按钮|7个视觉技巧,让访客爱上你的页面( 二 )
文章插图
奖杯图标强化了这一理念,即本指南将帮助访客赢得AdWords。它也诱使访问者阅读文本,以找出他们可以赢得或实现什么与此提供。
五、使用流行的CTA按钮颜色关于CTA按钮的性能更好的颜色,有很多争论。但有一种观点似乎有一些证据:
如果CTA按钮的颜色与页面上的其他颜色形成对比,那么它们的效果会更好。
Unbounce的登陆页面提供了一个很好的例子:橙色的CTA按钮与背景颜色形成对比:

文章插图
当你为你的CTA按钮选择颜色时,务必看一下色轮,然后选择与你的登录页面主色相对的颜色!!
六、使用提供方向线索的图像为访问者指出正确的方向从而推动他们行动。
视觉上的暗示,不管是含蓄的还是明确的,都能引导访问者应该把目光投向哪里。
一个隐晦的方向提示可以是一个人看着你的CTA按钮的方向的图片。一个明确的方向提示可以是一个直接指向CTA的箭头。让我们更详细地讨论每种类型。
1)使用隐式的暗示
视觉暗示背后的原理是Malcolm Gladwell所说的“微表情”。我们在别人身上识别出的细微的面部表情或“转瞬即逝的表情”,这些都会影响我们对情绪的理解。
眼球追踪研究发现,当人们看到陌生人时,他们首先会看对方的面部特征。当访问者看到某人对某个产品或形式表示赞赏的照片时,他们更有可能做出积极的反应。
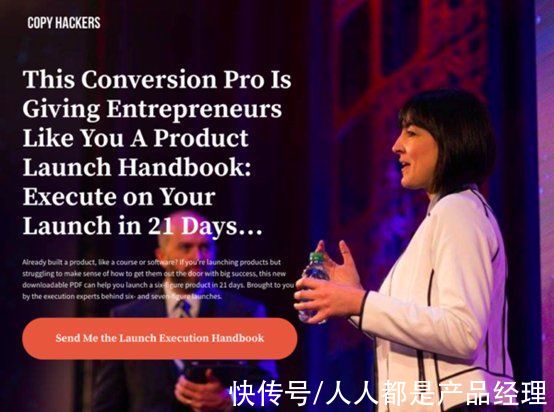
面部暗示可能很微妙。看看这个登陆页面上的复制黑客:

文章插图
图片的位置让文案专家Joanna Wiebe面对文字,双手靠近CTA。没有直接指向按钮,图像引导访问者的眼睛指向他们需要点击的地方。
一个有效的隐式视觉提示将使点击看起来像自然的下一步。
2)使用明确的方向提示
含蓄的视觉暗示是微妙的,而明确的暗示则不然。箭头和插图毫不掩饰地指向CTA。
以Bear CSS的可爱登陆页面为例:

文章插图
小熊手直接为访问者指向CTA按钮。
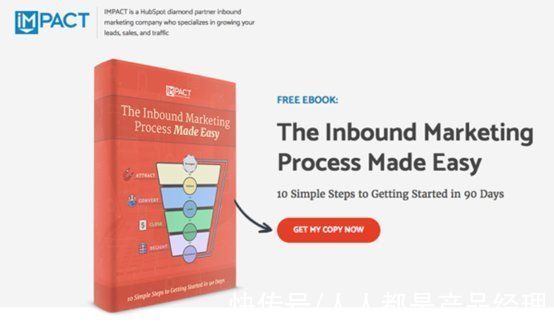
如果一些古怪的东西对你的品牌不起作用,一个简单的箭头也是有效的。IMPACT的电子书登陆页面就是一个很好的例子:

文章插图
箭头是页面加载后动画弹出的另一个视觉触发器,以吸引游客的注意力,呼吁行动。
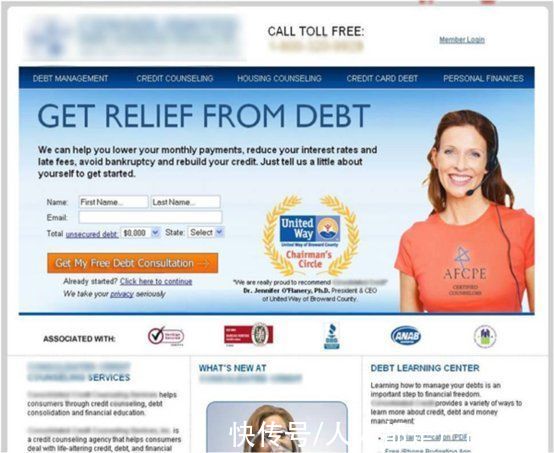
七、利用真实的人真人的照片(不是模型)在着陆页上效果不错。营销实验进行了一项研究,将登陆页面上的“微笑女士”素材照片与登陆页面上的公司创始人照片进行对比。
素材照片页面效果:

文章插图
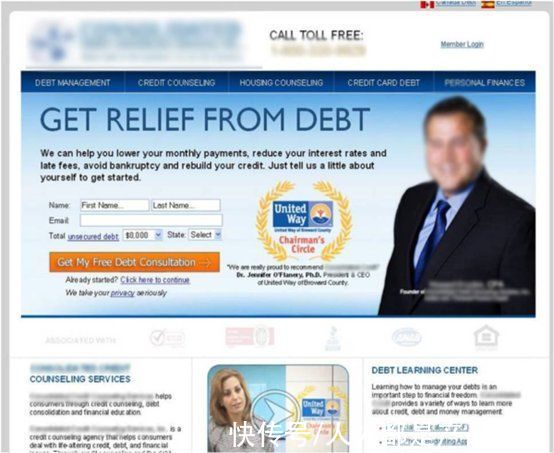
公司创始人照片页面效果:

文章插图
结果呢?与访问过“微笑女士”页面的人相比,访问过创始人登录页面的人填写CTA表格的可能性要高出35%。
注意:网站不仅使用了创始人的图片,还加入了文字,让访问者知道这是创始人。
在你的形象中加入真人,有助于建立信任,有助于提高你的品牌认知度。
让视觉发挥其能!
登陆页是你留下好印象的一次机会。选择视觉效果的目的是吸引访客并促使他们采取行动。要找到合适的视觉效果,可能需要一些精心设计的测试。
虽然使用视觉效果仅仅因为它好看有吸引力就已经很诱人了,但仍要有策略。视觉是激发人们反应的强大工具。注意使用视觉效果,让你的公司呈现出最好的面貌。
- 学院|北大正式成立智能学院,AI视觉大牛朱松纯任院长
- 人才战|竞业协议:大厂人才战的“核按钮”
- |深圳视觉“黑科技”助力冬奥会
- 图像|机器视觉是什么
- 趋势|为什么说机器视觉是未来发展趋势
- 环峻科技|融资丨「环峻科技」完成天使轮融资,以全景环带相机切入视觉感知领域
- 设置|macOS 12.3 Beta 3:新增“?通用控制?”按钮
- 软件|7个完全免费的良心软件,真惊艳
- 机器视觉|社交电商是什么?未来的发展趋势如何
- |【机构运营管理】运营人必看的87个网站
