排版|粘性标题?界面设计?诀窍都在这里了( 二 )
虽然通常不建议使用非常大的标题区域,但偶尔会考虑与用户体验,要求在页面顶部使用大徽标;当用户滚动时,徽标会缩小,就像下面的 Michigan.gov 示例一样。
这个动画应该是快速、流畅和即时的。标题应该以典型的滚动速度缩小,并且不应该消失、跳跃或以其他方式惊吓到用户。

文章插图
当用户滚动鼠标时,Michigan.gov 的粘性标题会缩小,但会以突然的方式缩小,消失片刻,然后突然重新出现。

文章插图
粘性标题也应该留在浏览器窗口顶部或侧面的固定位置,而不是在延迟后快速定位(这种模式称为“跟踪者菜单”)。
4. 考虑部分持久的标题部分持久的标题最常出现在移动网站上,在某些情况下,它提供了两全其美的优点:可以从页面上的任何位置轻松访问的标题,但在阅读和向下滚动页面时会不太明显。
这种风格效果一般。部分持久的标题假定任何的向上滚动都表明用户想要访问标题。
在许多情况下这是对的,但在某些情况下则不然——例如,用户可能只是想重读前一段。在这种情况下,与部分持久标题相关联的动画可能会分散用户的注意力。
这就是为什么动画应该不显眼,既不能太早也不能太慢。感觉像是由用户手动滚动到视图中,但实际上是由用户向上滚动几个像素触发的,即如果用户停止向上滚动,标题应继续完全以动画形式进入视图。大约300-400毫秒长的滑入动画将保留这种自然的感觉,且不分散注意力。

文章插图
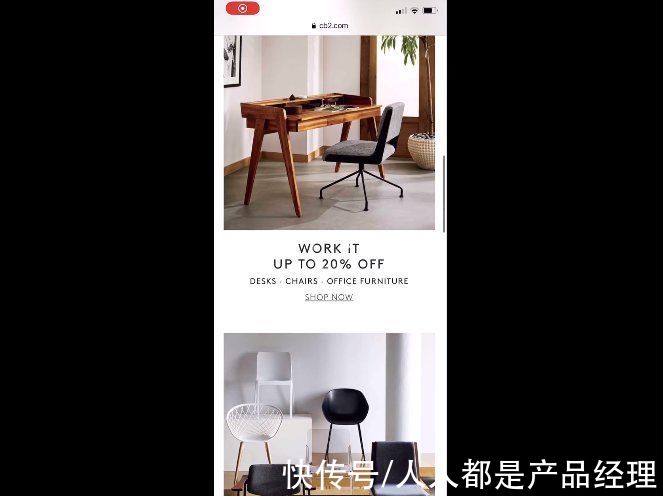
CB2 有一个部分持久的标头。向下滚动会触发标题以动画方式移出视图,向上滚动会触发标题以动画方式返回视图。
动画的速度类似于用户的自然滚动速度,因此不会过于分散注意力或突兀。用户必须在任一方向滚动多个像素才能触发动画,因此不会感觉过于敏感,也不太可能被不稳定的手意外触发。
5. 考虑是否需要一个粘性标题要考虑的最后一个方面是粘性标题是否真的需要。
最终,通过使用粘性标题,可以在网站的每个页面上放弃一些屏幕空间。而且,如果粘性标题对你的用户没有帮助,那么您对其设计所做的任何其他优化都没有实际意义。
- 通过以下几个问题可以对粘性标题进行成本效益分析,来决定是否要在你的设计中加入粘性标题:
- 您的标题将包含哪些类型的元素?主导航?实用导航?一个标志?
- 这些元素是否可能经常或在会议期间的任何时候都需要?
如果您的主要导航类别在标题中,用户会在一次会话期间从一个类别跳到下一个类别,还是更有可能他们整个时间都停留在一个类别中?
此类问题的答案将因站点类型及其支持的任务和内容而异。
二、界面排版精美的网页及界面设计可以让我们一下就注意到,但是我们通常很难说出为什么这些设计看起来那么舒适。接下来分析三种用户界面设计并讨论使它们具有吸引力的视觉设计原则。
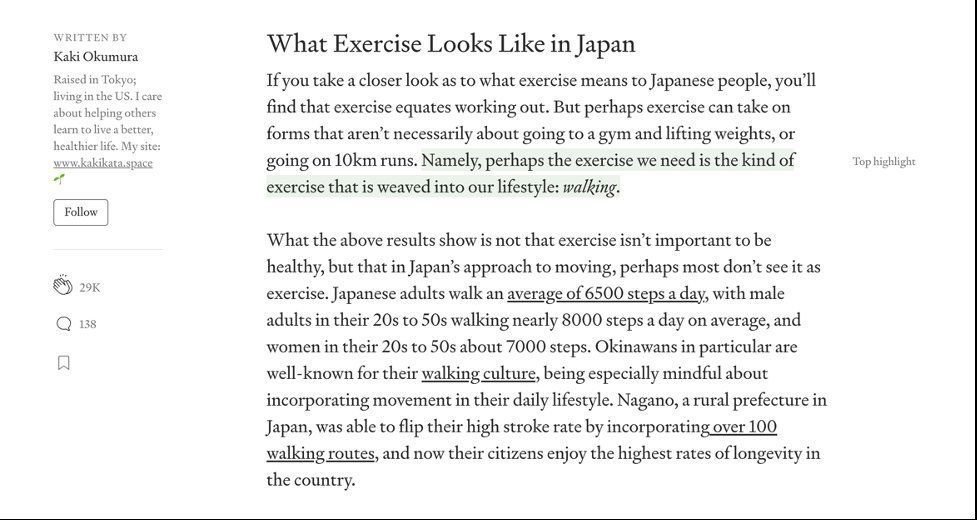
1. 排版和间距第一个例子来自Medium.com。这种设计利用网格、空白和排版系统来创造舒适而美丽的阅读体验。

文章插图
Medium 的设计很简单,但很有吸引力。周到的排版系统、间距和一致的左对齐使用户易于阅读,同时附加信息显示在视觉上有凝聚力的侧边栏中。
- 原标题:月背工作满三年|月背工作三年 嫦娥四号如何做到超服期役?专家回应
- Java|ColorOS 13来了?排版或沿用降噪理念,灵感可能取自“它”?
- 长春67岁老人免费教冰球十余载
- 电子商务|电商广告标题党凉凉?滥用广告极限词属于违法行为
- 来源:新华网原标题:运行效率和质量不断提高 “中国天眼”多项重磅成果发布新华社北京1月6...|运行效率和质量不断提高“中国天眼”多项重磅成果发布
- 尹哥看到的最狠的标题党:人间传染…
- 原标题:新产品新技术的运用|科技赋能,大众冰雪提质升级
- Java|获得流量的关键,学会写lisiting标题
- 芯片|网站的SEO标题应该这样写!
- 央视网12月22日09:44原标题:中国工程院院士马玉山:以使命担当倾力“中国智造” 来...|中国工程院院士马玉山:以使命担当倾力“中国智造”
