原则|原来构建设计系统,就像搭乐高一样
编辑导语:设计系统的搭建有助于产品在设计过程中提高效率,降低设计成本,而且设计系统在搭建过程中并非一成不变,它往往在过程中进行迭代和优化。本篇文章里,作者就何为设计系统、以及设计系统的搭建策略等进行了总结,一起来看一下。
文章插图
“设计系统” 这个词的出现已经有相当长的一段时间了。设计系统最初是作为标志和品牌的标准手册来使用和构建的,后来出现在基于 CSS 框架的 Web 语言中,比如著名的 Twitter 的 Bootstrap 框架就是一组 UI 组件。如今,随着原子设计[1] 方法论、采用的模式和指导原则的出现,设计系统已经变得越来越主流。
([1] 原子设计:设计系统的基础指导理论。它可以帮助网络设计者建立用户与产品元素互动的关系,以及如何将它们整合到一个整体的系统中。)
多年来,我们看到世界上的许多顶级公司都创造了他们独特的设计体系。它们通过利用一套标准来创造一个可扩展的、一致的创新性的产品,已经改变了我们设计数字产品的方式。
Airbnb、IBM 的 Carbon、苹果、Google 的 Material design、Shopify 的 Polaris、UBER —— 这些公司都通过自己的设计系统构建了令人惊叹的用户体验,同样地,这些设计系统也反过来在用户心中建立了一种统一的、可识别的公司形象。
一、什么是设计系统?What is a Design System?虽然我们大多数人都知道设计系统意味着什么,但一些人发现它很难实现落地。对一些人来说,它是一个组件库,而有些人把它与样式指南和样式库混淆。当然它就像一个不断更新的应用程序一样简单,每次我们使用它的时候感觉都相同。
【 原则|原来构建设计系统,就像搭乐高一样】那它是怎么实现的呢——当然是一个真理:由设计和开发团队共同构建的。
通常,UI 组件库被认为是设计系统的核心,但是要构建一个可扩展、灵活、稳定且完全可维护的源文件库则还有更多的工作要做。
文章插图
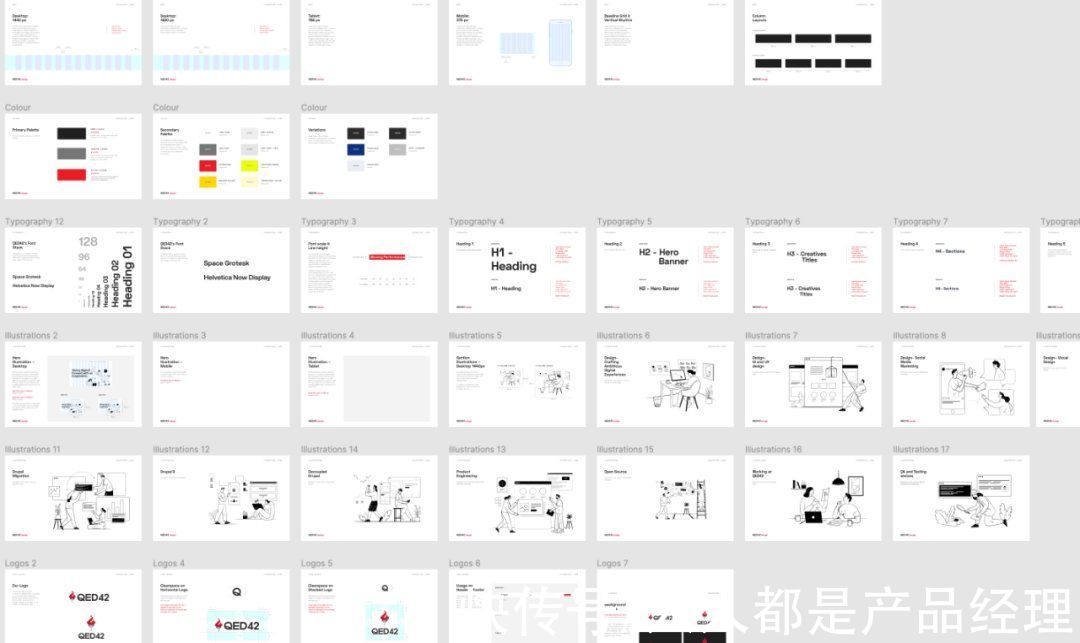
SPACE 设计系统(By:QED42)| SPACE Design System by QED42
设计系统是一个不断发展的综合指南,它可以节省时间并为团队构建便于操作的无缝的流程。创建一个设计系统需要规则、约束和原则,这些规则、约束和原则在基础、组件、内容以及剩余的技术和设计堆栈下被细分为更小的部分。
设计师丹尼尔·伊登将设计系统称为工具和人之间的交互。他将设计工具描述为与乐高积木一样具有丰富的交互性,并主张设计系统是关于人的:他们如何相互作用,如何相互理解,以及如何协同工作以实现共同目标。它是由人创造的,被人使用的,被人体验的。它受到人们的挑战、创造和破坏。
这是迄今为止对设计系统最人性化的定义之一,它把设计过程说成是共同创造,而不是仅仅是设计结果的来源。
开发人员对设计系统的理解各不相同,设计师的贡献也各不相同,设计作家们可能会给出不同的定义。所有的大公司、小公司或代理机构们都有不同的价值观和规则,以及创建设计系统的管理过程,但目标都是一致不变的:即减少技术和设计的工作负担。
设计系统不是一成不变的——它是一个不断进行的工作,通过开放迭代,基于规则、约束和原则这三个基石下改善、适应和构建代码码库并开展设计。
二、规则、约束和原则 Rules, Constraints, and Principles
设计系统由规则、约束和原则组成。创建这三个构件时要考虑到它们将如何在整个产品中扩展,并创建一致的用户体验。下面让我们更深入地来研究这些模块。
- 加盟行业|原来加盟行业是这么玩的!
- 腾讯研究院|构建美好数字社会,腾讯2022科技向善创新周成功举办
- 体验首款Linux消费级平板,原来芯片和系统全是国产
- 2022年1月15日|魏牌:向用户型品牌转型,构建To C用户体验模式
- 联想|原来和联想一起的紫光,方正,TCL电脑等国产电脑都去哪儿了?
- 英特尔|朝7家企业“下手”,英特尔启动新计划!原来中芯只是一个开始?
- 龙芯|龙芯+国产系统联手,要构建自主可控的、全球第3套生态体系?
- 华虹半导体(01347)涨超5% 台积电业绩超预期,机构建议关注半导体代工及设备机会|港股异动 | 港股
- 拼多多|6月份入手小米9,对安卓很快改观,原来安卓也可以那么顺畅
- ColorOS|月活跃人数已达4.6亿+的ColorOS,原来实用的功能这么多!
