信息反馈|设计羊皮卷——产品反馈机制模型搭建( 三 )

文章插图
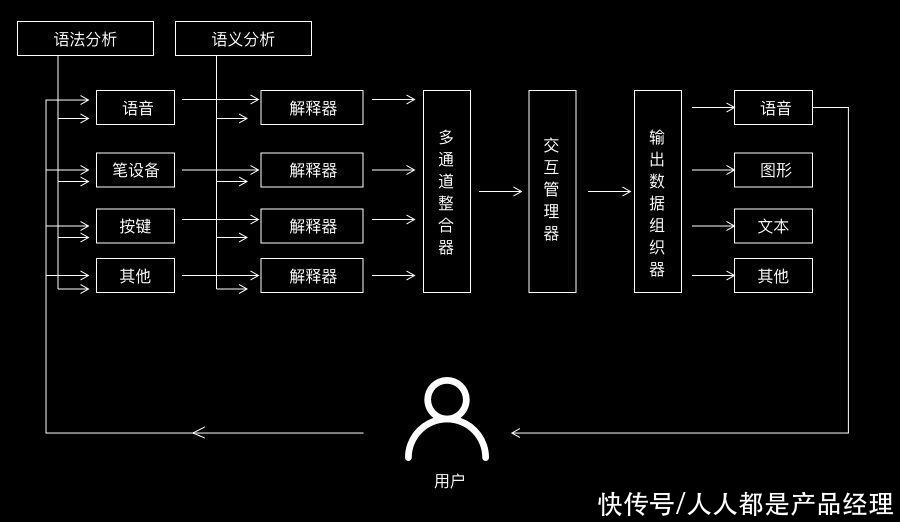
依靠硬件设备强大的稳定性以及运算能力,将需要反馈的信息用视觉、听觉、触觉等反馈方式提供给用户,从而获得更好的使用体验。在这个过程中设计初期对各种反馈进行良好的整合优化,防止任何一个反馈通道过载给用户造成干扰。因此多通道的反馈方式,需要在设计初期付出更大的精力。
3.2 相关因素分析我们理解了上面的反馈流程之后,我们就能对反馈机制模型的相关因素进行具体分析。首先我们需要明白的信息反馈主要分为两大类,第一类就是用户有操作指令时的信息反馈,另一种就是产品主动发起的信息反馈,反馈内容如下图:
而针对目前的信息反馈来所,我们需要分析的是用户通过哪些元素来接收信息反馈,如下图:
文章插图
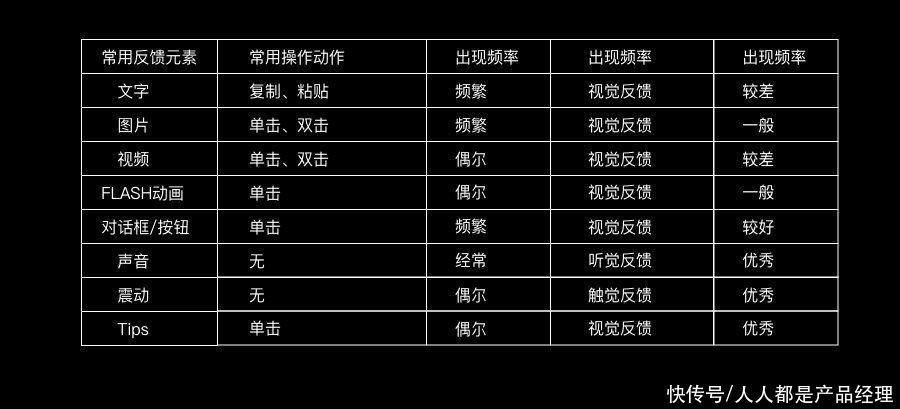
总体而言,当下产品的信息反馈方式还是以视觉反馈为主,反馈元素主要以早期产品应用的文字、图片、对话框等,形式上基本局限在视觉反馈的圈子里,对听觉反馈、嗅觉反馈、触觉反馈等未能很好的利用,而且就已经使用的视觉反馈来说,也存在这不少问题。
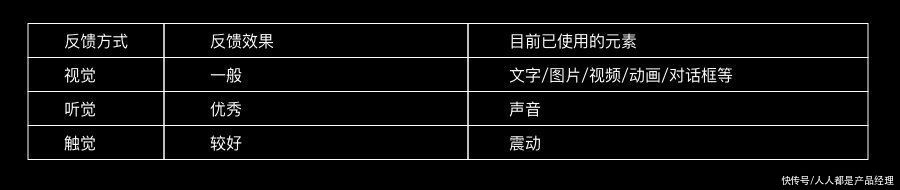
大部分反馈信息都是通过视觉元素来反馈的,这就必然会导致视觉通道过载,用户对大篇文字没有好感,更不愿意花大量时间阅读文字。而对话框,这个被产品设计中最被推崇和看重的反馈元素,也同样面临这尴尬境地,用户早就开始对弹出的大量对话框有厌烦的情绪,并且大量的广告也同样采用了对话框的形式进行宣传,这也加剧了这个问题的严重。逐渐有一些设计师提出了“杜绝弹窗”的口号,这也反应了弹窗目前的境地。根据上表中的元素以及3种反馈方式,现阶段产使用的反馈方式如下。
文章插图
从上表可以看出,听觉反馈、触觉反馈等其他反馈方式基本算是一片荒芜之地,换句话说,这些未被广泛使用的反馈方式还保持着神秘,如果能将他们很好的利用,很可能大幅度提升目前产品的反馈性能,乃至提升产品的使用体验。
因此针对目前互联网产品,我们除了优化已有的反馈方式以外,还可以增加其他反馈通道,使得反馈机制更加完善,下面对听觉反馈、触觉反馈、嗅觉反馈的应用方式进行分析,如下图
上表中的2种反馈方式,除了对已有的视觉反馈进行加强或替代以外,还应努力发觉应用与其他操作的方式,特别是用户的鼠标操作的信息反馈(单击、双击、滑动等),尽量缓解视觉反馈的通道过载情况,方便用户接收反馈信息。
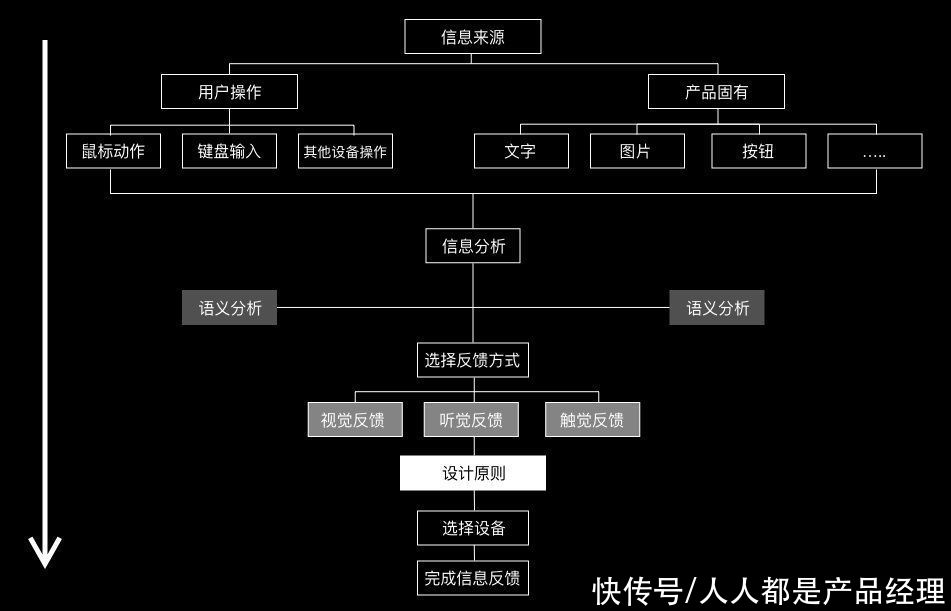
四、总结相关设计原则通过我们前面的分析,我们可以发现现阶段反馈机制存在的问题,问题主要来源于大部分信息反馈附加到视觉反馈之上,对其他反馈方式未加充分利用,这些问题很可能造成信息传达-反馈循环的中断。容易造成用户任务失败或耗时过长的问题,也希望通过以下建立的反馈模型以及总结出的相关设计原则来解决这些问题。
文章插图
以上为基于反馈机制总结出的信息反馈模型,将来自用户操作和产品固有的信息进行语义分析,通过设置好的程序确定这些信息采用何种反馈方式,并协调好这些信息的反馈时间,按照信息的重要程序进行分类依次反馈,避免同时出现,对用户造成认知困扰,同时反馈信息间隔较短,尽量避免采用同种反馈方式,根据用户使用设备选用特定的反馈方式将信息准确的传递给用户。需要明确的是该模型只针对单个反馈循环,长时间的工作状态下,将此模型反复使用,完成信息传达-反馈的持续循环结构,保持信息通过的持续畅通。
- 设计师|UI设计岗位薪资怎么样
- iPhone 14 Pro|iPhone14Pro概念设计:苹果要是能做出来,花一万块钱都要买
- 信息科学技术学院|瞧不起中国芯?芯片女神出手,30岁斩获国际大奖,让美国哑口无言
- 上海微系统与信息技术研究所|地震救人新突破!中科院研制出触嗅一体智能仿生机械手
- excel|苹果换设计师了?iPhone14“定妆照”曝光,库克的审美终于提高了
- 电子封装技术、微电子、集成电路等,电子信息类专业,研究方向
- △上图为广告信息“年年欢乐|毕节年货节,来了
- iPhone|苹果iPhone 14最新的双挖孔渲染图很丑!还不如继续用刘海屏设计
- 芯片|全球仅有,能设计并制造出5nm芯片的,不是苹果更不是台积电
- 微信|微信发布 8.0.18 测试版,加入信息清单功能
