编辑导语:规范的制定对页面的设计尤其重要,好的页面设计,能够吸引更多的用户。那在页面设计中,为什么需要制定规范呢?本文从原因、制定过程、推进三个部分详细地为大家介绍规范的制定。一起来看看吧。

文章插图
无规矩不能方圆,在页面设计中亦是如此,规范的制定尤为重要,大到一个app的整体视觉,小到一个banner,卡片。都可以通过规范的制定形成统一的设计标准。
一、为什么需要制定规范1. 设计规范有助于团队内部协作,提升工作效率有了清晰明确的设计规范,设计师可以通过设计组件进行快速搭建,大大提高设计师的工作效。
提升设计师之间的内部协作,同时也便于与产品及开发之间的沟通。
2. 设计规范有助于视觉统一在日常工作中,同一个项目需求可能会由多个设计师负责维护,如果没有统一的规范,每个设计师都进行自由发挥,会导致页面风格多种多样,难以保持统一。
通过规范的制定,可以使整个页面的视觉统一,提升用户体验,增强品牌感。

文章插图
二、规范的制定过程在页面中,有很多位置都需要设计师制定相应的设计规范。
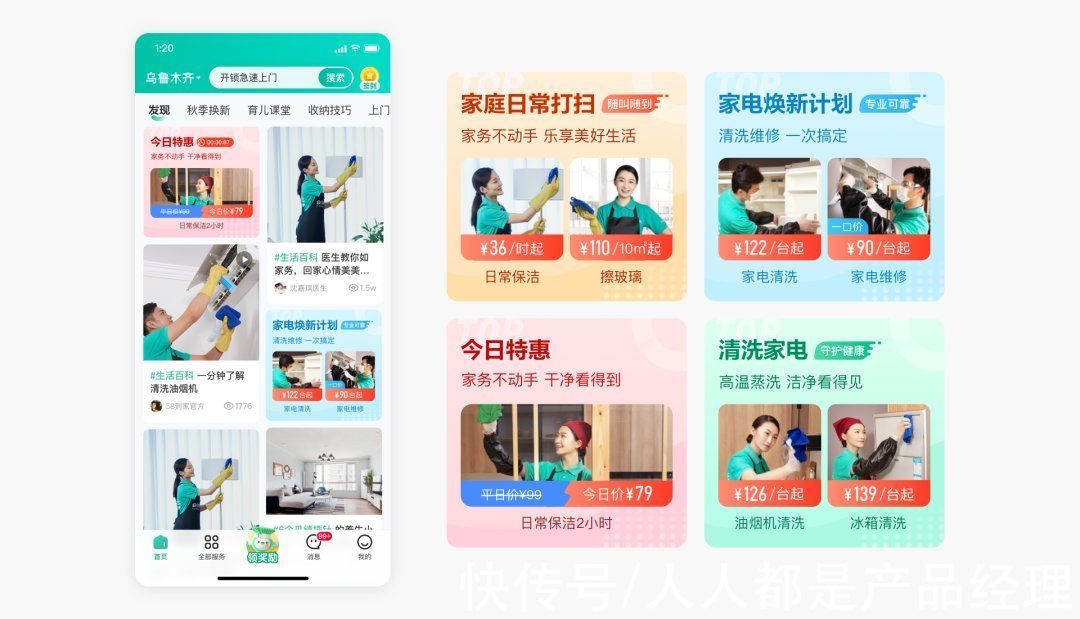
例如到家app首页feed流里需要增加运营位卡片,以提升转化。
卡片内容涉及日常保洁、维修清洗、保姆月嫂等多个业务范围。为了后续的维护以及视觉的统一性,对此我们制定了相应的设计规范。
整个卡片由主标题、标签、副标题、活动内容、背景色、装饰元素组成。

文章插图
在卡片设计时不能仅局限于单个卡片中,同时也要将卡片放在整体页面去中看,保证卡片与整体页面的统一性。

文章插图
在卡片标题上,因为卡片的内容不固定,所以在设计的时候需要考虑主副标题的最长字段限制。
给出最长限制字段,并与需求方及时进行沟通,避免字段展示不下的情况。

文章插图
在卡片内容上,要考虑多种活动内容形式,并做出相应的样式展示,保证视觉的一致性。

文章插图
在卡片背景上,背景色采用了到家app定义的色彩规范,使卡片的颜色与整个app进行统一,并通过装饰元素丰富卡片细节。
共产出四个背景色,可根据卡片内容选择相应的卡片模版进行设计输出。

文章插图
通过最终的设计结果,制定相应的设计规范,并与相关同学达成一致。
输出规范文档并及时进行同步,推动落地与实施。

文章插图
以上是我在项目中的一些思考过程。
希望在日后的不断迭代中可以做的更好,思考更全面。
三、关于规范的推进规范文档相当于设计使用说明书,光有说明书还不够,还需要建立相应的审核机制。
经设计师内部审核过后,推动最终上线。
规范是否合理,通过对规范的应用可及时获取反馈,我们还需要不断进行打磨和沉淀,做出相对应的更新及调整。规范修改优化后要及时更新规范文档,并同步给相关设计人员。
有了规范我们就必须百分百按照规范来做吗?
随着业务的不断发展,会有更多业务诉求。
- bl如何从0到1规划和设计风控决策引擎
- 必备型|标签规范设计方法探索
- |网页设计需要多少钱
- |意外的耦合问题越来越多
- 索尼|索尼新旗舰曝光!外观设计独特,骁龙8 Gen1加持
- 「墨刀」UOS 版上架统信应用商店:在线产品设计协作
- 王思聪入局城市潮玩,投资沉浸式真人游戏制作商
- 为了克服现下大型神经网络模型一跑就要大量耗电的弊端|神经拟态芯片与人脑设计
- 真我v25|realme首款光致变色手机!真我V25设计原来大有玄机
- iPhone|不可否定,面对iPhone 14的最新设计,很多米粉经不起诱惑
