排版|粘性标题?界面设计?诀窍都在这里了( 四 )
标题中的混合排版处理:“Essential for women ”,是为了强调产品的重要性以及它们是为女性定制的事实。
在您自己的设计中,混合类型处理时,请务必:
① 在一个标题中最多使用两种不同的字体处理方式
对最重要的词使用粗体或下划线,对次要的词使用斜体。少即是多——例如,如果“women”也有下划线,设计就会显得随意。它将与“Essential”的大胆处理竞争并破坏阅读等级。
② 保持页面样式一致
由于“Essential”在此标题中以粗体显示,因此应在“Essential for man ”类别登录页面上以粗体显示。阅读标题后,我们的注意力转移到大型产品图片和黄色的“添加到购物车”按钮上。
③ 使用高质量的图像
图像可以为产品描述添加有价值的信息。照片的直接风格,没有多余的杂乱来分散产品注意力,也会影响整体视觉设计。
图像背景与产品的背景无缝融合,使页面看起来很精致。设计中的照片应该帮助用户直观地理解产品或概念,而不仅仅是装饰。
为了提升设计美感,可以让图像将它们的背景颜色与其周围空间的背景颜色相匹配来融入设计的其余部分。
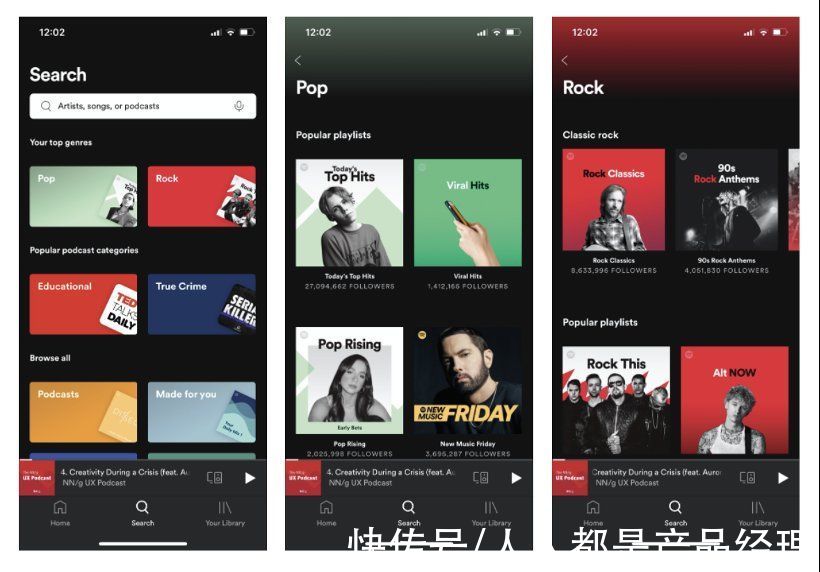
3. 一致性第三个例子来自Spotify移动应用程序。这种设计有效地利用了视觉处理的一致性,在整个应用程序中创造了一个有凝聚力的聆听体验。

文章插图
Spotify 应用程序使用自定义图稿、颜色和间距的一致性来创建凝聚力,同时保持应用程序多个区域的清晰度。

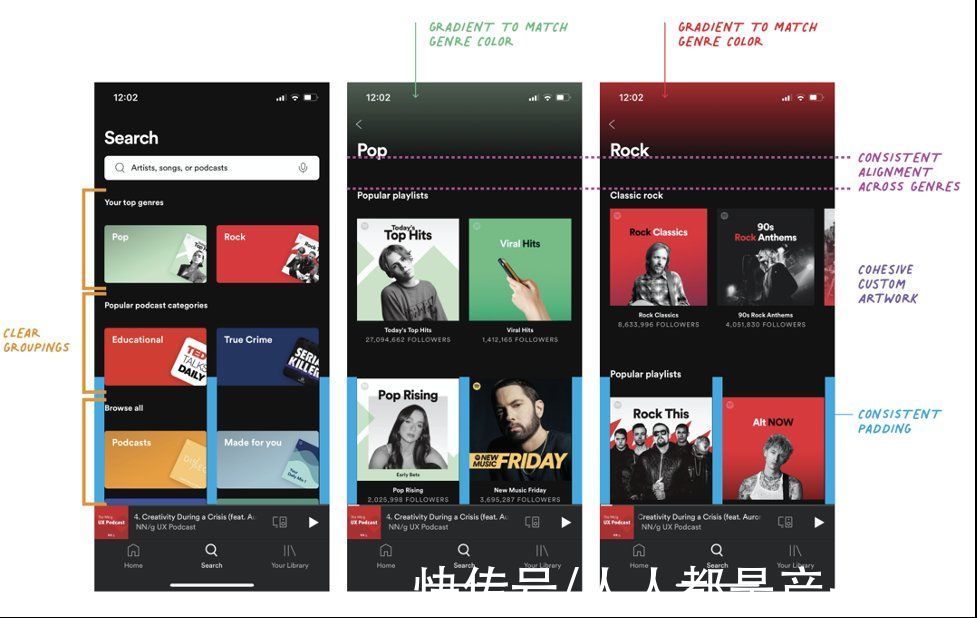
文章插图
视觉一致性是 Spotify 精美外观的主要贡献者。有对齐、排版和填充的一致性,以及流派艺术作品的一致性。这种一致性的一个例外是流行播放列表和下方图块(中间屏幕)之间的间距,这与Classic Rock和下方图块(右屏幕)之间的间距不匹配。理想情况下,这两个地方的间距也应该保持一致。间距清楚地建立了分组,而颜色区分流派。
1)一致的视觉处理
当视觉元素不一致或零星使用时,设计将看起来很不专业且缺乏修饰。在Spotify 中,许多视觉元素在应用程序的不同区域保持一致。
- 在所有应用程序屏幕上,列之间的间距大小都相同。
- 在流派中,顶部网格线和排版处理保持一致。虽然渐变颜色因流派而异,但仍保持一致的色调和饱和度。
- 每个类别都有一个带有自定义艺术品的磁贴。虽然每个类别都有特定的颜色和图形,但图块在布局和层次结构上是一致的。
在你的设计中,应该致力于创建一个视觉系统。例如,使网页周围的元素间距相同或相同单位的倍数。
例如,如果标题和正文之间的基本间距为 5px,则可以使用 2 个基本间距单位来分隔不同的部分,等等。
2)创建分组的空间
相似元素周围的间距有助于建立组。在我们的示例中,流派(流行和摇滚)中的内容块之间的最小空间表示它们属于同一目录。
在设计中创建分组时,标题与其内容之间使用更少的空间,并在组之间使用更多空间。
三、总结粘性标题是网站的积极补充,但前提是它们真正需要为用户提供服务。
如果粘性标题确实为用户提供了价值,那么请确保其尽可能小,与背景具有高对比度,不使用无意义的动画,不模糊内容,并且不会分散用户的注意力。
- 原标题:月背工作满三年|月背工作三年 嫦娥四号如何做到超服期役?专家回应
- Java|ColorOS 13来了?排版或沿用降噪理念,灵感可能取自“它”?
- 长春67岁老人免费教冰球十余载
- 电子商务|电商广告标题党凉凉?滥用广告极限词属于违法行为
- 来源:新华网原标题:运行效率和质量不断提高 “中国天眼”多项重磅成果发布新华社北京1月6...|运行效率和质量不断提高“中国天眼”多项重磅成果发布
- 尹哥看到的最狠的标题党:人间传染…
- 原标题:新产品新技术的运用|科技赋能,大众冰雪提质升级
- Java|获得流量的关键,学会写lisiting标题
- 芯片|网站的SEO标题应该这样写!
- 央视网12月22日09:44原标题:中国工程院院士马玉山:以使命担当倾力“中国智造” 来...|中国工程院院士马玉山:以使命担当倾力“中国智造”
