
文章插图
通过情况下:
利润=收入-支出
支出=产品正常支出+风险支出
曾经某购物平台在做营销活动时,通过数据可视化发现异常交易数据,并发现产品活动中存在的巨大Bug,即时修复,从而减少了意外风险导致的损失。
三、金融产品如何进行数据可视化?金融行为数据最终会以数字进行反应,对于用户而言使用手机银行或是其他金融产品,除了满足其日常的功能需求外,用户还希望金融产品可以为其提供金融管家的服务。
这就要求金融产品可以为用户提供有价值的数据。目前各金融产品百花齐放,竞争也日益激烈,哪个产品可以更好的吸引并留住客户,产生持续流量,哪个产品便可以在这片红海中脱颖而出。
金融产品进行数据可视化的初衷,其实就是从客户需求出发,想客户之所想,不仅仅可以解决用户的“痛点”,更重要的是能达到用户的“爽点”。
1. 表达清晰明确金融产品做数据可视化,不论是C端为了提升客户体验,还是服务端做发掘数据价值,根本目标是为了传达精准的信息,因此可视化视图一定要表达清晰明确,不能给用户带来误导或误解。
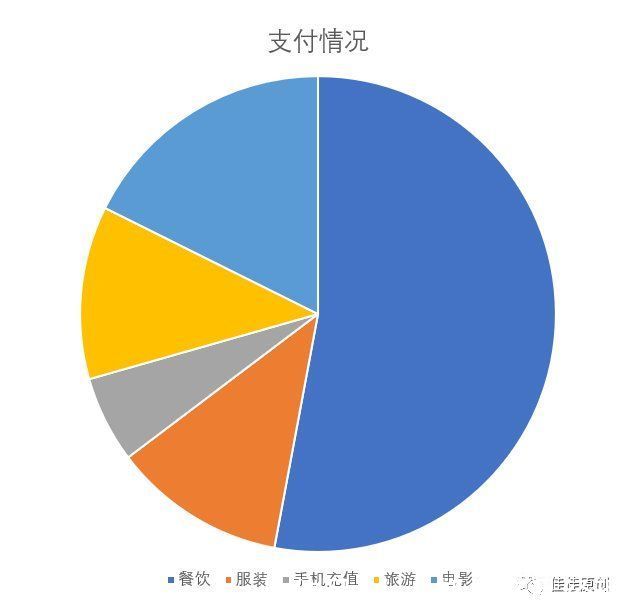
比如我们想为用户呈现用户全年的花费项目情况,希望将用户全年的花费数据可视化。
假如用户全年账单有如下交易数据:
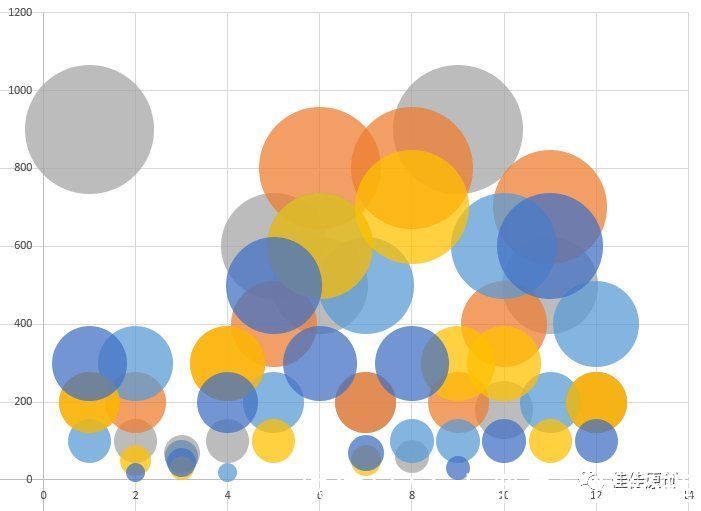
如果产品经理准备以气泡图来进行数据可视化表示,向用户呈现为下图样例:

文章插图
如果你是用户,看到全年的花费情况,是不是也是一头雾水?大家能理解气泡图中想要表达的信息吗?
从产品经理角度来说,产品经理为用户提供全年账单的花费情况,其实是想表达哪个月,哪些项目花费的多与少,觉得用柱状图表达普通,又想通过气泡图增加些新鲜感。
产品经理想要追求新鲜本身没有错,但是我们一切的前提是要从客户需求出发。表达清晰明确,是数据可视化最为基础的要求。
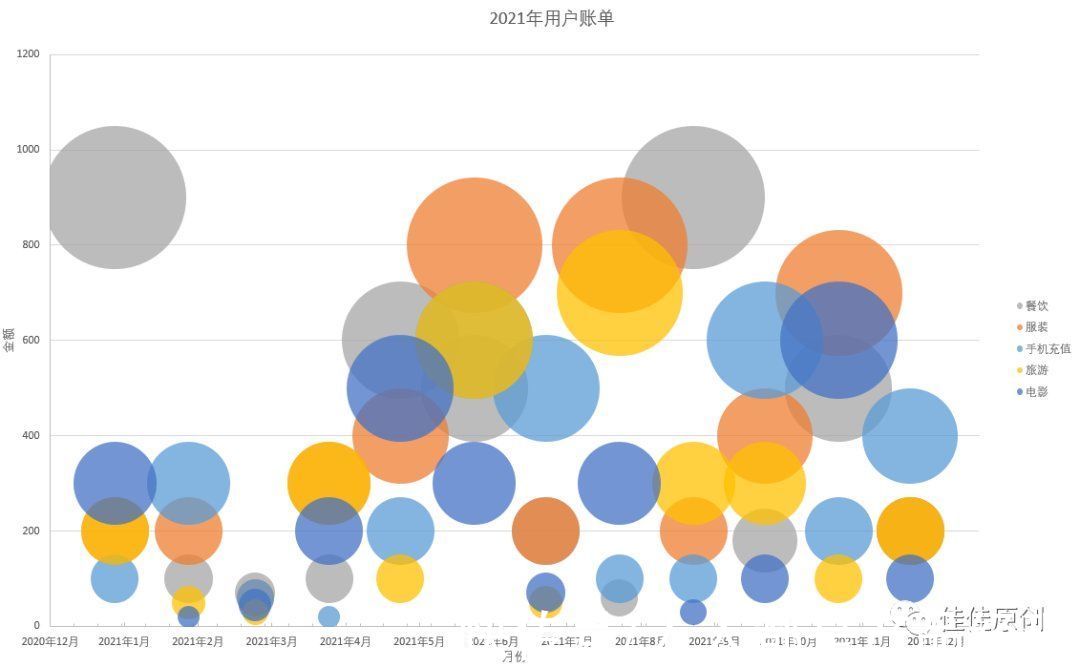
可视化图表一般分为标题、X轴、Y轴、刻度、图例、数据呈现,这些基础元素的使用,可以使得图表更为清晰直观。我们按这个思路,对以上样例进行优化后,如下图所示:

文章插图
这样是不是数据视图表达相对更为清晰了些?至少大家直观的看到灰色圆圈,通过图例可以明显看出是餐饮花费比较高。
2. 降噪声去冗余我们对数据进行可视化的初衷是通过简单的逻辑和视觉体验让用户快速把握要点。因此,我们在构建可视化图表时,首先要明确我们准备向用户传达什么样的信息。
现实中,我们希望图表大而全,似乎想把所有的信息都在一个图表中向用户进行呈现,这就导致图表中存在很多噪声,给用户的感觉是比较啰嗦,使用户看到图表后不知所措。
例如以下样例,现实工作中,我们需要向管理层汇报相关业绩数据,有时候为了简便,总想把很多信息都融合在同一张数据图表中。

文章插图
假如你是领导,你能读懂图中的信息吗?
很显然,理财销售数据与银行营业网点数的数据体量相差非常大,两者用纵坐标轴表示不能反应出任何相关联的问题,反而会给领导带来困惑。
这就需要更进一步降噪声去冗余。在此数据图中,如果你只是想为领导呈现XX理财销售数据各月的业绩情况,只需要呈现理财销售业绩就可以,银行营业网点数可以作为噪声去除。优化后的图表如下图所示。
- 工程师|「漫谈新工业」从中国制造到中国智造,中间究竟还差什么?
- meta|Web前端培训:前6个JavaScript图表库
- 中国人民银行|央行等7部门进一步规范金融产品网络营销
- 营销|央行等7部门:通过新型网络渠道营销金融产品的营销人员应具备相关资质
- 传感器|实用!图表中的数据表如何自定义显示
- 柱状图|数据可视化:基础图表的设计要素剖析
- Kagi图表(卡吉图)最初于1800年代后期在日本使用|神奇图表鲜为人知的真相:200多年经久不衰!Kagi图是如何让交易者盈利的
- er|产品经理必须懂的-常用图表以及使用场景
- 创维|Excel点击图表实现放大缩小功能
- 英特尔|风格定了!只给一张参考图,却要做出几种不同的 PPT 图表
