信息反馈|设计羊皮卷——产品反馈机制模型搭建( 二 )
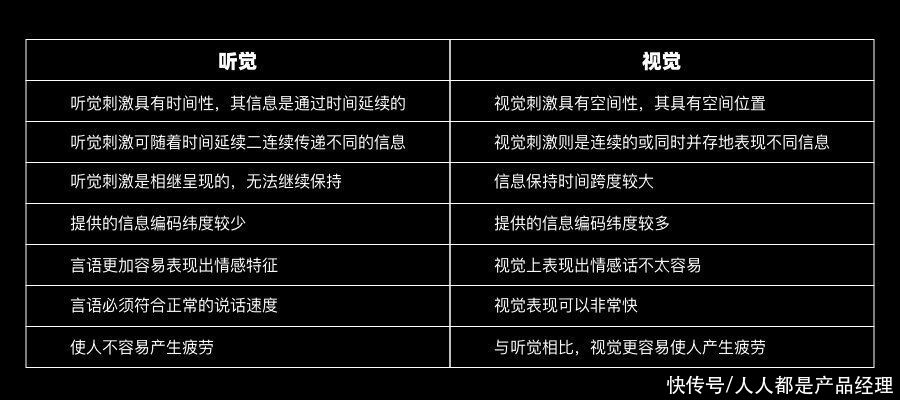
对比如下图:
文章插图
在视觉反馈信息中,用户能记住的比例为30%,听觉反馈的信息,用户能记住的比例为20%,边听边看可记住的比例大约为50%。在这个过程中,如果用户再复述一边,那么数据将会提升到70%,也就是说有了听觉反馈的辅助,会加强用户信息接收的比例。
劣势:
- 环境硬件要求:听觉反馈对于环境有一定的要求,这是比不上视觉反馈的地方,因此,听觉反馈的使用需要考虑环境因素,并且听觉反馈需要一定的设备进行支持,比如音响、耳机等。
- 声音的屏蔽效益:音调高的声音会遮蔽掉音调低的声音,这也会导致多种反馈存在时的信息丢失。
- 声音的时间特效:声音是存在时间上的,时间流失,声音也随之消失,这也是有利有弊的,不像是视觉的反馈停与空间之上,不会随着时间消逝而消失。
- 听觉疲劳性:由于人的大脑皮层对于初始的声音及其敏感,但是随着时间的增加,大脑会对声音产生适应,如果声音继续播放,大脑会使得这些声音的敏感度下降。比如你在咖啡厅听音乐时,时间一长,你就会忘记它的存在,因此听觉反馈要避免时间过长,避免连续使用同一音调的声音。
3.1 反馈机制的流程分析用户在使用产品的过程中,是一个包含信息传达和反馈的过程,用户根据自己的目的或者任务进行一定的操作,而产品则根据用户的操作将信息反馈给用户,而这个过程简单来说就是:信息传达-信息反馈-信息传达-信息反馈……这样一个循环的过程。
任意一个环节被打断,就会导致这个循环的中断或终止,而且当出现错误时,用户会把问题归结于产品或者设计师,而不是他们自己本身,我们除了要考虑用户的偏袒心理之外,我们也应该了解到,如果一款产品足够傻瓜,或者信息反馈足够优秀,那么这个循环一般是不会被打破的。
我们当下使用的产品往往都是一个个的超级应用如C端产品:淘宝、微信、抖音,以及B端产品:百度大脑、阿里云等等。每一个应用都带有大量的功能,因此也就意味着用户出错的几率会非常高,这也意味着更加需要保障信息反馈的流畅和准确。而反馈机制模型建立的目的就是通过相关因素的分析,将复杂产品操作流程分为一个个碎片,每个碎片都是一个傻瓜式的操作,这样就能减少用户的失误率,从而获得更好的体验。
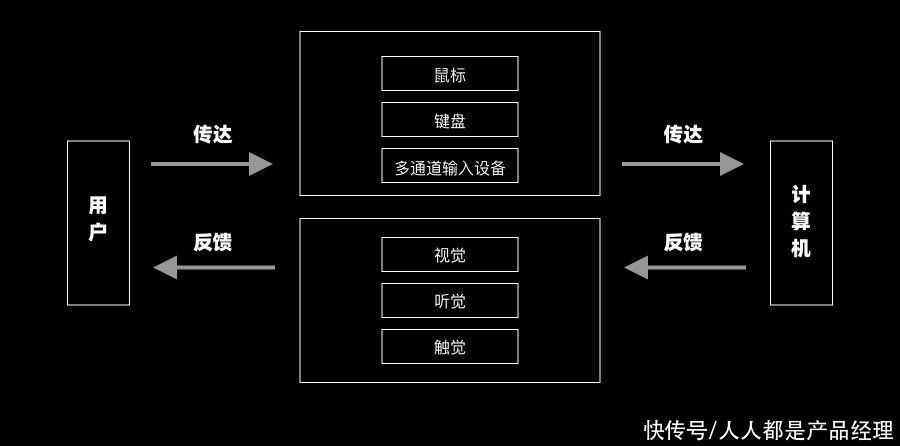
用户在打开产品的时候,首先接触到的就是产品通过视觉反馈传达给用户的信息,一般第一阶段的视觉反馈就是以用户打开产品作为第一次命令的传达,也可以是用户在浏览器地址内输入网站地址,或者点开某个链接进入产品。当产品界面出现在用户操作的硬件界面上后,接下来的反馈我们就更好理解了。用户浏览网页,然后通过点击鼠标、键盘或多通道反馈设备,向计算机发出指令,计算机会根据用户提交的命令,通过语法分析,确定触发哪种或那几个反馈,最终通过视觉反馈设备将信息反馈给用户,用户接收到信息后,继续操作…..这样就是一个完成的反馈机制的过程。
如下图:

文章插图
在信息传达和反馈的过程中,对用户的命令和计算机的命令进行语义分析,将指令和信息转化为用户能够理解的内容反馈给用户。
流程如下图:
- 设计师|UI设计岗位薪资怎么样
- iPhone 14 Pro|iPhone14Pro概念设计:苹果要是能做出来,花一万块钱都要买
- 信息科学技术学院|瞧不起中国芯?芯片女神出手,30岁斩获国际大奖,让美国哑口无言
- 上海微系统与信息技术研究所|地震救人新突破!中科院研制出触嗅一体智能仿生机械手
- excel|苹果换设计师了?iPhone14“定妆照”曝光,库克的审美终于提高了
- 电子封装技术、微电子、集成电路等,电子信息类专业,研究方向
- △上图为广告信息“年年欢乐|毕节年货节,来了
- iPhone|苹果iPhone 14最新的双挖孔渲染图很丑!还不如继续用刘海屏设计
- 芯片|全球仅有,能设计并制造出5nm芯片的,不是苹果更不是台积电
- 微信|微信发布 8.0.18 测试版,加入信息清单功能
