
文章插图
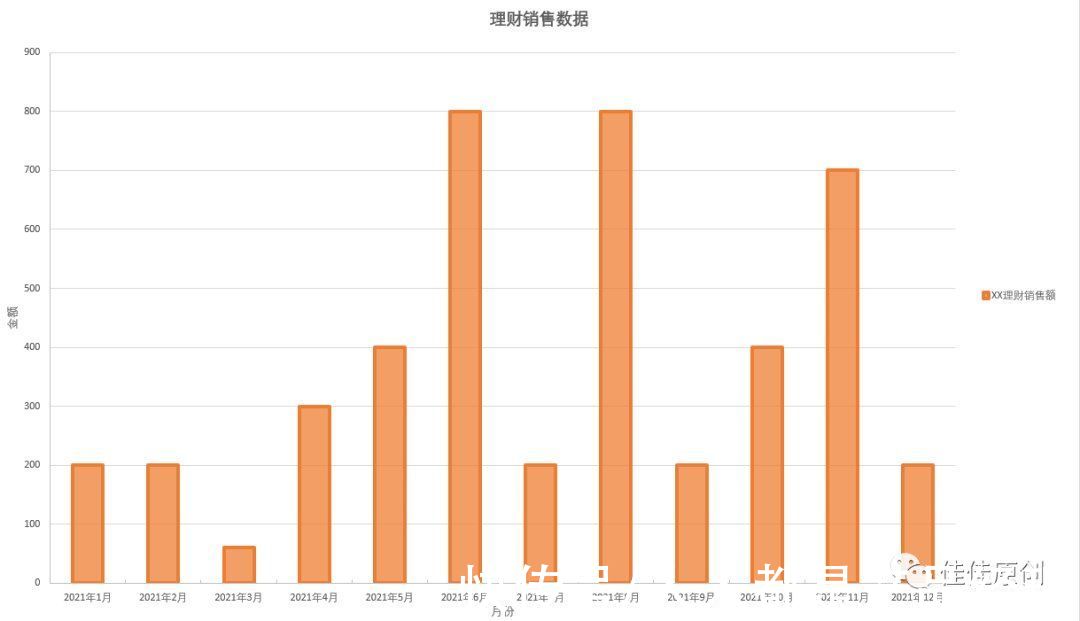
【 图表|漫谈金融产品数据可视化】这就很直观向领导传达了哪个月份XX理财的业绩比较好,如果还有其他理财产品的数据,可以加入到图表中形成对比。所以降噪声去冗余的关键就是要舍去不是同类或是不相关的数据信息,聚焦同类数据。
3. 简约而不简单简约而不简单的核心思路就是在有限的图表元素中,通过合适的布局体现出图表的美感,不需要增加元素,便能向用户简约直观地传达信息。
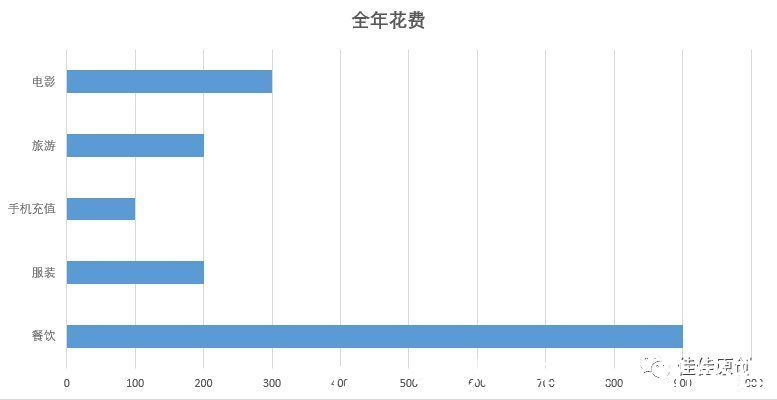
我们还是以用户全年的花费数据为例。产品经理准备构建一个产品数据图表,目的是想为用户呈现这一年各类消费项的开销情况。为用户构建了如下数据视图。

文章插图
大致看起来,似乎没什么问题,似乎也很直观,看到用户在餐饮上全年花费最多。但这个图又似乎缺少了些什么,我们如何能在不增加图表元素的情况下,给用户更好的产品数据视图体验呢?
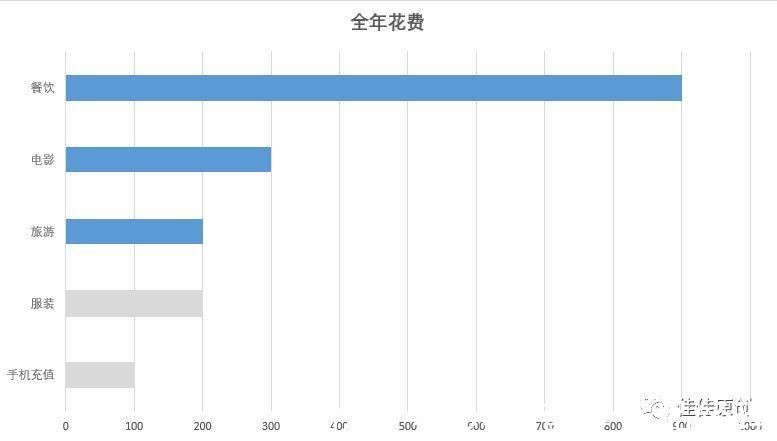
那就需要通过对图表元素进行重新布局,我们试试排序后的结果。

文章插图
我们发现,在原数据图表中不新增任何元素的情况下,仅仅是通过排序和颜色上的改变,就提升了数据可视化的用户体验。
除了条形图以外,产品经理在实际工作中,某些产品场景还会使用到折线图,多个折线图呈现在一个图表中时,如果数据比较密,会给用户一种“意大利面条”的感觉。因此在这种情况也需要进行视图简约化,由于篇幅有限,在此就不展开讨论了。
大家遇到这种“意大利面条”式的图表可以按照本文这种思路练练手,实战优化。
4. 重细节巧注释老子《道德经》中提到,“天下难事必作于易,天下大事必作于细”。产品经理打造卓越的产品,除了有“鸿鹄之志”的视野,还必须要有“把控细节”的耐心。
正所谓细节决定成败。我们对产品进行数据可视化时,就需要通过恰到好处的注释给用户传达精准的信息,从而带来极致的产品体验。
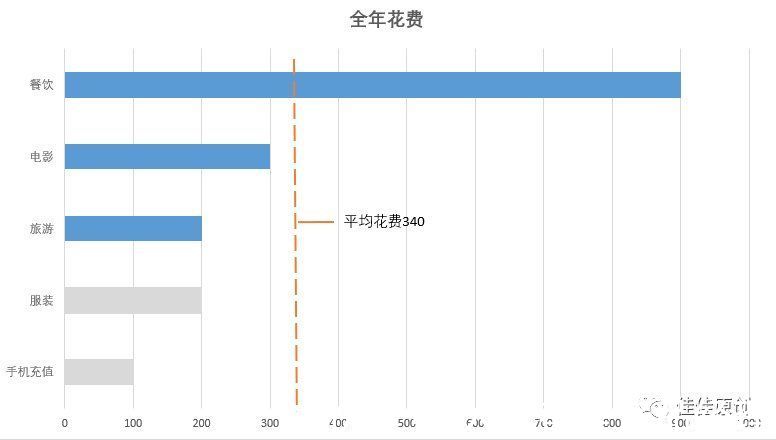
以用户全年花费条形图为例,优化排序后的数据视图虽然一定程度上提升了用户体验,但还有优化空间,那就是通过注释进一步向用户传达更多的信息。

文章插图
仅需要增加一个用户全年所有项目花费的平均值,用户就很明显可以看到自己哪些花费超出了平均线,以便于在新的一年里可以更好的开源节流,做好财务规划。
例如我们向领导汇报手机银行APP全年的活跃用户数据,单纯地给一个活跃用户的折线图,并不能传达关键信息。正如下图,我们发现从8月份用户活跃数突然上升,如果没有注释的话,领导肯定会问,为什么会突然上升。

文章插图
我们如果主动加一些注释,有一个明显的分界线,很显然,手机银行APP活跃用户数的上升,是因为有新版APP发布了,就可以进一步进行信息挖掘。
作为产品经理我们要知道,数据可视化并不是为了看起来高大上,做做样子的表面工作,更重要的是通过对数据的提炼整理,向用户传达价值信息。一切为客户着想,一切从需求出发,这才是金融产品数据可视化的初心。
四、总结产品经理对金融产品数据可视化,我们一般遵循GLAD原则。
G代表“Good data and Insight”,通过好的数据结合好的洞察,也就是产品的数据感来构建数据视图。
- 工程师|「漫谈新工业」从中国制造到中国智造,中间究竟还差什么?
- meta|Web前端培训:前6个JavaScript图表库
- 中国人民银行|央行等7部门进一步规范金融产品网络营销
- 营销|央行等7部门:通过新型网络渠道营销金融产品的营销人员应具备相关资质
- 传感器|实用!图表中的数据表如何自定义显示
- 柱状图|数据可视化:基础图表的设计要素剖析
- Kagi图表(卡吉图)最初于1800年代后期在日本使用|神奇图表鲜为人知的真相:200多年经久不衰!Kagi图是如何让交易者盈利的
- er|产品经理必须懂的-常用图表以及使用场景
- 创维|Excel点击图表实现放大缩小功能
- 英特尔|风格定了!只给一张参考图,却要做出几种不同的 PPT 图表
