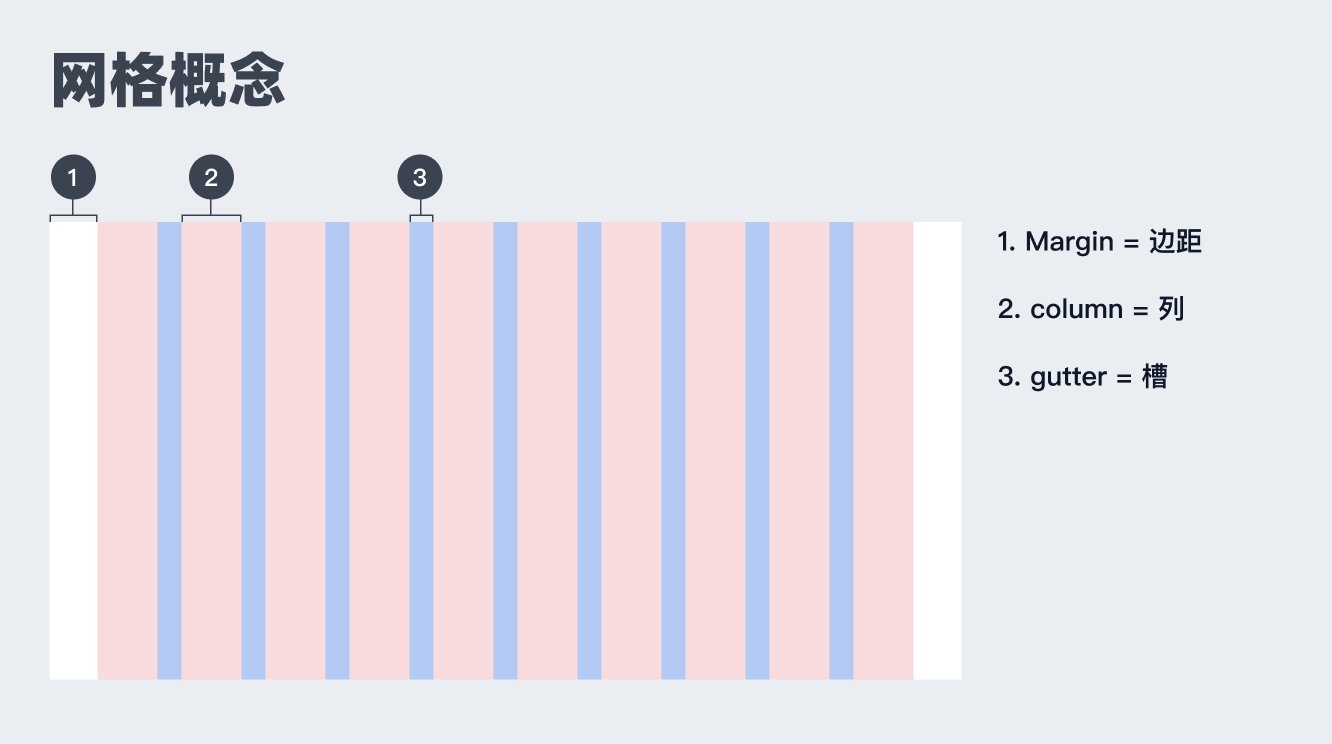
接下来通过几个图例来详细解释下。

文章插图
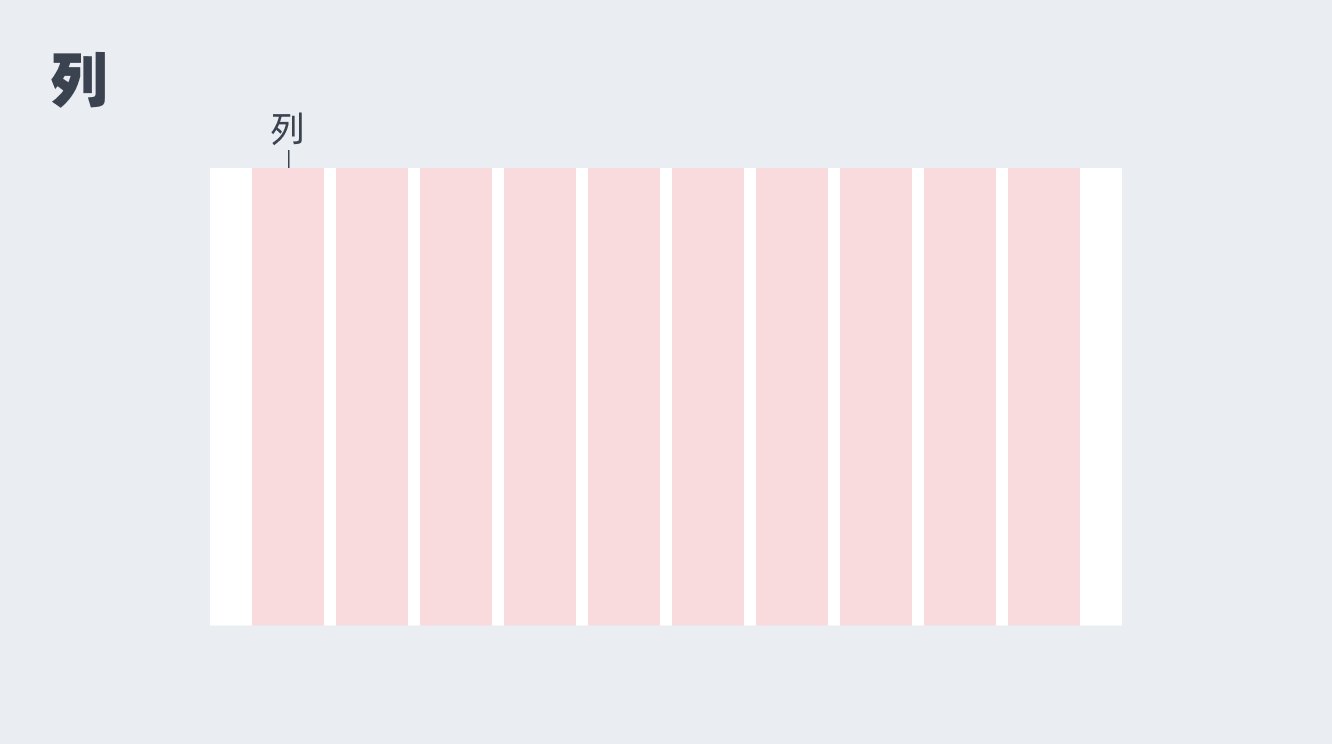
列(Column)style=”font-size: 16px;”>是跨越内容区域的垂直部分。在网页设计中列越多,网格就越灵活。列的宽度由设计师自己来决定,传统做法是在PC端网页上使用12个,Pad端使用8个,移动端使用4个。列宽一般定义为60~80px。列宽是影响实际内容宽度的关键因素。

文章插图
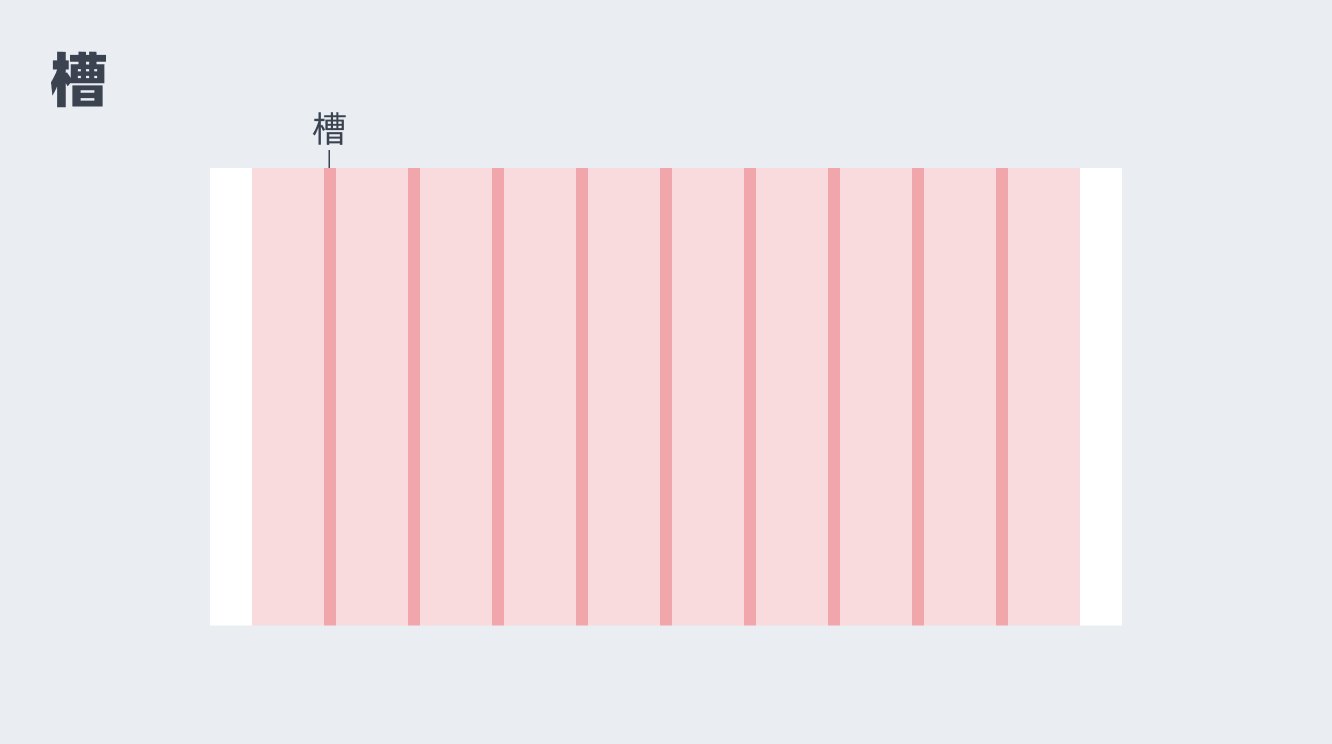
槽(Gutter)是列与列之间的间隙。槽的作用是将每个模块的内容进行纵向分割。较宽的槽更适合较大的屏幕设备,可以通过更宽的槽去拉开页面的间距,使页面信息展示的更加舒展。

文章插图
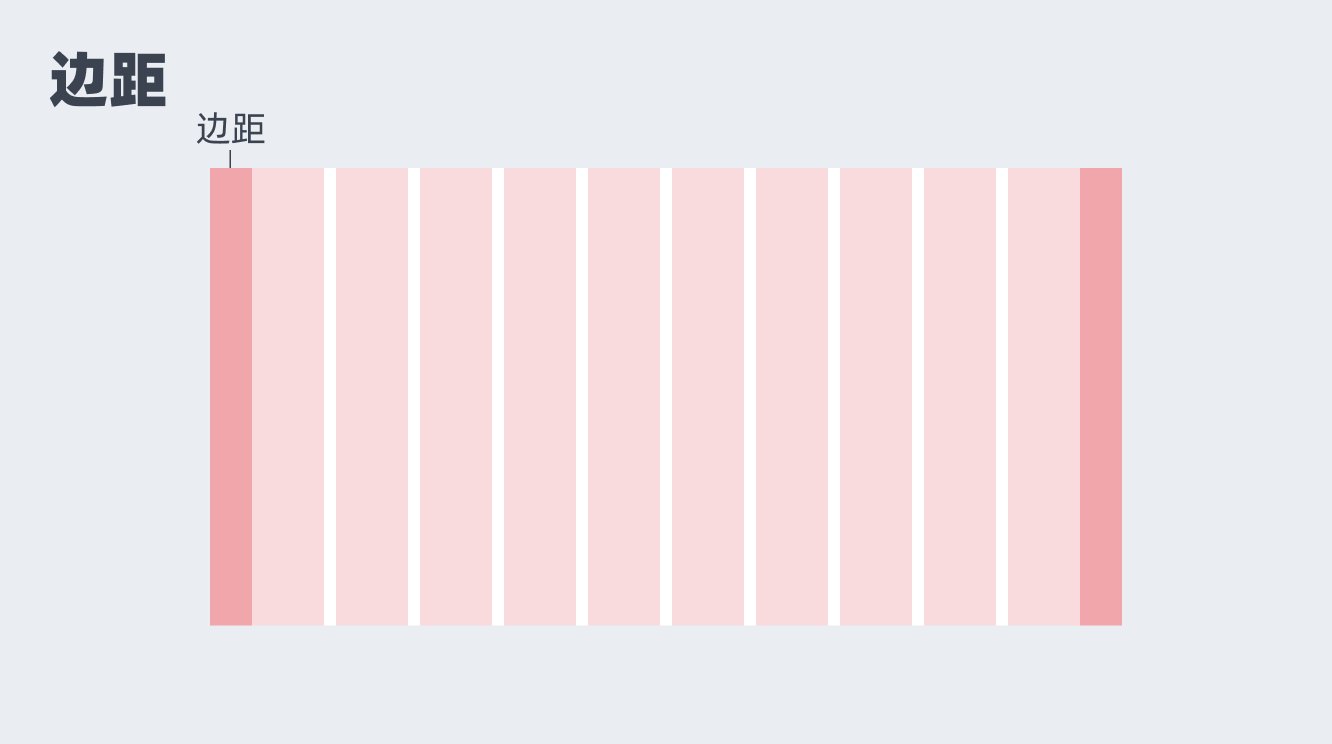
边距(Margin)是内容与屏幕左右边缘之间的空间。更宽的边距更适合更大的屏幕,因为它们会在内容的周边创建更多的空白。

文章插图
介绍了以上3个概念,我们可以利用8pt网格系统来对页面进行分割。8pt网格系统,使用 8 的增量来调整页面元素的大小和间距。也就是说,页面中的高度或宽度、边距或填充都是 8 的倍数。
四、8pt网格介绍有没有想过我们在做移动端界面设计的时候为什么选用特别小的画板,但我们的显示设备却非常大?
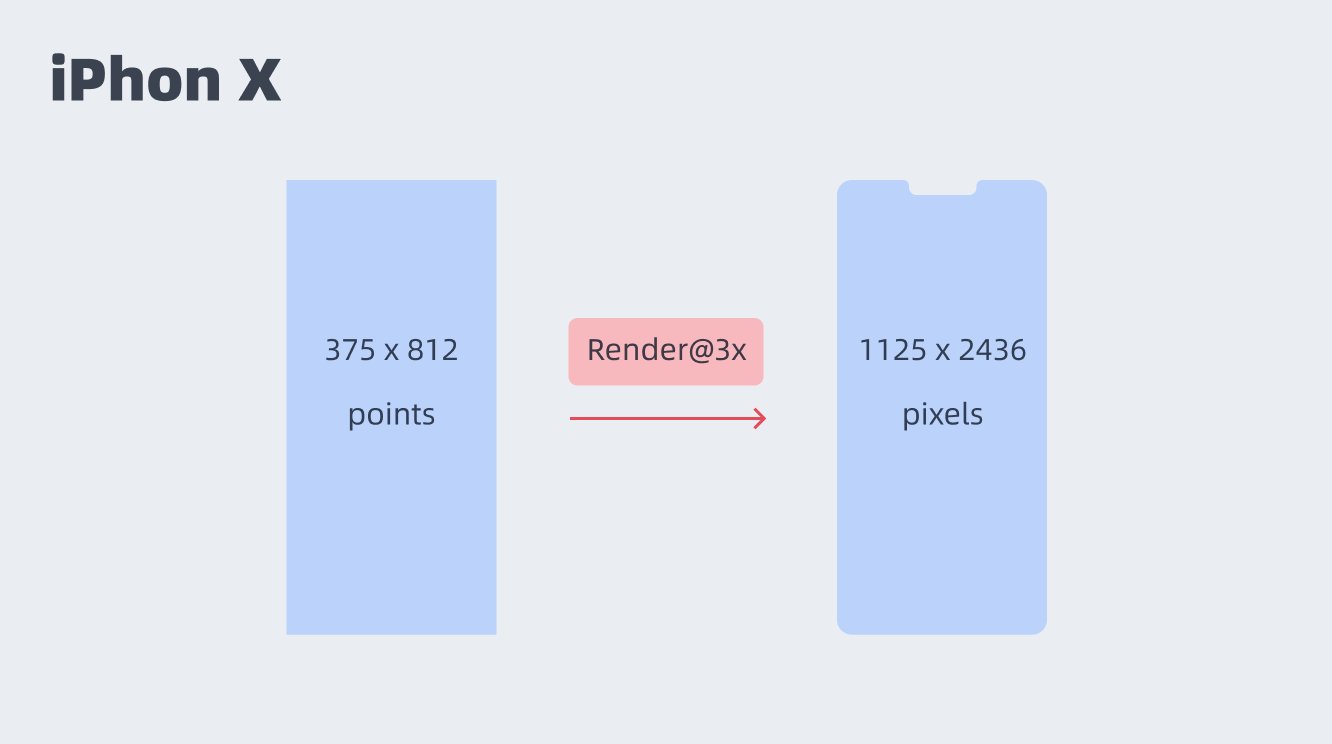
比如,我们用375×812的尺寸来进行设计iphone X,但其实iphone X的实际尺寸是1125×2436,是我们设计尺寸的3倍。

文章插图

文章插图
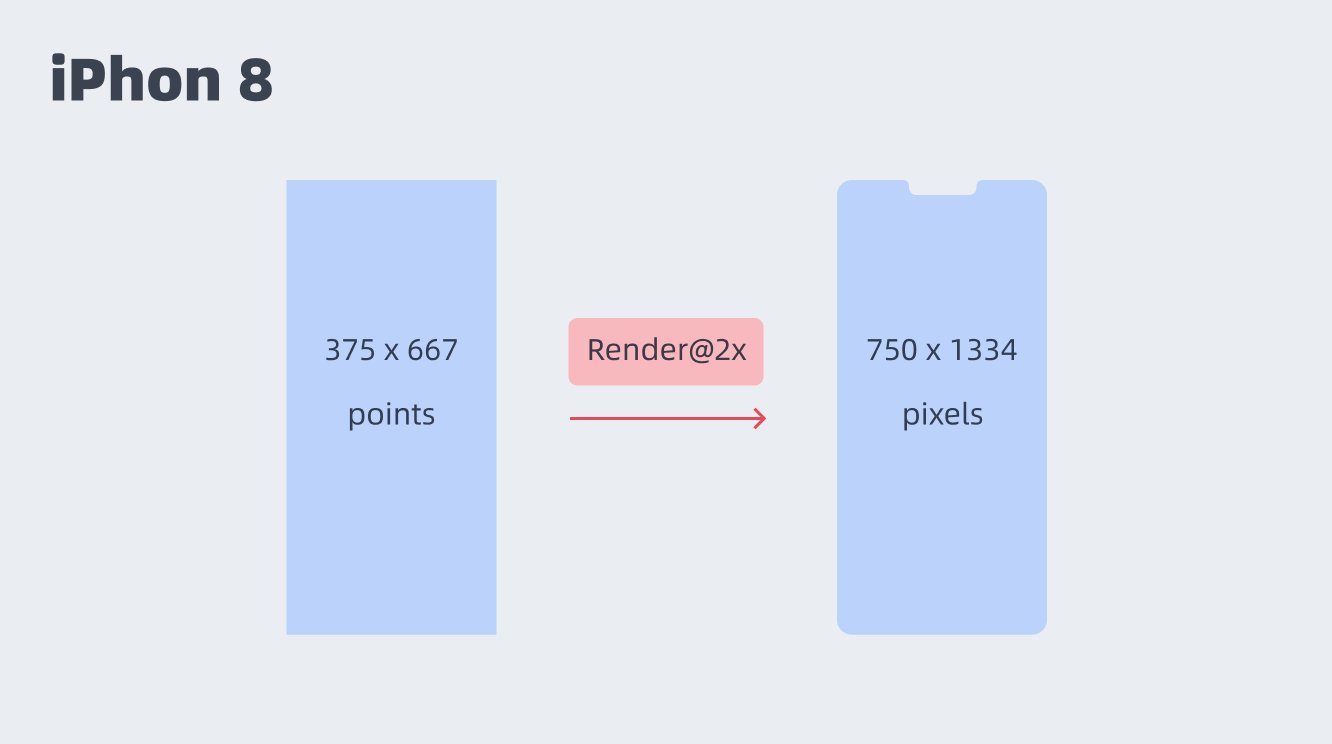
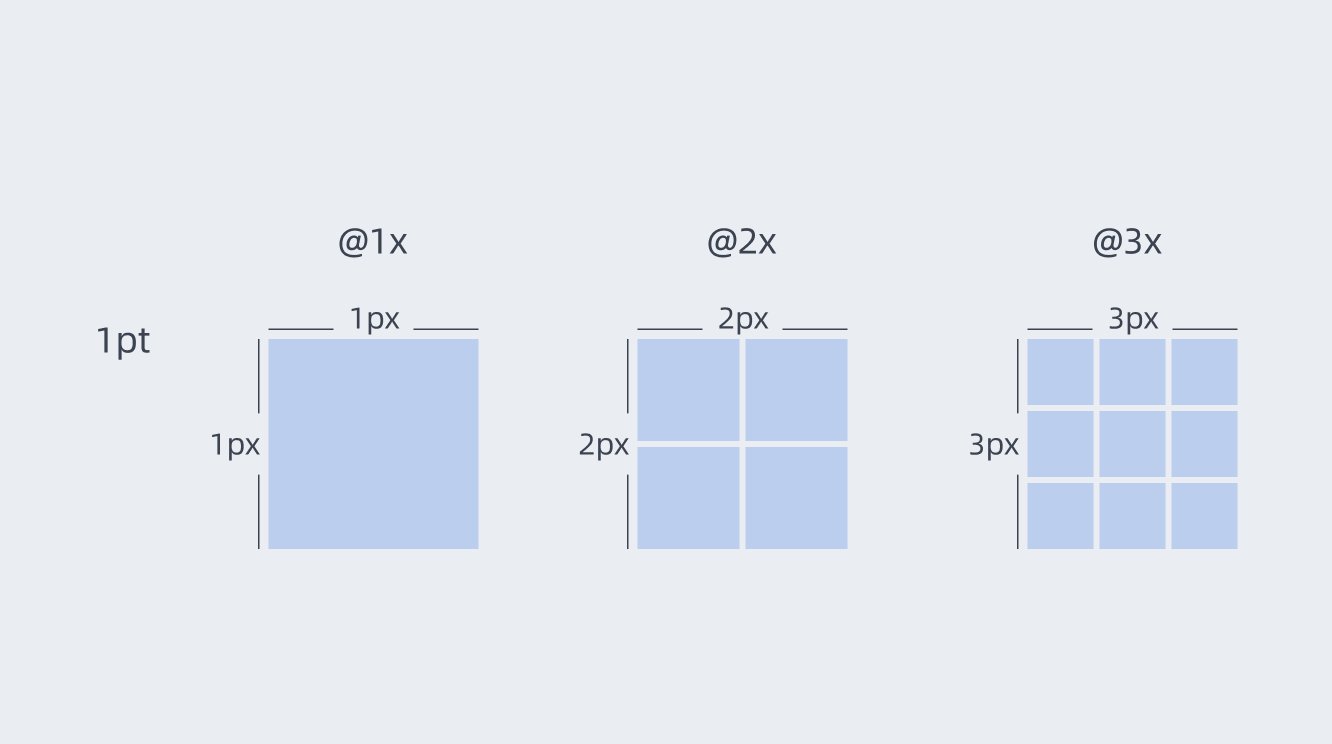
因为设计尺寸会以2倍或3倍的像素进行渲染,比如iphoneX就是以3倍尺寸进行渲染,iphone8或iphoneXR会以两倍尺寸进行渲染。所以我们在进行设计的时候可以采用1倍最小尺寸进行设计,以适配到不同设备的不同尺寸。因此,1pt 可以分别转换为 @1x(1倍尺寸)、@2x(2倍)和 @3x(3倍)大小的 1px、4px 或 9px。

文章插图
所以我们设计一个16pt的图标,导出@2x或者@3x的尺寸应该是32px、48px
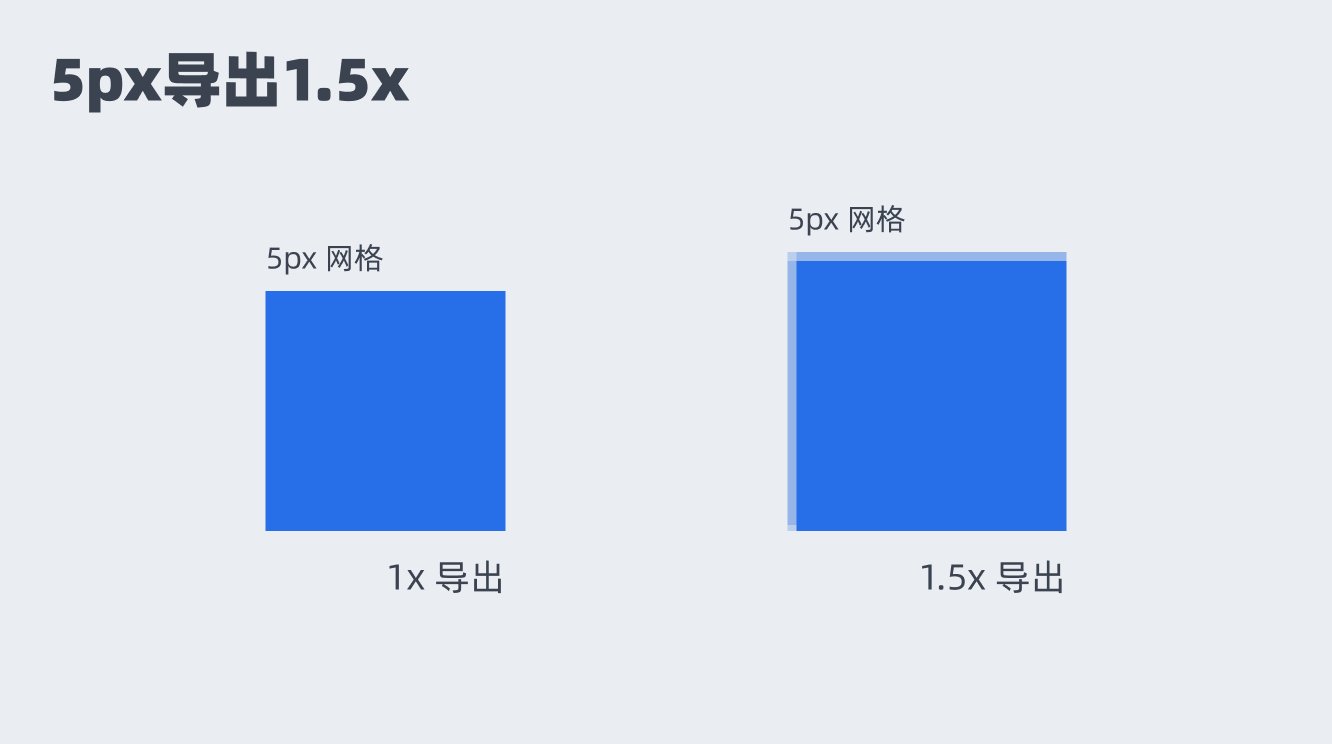
五、为什么一定要用8pt?使用偶数来调整元素大小或元素间的间距可以很好的适配到各种尺寸的屏幕。比如在@1.5x尺寸下,如果用奇数来定义元素尺寸或间距,就很容易出现半个像素的情况。5px在1倍尺寸中导出为1.5倍尺寸就容易出现半格像素的情况。之所以选择8,也是因为大部分的屏幕尺寸是可以被8整除的,这样就很容易适配。此外在PC端没有使用2或4,是因为其颗粒度太小,不便于设计师进行操作;用8的倍数来设计还有一个好处就是避免我们在设计中过于纠结。

文章插图
六、文本如何设置?基于 8pt 网格的排版系统。字体的大小可以设计成不同的尺寸,但它们的行高要尽量是 8 的倍数。

文章插图

文章插图
在网页端设计时,很少会遇到几倍尺寸的输出,所以通常情况下都以像素为单位,这样的话就是8px的倍增。我们就可以把间距或者元素定义成以8的倍增不同尺寸。
例如:
small = 8px
medium = 16px
large = 24px
x-large = 32px
……
页面布局类型:
普及了上述概念后,我们一起进一步了解下页面的布局,页面布局大体分为几类:固定布局、流动布局、自适应布局、响应式布局。
- |天玑9000新机跑分超越高通骁龙8,联发科进军高端号角?
- CPU|2022年麒麟980还能买吗?已经属于低端处理器了?
- Jeff Dean:我们写了一份“稀疏模型设计指南”,请查收
- 传感器|2022字节&阿里JAVA后端社招面试小结
- |荣耀50测评:双镜相机设计别致
- 键盘|索尼LinkBuds配置速看:全新开放式设计,静享专属好声音
- 基础层|B端决策类产品|关键信息密度提升设计
- bl如何从0到1规划和设计风控决策引擎
- 规范|设计沉思录
- 必备型|标签规范设计方法探索
