进度条|产品细节洞察分析,看完这些你离大厂又近了一步(2022-14)
编辑导语:满足用户需求、提升用户的产品使用体验,是产品在设计过程中必然要考虑的事情。比如针对老龄群体,如何才能做好适老化设计?针对某一具体场景,如何才能做好相应的场景化设计?不妨看看本文作者拆解的设计细节,也许会给你启发。

文章插图
目录章节
- 【微信】快捷表情 – 关键词显示,减少交互路径发生
- 【Bluebird】猫头鹰的眼 – 跟随手势进行移动,增加产品亮点
- 【微信读书】范围感知 – 当前进度了然于心,智能推算更用心
- 【漫漫漫画】男女模式 – 随心切换,快速查看不同内容
- 【自如】头图位移 – 与手机功能的完美结合,呈现趣味观感体验
- 【微信】轻触文字朗读 – 高效聊天,适老化的细节体现
- 【网易云音乐】进度条的潮点 – 明确感知,直接定位整首歌的高潮处
- 【音遇】自动播放 – 快速提效,可切换可暂停趣味交互尝鲜
- 【最右】情感细节 – 输入密码,IP情感化举动
- 【BOSS直聘】进度感知 – 阅读文章,随时了解当前位置

文章插图
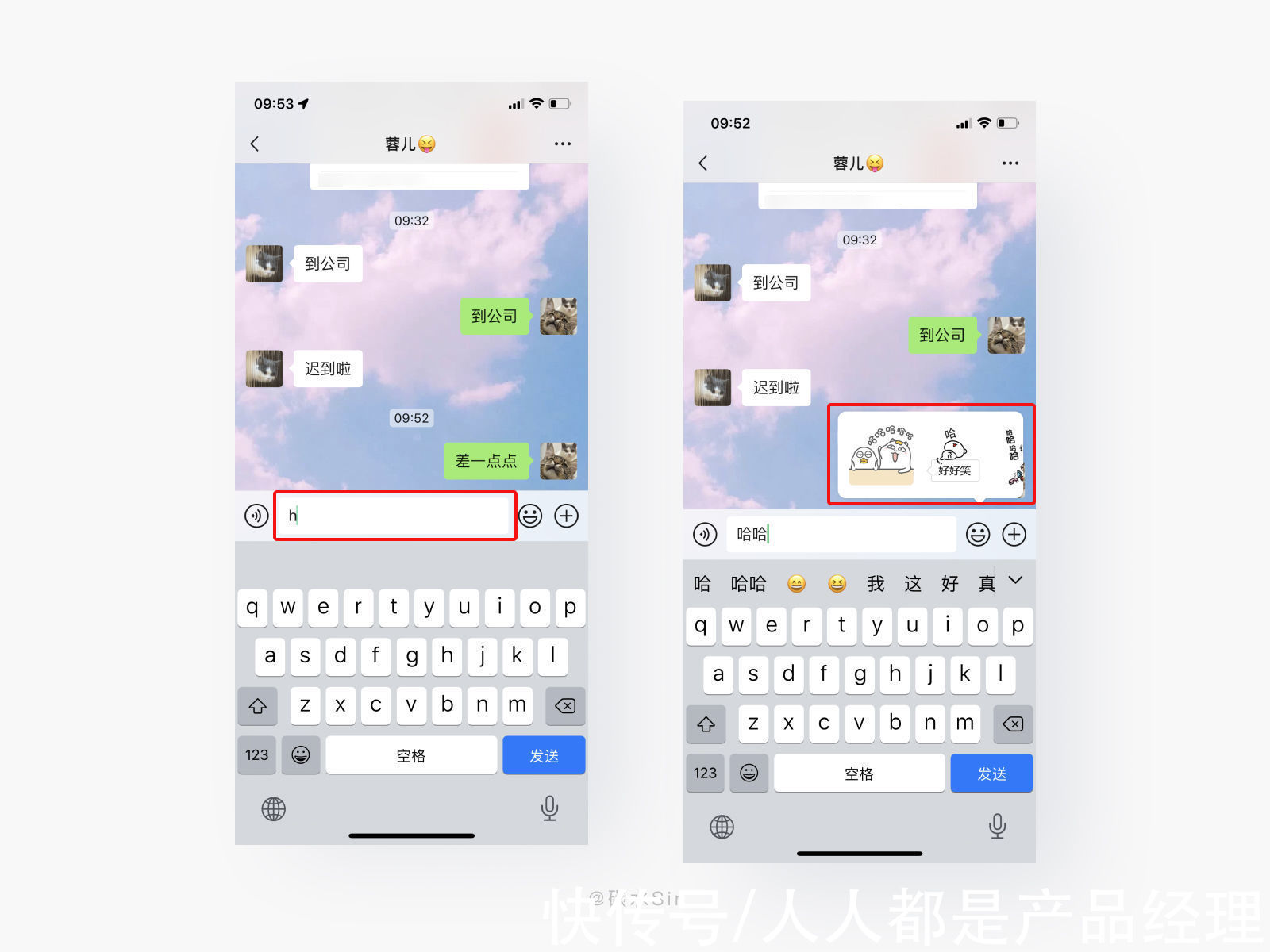
2.设计思考设计目标:解决表情包交互路径过长导致用户选择困难,提高表情包易用性,提升聊天趣味体验,减少文字表述时的尴尬场景。
设计方案:当用户输入文字后,会提取已添加相关标题内容的表情包,通过对话窗口的形式呈现4s然后消失。
这里说两点,第一表情框居右,代表是本人向对方发送内容、左边留有空区为了视觉更好聚焦到文本框内容中,第二4s的显示,很好展示表情包内容不至于看不到,且无操作时不需要二次关闭,降低长时间遮挡对话内容的查阅体验。
就表情包显示一个小点,体验是不是很好。微信的每个功能都是用完即走,学习成本很低,原因在于提前一步洞察用户需求并给出对应方案。多用表情包,避免尬聊。
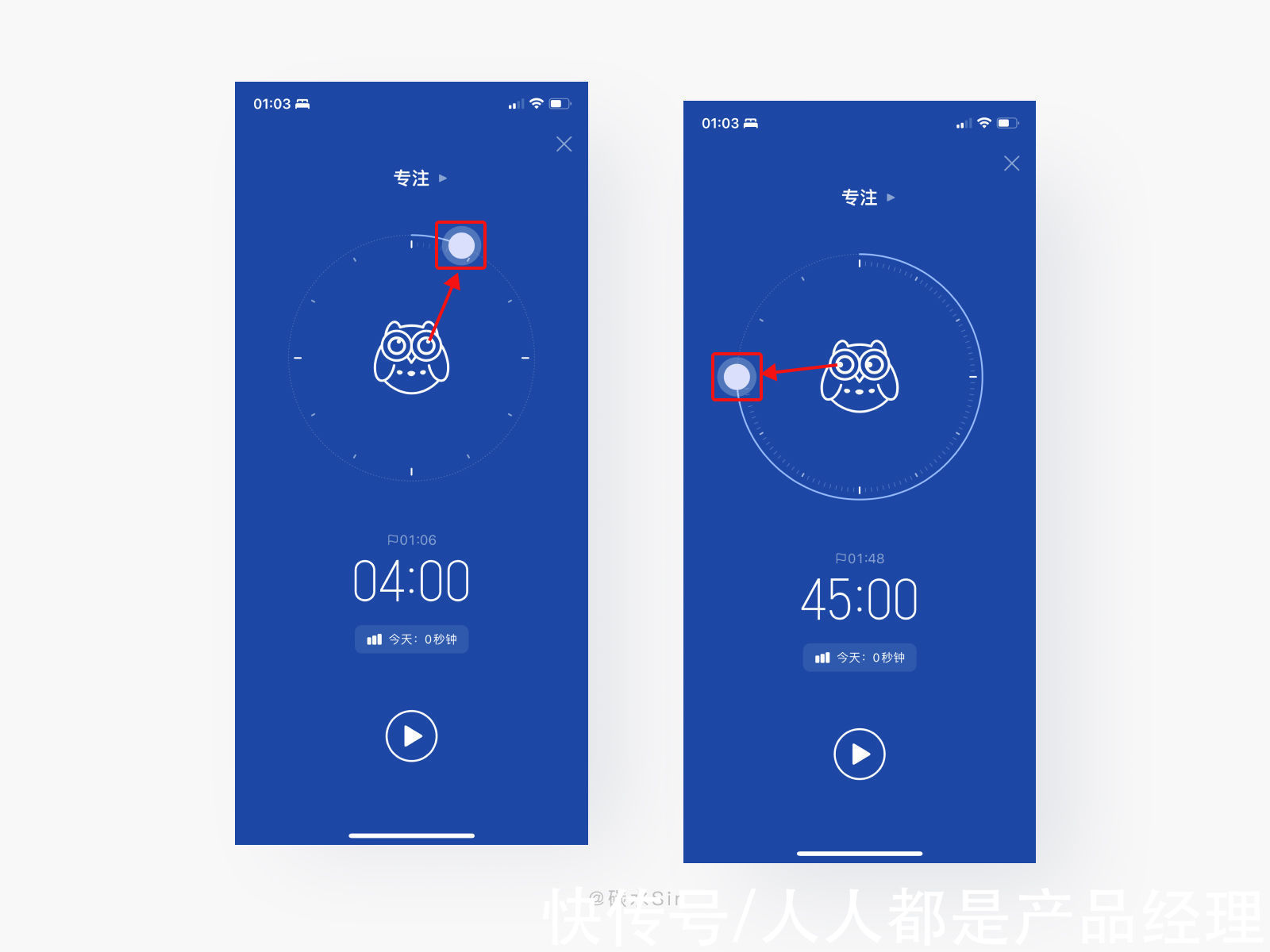
二、【Bluebird】猫头鹰的眼 – 跟随手势进行移动,增加产品亮点1.使用场景专注模式下人是处于相对集中办公的状态,偶尔会扫视剩余时间,如何把产品IP融入到使用场景中。

文章插图
2. 设计思考设计目标:解决专注模式下页面内容单一问题,结合IP进行关联,增加趣味性,提高记忆点增加产品使用粘性。
设计方案:通过环形滑杆位置移动,让猫头鹰的眼睛跟随滑块旋转位移,眼睛对于猫头鹰来说本身就是一个记忆点,放在产品中不违和,相反还有助于提升操作时的趣味性,给产品自身带来记忆点。居中的猫头鹰也处在视觉中心位置,虽然眼睛很小,但因为聚焦更加突出。
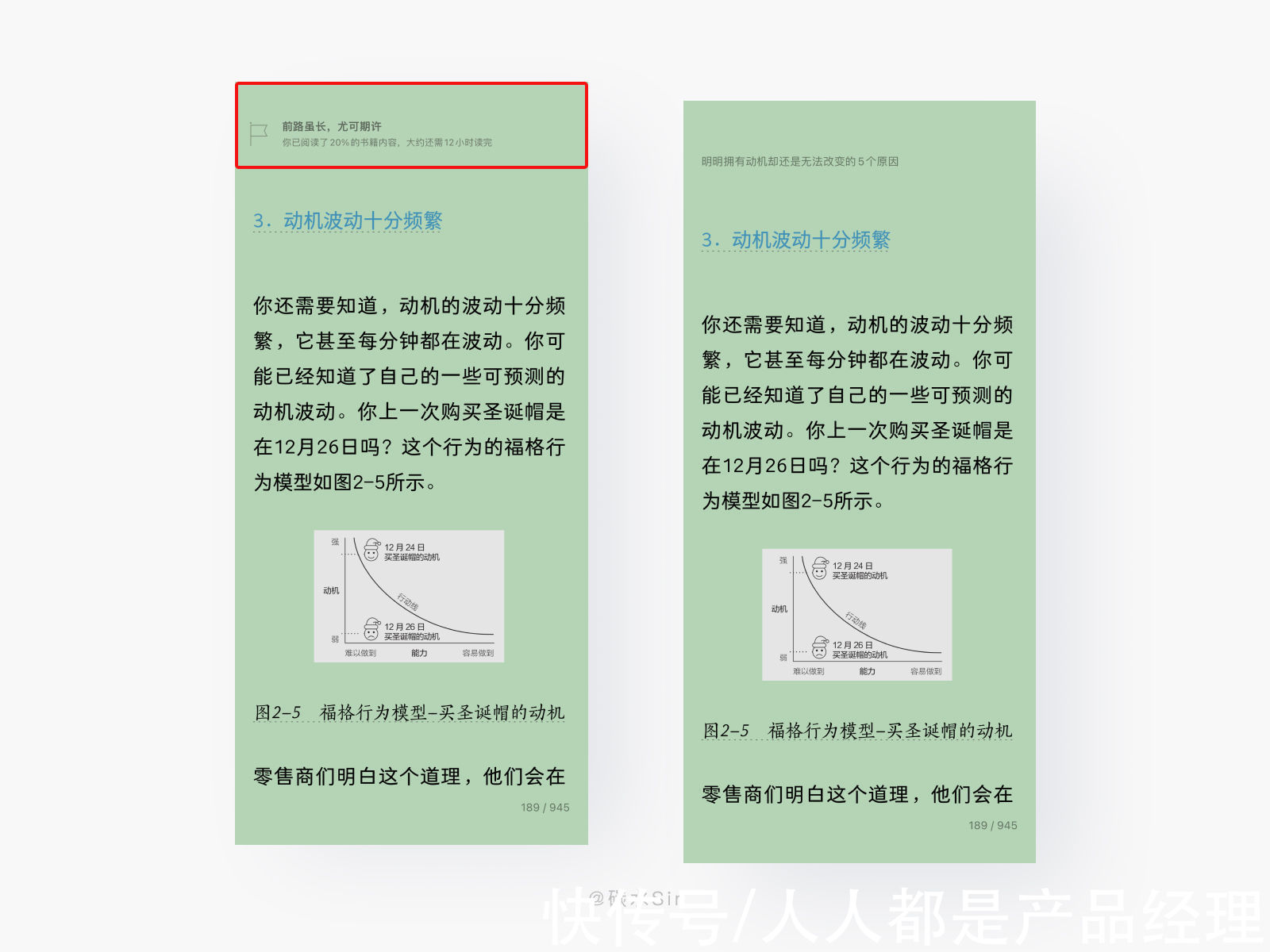
三、【微信读书】范围感知 – 当前进度了然于心,智能推算更用心1. 使用场景阅读书籍时,读了好久却只过了几十页,阅读的动力降低一半,尤其对于难啃的书籍。

文章插图
2. 设计思考设计目标:解决整本书籍阅读时长无法感知,无法合理的给阅读排期,造成阅读一半放弃的行为。给予正向提升用户阅读完成率。
设计方案:微信阅读会记录用户阅读当前书籍的阅读时长,当阅读20%、40%、60%、80%、100%时,会给予顶部Toast提示,并且还有预估多久看完。这两点是让用户感知当前在书阅读籍的那个阶段,让用户合理安排阅读时间,标题【前路虽远,尤可期许】用文言文语句来向用户表达积极向上的心态,对未来充满期待和动力。给予用户自我勉励,从而有持续动力进行阅读。
- AMD|AMD 350亿美元收购赛灵思交易成了 市场监管总局附加限制性条件批准
- 文案|如何规划产品资源,搭建电商全链路运营体系
- 心智|演变的心智模型
- iPhone 13又翻车!约3.6万条投诉,你是否也中招?
- 2021年全球、国内手机销量公布,国产品牌的表现这么离谱?
- 产品经理|产品经理如何利用ER图,指导原型设计?
- V社悄悄更新《半条命2》UI 或为适配SteamDeck掌机
- 键盘|雷科技编辑部年度种草大会:真正的好产品不用看价格
- 摩托罗拉|?力压小米12,拿到年度“最佳产品奖”,2999元起
- 龙珠|互联网平台流量逻辑将打破,金融产品网络营销迎来最强监管
