设计|结合项目实例,带你玩转ToB设计( 二 )
B端产品的使用场景多在企业内部,也满足外出办公的场景。作为一个服务客户的工具类产品,可以满足客户定制化需求。用户使用时间较固定,且需沉浸式使用。不难理解,为什么B端的设计都偏冷色调,整体风格较简洁、克制,让用户更聚焦工作内容。
4. 差异四:核心价值
文章插图
C端
C端产品的本质主打一个核心功能,同时附加N个颈上添花的小功能,即使砍掉这些附加功能,也并不影响核心功能的使用。在C端产品日趋同质化的今天,核心功能是大众的记忆点,同时也是产品保证竞争力的关键。
文章插图
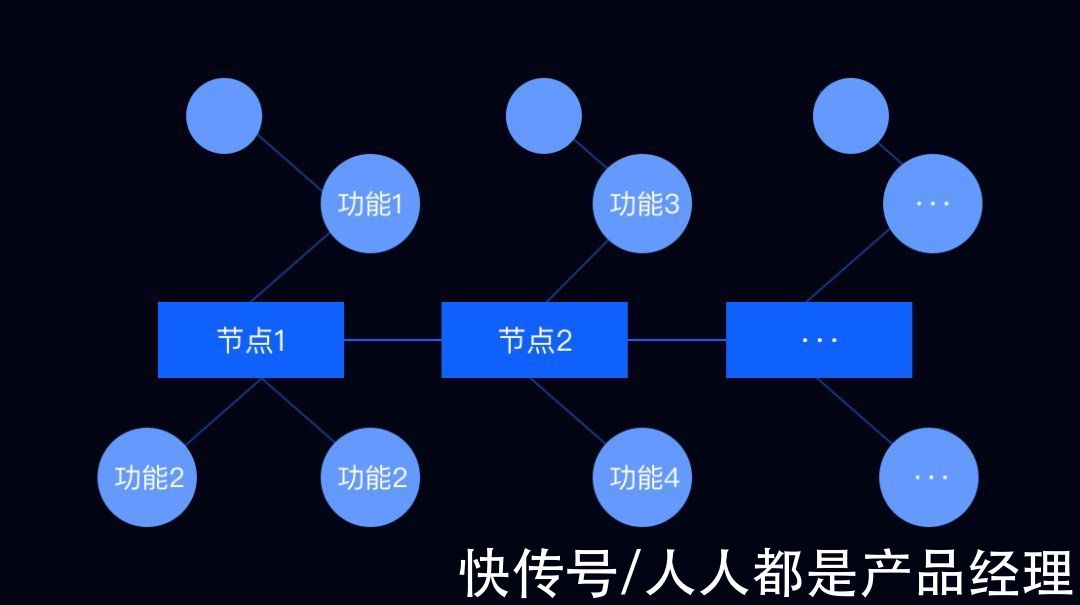
B端
【 设计|结合项目实例,带你玩转ToB设计】B端产品的价值是帮助客户提高协作效率,降低管理成本,实现商业价值。B端设计师主要实现某个任务场景中的流程设计,以巧寓发房为例,完成“发房”这个任务有3个关键节点:添加房源-审核房源-上架房源。实现每一个节点功能都需要N个其他功能配合,如果要砍掉某一个功能,将直接影响整个进度流程。
5. 差异五:设计原则
文章插图
C端-58我的家游戏icon
C端设计中,需保持产品的场景多样化,突出核心功能和差异化。想要迅速被人记住,需要独树一帜的风格和贴近人性的设计理念。以图标设计为例,在为我的家游戏设计icon时,我们着重考虑了趣味性和创意性。色调也使用温馨的暖黄色调,刺激点击欲望。
文章插图
58-巧寓APP金刚位
B端产品多为辅助工具,工具类产品在视觉设计上并不需要吸引注意力,在设计上更注重业务流程设计是否合理、体验是否一致。在图标设计上,与C端相反,icon抹平了单个icon的个性,让整体语言更加简洁统一,减小用户切换成本。
文章插图
58-巧寓APP数据模块-优化前
文章插图
58-巧寓APP数据模块-优化后
也不是说一定不能突出个性,B端有大量数据场景,可能有满屏都是表格的情况,这个时候可以差异化设计,将数据图形化,让冰冷冷的数据阅读不那么枯燥。
二、刚接触B端,如何快速熟悉复杂的B端业务从B、C两端产品差异对比中,我们可以快速归纳出搞定B端设计的通用方法,然而优秀的B端产品设计要想做到能打,还要兼具深度和广度,这就要求设计师对业务了解足够透彻。
B端产品的业务特点:
- 有专业知识壁垒;
- 角色多,任务场景交叉;
- 业务属性复杂,功能多且路径长。
1. 由点到面-从“任务”的视角切入业务B端产品设计需要弱化用户个体特性,更加关注用户个体在整个企业架构中所代表的角色。设计师可以从辅助角色更高效地完成任务这个路线,了解业务地图中的某一小块信息,通过对任务的前后关联分析,如这些任务主要内容是什么、任务目的是什么、需要使用什么工具、还需要协同哪些角色等。
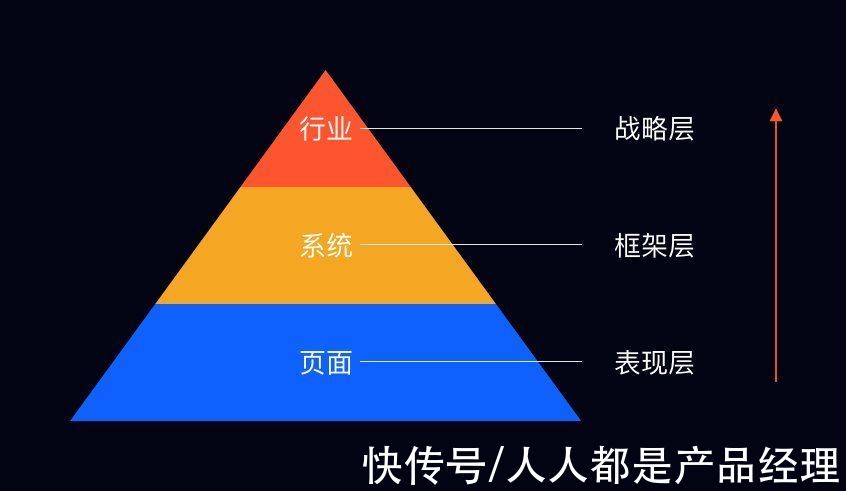
2. 由表及里-从三个层层面深入了解业务

文章插图
首先,多看产品页面。可以直观了解它的产品调性、专业名词、操作按钮、交互体验等,遇到疑问,多向产品同学请教,有针对性的扫除理解障碍。
其次,是关注这个系统的运作方式,了解信息结构。在对角色和他们的任务场景有了一定了解后,我们可以去了解角色在整个系统中的位置,它处在整个流程的哪一个环节,与其他角色的关系等。
- 设计师|UI设计岗位薪资怎么样
- OpenHarmony 项目群 12 月新增捐赠人美的集团、深圳开鸿
- iPhone 14 Pro|iPhone14Pro概念设计:苹果要是能做出来,花一万块钱都要买
- excel|苹果换设计师了?iPhone14“定妆照”曝光,库克的审美终于提高了
- 曾遭2大中企拒绝!苹果汽车项目或迎重大转机:韩国企业争相加入
- iPhone|苹果iPhone 14最新的双挖孔渲染图很丑!还不如继续用刘海屏设计
- 芯片|全球仅有,能设计并制造出5nm芯片的,不是苹果更不是台积电
- |一个一月多入5000块的项目
- docker|年终总结虚拟项目,让你赚钱水到渠成
- 巴黎协定|纳微半导体成立全球首家电动车氮化镓功率芯片设计中心
