|html字体图标怎么使用?分分钟学会!

文章图片
【|html字体图标怎么使用?分分钟学会!】
文章图片

文章图片

文章图片

文章图片

文章图片

1.字体图标是什么?字体图标简单的说 , 就是一种特殊的字体 , 通过这种字体 , 显示给用户的就像一个个图片一样 。 如下图:
2.字体图标怎么使用?1)首先可以通过两个网站进行下载字体图标:
icomoon:
阿里图标:
2)进入网站进行图标的下载:
我们以icomoon网站为例 , 进入网站之后 , 选择右上角的icomoon app
3)直接单击想要的图标:
4)选择完成后 , 点击GenerateFont-download
5)对下载完成之后的文件进行解压 , 并将fonts文件夹放置需要使用的根目录文件夹:
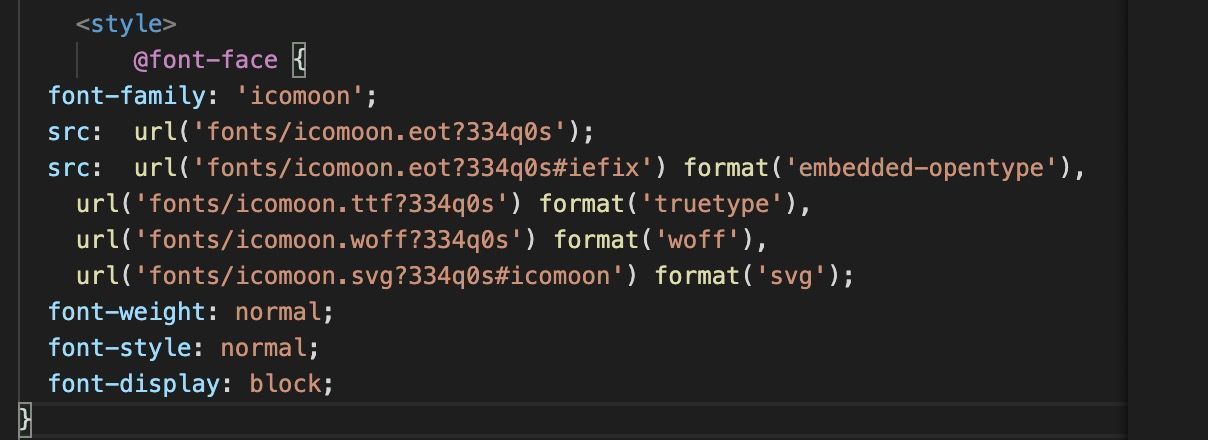
6)将下载的文件中的style.css文件打开 , 并将如下代码 , 引入到需要使用的文件中:
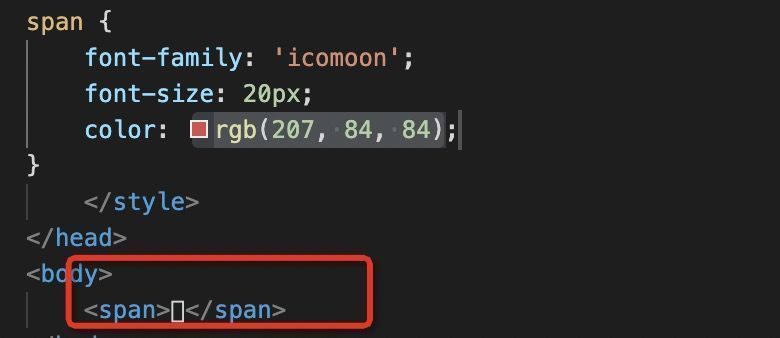
7)将图标放在一个标签中 , 并打开下载文件中的demo.html文件 , 右侧部分即为图标对应的字体 , 我们复制到我们的文件中 , 并添加相应的字体样式和大小等 。
8)最终展示效果:
9)如果想要更新字体图标的话 , 选择网站左上角的import icons
10)选择之前下载文件中的selection.json文件
11)直接添加想要的图标下载即可
- 马克·扎克伯格|html隐藏元素的方法以及css精灵图怎么使用?
- 液晶面板|超详细!html相对定位和绝对定位的区别是什么?
- Chrome|Google重新设计8年前的Chrome浏览器图标,但可能难以察觉
- Chrome浏览器|谷歌 Chrome 浏览器 8 年来首次更新图标
- 图标|怎样通过业务诉求和用户反馈优化首页?
- chro|谷歌浏览器图标8年来首次更新:更明亮扁平化
- chro|谷歌Chrome浏览器8年来更新图标
- 谷歌 Chrome 浏览器 8 年来首次更新图标
- 笔记本|神图:微信收藏图标,原来是这样来的
- 华为、小米推出免费商用字体,这也太良心了吧
