bAxure9 教程:拖动滑块确定评分区间效果( 二 )
文章插图
第三步,设置「Min」「Max」文本标签的评分数值随着滑块拖动而变化。
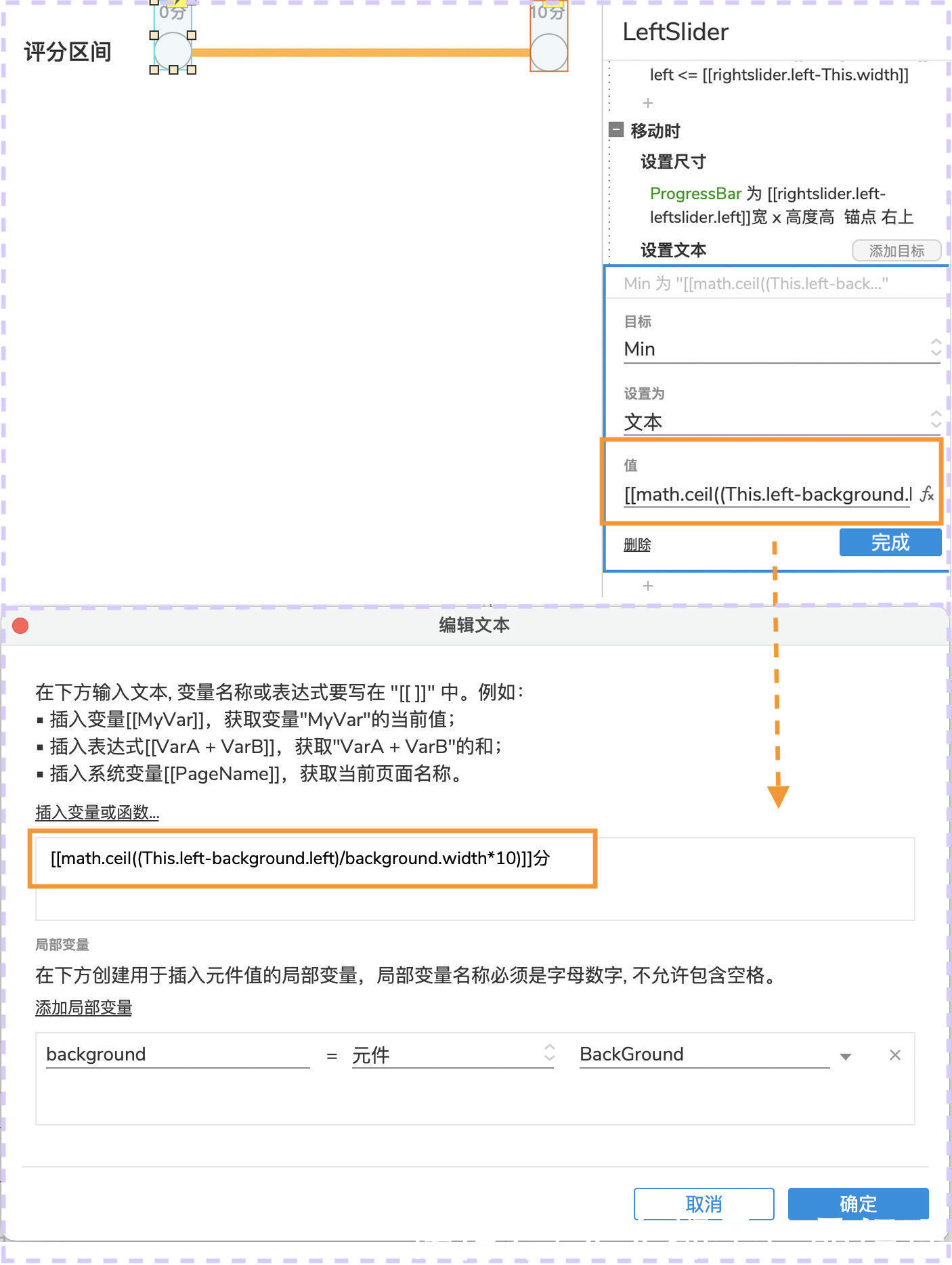
1)给左侧的动态面板「LeftSlider」添加【移动时】的交互,设置「Min」的【文本】值为:
[[math.ceil((This.left-background.left)/background.width*10)]]分
- 左侧滑块滑动的宽度=左侧滑块的左坐标-灰色背景条的左坐标 ;
- 左侧评分分值=左侧滑块滑动的宽度/灰色背景条的宽度*10 ;
- math.ceil(x)函数为向上取整函数,返回大于或等于参数x,并且与之最接近的整数。

文章插图
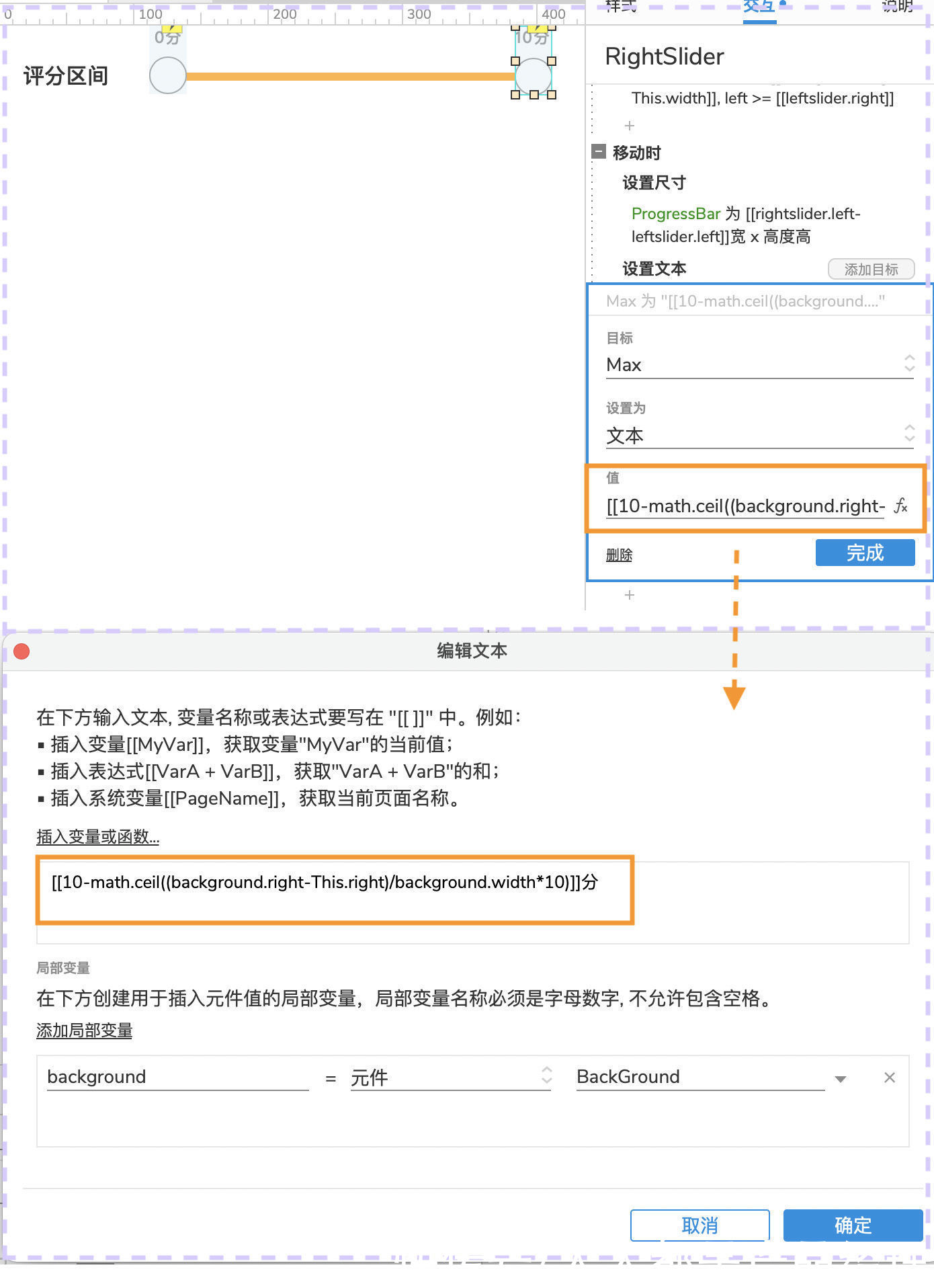
2)同样给右侧的动态面板「RightSlider」添加【移动时】的交互,设置「Max」的【文本】值为:
【 bAxure9 教程:拖动滑块确定评分区间效果】[[10-math.ceil((background.right-This.right)/background.width*10)]]分

文章插图
本文由 @Daisy 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
- Flash弹窗广告卷土重来?3步定位,5步彻底关闭!手把手教程奉上
- 百度地图启用旅游玩乐模式教程分享:查找吃喝玩乐地点超便利
- 小米12禁止锁屏显示微信消息教程分享
- 钉钉开会怎么设置全员静音?钉钉线上开会详细教程说明
- 佳能|佳能原装墨盒不再含芯片:重要功能缺失 官方出教程补救
- 现在很多手机的像素和拍摄模式是一代代在进步|小米手机怎么拍月亮 小米手机拍摄月亮详细教程分享
- 原创|2022怎么在网上搞钱?此文比任何一个项目教程有用
- 支付宝|支付宝逾期之后如何协商(附教程)
- 设置|NAS探索 篇四:群辉NAS下载同步百度网盘(百度云)方法一,暨Cloud Sync使用教程
- 流氓软件|手机频繁弹出广告、黑屏、死机怎么办?多图教程来了,值得收藏
