排版|粘性标题?界面设计?诀窍都在这里了( 三 )

文章插图
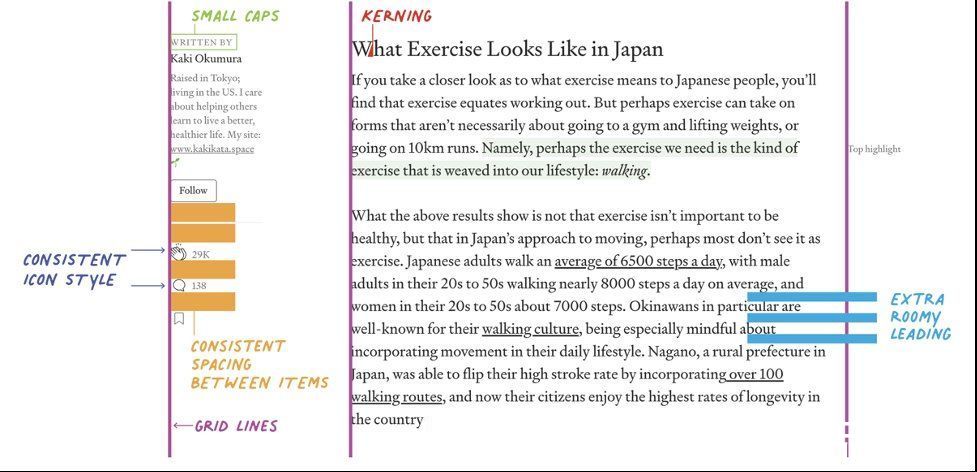
该设计使用 3 列网格。每个文本元素都与网格线对齐。左侧边栏中的图标之间使用一致的填充单位(垂直空白分隔元素),而双重相同单位用于分隔分组。小写字母区分了WRITTEN BY 的标题,超宽敞的前导使设计感觉通风且易于使用。
1)对齐到网格
首先,有一个列网格(上图中的粉红色线)。列网格提供对象对齐的垂直锚定线。
由于侧边栏内容与最左边的网格线左对齐,所以设计看起来很清晰,侧边栏内容很容易浏览。文章文本也与列网格线左对齐。在你的设计中,设置一个列网格并使不同页面和元素的对齐方式保持一致。
2)排版差异
Medium 使用同一字体系列中的不同字体样式(小写字母、粗体、斜体、下划线)和颜色的细微变化(黑色与灰色)来区分不同类型的内容。
虽然太多的多样性会破坏一致性并使设计看起来很随意,但 Medium 的变体是一致且有目的的。
例如,WRITTEN BY中的小写字母表示它是一个节标题。根据经验,确定排版系统并将你的设计限制在 1-2 种字体;使用相同的类型变体即斜体、粗体、字母。
3)字距调整和跟踪调整
设计师要考虑字体之间由于其特殊形状而产生的尴尬间距。字距调整通常应用于较大的文字类型,如标题,其中空格更明显。
间隙通常出现在形成一个角度的字母周围,如 W、Y、V 或 T。虽然大多数字体系列会自动调整字距调整,但也要考虑手动调整大标题或字母之间的明显间距。
总的来说,这些设计细节使设计美观,同时实现了网页的主要目的——易于阅读。
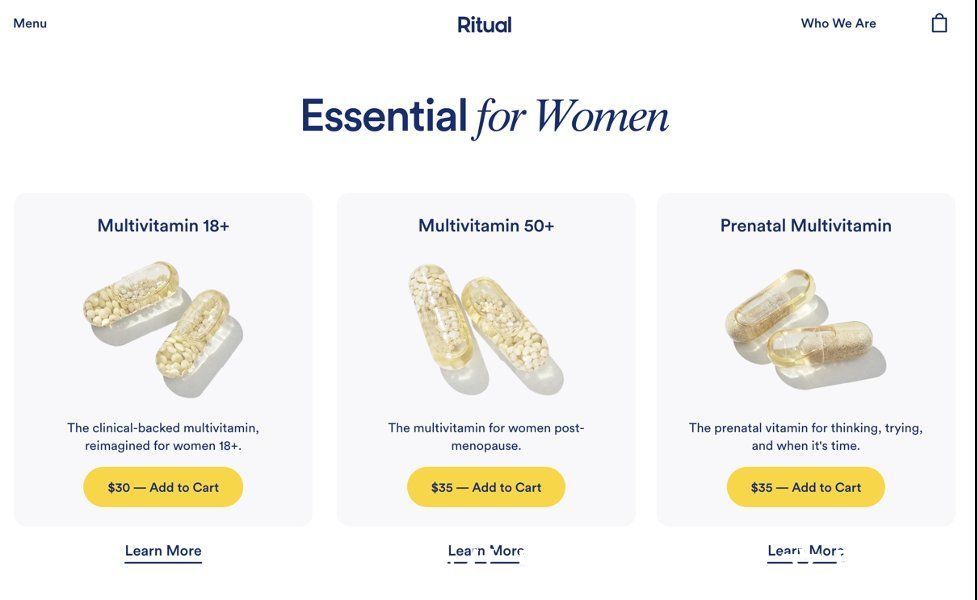
2. 层次结构和颜色第二个例子来自维生素公司Ritual.com。这种设计使用层次结构、颜色和图像来创造有吸引力的视觉体验。

文章插图
Ritual 的设计利用比例和颜色来创建页面层次结构

文章插图
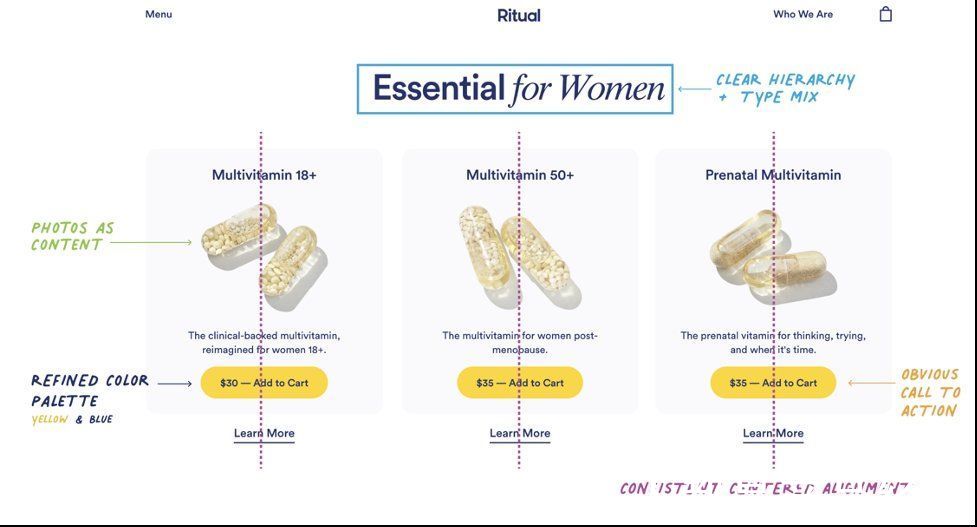
此设计以 3 条锚线为中心内容。每个产品的标题、图像、描述和按钮都以其中一行为中心。调色板是有限的——由原蓝色和黄色制成。这种类型的调色板允许内容(蓝色)和号召性用语(黄色)之间形成鲜明对比。
1)精致调色板
仅限于两种基本颜色:蓝色和黄色,经典互补色。
所选择的特定蓝色和黄色有助于提高设计的吸引力——黄色不太亮,蓝色足够暗,可以在白色背景上阅读。
如果黄色和蓝色是主要颜色(青色和荧光笔黄色),那么设计看起来更像是 90年代初期的网站设计。
在为你的设计选择色调时,请切换不同的颜色,看看哪些颜色搭配起来看起来不错。远离荧光色,从原色稍微调整颜色将会优化你的颜色选择。例如,上面的屏幕截图已被更改(如下)以展示。

文章插图
这张经过修改的图像不仅让设计看起来不那么精致,而且黄色按钮变得更难阅读。
我们喜欢使用Adobe Color来获得调色板灵感。如果你喜欢另一个网站上的颜色,请试着找出为什么——是特定的颜色组合、色调还是饱和度?
通过将调色板限制为几种颜色,可以将重点放在设计上,因为要考虑的元素很少,所以干扰更少。该设计将创造更强大的品牌代表性。
清晰的视觉层次,视觉层次结构引导眼睛并指示重要的页面元素。
在这个例子中,眼睛首先吸引到最大的排版元素大标题。然后我们的注意力转移到黄色图像和添加到购物车按钮上。
- 原标题:月背工作满三年|月背工作三年 嫦娥四号如何做到超服期役?专家回应
- Java|ColorOS 13来了?排版或沿用降噪理念,灵感可能取自“它”?
- 长春67岁老人免费教冰球十余载
- 电子商务|电商广告标题党凉凉?滥用广告极限词属于违法行为
- 来源:新华网原标题:运行效率和质量不断提高 “中国天眼”多项重磅成果发布新华社北京1月6...|运行效率和质量不断提高“中国天眼”多项重磅成果发布
- 尹哥看到的最狠的标题党:人间传染…
- 原标题:新产品新技术的运用|科技赋能,大众冰雪提质升级
- Java|获得流量的关键,学会写lisiting标题
- 芯片|网站的SEO标题应该这样写!
- 央视网12月22日09:44原标题:中国工程院院士马玉山:以使命担当倾力“中国智造” 来...|中国工程院院士马玉山:以使命担当倾力“中国智造”
