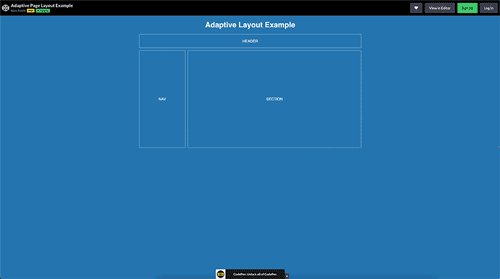
固定布局,顾名思义就是页面的整体宽度是固定的,不会随着浏览器的拉伸变化而变化。这种页面相对死板单一,但对于设计师来讲相对容易设计,也易于开发。

文章插图
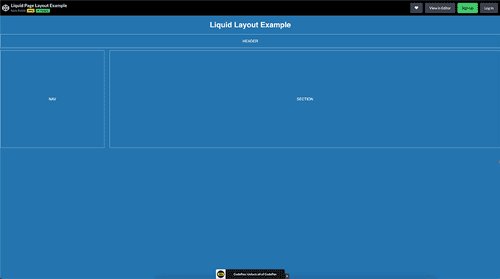
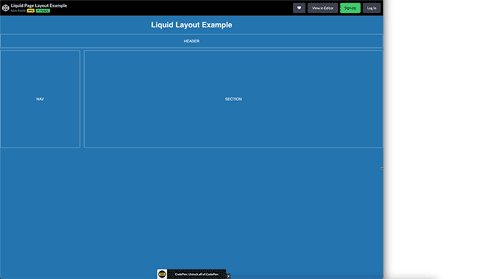
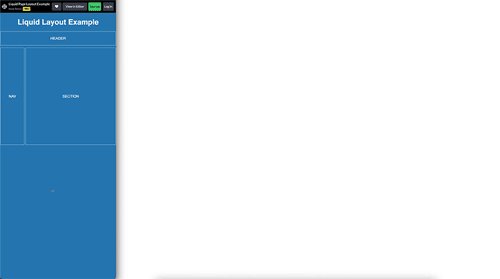
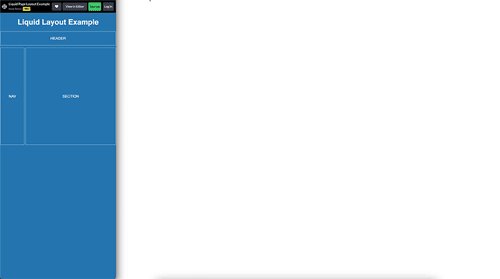
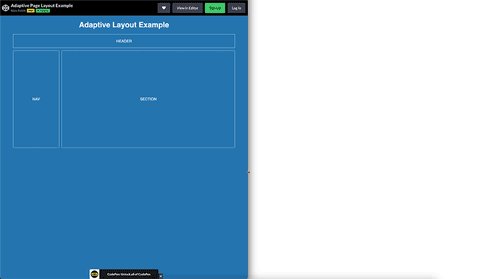
流动布局,它会随着浏览器窗口的大小而变化,但是它变化的逻辑是以模块的百分比来定义的。无论浏览器的宽度是多少,流动布局都会填满页面的宽度。其次流动布局不需要像响应式布局那么多样性的变化。它在极大或极小的页面宽度上会存在一些缺点。比如页面很宽,内容可能会被拉伸得太长,单个文字段落可能会在单行上贯穿页面。相反,小屏幕上的多列布局也可能对内容来说过于拥挤。

文章插图
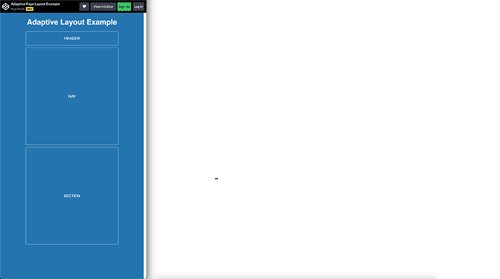
自适应布局可以理解为是固定布局的一个升级版,举个例子,当页面内容为960px,此时页面无论再往多宽拉伸,页面内容始终显示960宽度。如果缩小宽度到一个临界值时,比如960px以内,页面就会缩小到它的第二个宽度,假设是640,以此类推。这个临界值我们称之为断点。

文章插图
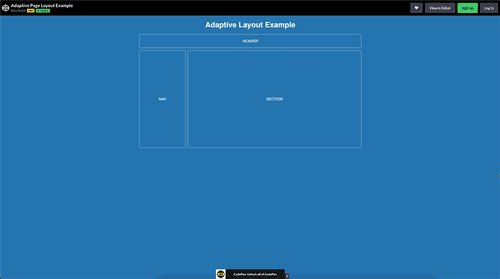
响应式布局结合了流动布局和自适应布局。随着浏览器宽度的增加或减少,响应式布局将像流动布局一样进行变化。同时,如果浏览器宽度超出了某个临界点,也就是断点,那么页面布局也会发生改变。通常,响应式布局是为了能够兼容网页端、平板端和移动端等不同设备进行设计的,这样会给用户带来更好的浏览体验。

文章插图
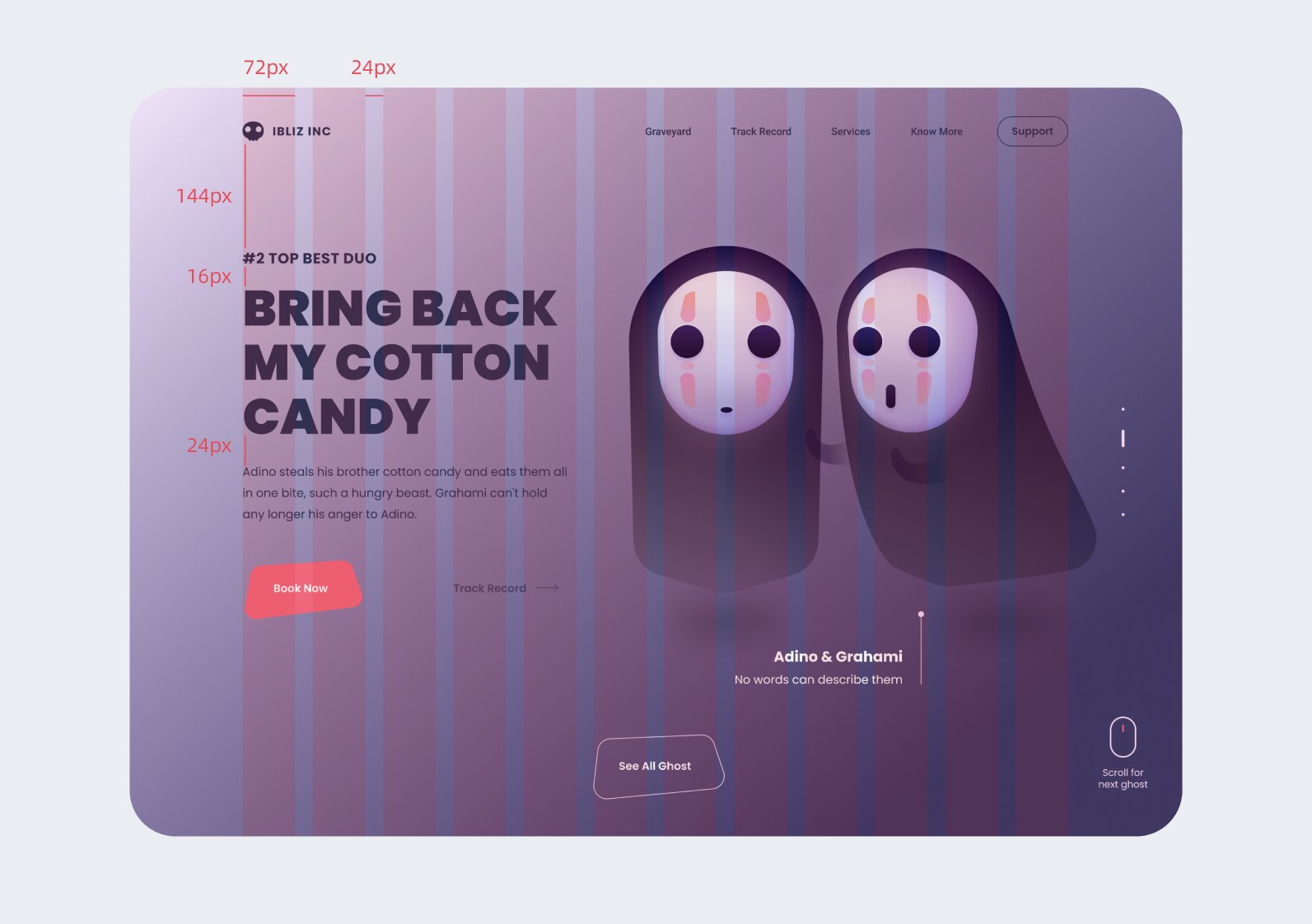
最后用图例展示下如何利用网格系统在网页设计上进行页面布局。

文章插图
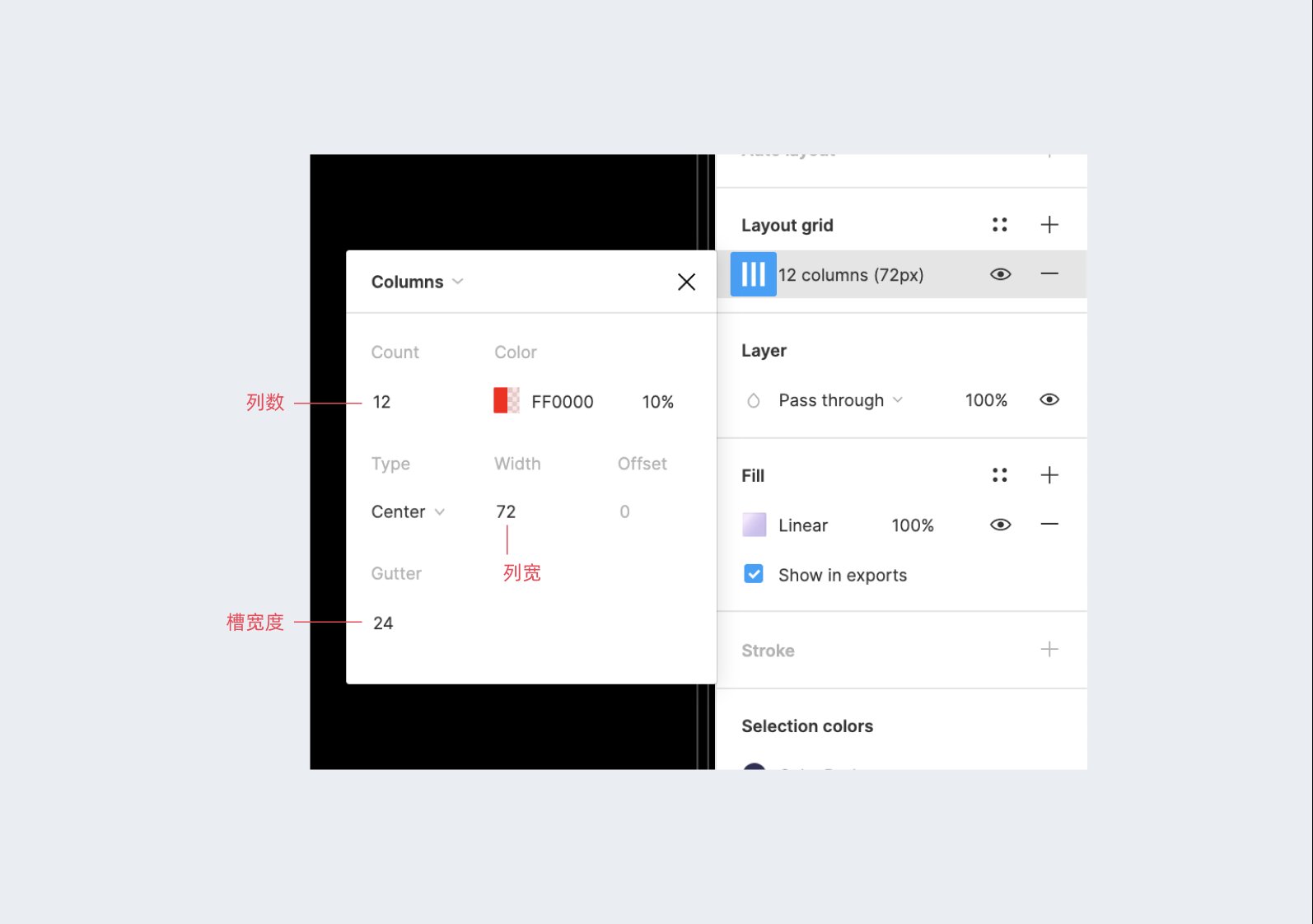
在figma上的设置如图:

文章插图
我们可以设置好列数,定义好列宽和槽宽来决定页面的实际宽度。
在网页设计上使用网格系统浅层价值是为了让页面布局有章可循,使页面看起来更加统一,深层价值其实是为了做自适应布局,让页面在不同宽度下适配到不同的设备上。
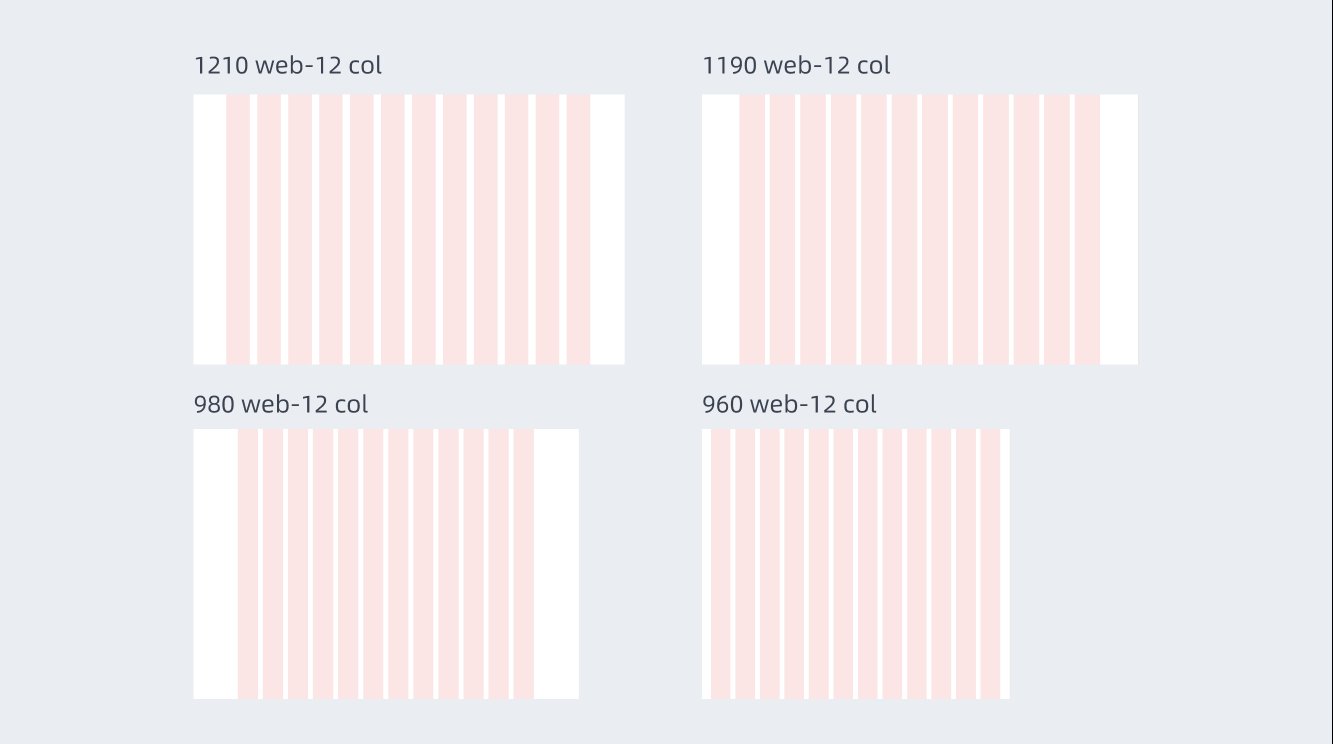
这里我也创建了4种不同尺寸的网页端网格系统,供大家参考,大家也可以根据自己的实际情况去建立自己的网格。

文章插图
https://www.figma.com/community/file/1076073453929437640/8pt-web-grid
切记,在实际项目中,尽可能灵活的使用网格,不必拘泥于8pt的单位,但尽量保持在偶数范围。
参考文献:
https://medium.com/swlh/the-comprehensive-8pt-grid-guide-aa16ff402179
The Comprehensive 8pt Grid Guide
https://uxplanet.org/ui-ux-design-setting-up-grids-d8b3fd9271fb
UI/UX Design: Setting Up Grids
https://material.io/design
material design
https://webflow.com/blog/history-of-grids
History of grids: from the printing press to modern web design
https://99designs.hk/blog/tips/history-of-the-grid-part-2/
History of the design grid
本文由 @曲sir 原创发布于人人都是产品经理,未经许可,禁止转载。
【 布局|B端设计之网格系统】题图来自Unsplash,基于CC0协议
- |天玑9000新机跑分超越高通骁龙8,联发科进军高端号角?
- CPU|2022年麒麟980还能买吗?已经属于低端处理器了?
- Jeff Dean:我们写了一份“稀疏模型设计指南”,请查收
- 传感器|2022字节&阿里JAVA后端社招面试小结
- |荣耀50测评:双镜相机设计别致
- 键盘|索尼LinkBuds配置速看:全新开放式设计,静享专属好声音
- 基础层|B端决策类产品|关键信息密度提升设计
- bl如何从0到1规划和设计风控决策引擎
- 规范|设计沉思录
- 必备型|标签规范设计方法探索
