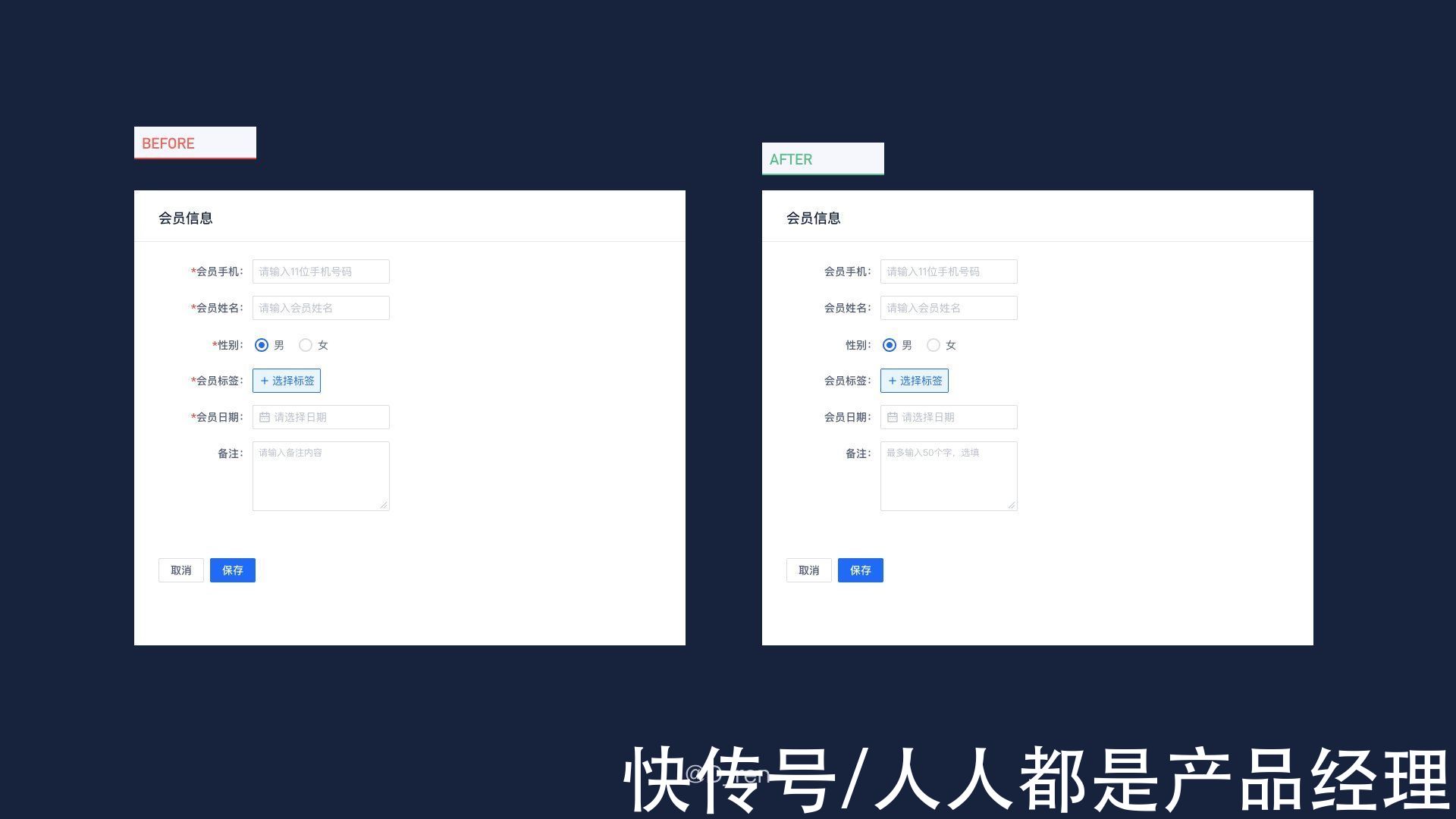
例:必填项和非必填项标星(此规则非必须,根据不同业务属性灵活调整0
- 全部为必填or非必填时,不标识
- 必填项比重很大,可适当提示非必填项,而非全部添加“*”,降低用户的视觉干扰,增加心里负担

文章插图
1.2 准确性
输入框的长度根据用户输入信息的多少进行智能设置,非必要情况下,不需要为了让输入框长度保持一致,而出现太长或太短的情况,需要结合实际情况,设置长度,提前给用户心理预期。太长的输入框会增加用户负担。
表现形式要为用户填写提供有用线索,采用不同长度的文本框提供了暗示。

文章插图
长度不同的输入框比相同尺寸的输入框视觉看上去更加和谐
注意:根据产品的模度值设置几个通用的长度,不要设定太多宽度,会让表单显得凌乱。
- 干货:亚马逊促销工具高级玩法,到底怎么算啊
- 智能手机|网友分享手机简易“防盗”秘技 设置特别通信录引发热议
- javascript|JavaScript设置页面元素的滚动条一直最下方
- 抖音不敢正视你的眼睛怕我眼神全都在告白你太低估你的可爱给我的期待是什么歌 歌曲分享
- 抖音那夕阳露出了一半一半被隐藏就好像你有时侯点头有时候摇头是什么歌 歌曲分享
- 小红书|占豪干货:商业认知是稀缺资源
- 客服|网络上卖上万的项目
- 甲方|干货分享:To G项目管理五力模型
- 抖音容颜如玉身姿如松翩若惊鸿宛若游龙时光作度眉目传书羽化而生丝竹结弦是什么歌 歌曲分享
- 抖音你是我无可替代的偏爱没例外先开口说爱却先不爱是什么歌 歌曲分享
