编辑导语:在日常项目中我们经常会遇到改版或者优化体验向的设计需求。本次作者通过一个案例来说明怎样通过业务诉求和用户反馈来升级体验。并且用体系化的方法优化了现有设计规范。

文章插图
01 改版背景长城云保是通过客户端小程序向用户提供产品查询、线上投保、理赔指引、保单查询及其他客户端服务,致力于便捷、高效为客户提供保险相关的线上服务。
随着产品发展以及业务诉求反馈用户反馈旧版首页问题逐渐暴漏出来,为了给用户更好使用体验和浏览体验推动了改版设计。
02 现存问题
文章插图
1. 业务&用户(基于业务诉求&用户反馈)业务:提升各保险模块的分发效率,并且主打热销产品的销量。
用户:产品是否可信?怎样买适合自己的保险?保险之间有什么差异?想了解保险具体信息找谁问?
2. 视觉问题(历史遗留问题)模块之间区分不明显、界面沉闷、设计维护成本高。
热销产品区与其他内容堆叠产品操作和展示效率低。
03 设计策略
文章插图
- 高效分发:突出首屏业务功能区保险模块的识别效率,提升业务曝光率。
- 框架重构:各模块之间区分不明显,将每个模块独立展示。
- 内容重构:减少冗余元素、定制更符合用户认知的信息,让用户更聚焦于主任务。

文章插图
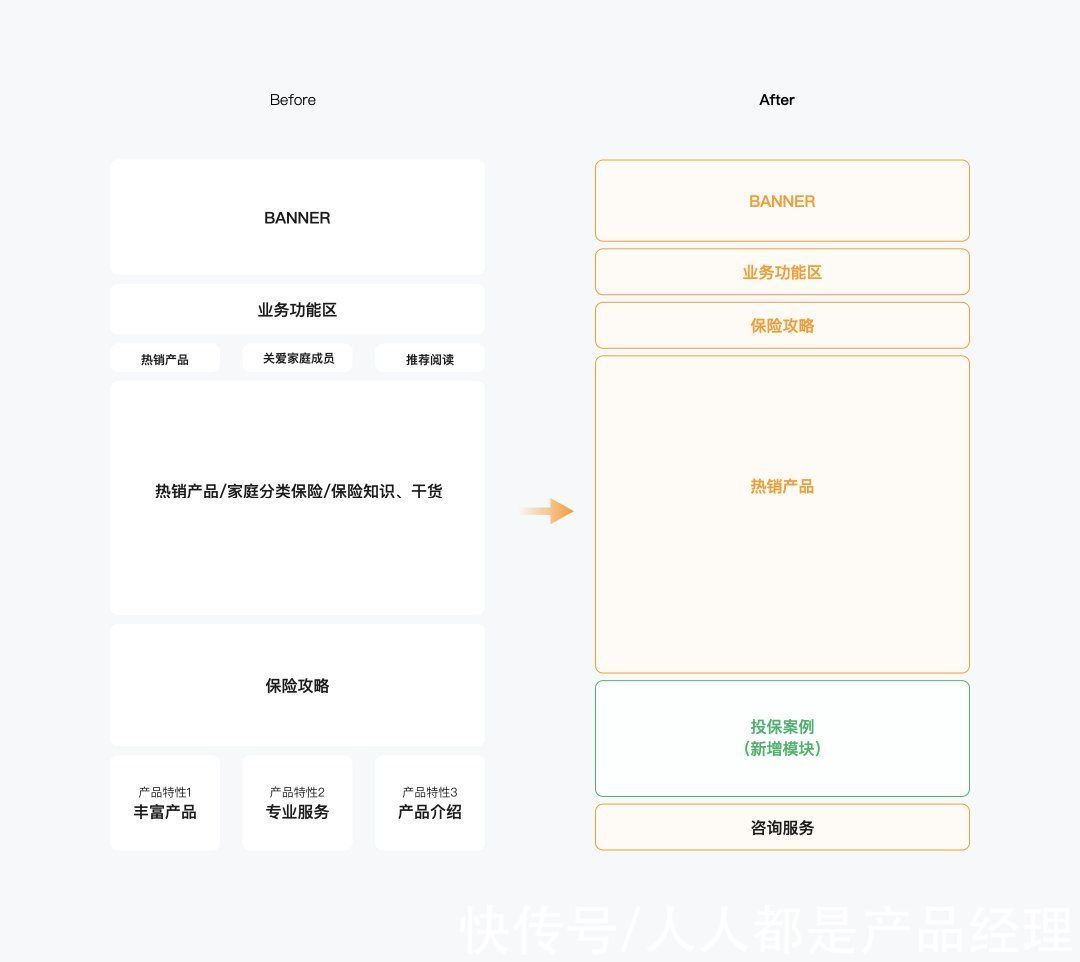
2. 框架重构1.从框架层和层级进行梳理,将首页模块进行优化提炼,将每个模块独立展示,保持相对一致的外观,让页面看上去更加清晰且提升浏览效率。
2.在首页中展示真实投保案例模块,加强产品对于用户的信任度。

文章插图
3. 内容重构在内容呈现上需要更加突出重点信息,在内容化设计上需要更明确的认知。在屏效上有不错的提升,并且对其他模块提高了空间容错率。

文章插图
1.在新版的保险列表中增加保险特性和相对易理解的的保障信息。
2.在同类型内容模块的设计表现也需一致,删除无用字段、弱化次要信息。给用户提供丰富内容但结构简明的视觉认知。
3.将推荐阅读等内容独立出来放到发现页优化操作效率,让用户任务更聚焦在热销产品模块。
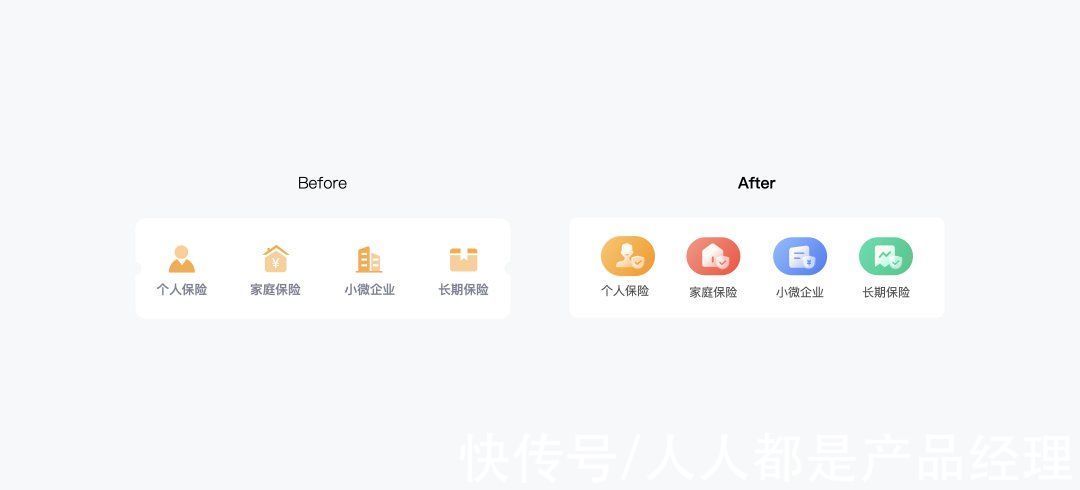
4.每个保险产品图从复杂的视觉图形转换成真实的人物图来降低用户认知成本。
【 图标|怎样通过业务诉求和用户反馈优化首页?】5.从原来的 3 个产品列表增加到 5 个加强热销产品展示效率。

文章插图
减少页面中冗余信息展示
1.产品丰富模块与底部标签保险功能是跳转同一页面,操作雷同以及关于平台介绍入口在首页展示过于冗余取消在首页中展示移入到个人中心。
2.根据用户反馈我们增强经纪人服务模块,帮助用户及时了解到保险相关疑惑。
- Chrome浏览器|谷歌 Chrome 浏览器 8 年来首次更新图标
- 小米手机怎样“息屏显示时间”?教你三种玩法,涨知识了
- 造芯计划砸3300亿元直指中国!美众议院通过近3000页“芯片法案”
- chro|谷歌浏览器图标8年来首次更新:更明亮扁平化
- 张捷:我这里怎样扒杨柳的皮?如何致杨柳的命?
- 苹果申请汽车智能天窗专利 可通过改变透明度控制进入车内光线
- 北京冬奥会|北京冬奥会将通过阿里云向全球转播,带来6000小时4K内容
- chro|谷歌Chrome浏览器8年来更新图标
- iPhone|如何通过流量热点赚到钱?
- 机器学习|如何通过Facebook主页获得用户的邮箱
