设计|BI系统概述(下)-BI功能规划及设计( 三 )
交互设计原则:
- 可视性:让用户有机会确定哪些行动是合理的,以及呈现该设备的当前状态。
- 反馈:关于行动的后果,以及产品或服务当前状态的充分和持续的信息。当执行了一个动作之后,很容易确定新的状态。
- 概念模型:设计传达所有必要的信息,创造一个良好的系统概念模型,引导用户理解系统状态,带来掌控感。概念模型同时包括可视性和评估行动的结果。
- 示能:设计合理的示能,让期望的行动能够实施。
- 意符:有效地使用意符确保可视性,并且很好地沟通和理解反馈。
- 映射:使控制和控制结果之间的关系遵循良好的映射原则,尽可能地通过空间布局和时间的连续性来强化映射。
- 约束:提供物理、逻辑、语义、文化的约束来指导行动,容易理解。

文章插图
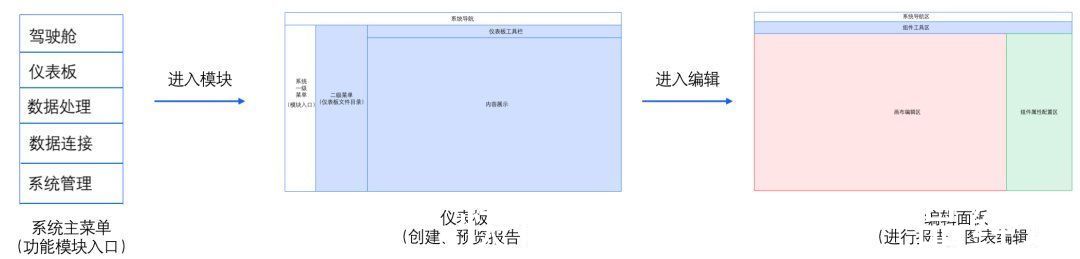
图4 进入编辑面板路径
通用页面布局:
在系统管理、数据准备等常规后台页面,通常是执行偏效率的操作,采取通用的左侧菜单、系统导航和右侧内容展示及操作区域。

文章插图
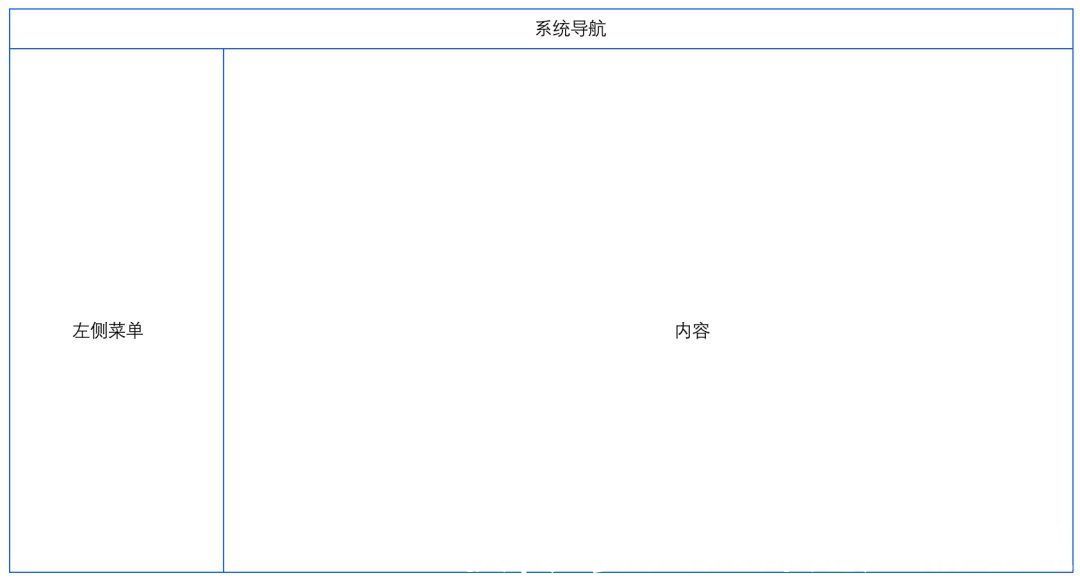
图5 通用页面左右布局
仪表板/驾驶舱布局:
仪表板和驾驶舱是承载报告内容的地方,这个时候需要方便用户预览、查看报告内容,并且能够根据目录进行检索。左侧菜单拓展为两列以、二级菜单,一级菜单为主模块入口,二级菜单为文件目录。
仪表板工具栏主要是进行报告的编辑、分享、导出等操作。驾驶舱与仪表板界面布局类似,区别在于用于纯展示查看,少了一些编辑属性的功能。

文章插图
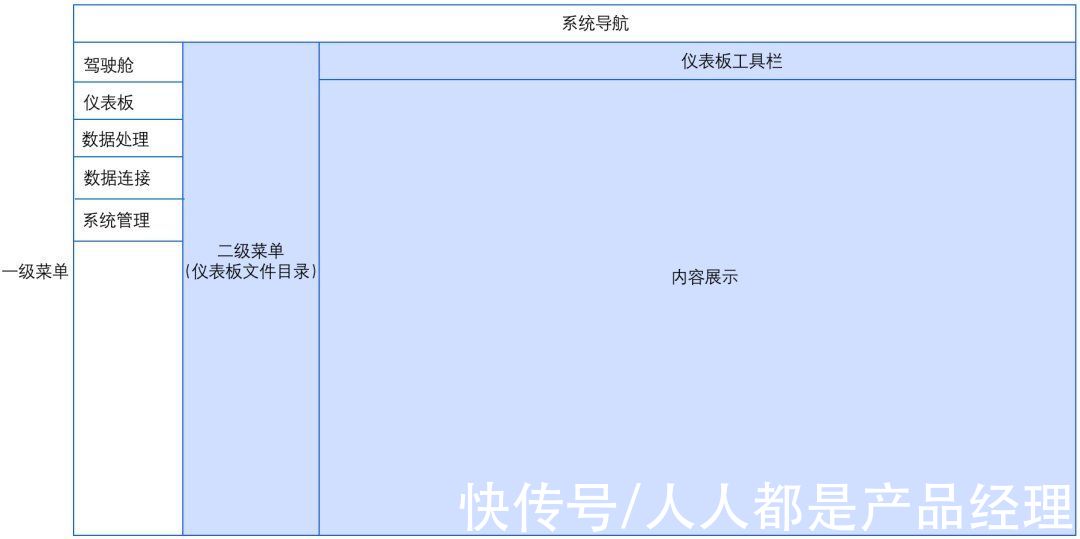
图6 菜单和报告内容预览的界面
仪表板编辑区布局:
这个区域是业务分析人员来说是使用频率最高的,主要是有画布编辑区、系统导航区、由组件工具区、属性配置区构成。如在组件区选择图表,拖拽到画布区域,然后通过组件属性配置区域将字段映射到维度、指标上,最终在画布绘制出一个图表。

文章插图
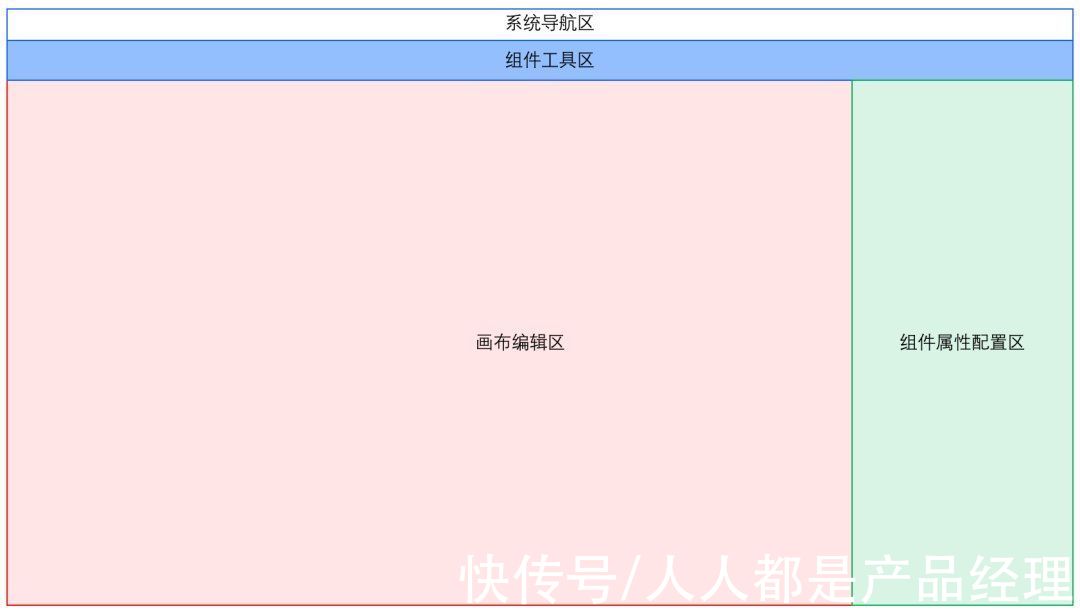
图7 仪表板编辑界面布局
四、总结本篇从需求调研到功能设计落地,介绍了BI产品设计的大致思路。需求调研是为了更好地找到目标,功能规划帮助我们全局思考,然后带入实际业务场景中去实现功能。
在实际设计中,BI系统相对来说比较复杂,不仅要有扎实的产品基本功,还需要对数据处理、分析、可视化等相关技术有所了解。如图表分析涉及到的图形语法、OLAP等内容,在接下来的文章里,将会逐一讲述各个模块所涉及的原理及其功能设计。
作者:Shawn,一个成长中的数据产品经理;微信公众号:Shawn的产品笔记。
本文由 @Shawn 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Pixabay,基于CC0协议。
- 搜索引擎|淘宝运营系统出台春节打烊功能,淘宝运营商家该如何选择?
- 设计师|UI设计岗位薪资怎么样
- 华为鸿蒙系统|华为偷偷上架新机,鸿蒙系统+5000mAh大电池,仅售1399元
- 物联网|?内容创作者:要明白文章首先是写给推荐系统看的!
- iPhone 14 Pro|iPhone14Pro概念设计:苹果要是能做出来,花一万块钱都要买
- 荷兰|苹果公司向荷兰“妥协”:将开放交友软件的第三方支付系统
- 体验首款Linux消费级平板,原来芯片和系统全是国产
- 2.2亿花粉升级后,鸿蒙系统暴露出新问题,华为至今没有回应
- 上海微系统与信息技术研究所|地震救人新突破!中科院研制出触嗅一体智能仿生机械手
- mybatis|2.2亿花粉升级后,鸿蒙系统暴露出新问题,华为至今没有回应
