进度条|产品细节洞察分析,看完这些你离大厂又近了一步(2022-14)( 三 )
九、【最右】情感细节 – 输入密码,IP情感化举动1. 使用场景登录页输入账号密码时,如何能给用户安全感防止密码泄漏。

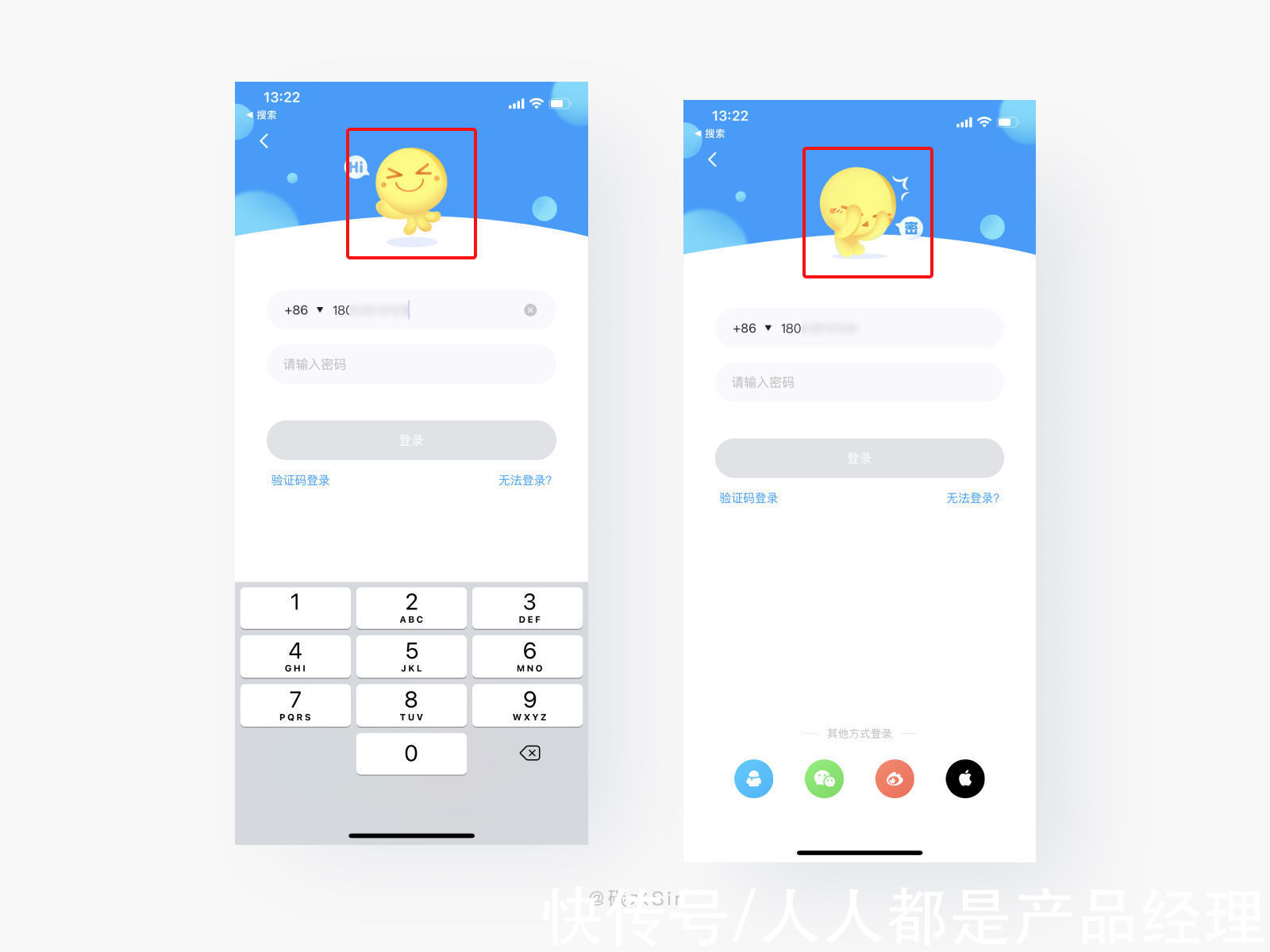
文章插图
2. 设计思考设计目标:提升输入密码时的趣味反馈,给产品增加记忆点,增强用户心智。
设计方案:在登录页面上方放有产品挥手打招呼的IP形象,当用户输入密码时,最右IP会变成一个遮眼的形象并且有对话气泡写着“密”,表示当前用户操作很重要不能偷看,虽然产品后台都有记录,但为了表达产品尊重用户保护用户隐私的感知,用IP来传达给用户安全感,让产品与用户更加亲近。相同的还有bilibili登录页,此方法可以尝试在任何产品中探索使用。
十、【BOSS直聘】进度感知 – 阅读文章,随时了解当前位置1. 使用场景阅读文章时,通过快速滑到底部才能猜测文章大概的长度,给予阅读预期,比较麻烦。

文章插图
2. 设计思考设计目标:提升用户查看文章内容长度的预期,更好的给用户进度感知,从而合理安排阅读时间。
设计方案:体验设计要解决用户心理层次的需求,当阅读一篇很长的文章,用户对进度无从感知,这就是体验差的设计。
「BOSS直聘」文章阅读中,添加进度条显示,用户通过Y轴移动关联进度条X轴移动,形成联动效果,如果是很短的一篇文章,用户滑动文章进度条就会走很长反之很短。
为什么不加百分比,这样更简单明了?作者理解,百分比是数字显示,对于文章阅读尤其是文章板式不同的内容会进行视觉干扰,文章本身还是以阅读为主,如果百分比做的太明显会干扰阅读文章本身,就会变的为了达到100%,粗略扫读,本末倒置。
十一、结语设计师要有发现美的眼睛。美不仅是视觉,还有好的体验流程。
不要让用户思考,这是每个设计师所追求的。认真记录产品细节,了解背后的思考,也是不断提升自己逻辑思维和表达能力的一种方式。
作者:碳水Sir;公众号:草蓉三石
本文由 @碳水Sir 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议
- AMD|AMD 350亿美元收购赛灵思交易成了 市场监管总局附加限制性条件批准
- 文案|如何规划产品资源,搭建电商全链路运营体系
- 心智|演变的心智模型
- iPhone 13又翻车!约3.6万条投诉,你是否也中招?
- 2021年全球、国内手机销量公布,国产品牌的表现这么离谱?
- 产品经理|产品经理如何利用ER图,指导原型设计?
- V社悄悄更新《半条命2》UI 或为适配SteamDeck掌机
- 键盘|雷科技编辑部年度种草大会:真正的好产品不用看价格
- 摩托罗拉|?力压小米12,拿到年度“最佳产品奖”,2999元起
- 龙珠|互联网平台流量逻辑将打破,金融产品网络营销迎来最强监管
