基础层|B端决策类产品|关键信息密度提升设计
编辑导语:在决策类产品中,系统关键信息密度的高低是影响用户决策速率的重要因子,本篇文章从信息拆分与重组、功能高效聚合两个层级出发,详细描述了关键信息密度提升设计的相关内容,感兴趣的小伙伴一起来看看吧。

文章插图
在决策类产品中,用户的行为路径一般从信息分析场景到信息决策场景。系统关键信息密度的高低是影响用户决策速率的重要因子。因此我们建议从【信息拆分与重组】、【功能高效聚合】两个层级出发,以提升关键信息在页面模块中的的密度。
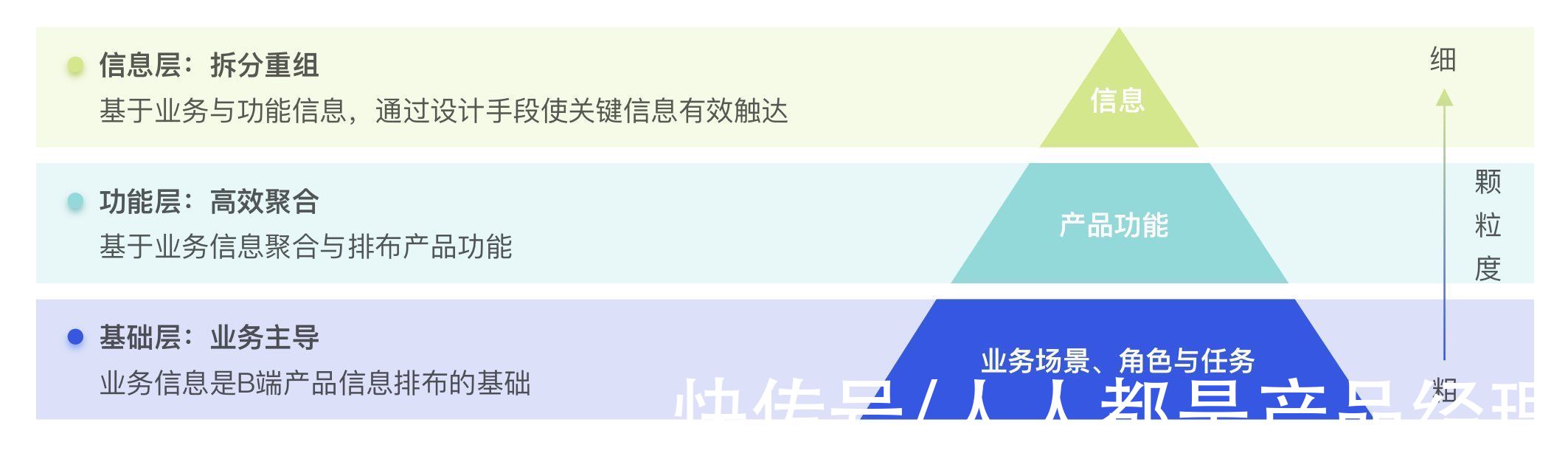
B端有效信息密度提升设计框架的颗粒度由粗到细可总结为三个层级,分别为基础层、功能层与信息层。
首先是基础层,B端产品多场业务景、多用户角色、多任务流程的关键性差异决定了业务侧信息是一切设计的出发点;再者,需依据业务场景定义、角色定义与任务流排布的相关内容链接与聚合产品功能;最后,基于以上信息,使用交互与视觉相结合的设计方法,降低用户与系统的交互成本,引导用户聚焦产品核心能力,提升关键信息在页面中的密度与触达效率。

文章插图
【信息拆分重组】:在B端系统中,信息拆分与重组是依据业务与产品内容对信息进行重新组合,以求达到低跳转、高密度、有效触达的设计目标。
【功能高效聚合】:在B端系统中,功能高效聚合是依据业务场景与业务逻辑对产品功能进行重新整合,旨在单位时间、单位面积内的带来更多商业效益/效率提升。
案例一:入库计划-销售计划确认产品
- 设计方法:信息层拆分与重组。
- 项目背景:基于对计划方式的调研及整理,结合业务侧对于销售计划确认模块提供参考信息过少、浏览体验较差等问题,对明细表格及其他部分进行整体体验升级。
- 用户痛点:销售计划确认明细表格的浏览与分析效率低下,导致线上计划确认难。
- 设计目标:依据业务逻辑对表格信息进行拆分与重组,减少并优化用户眼动轨迹,提升信息展示密度。

文章插图

文章插图
案例二:全流程数据概况产品
- 设计方法:功能高效聚合
- 项目背景:对全流程进行数据可视化,分环节数据监控,同时展示时效等更多维度数据,便于业务快速定位异常并跟进处理。
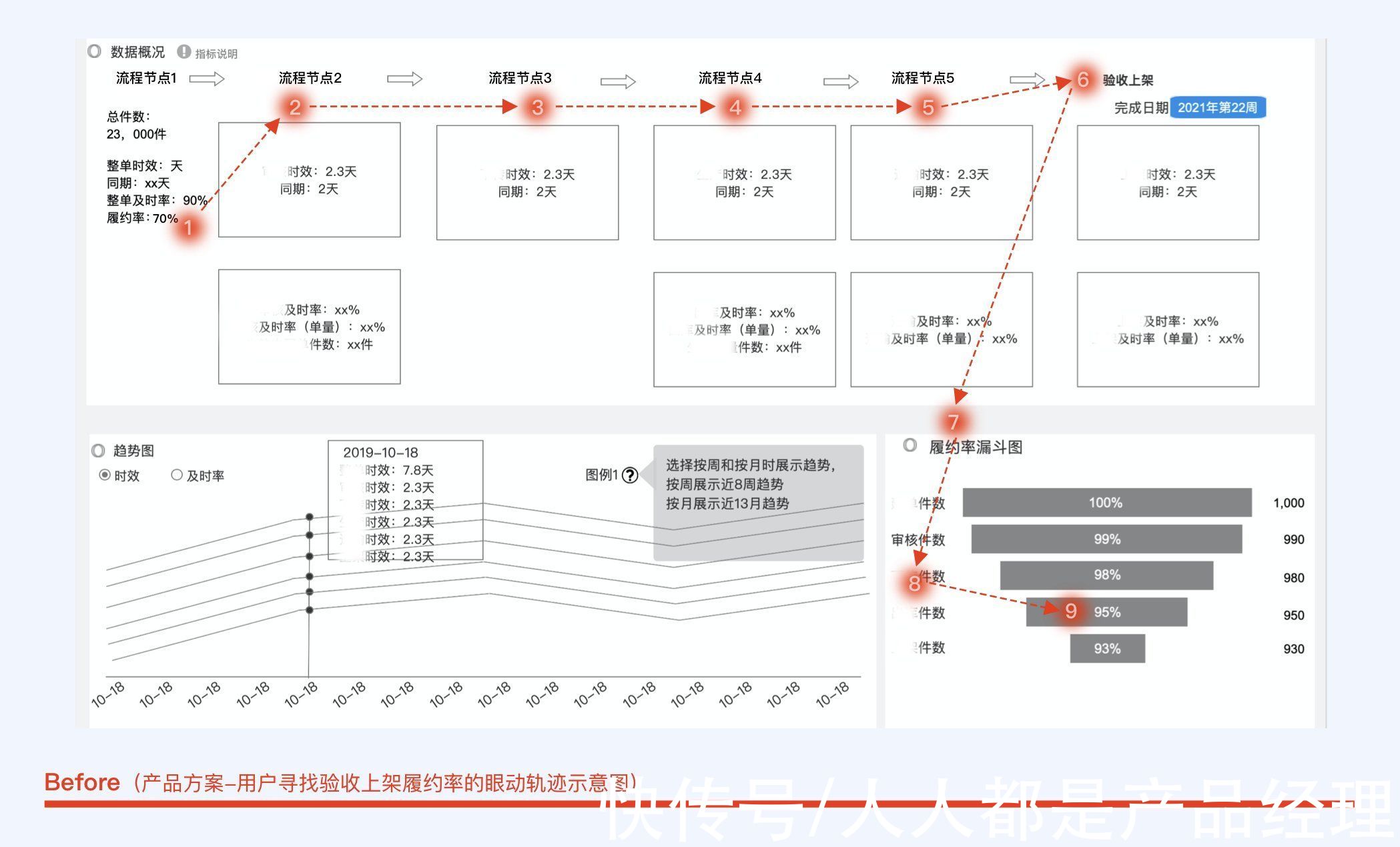
- 用户痛点:用户在产品方案中无法快速获取到履约率相关数据,在一定程度上影响数据分析与决策的效率。
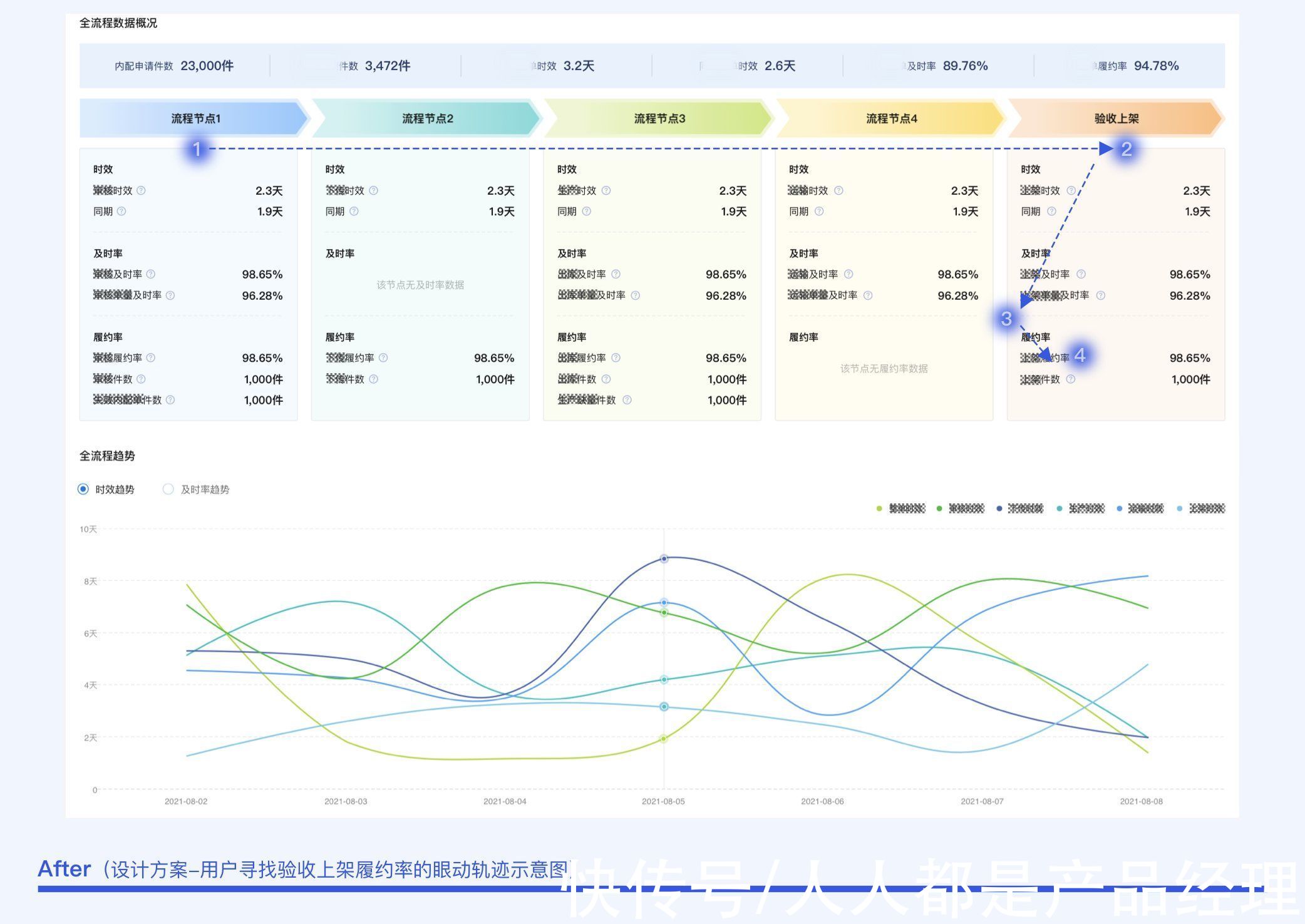
- 设计目标:依据业务逻辑排布浏览分析全流程数据任务的起点、过程与终点,缩短优化用户眼动轨迹,提升信息触达时效。

文章插图

文章插图

文章插图
最后以上就是「关键信息密度提升设计」的全部内容啦~
录入流程设计、任务中断回溯设计已经发布,感兴趣的小伙伴记得阅读收藏哦~
后续会为大家带来「场景化设计」等B端的设计方法,希望能给正在从事或准备入局B端的的小伙伴带来启发,也希望跟大家一起探讨更多的B端设计方法。
本文由 @自转一周的鹿 原创发布于人人都是产品经理,未经许可,禁止转载
【 基础层|B端决策类产品|关键信息密度提升设计】
- 阿里巴巴|阿里第三季度财报后,管理层透露了这些信息
- 今天晚上|oppo高端旗舰耳机oppoencox2正式发布
- 主持人李思思对镜自拍 气质端庄精致优雅
- 陈天石|寒武纪董秘回复:公司是全面系统掌握了智能芯片及其基础系统软件研发和产品化核心技术的企业之一
- 华为|华为终于打通iOS!运动健康iPhone端首次上线付费表盘
- 本文转自:央视科教社保和公积金是现代社会生活中的基础保障之一。|公积金都开始用它了,你还不知道什么是“区块链”吗?
- |新卡出来后就顶端的一小批,用户会换新卡,预测销量就这么多
- 为了克服现下大型神经网络模型一跑就要大量耗电的弊端|神经拟态芯片与人脑设计
- |三星Galaxy F62正式曝光!配备6500mAh大电池,定位中端
- 酷睿处理器|让内容创作更有效率,春季高端专业主机配置推荐
