进度条|产品细节洞察分析,看完这些你离大厂又近了一步(2022-14)( 二 )
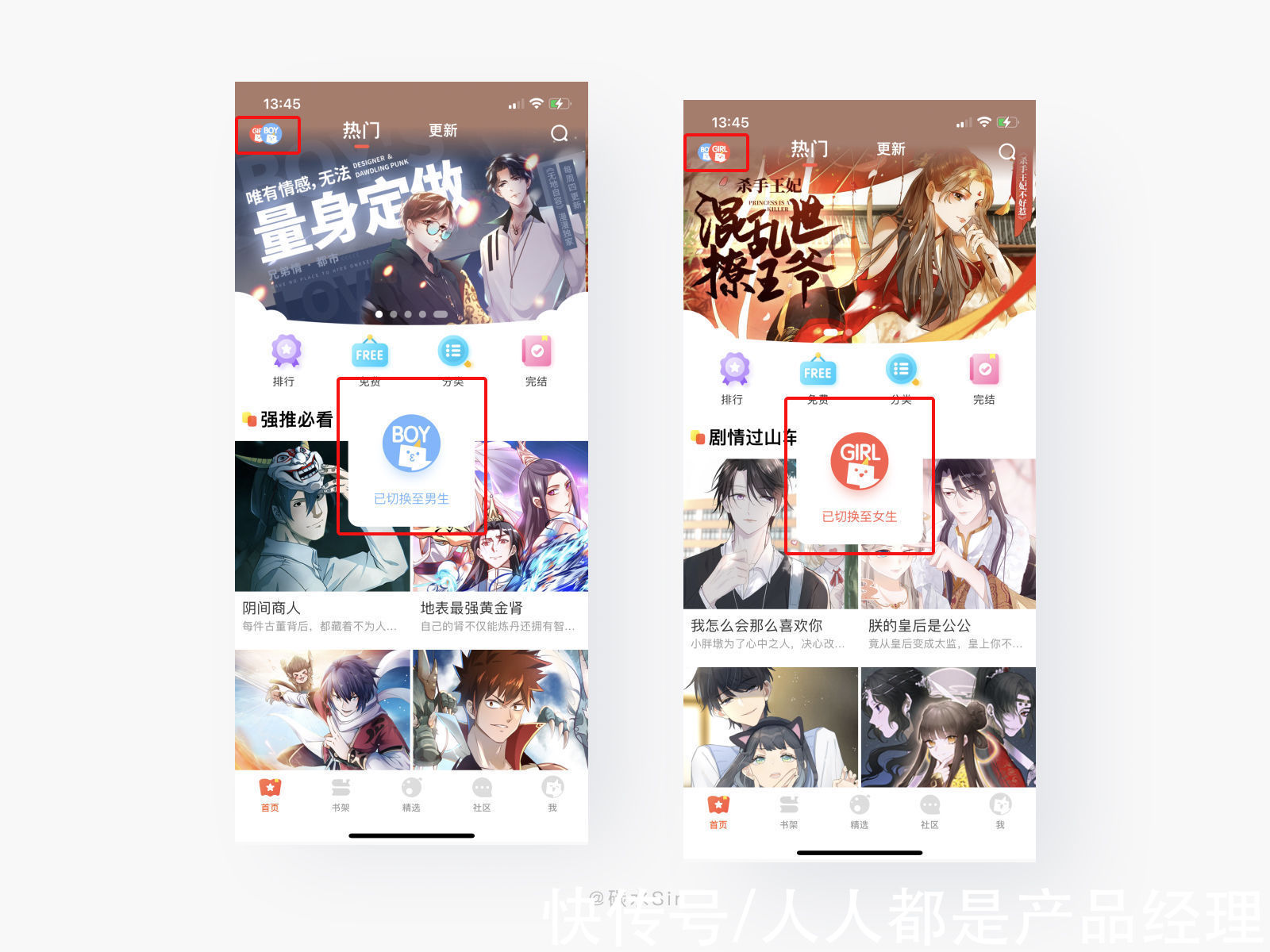
四、【漫漫漫画】男女模式 – 随心切换,快速查看不同内容1. 使用场景漫画按性别区分时,很容易会把想看的内容分到对应性别模式下,只能通过切换男女模式来查看。

文章插图
2. 设计思考设计目标:提升男女模式切换的便捷性,让用户更易选择操作。
设计方案:在首页顶部导航区,左侧位置添加切换模式功能,用户通过点击即可实时切换,并且会有弹窗强提醒,切换后会突出当前模式的类型,如果切换成Girl,则Girl会在最上方展示;切换成Boy模式,则Boy会在最上方展示,给用户明确感知。
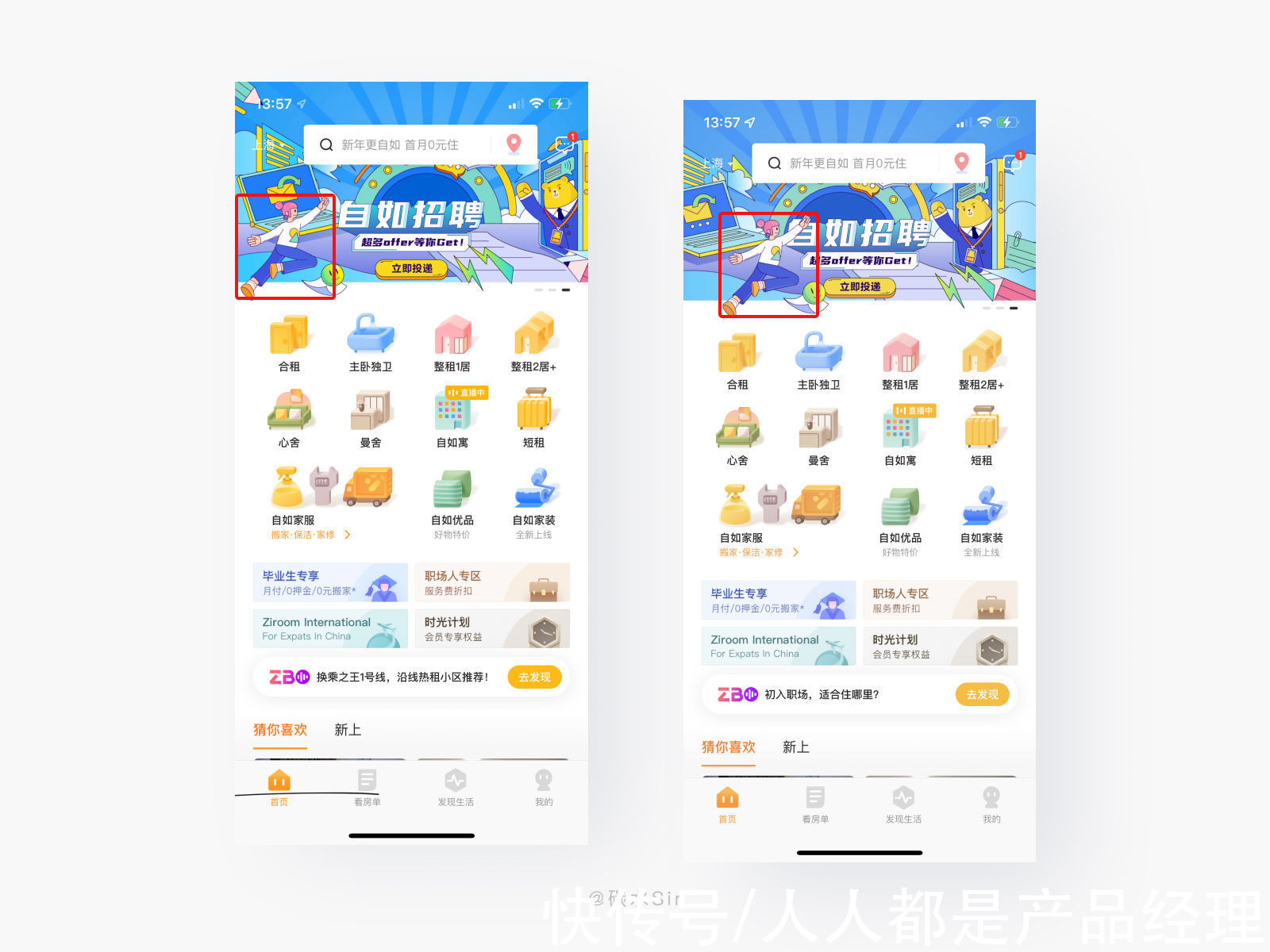
五、【自如】头图位移 – 与手机功能的完美结合,呈现趣味观感体验1. 使用场景如今的Banner都是矩形条设计,只是里面内容不同,设计抓人眼球的点越来越小了。

文章插图
2. 设计思考设计目标:提升顶部Banner趣味体验,提高辨识度,加深用户心智,达到自传播效果。
设计方案:自如顶部头图设计结合iphone硬件「陀螺仪」功能,通过手机左右扭转,水平移动,主体人物会在X轴水平位移,与背景形成错位感达到拟3D空间感觉。
不可否认,刚出来此模块时,玩了好久,至今还记忆犹新,这难道不是一个加深用户心智的改版尝试嘛。不过话说回来,你提这样的需求,开发小哥会不会拿刀追赶你就不得而知了。
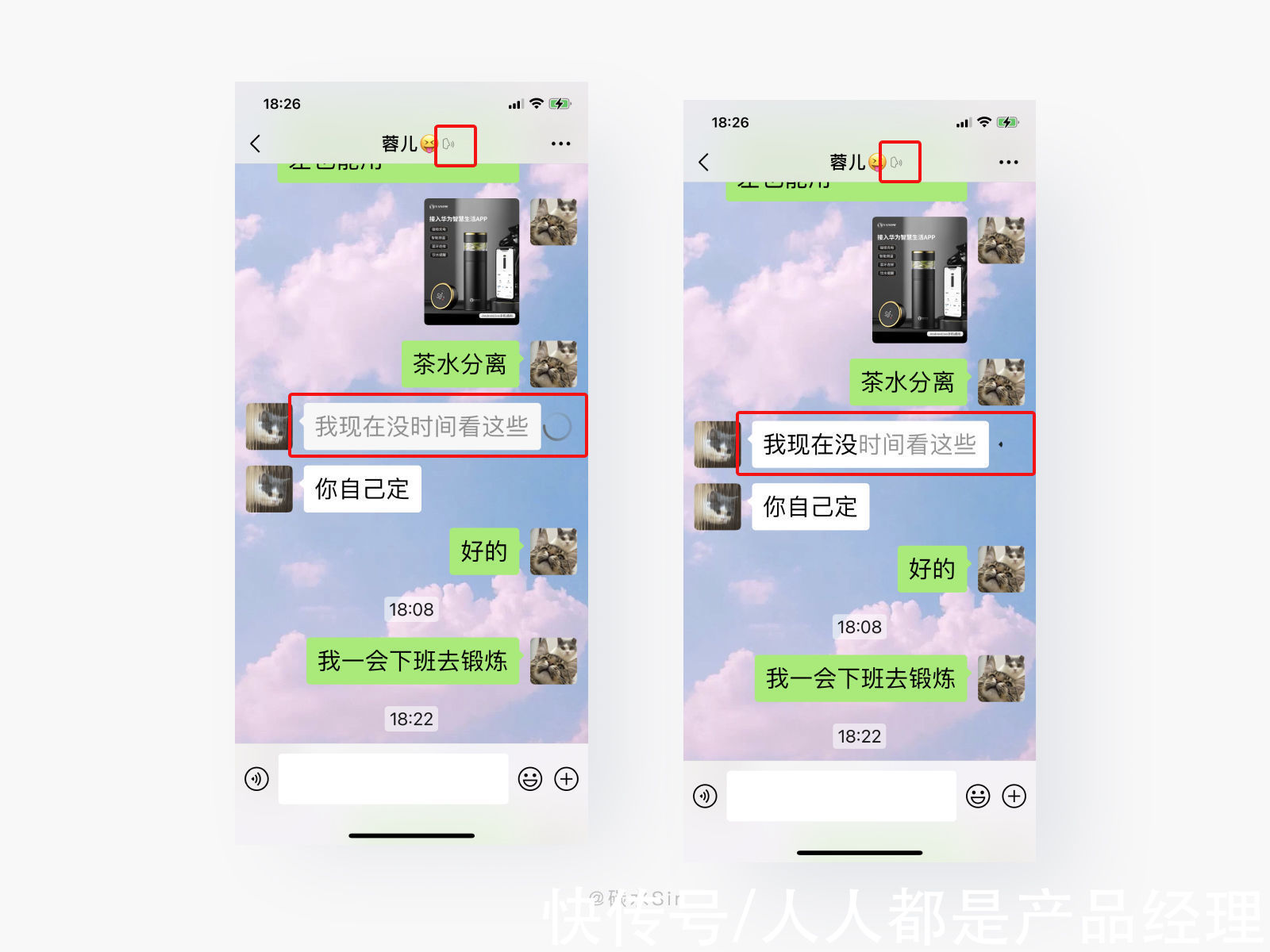
六、【微信】轻触文字朗读 – 高效聊天,适老化的细节体现1. 使用场景老年人使用聊天对话功能,遇到不认识的文字或阅读障碍情况。如何做到易用原则。

文章插图
2. 设计思考设计目标:提升老年人聊天的流畅度,多场景辅助老人使用微信沟通。
【 进度条|产品细节洞察分析,看完这些你离大厂又近了一步(2022-14)】设计方案:在适老化模式下,除了常规的形色质构动的调整,聊天内容也做了改变,放大文字目的就是看的清楚,不可否认老年人视力及文字阅读理解都较为吃力,微信在「关怀模式」中提供了,点击文本框,即刻播放语音内容,把文字语音化,提高聊天效率。
所以,适老化设计绝不是简单的构图放大,而是结合自家产品目标用户做细分的适老功能设计,助力老年人轻松使用。
七、【网易云音乐】进度条的潮点 – 明确感知,直接定位整首歌的高潮处1. 使用场景每首歌都有经典的或者说高潮的句子,用户再听歌时想直接定位到高潮处,如何告知用户。

文章插图
2. 设计思考设计目标:解决听歌时无法通过进度条准确定位高潮位置,提高进度条定位易用性,并给出高潮点的视觉感知,服务用户增加使用粘性。
设计方案:对于歌曲来说,上半段与下半段是重复歌词,便于用户定位,在上半段歌曲的高潮处添加一个「小白点」,提示此位置是整首歌的高潮处(记忆点),用户可通过拖拽进度条准确定位,便于用户对已知信息带来确定感的滑动定位效率提升。
八、【音遇】自动播放 – 快速提效,可切换可暂停趣味交互尝鲜1. 使用场景在瀑布流浏览时,想要播放下面的语音,可上面的已经在自动播放,如何切换。

文章插图
2. 设计思考设计目标:解决播放暂停感知不强的问题,提高语音易用性。
设计方案:在刷领唱页面时,当前停留内容最上方的语音会自动播放,黑胶唱片360度旋转,左侧还有音符动画,表示此模块播放中。下面模块暂停,黑胶唱片在最右侧且遮挡一半,左侧无音符动画,而这对比播放暂停较明确。通过点击黑胶唱片进行播放暂停;点击下面黑胶唱片向左划出播放,并且上面黑胶唱片向右划出,两个交互相关联,是一个不错的交互体验尝试。
- AMD|AMD 350亿美元收购赛灵思交易成了 市场监管总局附加限制性条件批准
- 文案|如何规划产品资源,搭建电商全链路运营体系
- 心智|演变的心智模型
- iPhone 13又翻车!约3.6万条投诉,你是否也中招?
- 2021年全球、国内手机销量公布,国产品牌的表现这么离谱?
- 产品经理|产品经理如何利用ER图,指导原型设计?
- V社悄悄更新《半条命2》UI 或为适配SteamDeck掌机
- 键盘|雷科技编辑部年度种草大会:真正的好产品不用看价格
- 摩托罗拉|?力压小米12,拿到年度“最佳产品奖”,2999元起
- 龙珠|互联网平台流量逻辑将打破,金融产品网络营销迎来最强监管
