编辑导语:数据可视化能让我们更轻松、更清楚地理解数据。这篇文章主要阐述了如何正确地选用数据图表,不混淆它们的概念和作用,从而使图表的呈现符合我们的阅读习惯,提高我们的工作效率,希望对大家有所帮助。

文章插图
数据可视化的目的,是要对数据进行可视化处理,以使得能够明确地、有效地传递信息。
——Vitaly Friedman
想让人们在海量的数据中,发现数据的规律,或者清晰地发现特异的数据,数据可视化是一个有效的表达方式。
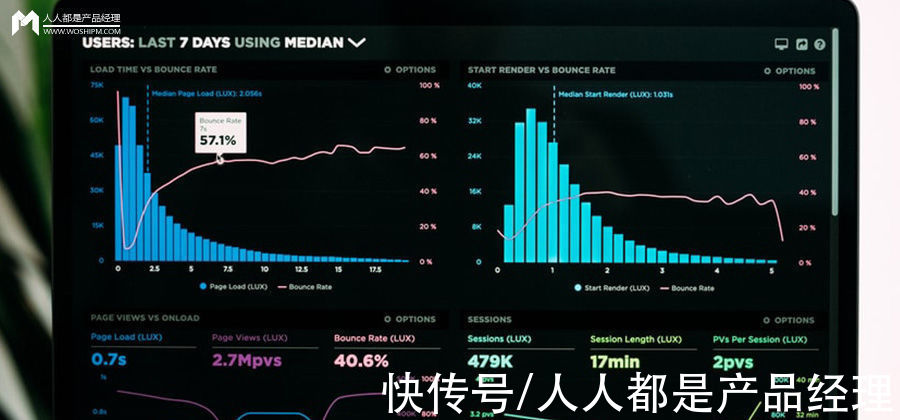
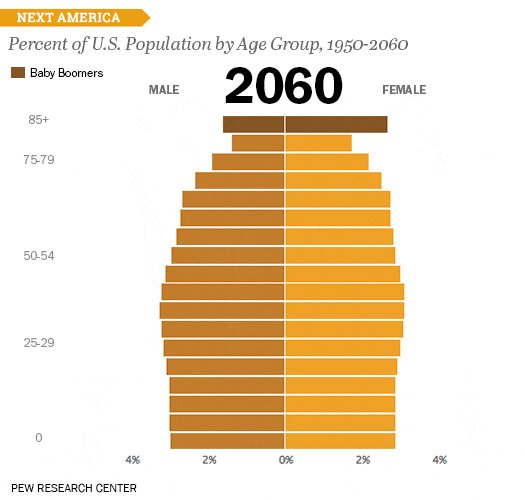
数据可视化主要旨在借助于图形化手段,清晰有效地传达与沟通信息。如图:

文章插图
马克·吐温有一句名言“世界上有三种谎言:谎言,该死的谎言和统计数字。”人们经常曲解数字,谎言并不是源于数字本身,而是错误或不负责任地使用数字的人,向他人展示数字的时候,你有责任展示出真相
——《数据之美》
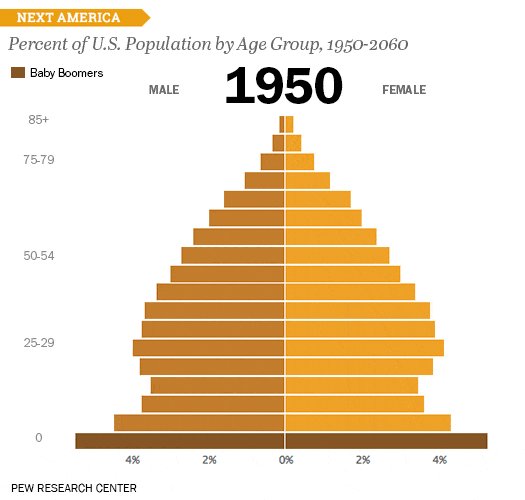
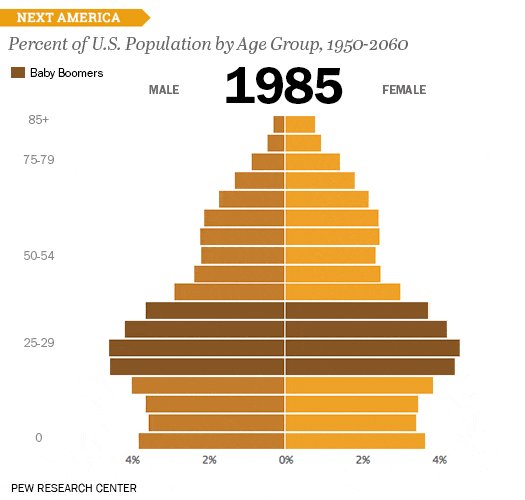
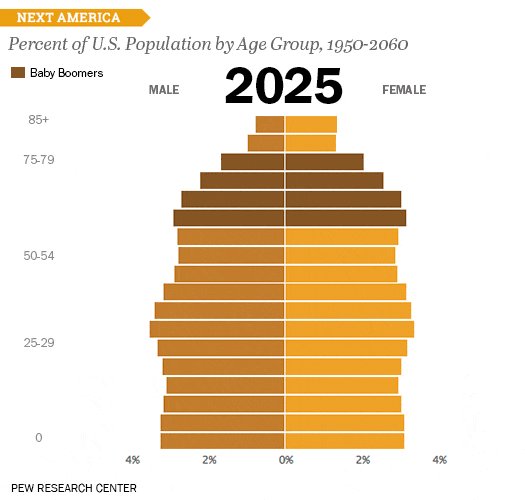
数据真相的展示离不开数据图表的合理选用,那么如何正确地选用呢?现在我就来聊一聊基础数据图表类型的选用及辨析。

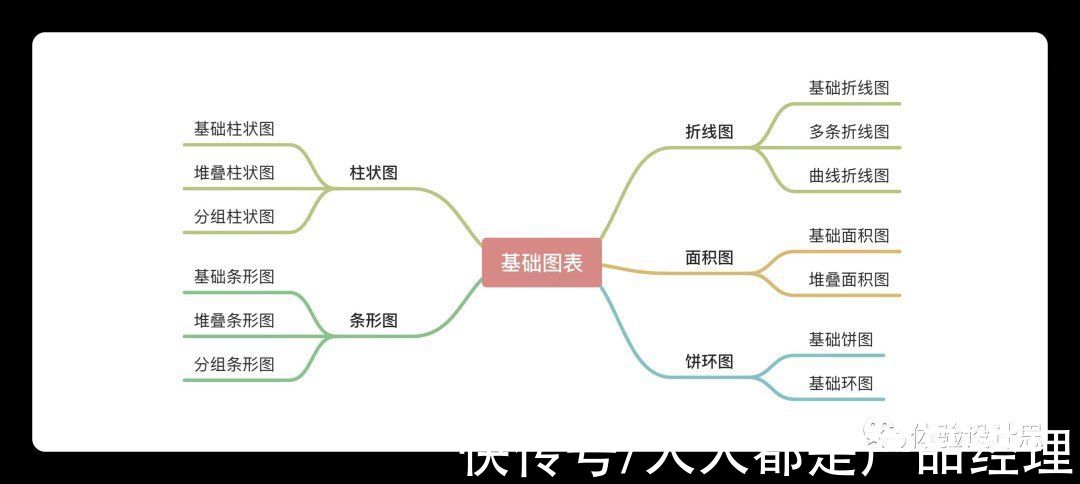
文章插图
常用的基础图表类型
一、选用合适的图表类型在数据可视化设计工作中,折柱饼图表是最常用的,同时也是最容易混淆的。一组数据在既可选用折线图,又可选用柱状图的时候,设计师的内心往往会产生“我该选用哪种图表能更好地将数据传达给用户呢”的疑惑中。
基于上述疑问,下面给大家一些设计指引供参考。
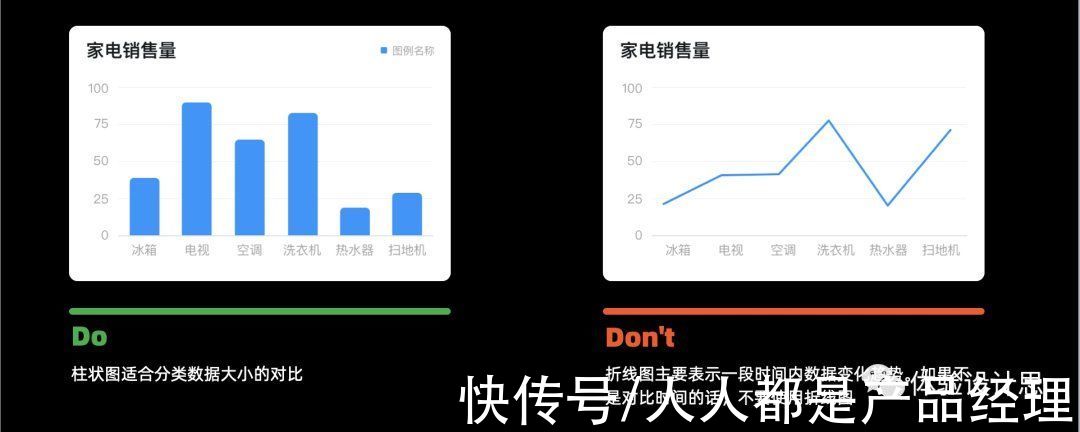
1. 柱状图 VS 折线图折线图主要表示一段时间内数据的变化趋势,柱状图用于描述分类数据之间的对比。如果不需要展示数据的变化趋势,建议不要使用折线图,而选择柱状图。
相较于折线图,柱状图更多地关注数据之间的对比而非趋势。

文章插图
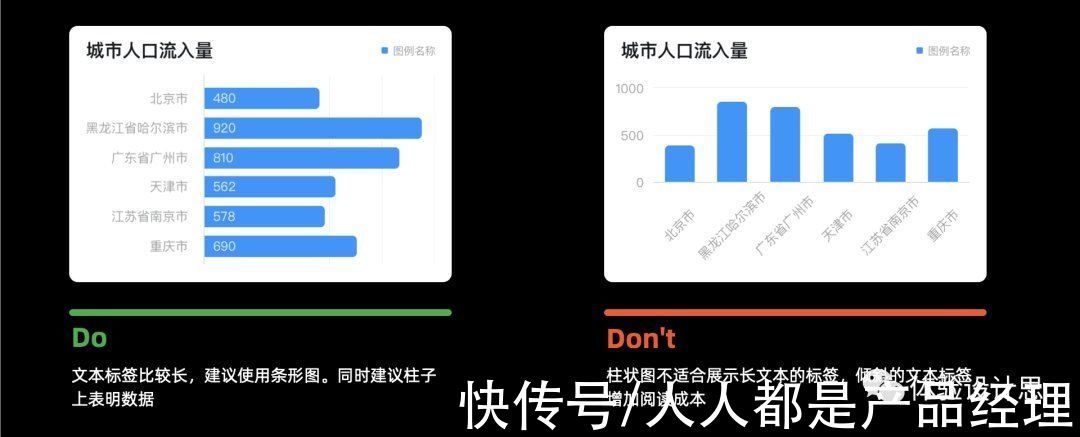
2. 柱状图 VS 条形图在大多数情况下,折线图和柱形图是可以互相替换的。
- 用户针对横向长短的敏感性高过竖向,涉及到排行时最好使用条形图。
- 标签较长时,使用条形图。例如:城市人口流入量的数据展示,由于城市名称文本比较长,建议使用条形图。
- 当图表画布高度大于宽度时使用条形图,利用高度空间的富余,展现更多的条形。

文章插图
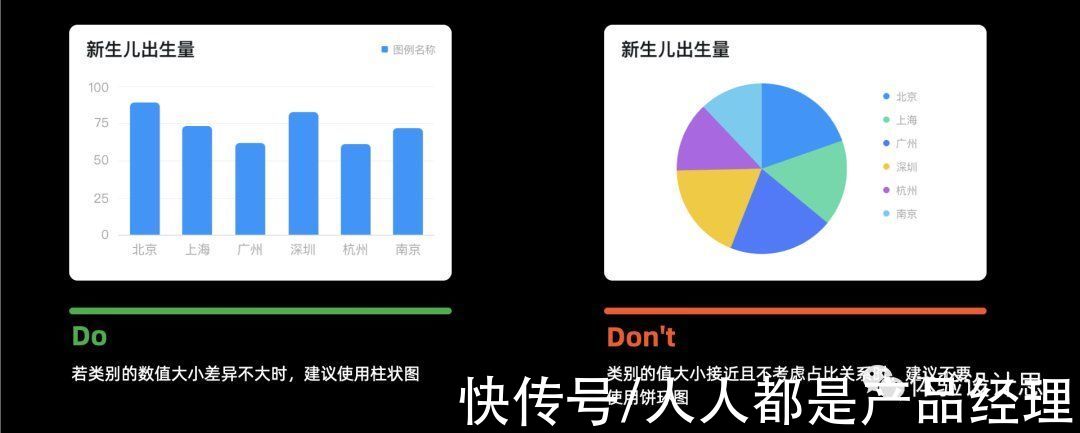
3. 柱状图 VS 饼环图【 柱状图|数据可视化:基础图表的设计要素剖析】基于人的认知特征,人对面积、角度的敏感性没有对长短的敏感性强。当类别的值接近时,不建议使用饼环图,除非是强调单个数据在总体中的占比,突出数据在群体中的特点。

文章插图
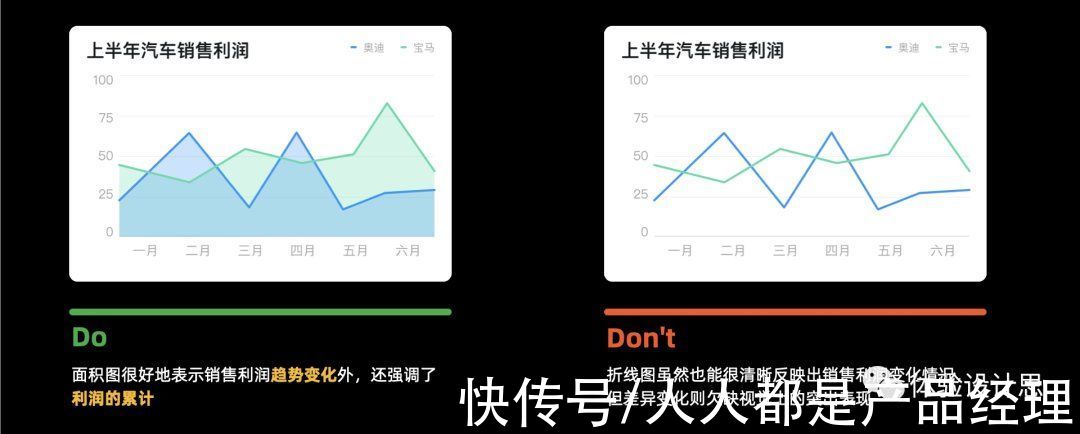
4. 折线图 VS 面积图通常情况下,面积图是折线图的一种衍生。在面积图里,数轴和线之间的区域通常用颜色或阴影来增加易读性。面积图和数据集之间的差异化部分在视觉上得到突显。

文章插图
5. 饼图 VS 环图从本质上来看,饼图与环图属于同一类图表类型。但二者在数据可视化的表现上各有侧重。从图形映射角度来说,弧长比面积、角度更易被识别、更有效。因此,相对饼图,环图让数据更具可读性,同时,可以将强调数据放置在环图中部,引起用户关注。
- text|《2021大数据产业年度创新技术突破》榜重磅发布丨金猿奖
- 三星|试图挽回中国市场,国际大厂不断调价,从高端机皇跌到传统旗舰价
- 设计师|UI设计岗位薪资怎么样
- m都是大片!微软 Skype 支持将必应 Bing 图片设为通话虚拟背景
- 酷睿处理器|关键数据出炉,京东比阿里差远了
- gtx1060|GTX1060上古神器?
- 风情万种的倪妮
- 观光巴士|无人驾驶观光巴士走进湖滨
- 上海图书馆东馆东方网记者包永婷1月16日报道:1月15日下午|上海图书馆东馆内部啥样?跟着读者公测先睹为快
- 图灵奖|中国科技团队创历史,360打破行业垄断,登顶世界最强人工智能榜
