【液晶面板|超详细!html相对定位和绝对定位的区别是什么?】
文章图片

文章图片

文章图片
上节课我们讲了关于HTML定位中的静态定位和相对定位 , 接下来我们继续将关于定位的其他三种方式:
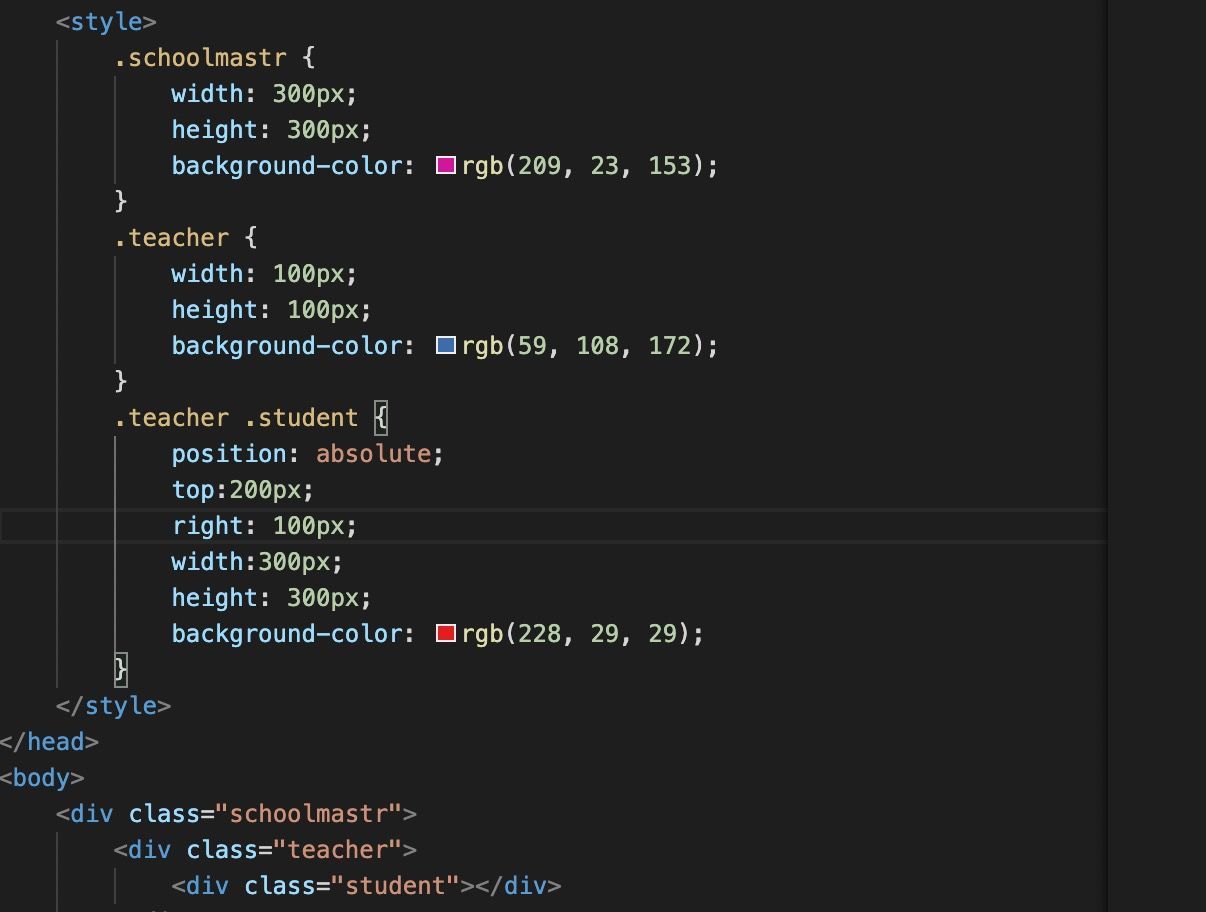
1.HTML绝对定位
相对定位是相对自己而言进行位置的移动 , 绝对定位则需要分情况进行移动:
1)当父类元素有定位时绝对定位根据父类进行相对位置的移动:
如下图 , 我们teacher是student的父类 , 由于teacher有定位 , 因此在为student添加绝对定位的时候 , 它是相对于teacher进行位置的移动的:
2)当父类没有定位时 , 按照如果本层级中就近有元素有定位 , 则以该元素相对位置进行移动 。 如下图student加绝对定位 , 但是它的父级元素teacher是没有定位的 , 但是在往上一级schoolmastr是有定位的 , 那么student就会按照schoolmastr进行相对移动:
3)当所属层级没有定位 , 按照整个文档进行相对移动 。 如下图 , teacher和schoolmastr都是没有定位的 , 那么student就会按照整个文档为参照物进行移动:
3.绝对定位与相对定位的区别绝对定位和相对定位还有一个不同点 , 就是绝对定位一旦发生位置移动 , 原先位置不再保留 。
- 电池|iqooZ6新品曝光,超大电池+独显?就是芯片可能稍微差点
- 程序员|不到两年超356亿,美国拆除华为、中兴的代价来了?英国早已清醒
- 企业|我国拥有5G相关企业超13万家,2021年5G相关新增注册企业增速超200%
- 过年|过年你发红包了吗?微信春节数据公布:带封面的红包个数超50亿
- j1|中科大何力新教授:当量子力学遇见AI——深度学习在超算平台上模拟量子多体问题
- iqoo|虽迟但到!三星4nm处理器现身,高通被反超、AMD没让人失望
- 跑分|安兔兔性能排行榜:骁龙8首秀夺冠,三款手机跑分超百万大关!
- 微星|微星Z690超神板发布:首创LCD触控屏、价格超1.3万元
- 戴尔|戴尔发布165Hz电竞显示器:快速IPS面板 首发1499元
- 金立|30天超长待机,8500mAh+128GB,降到1198元
