
文章图片

文章图片

文章图片
1.怎么让加边框的相邻盒子不产生叠加效果?
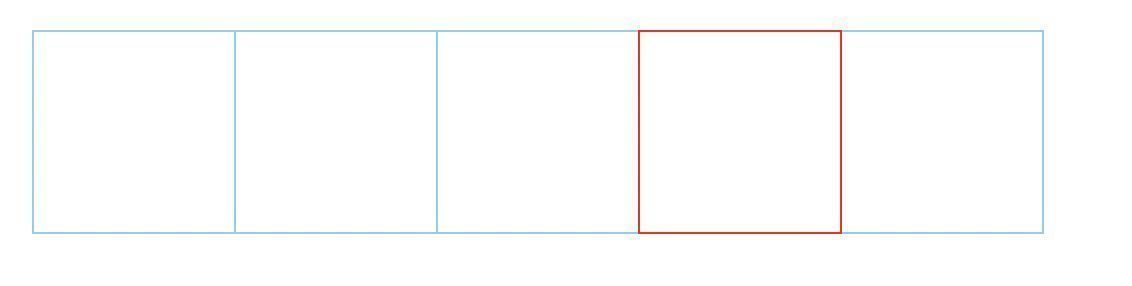
上节课我们已经讲过了 , 如何让相邻盒子不产生叠加的效果 , 只需要将margin设置为负值即可 , 那么会涉及到另外一个问题:如果我们想要如下的效果 , 当鼠标经过的时候 , 边框怎么全部露出呢?
方法:只需要在鼠标经过的时候 , 加上相对定位即可:
2.怎么让产生文字环绕图片的效果?
如下图 , 我们想要产生这样文字围绕图片的效果 , 怎么才能实现呢?
方法:给图片添加浮动即可 。
【鼠标|HTML知识梳理大全(四)!】3.过渡效果怎么实现?
如下图 , 有个宽度和高度均为100像素的div , 我们想要实现当鼠标经过此div的时候 , 慢慢放大的效果:
方法:通过transition属性设置过渡的时间和相关的属性 , 如下图 , 意思是 , 宽度和高度进行变化 , 变化所用的时间是1秒 。
transition 属性是一个简写属性 , 用于设置四个过渡属性:
- transition-property设置过渡效果的 CSS 属性的名称
- transition-duration过渡效果需要多少秒
- transition-timing-function速度效果的速度曲线
- transition-delay过渡效果何时开始
- |为什么现在的手机越来越贵?主要是这三个原因,看完涨知识了
- 雷蛇|可能是雷蛇实用性最好的无线鼠标!炼狱蝰蛇V2 X 极速版上手体验
- 鼠标|键盘鼠标新搭配,不仅有个性,电竞更高效
- 诺基亚n9|全新诺基亚N9曝光:外观类似无线鼠标,仅配备4英寸屏幕
- 鼠标|Mac鼠标滚轮方向反了怎么办?3种办法让鼠标更好用,最后一种绝了
- 微博|实战虚拟资源知识付费项目第一天:目标月入1w+
- 鼠标|华为云VS阿里云,谁更胜一筹?
- 路由器|WiFi 安全基础知识
- 搜狐|年过半旬的互联网“教父”做起了知识主播,他会不会开启收费哪?
- 鼠标|键鼠掌握在手心,还可玩体感,尚展F2s迷你无线键盘鼠标体验
