
文章图片

文章图片

文章图片

文章图片

文章图片

文章图片
我们继续上节课的flex布局父元素属性进行讲解:
1、flex布局父元素属性:1)justify-content 。 主要作用是确定主轴的子元素的排列位置 。 主要有五个值:
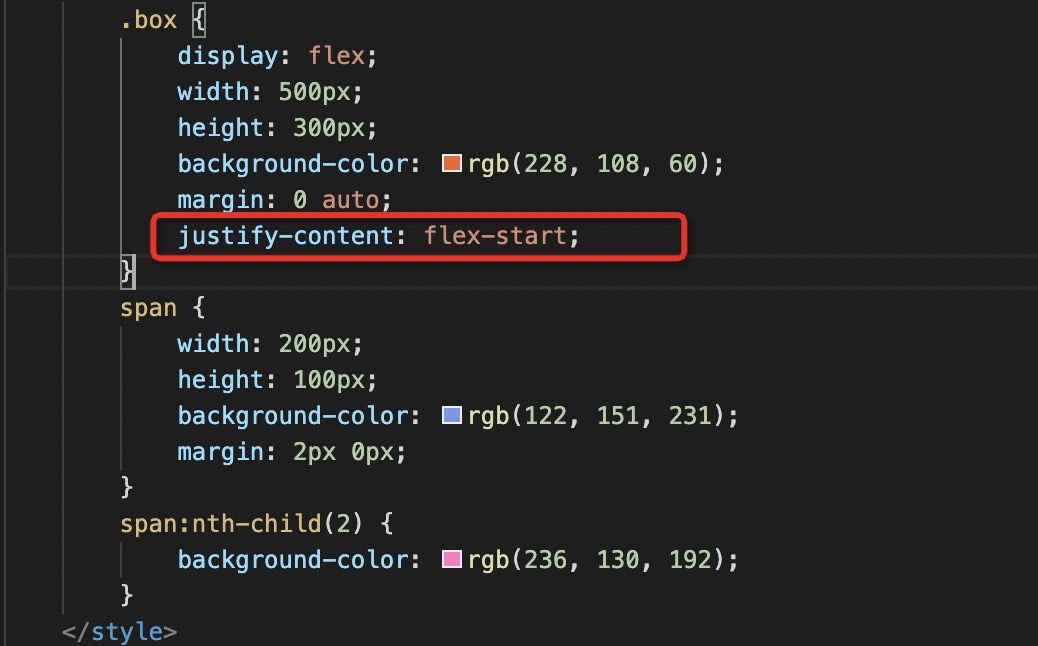
①justify-content: flex-start;意思是按照主轴方向从上到下或者从左到右排列:
若主轴方向为x轴 , justify-content: flex-start为子元素从左到右依次排列(由于默认是x轴为主轴因此在下面的例子中省略了):
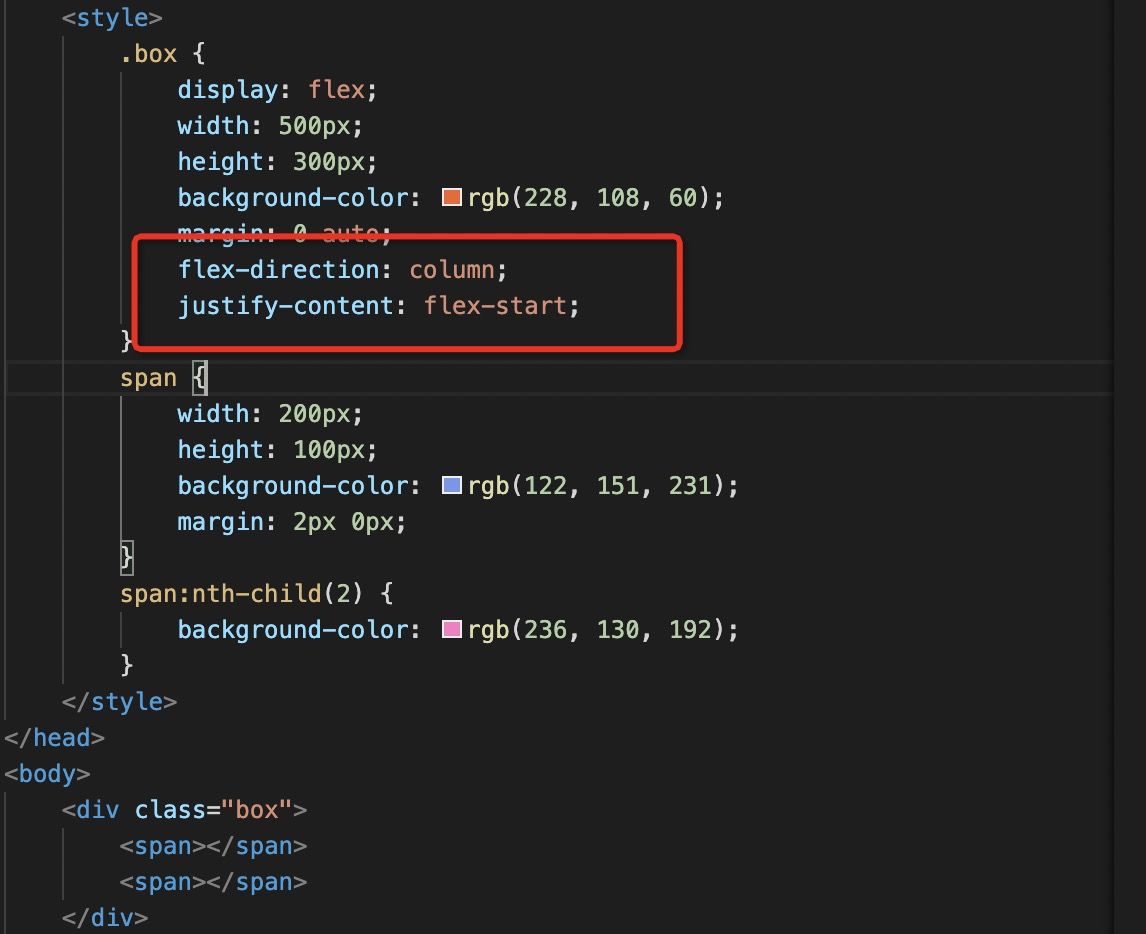
若主轴方向为y轴 , justify-content: flex-start为子元素从上到下依次排列:
②justify-content:flex-end;意思是按照主轴方向从下到上或者从右到左排列:
若主轴方向为x轴 , justify-content: flex-end;为子元素从右到左依次排列;若主轴方向为y轴 , justify-content: flex-end;为子元素从下到上依次排列;
【上海市|flex布局常用属性(二)】
③justify-content:center;意思是按照主轴方向水平或者垂直居中:
若主轴方向为x轴 , justify-content: center;为子元素水平;否则垂直居中:
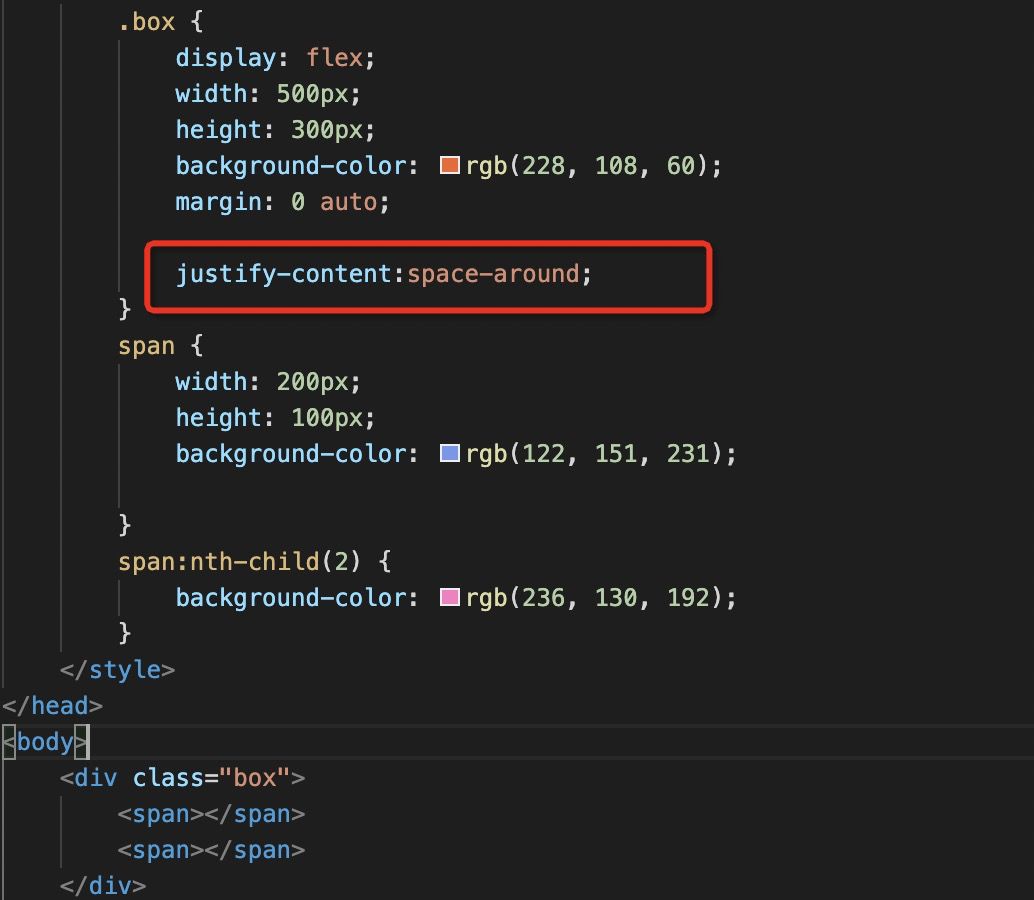
④justify-content:space-around;意思是按照主轴方向平均分配空间:
若主轴方向为x轴 , justify-content: space-around;为子元素水平平均分配;否则垂直平均分配:
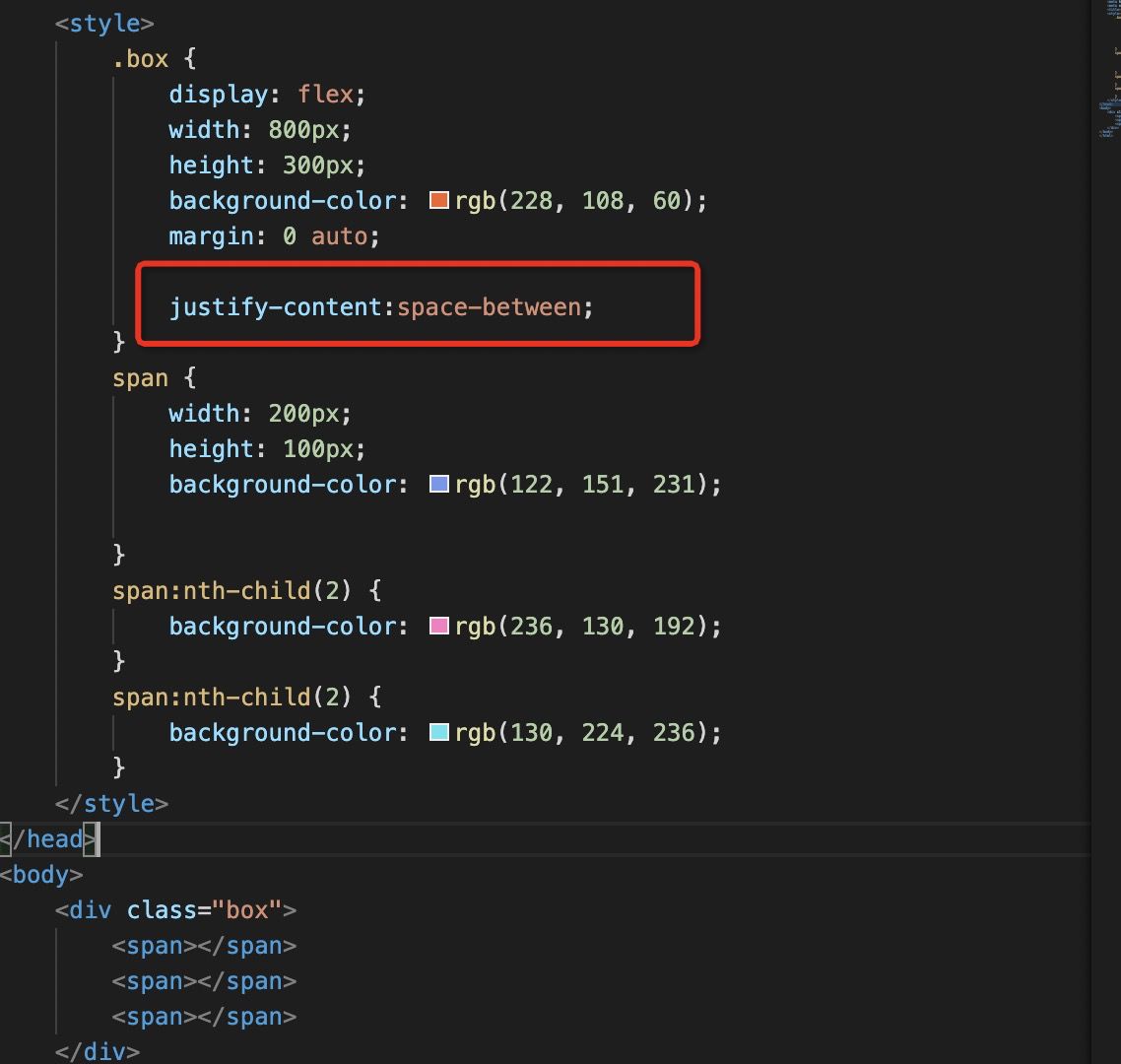
⑤justify-content:space-between;意思是按照主轴方向最左边和最右边元素靠边对齐 , 其他子元素平均分配空间:
若主轴方向为x轴 , justify-content: space-between;为子元素水平平均分配;否则垂直平均分配:
- 马云|再添动作!又家美企开始断供,这才懂马云十年前的布局!
- 空中|现代集团旗下空中出租车加速布局 有望于2028年商业首飞
- 36氪|电商用户难长情?阿里京东唯品会深度布局自营,新赛道已浮现
- 域名|俄将断开国际互联网,使用自主根域名服务器,中国是否要类似布局
- 电子商务|抖音电商私域流量新布局,快速提升店铺销量,商家该如何有效布局?
- 阿里巴巴|继京东唯品会之后,阿里也布局自营了,但有一点却大为不同
- 魅蓝x|单摄手机的颜值标杆,二手魅蓝X体验,机身布局和材质是亮点
- 电子商务|马云透露:未来农村发展有4大“商机”,聪明人已经在提早布局了
- 零售业|马云又一预言被证实?未来10年电商会被淘汰,刘强东抢先布局
- 本文转自:周到客户端杨浦区中心医院互联网医院开诊啦全新互联网医院功能布局更加清晰一键复诊...|在家就能看病!杨中心互联网医院正式上线啦
