bAxure9 教程:拖动滑块确定评分区间效果
编辑导语:滑块拖动是常见的交互效果之一,具体可以如何利用Axure来实现滑块拖动?本篇文章里,作者便结合Axure,对如何实现滑块拖动确定评分区间的交互进行了流程示范,一起来看一下。
文章插图
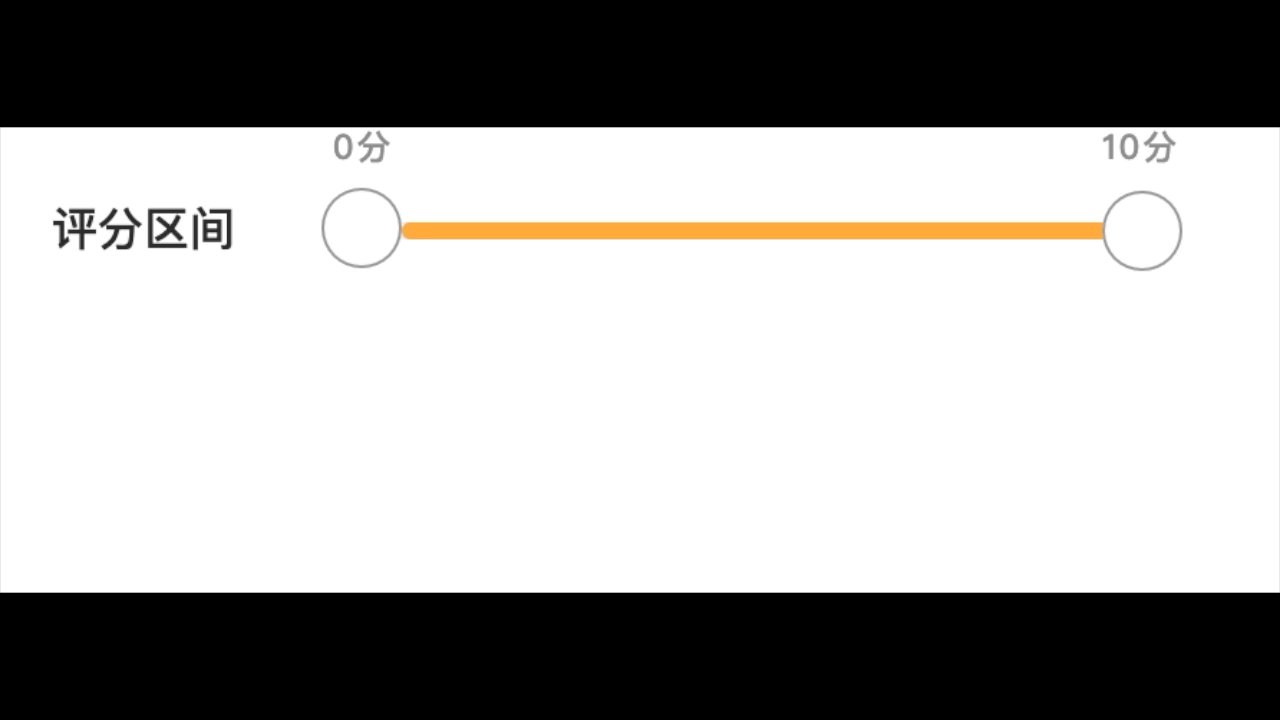
滑块拖动效果是原型设计中比较常见的交互效果,今天我们以豆瓣的评分区间筛选组件为例来讲讲如何在Axure中实现拖动滑块确定评分区间的交互。
一、交互效果说明
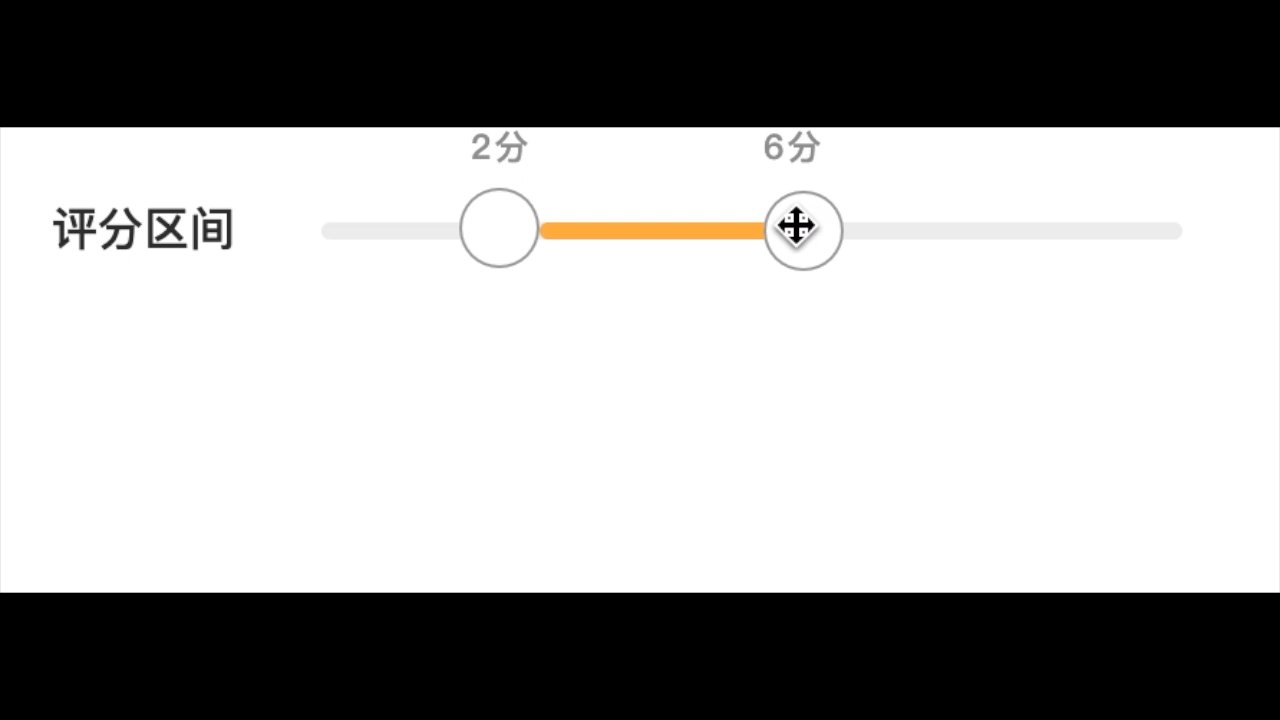
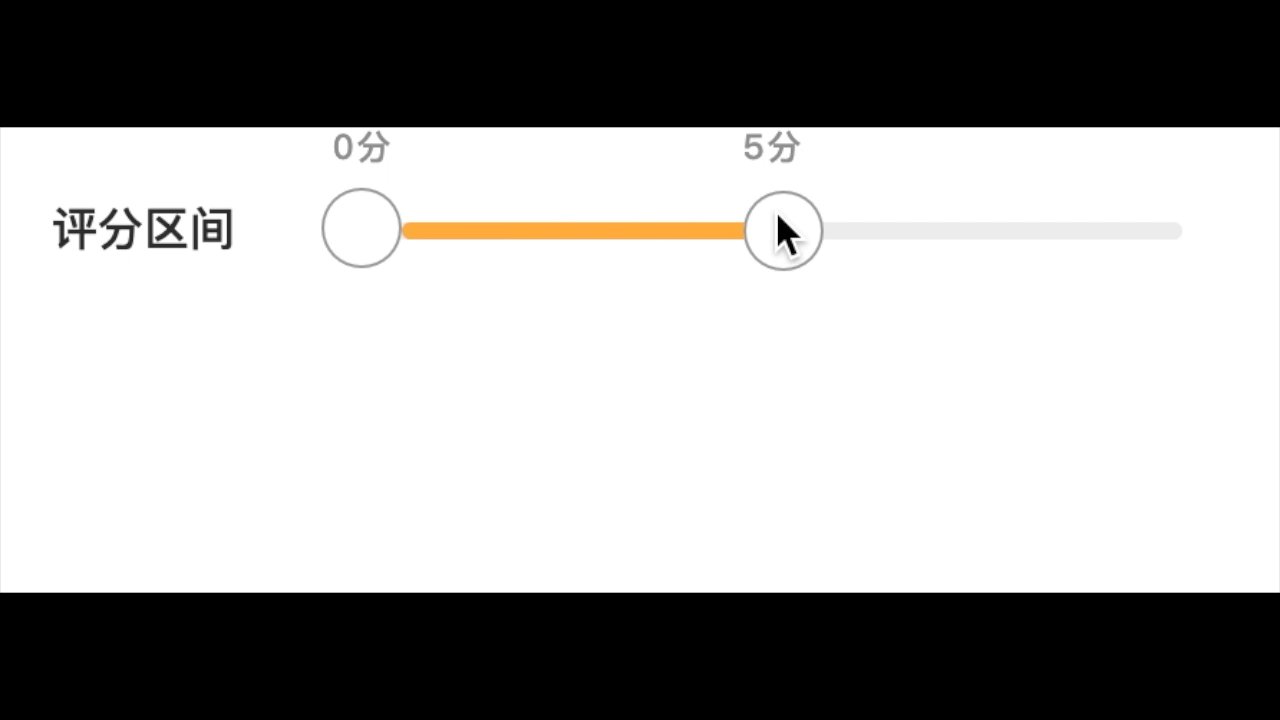
- 滑块及评分数值跟随鼠标拖动沿水平方向移动,移动范围不能超出灰色背景条两端。
- 拖动滑块时,橙色的进度条宽度随着滑块的拖动而变化。
- 评分数值的坐标始终与滑块一致,且数值要随着滑块拖动在「0-10」的范围内变化。

文章插图
原型预览地址:https://v40app.axshare.com
二、元件准备1)拖入一个【矩形】元件,设置元件宽度:300px,高度:6px,圆角半径:6,填充颜色:#EEEEEE,命名为「BackGround」。
复制一个「BackGround」出来,置于「BackGround」上方,填充颜色:#FFB444,命名为「ProgressBar」。
2)拖入一个【圆形】元件,设置大小为:28px*28px,线段宽度:1px,线段颜色#A2A2A2。
在此【圆形】元件上方拖入一个【文本标签】,设置字体颜色:#999999,字体大小:12px,文本内容:“0分”,命名为「Min」。
将上述两个元件选中点击右键转换为动态面板,命名为「LeftSlider」。
3)复制一个「LeftSlider」出来,命名为「RightSlider」。
双击进入动态面板修改文本标签的文本内容为:“10分”,命名为「Max」。
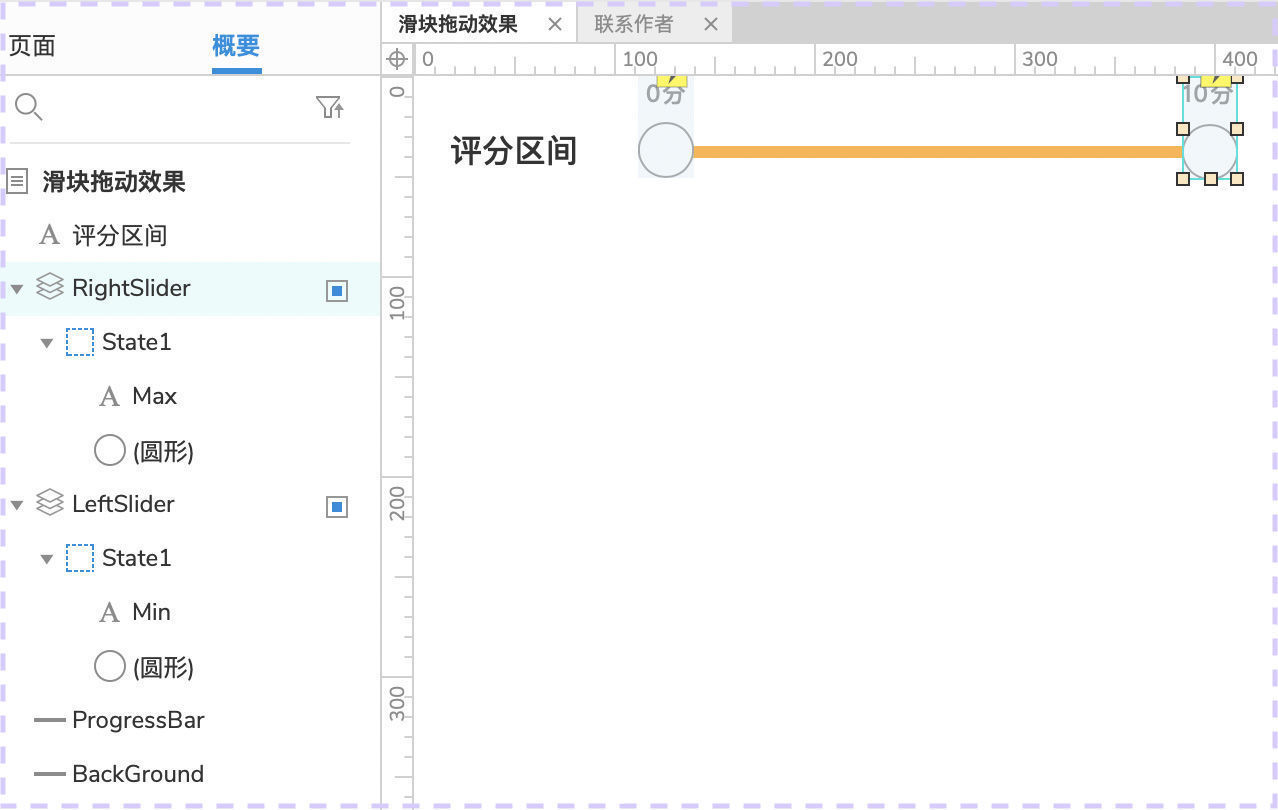
将上述元件按照图示位置进行调整,所有元件准备完毕。

文章插图
三、添加交互第一步,给滑块「LeftSlider」和「RightSlider」添加拖动交互。
1)给左侧的滑块「LeftSlider」添加【拖动时】的交互,【移动】「LeftSlider」【跟随水平拖动】。
做完这步滑块已经可以跟随鼠标水平拖动了,但是我们还需要限制滑块左右拖动的范围。
「LeftSlider」的滑动范围向左不能超过其初始位置,向右不能超过右侧滑块「RightSlider」的左坐标;滑动范围即灰色背景条「BackGround」的左坐标和滑块「RightSlider」左坐标之间的距离。
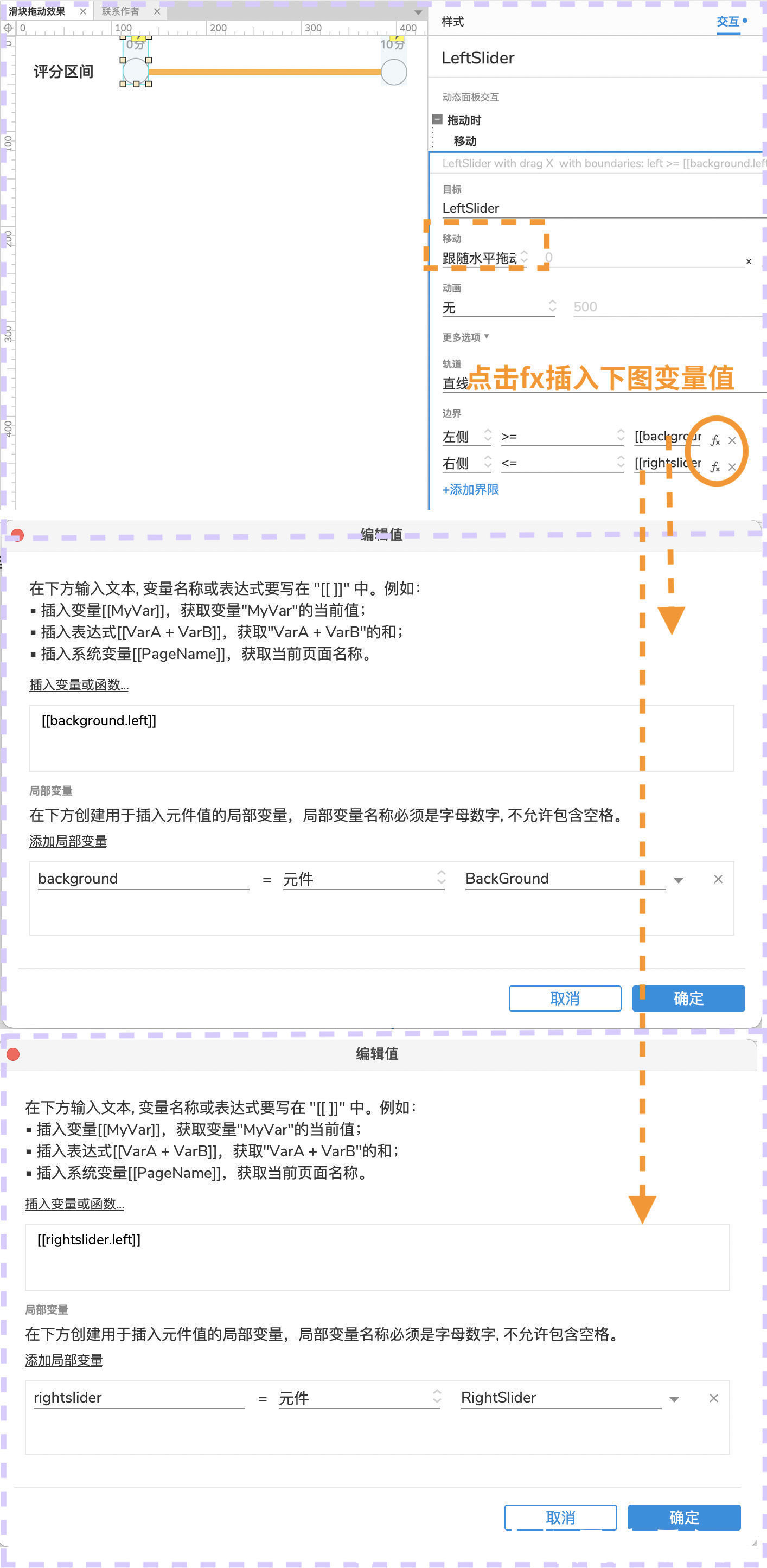
2)点击【更多选项】-【添加边界】,设置边界值【左侧≥[[background.left]]】,【右侧≤[[rightslider.left]]】。
边界值需要借助局部变量获取,点击【添加局部变量】,设置局部变量「backGround」【=】【元件】「BackGround」。
点击【插入变量函数】值为[[background.left]]。
同理可获取右侧的边界值,具体数值参考下图。

文章插图
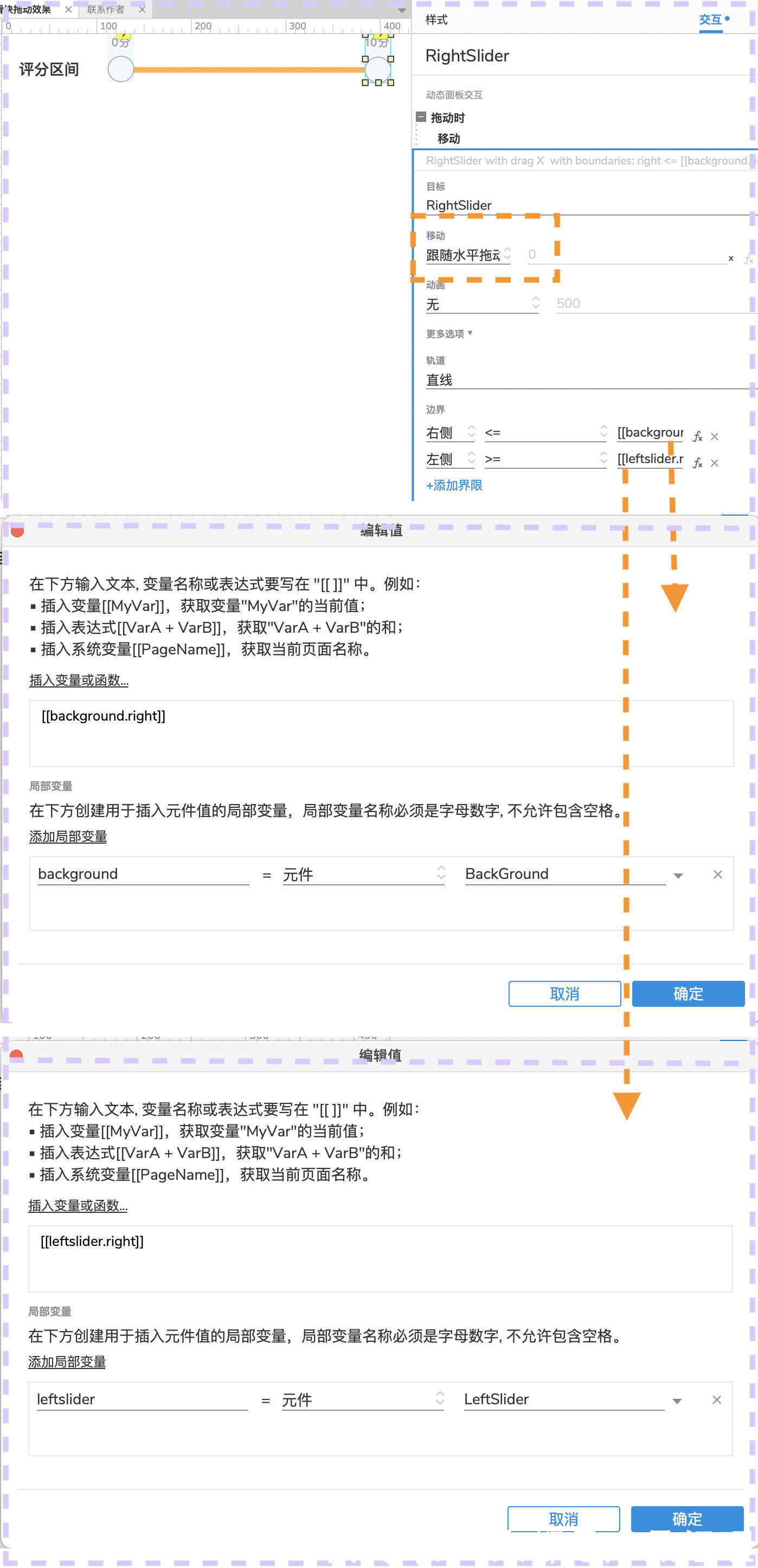
3)同样给右侧的滑块「RightSlider」添加同样的交互,数值如下图所示。

文章插图
完成这一步后,拖动滑块已经可以在设定的范围内滑动了。
第二步,添加橙色滑动条「ProgressBar」宽度随着滑块拖动而变化的交互。
橙色的滑动条的宽度为右侧滑块「RightSlider」的左坐标减去左侧滑块「LeftSlider」的左坐标。
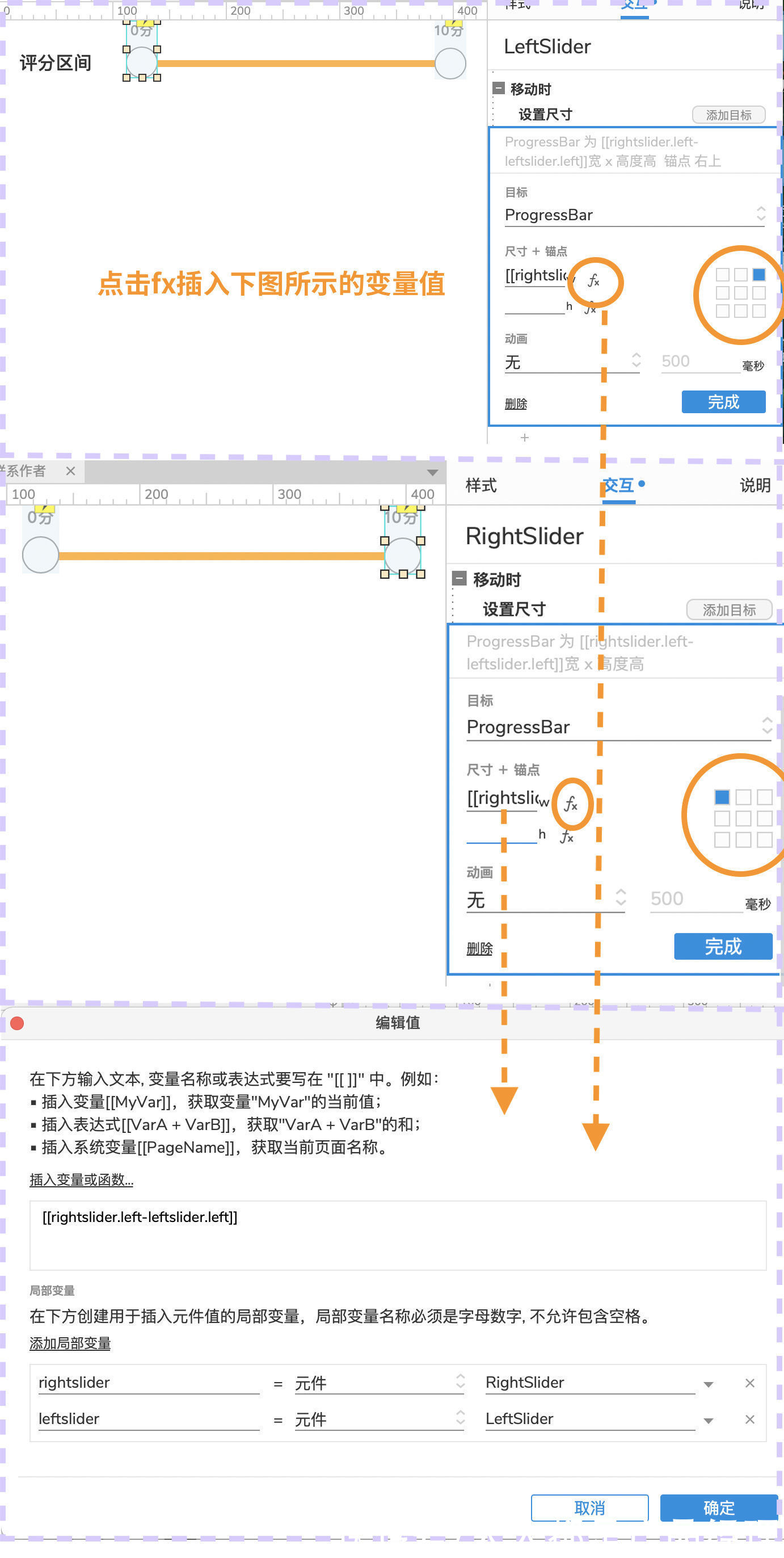
- 给左侧滑块「LeftSlider」添加【移动时】的交互,目标为橙色滑动条「ProgressBar」的宽度,数值为[[rightslider.left-leftslider.left]],同样需要结合局部变量获取对象,锚点为右侧。
- 给右侧滑块「RightSlider」添加相同的交互,区别为锚点为左侧。

- Flash弹窗广告卷土重来?3步定位,5步彻底关闭!手把手教程奉上
- 百度地图启用旅游玩乐模式教程分享:查找吃喝玩乐地点超便利
- 小米12禁止锁屏显示微信消息教程分享
- 钉钉开会怎么设置全员静音?钉钉线上开会详细教程说明
- 佳能|佳能原装墨盒不再含芯片:重要功能缺失 官方出教程补救
- 现在很多手机的像素和拍摄模式是一代代在进步|小米手机怎么拍月亮 小米手机拍摄月亮详细教程分享
- 原创|2022怎么在网上搞钱?此文比任何一个项目教程有用
- 支付宝|支付宝逾期之后如何协商(附教程)
- 设置|NAS探索 篇四:群辉NAS下载同步百度网盘(百度云)方法一,暨Cloud Sync使用教程
- 流氓软件|手机频繁弹出广告、黑屏、死机怎么办?多图教程来了,值得收藏
