信息反馈|设计羊皮卷——产品反馈机制模型搭建
导读:在互联网产品设计领域中,几乎所有设计师都在讨论如何优化产品体验,例如缩短任务流程,优化页面布局等等。这些方式都被产品设计挂在嘴边,能发现可优化的可能性也越来越少。但如果从信息反馈的角度思考,就能发现新的天地。很多产品体验不好的原因正是信息反馈机制做的不好,用户不知道如何操作或者不确定如何操作,从而导致用户不喜欢这个产品。本文将从反馈的角度出发,通过优化反馈机制,寻找解决问题的途径。
文章插图
本文对现有产品的反馈机制进行分析,提出除了将视觉反馈应用到产品设计之中,也应该将听觉、触觉、等反馈方式应用其中。通过建立反馈机制模型,总结相关设计原则,以便往后的设计工作,实现设计价值。
一、当下的产品反馈机制反馈机制在现阶段的互联网产品中已经得到了广泛的应用,在提升用户体验方面有着不可替代的作用,它使新兴的互联网产品更容易被用户使用,不再像以往的产品那样,需要用户花费很多的时间才能完全熟悉某个新产品的操作方法。良好的反馈机制使用户能够即学即用,根据产品反馈的信息,流畅完成操作流程,节约了用户的时间,也能很快的给产品带来效益。接下来就来给大家分析一下当下互联网产品的反馈机制以及优劣势。
1.1 视觉反馈在目前的产品设计中,视觉反馈运用的最为广泛,听觉和触觉反馈相对较少。心理学家Treicher经过大量实验得出以下结论:人获取的信息中,来自视觉的占比83%,来自听觉占11%,嗅觉占比3.5%,触觉占比1.5%,味觉占比1%。随着互联网技术的普及,视觉成为人们获取信息的主要渠道,视觉反馈也成为互联网产品的最重要信息反馈方式。
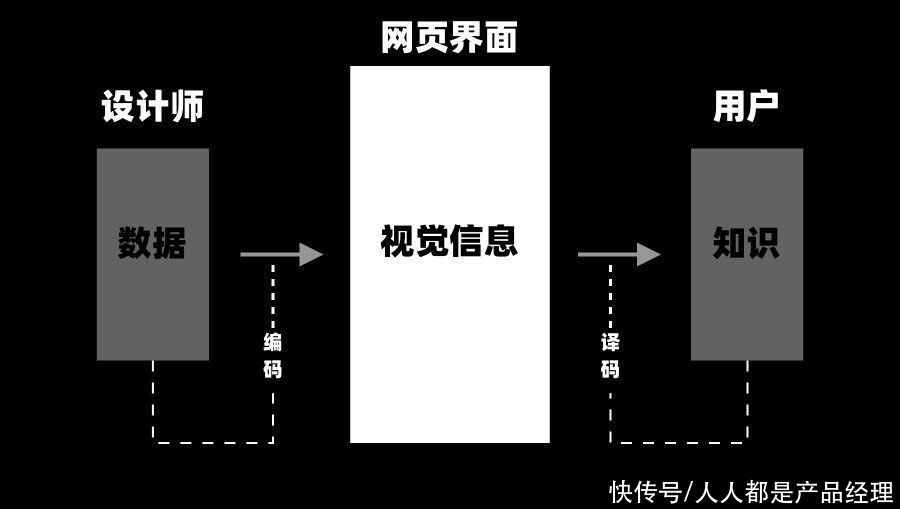
【 信息反馈|设计羊皮卷——产品反馈机制模型搭建】如下图:
文章插图
视觉反馈作为最主要的反馈方式,它的成败也大多数关系着产品的成败,当下产品的视觉反馈一般有静态页面反馈和页面切换时的转场反馈两种。
静态页面反馈:该类反馈方式和界面设计密不可分,优秀的界面设计可以很好的传达信息,最基本的要求也就是用户第一时间就能找到想要的东西。想要达到优秀的信息反馈效果,就需要知晓用户使用产品时的心理,用户一般习惯扫视整个页面,因此我们需要分析用户阅读习惯,进行可用性测试。静态页面反馈大多是采用文字和图片两个方面进行信息反馈的,这两种方式也是最传统的两种方式,文字在信息传递中有着最高的效率,这与人们的日常交流相关。
页面转场反馈:该类反馈方式也就是静态反馈之外的动态反馈,该类反馈中我们最熟悉的就是进度条以及loading的圆环。利用这些元素系统载入新页面或者新程序的过程中让用户明白此时产品的状态,防止用户认为页面崩溃而推出产品的情况
劣势:目前的产品设计中,大多数都采用的是视觉反馈,在信息量过大的时候就难以避免的造成信息堵塞,体现到产品界面中就是内容过多,导致用户应接不暇,以至于效率低下。视觉反馈中最重要的应用元素-弹窗,已经成为用户人人喊打的过街老鼠,虽然弹窗是视觉反馈的重要工具,由于设计师缺乏思考,导致出现频率过高,多次打断用户操作流程,会给用户带来非常不友好的体验。
二、听觉反馈目前听觉反馈在当下是利用短促有效的声音来提升用户某种进程。其中声音一般非常短,大多数的时长在1s之内,跟自然情况下形成的短促声音类似,如出错的警告声,完成时的悦耳提示声。相关心理学研究表面,听觉信息的接收速度快于视觉信息,并且人类对声音的变化十分敏感,声音还具有导向作用,也就是说听觉是视觉的研究,听觉信息和视觉信息同时存在能给用户更加强烈和真实的感觉。
- 设计师|UI设计岗位薪资怎么样
- iPhone 14 Pro|iPhone14Pro概念设计:苹果要是能做出来,花一万块钱都要买
- 信息科学技术学院|瞧不起中国芯?芯片女神出手,30岁斩获国际大奖,让美国哑口无言
- 上海微系统与信息技术研究所|地震救人新突破!中科院研制出触嗅一体智能仿生机械手
- excel|苹果换设计师了?iPhone14“定妆照”曝光,库克的审美终于提高了
- 电子封装技术、微电子、集成电路等,电子信息类专业,研究方向
- △上图为广告信息“年年欢乐|毕节年货节,来了
- iPhone|苹果iPhone 14最新的双挖孔渲染图很丑!还不如继续用刘海屏设计
- 芯片|全球仅有,能设计并制造出5nm芯片的,不是苹果更不是台积电
- 微信|微信发布 8.0.18 测试版,加入信息清单功能
