页面|干货分享:B端表单设计优化( 三 )
Tips:什么是模度值?受柯布西耶模度的启发,追求「秩序之美」,Ant Design提取了一组可以用于 UI 布局空间决策的数组,他们都保持了 8 倍数的原则、具备动态的韵律感。经过验证,可以在一定程度上帮助我们更快更好的实现布局空间上的设计决策。模度具体落实在设计上,先梳理产品中常见的表单类型,然后设置一个默认宽度在这里的使用,根据模度的规则,设置了XS、S、 M、L、XL五个尺寸,根据输入内容选择不同长度的输入框。

文章插图
如何确定输入框的长度
2. 高效依据尼尔森十大可用性原则中的灵活高效和协助记忆原则,做到灵活、易用、高效、智能,尽量减少用户对操作目标的记忆负荷。
2.1 设置合理默认值
系统还可以自动为用户填写一部分表单,从而降低录入成本,让用户减少操作步骤,提高操作效率

文章插图
将一些输入框给默认的值会提升表单提交效率
2.2 自动获取/搜索
【 页面|干货分享:B端表单设计优化】有些业务场景,用户大概率会复用之前已填写的内容作为模板,并在上面稍作修改,此时在新建立的录入页面时,可以默认带入用户之前的数据。
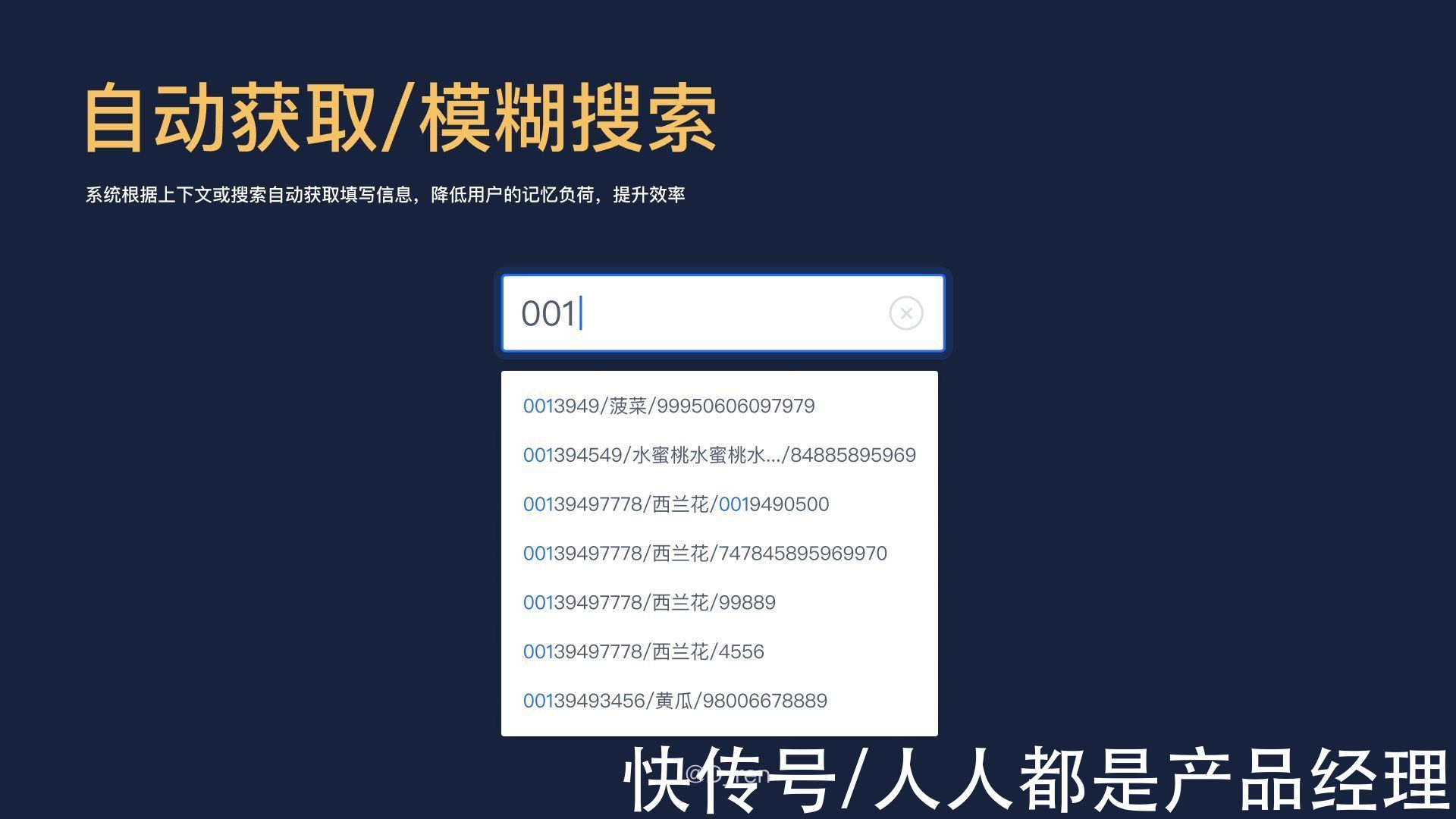
系统根据上下文或搜索自动获取填写信息,降低用户的记忆负荷,提升效率。
在新零售业务场景中,这类输入通常是输入商品名称或者商品名称,我们采用「模糊搜索」的方式。

文章插图
2.3 智能录入
对于一些标准证件类信息的录入,可以通过OCR识别文件内容。当用户上传图片后,运用图像识别技术提取关键信息并自动填入结果。值得注意的是,如果图片不清晰或存在水印,将大大降低识别准确度。此时应提供修正渠道,让用户可以逐一校对并修改文本内容。
2.4 组件化设计
通过设计评审敲定后提炼出规范,组建标准,提取组合用法以覆盖各个业务场景。实现设计和开发一体化,让设计面向开发,让开发贴近设计,减少设计及开发人员的额外工作量,让工作变得十分高效。
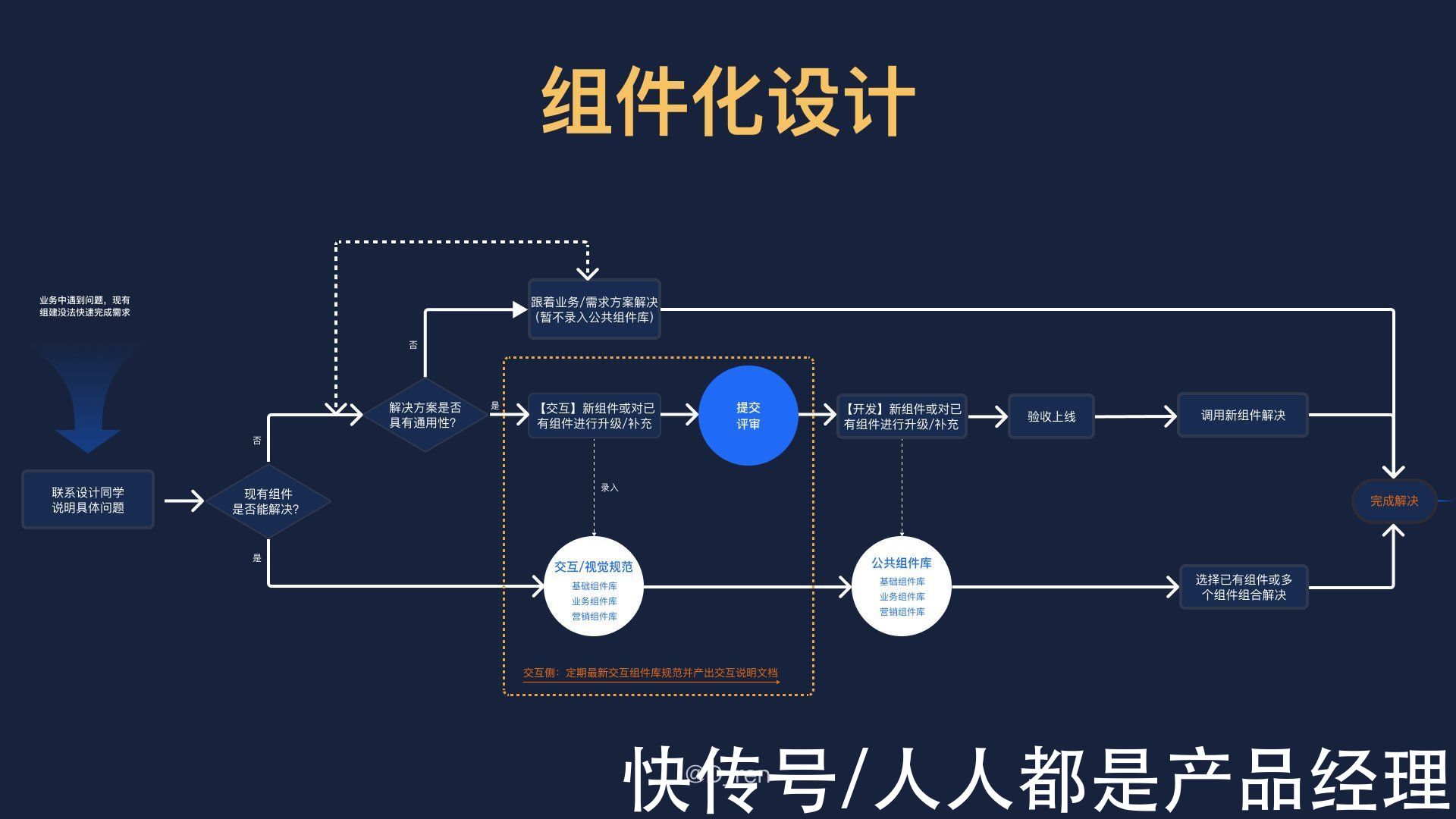
目前工作阶段处于中台全面改版中,改版的最大难题在于组件库落地,我们在实际工作中,总结梳理了通用组件库和实际业务场景结合的定制组件库,根据下图进行实际的开发跟进。

文章插图
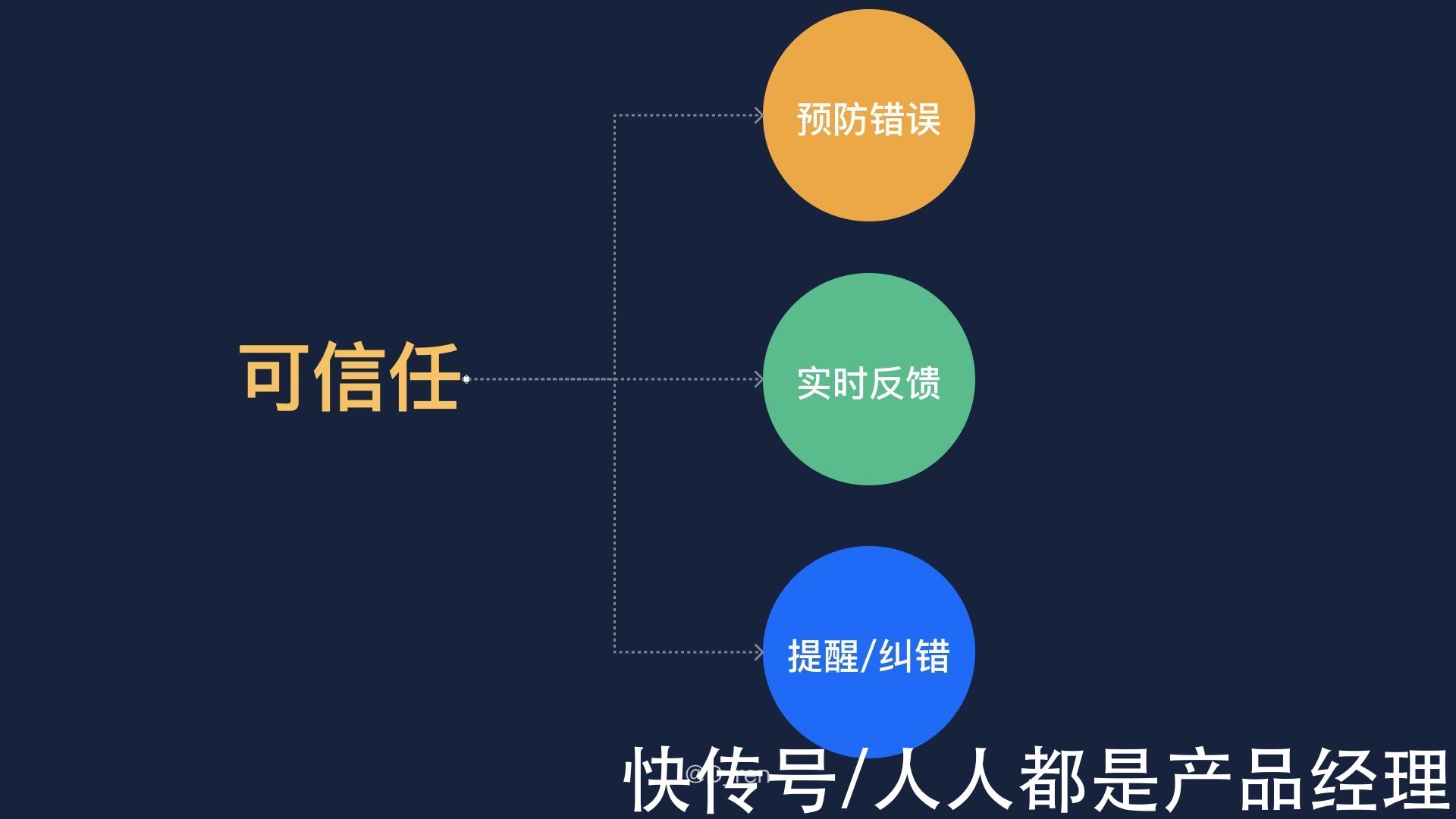
3. 可信任依据尼尔森十大可用性原则中的容错、防错以及反馈原则,在操作的前中后分别进行防错、实时反馈、提醒和纠错。比在发生错误时设置提醒弹窗更好的设计方式,是在这个错误发生之前就避免它。可以帮助用户排除一些容易出错的情况,或在用户提交之前给他一个确认的选项。在此,特别要注意在用户操作具有毁灭性效果的功能时要有提示,防止用户犯不可挽回的错误。

文章插图
1.预防错误

文章插图
2.实时反馈

文章插图
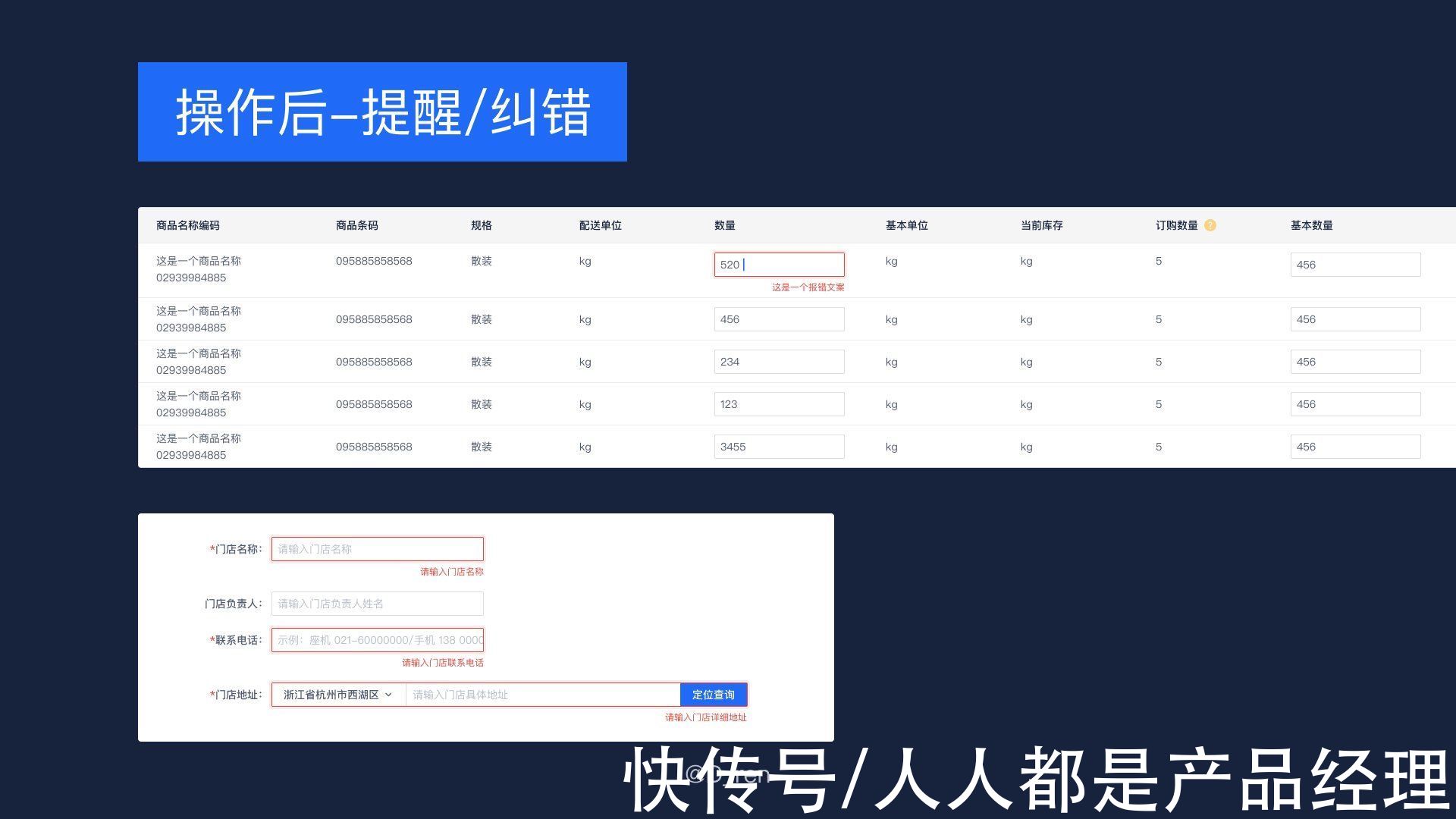
3.提醒/纠错

文章插图
4.所见即所得
依据尼尔森十大可用性原则中的贴近场景原则,遵循真实场景的认知、习惯,让信息的呈现更加自然,易于辨识和接受。

- 干货:亚马逊促销工具高级玩法,到底怎么算啊
- 智能手机|网友分享手机简易“防盗”秘技 设置特别通信录引发热议
- javascript|JavaScript设置页面元素的滚动条一直最下方
- 抖音不敢正视你的眼睛怕我眼神全都在告白你太低估你的可爱给我的期待是什么歌 歌曲分享
- 抖音那夕阳露出了一半一半被隐藏就好像你有时侯点头有时候摇头是什么歌 歌曲分享
- 小红书|占豪干货:商业认知是稀缺资源
- 客服|网络上卖上万的项目
- 甲方|干货分享:To G项目管理五力模型
- 抖音容颜如玉身姿如松翩若惊鸿宛若游龙时光作度眉目传书羽化而生丝竹结弦是什么歌 歌曲分享
- 抖音你是我无可替代的偏爱没例外先开口说爱却先不爱是什么歌 歌曲分享
