ui|产品设计中的几大纠结点,看看你是如何解决的?
编辑导语:产品在设计过程中可能会遇到许多困扰,例如某个功能应该选择何种呈现方式、产品应该如何交付原型……这些问题都会造成纠结。本篇文章里,作者便结合自己的工作经验,对自己在项目中遇到的几大纠结点进行了总结,不妨来看一下。
文章插图
上一篇文章发出去了之后似乎没有引起很多读者的共鸣,让我感觉有一点小小的失落。在我看来,我阐述的那些场景,应该对每一个后端产品经理都会有所感触,但是实际的阅读反馈让我有点怀疑到底是标题不够吸引人,还是内容不够吸引人,还是我的公众号读者就不是很多……
不管怎么样,这些纠结时刻确实伴随了我很久,刚好借最近的新项目的机会,又重新复现并记录了这些纠结的东西。所以我决定还是应该写下来,在写作的时候再次思考和整理,同时如果写完的文章能对大家有所帮助,也是一个好事情。
那就继续开始我的「纠结」之旅吧,不过这一次,我打算换过一些行文方式:拆碎点来写。
一、没有UI的时候如何交付原型很多时候,初创型团队中往往都会有人员不齐,而这个时候UI往往是最容易被忽视的一个岗位。我之前做过的很多项目都没有UI,甚至更极端的情况下团队中可能连前端都没有,所有的前端界面和样式都是要后端Java来做……
但是工作始终是要继续推进的,困难虽多,也有想办法解决。如何交付高保真的设计稿就是一个常见的纠结问题。
之前我在这一块纠结过很多次,同时也踩过很多坑。虽然说现在网络上很多开源的大厂的UI框架的元件库可以直接使用,但是实际用起来的时候还是会发现这些组件库总是有些地方不那么畅快。
- 例如在做一些国际化(多语言)产品的时候,很多元件库默认的对齐方式并不支持,还是需要手动改造。
- 元件库中只有基础的按钮和一些组件,但是宽度和间距等没有给出规范页;即使给出了规范页,但是有很多子页面或者新页面还是需要自己单独标注。
- 元件库支持的场景不够,很多页面还需要根据业务而重新定制,需要在保持原来的规范基础上,进行自由发挥。
- ……
- 画业务原型的时候,把自己当做产品看,画原型的规范的时候把自己当做UI看。先出业务原型的草图,最后根据制定好的原型规范套进去,再修改一次。
- 不需要所有的页面都给出精细化的标准,这样会很费时间。先出一两个标准页,给出详细的长度,宽度,间距和大小等,评审之后先开发,看看实际情况。后续类似的原型页面,只需要大概把元素和交互说明清楚就可以,就无需精细化的标准了。

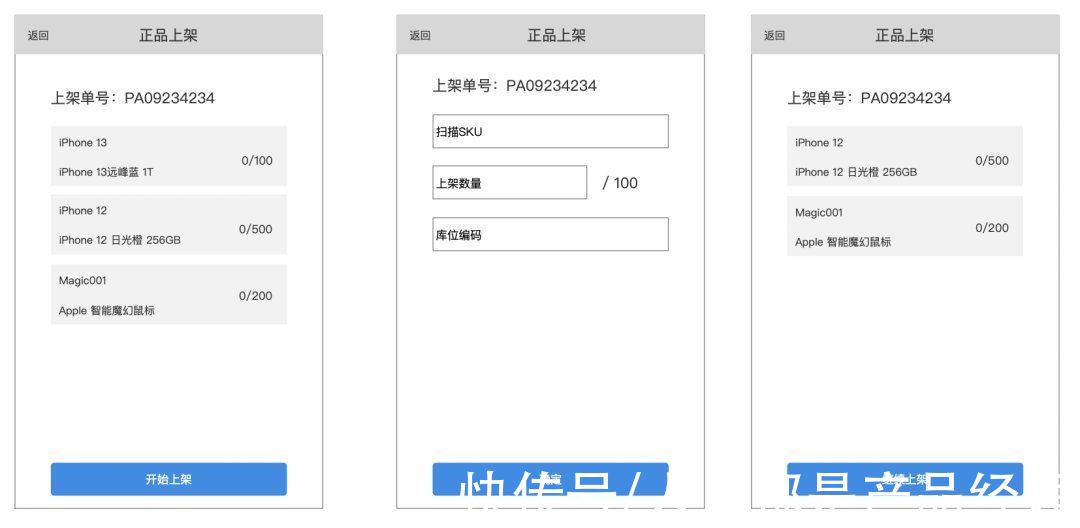
文章插图
先画业务草图

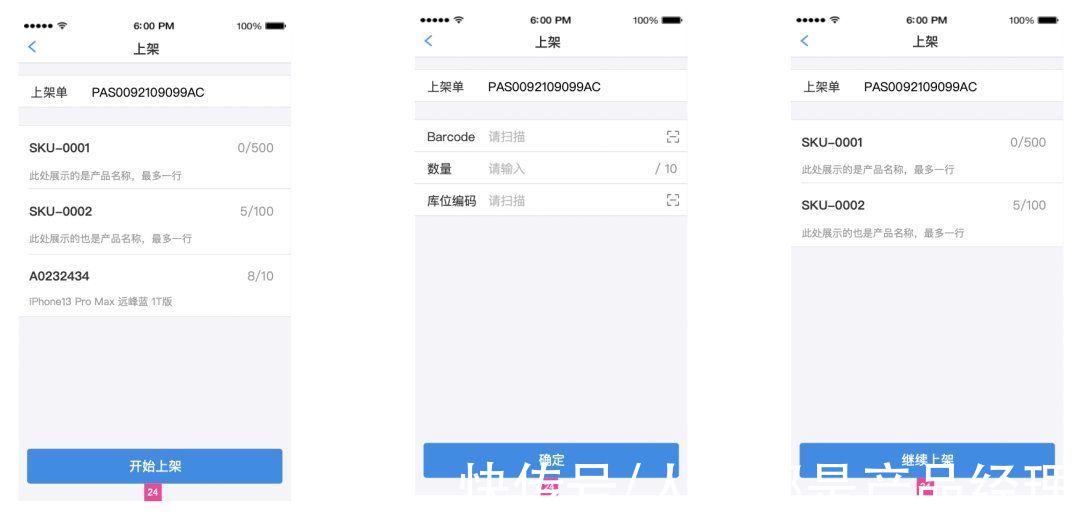
文章插图
再套上UI规范
二、令人又爱又恨的启用和停用启用和停用这两个状态在B端管理系统中很常见,但是对于设计者来说这是一个又爱又恨的东西。

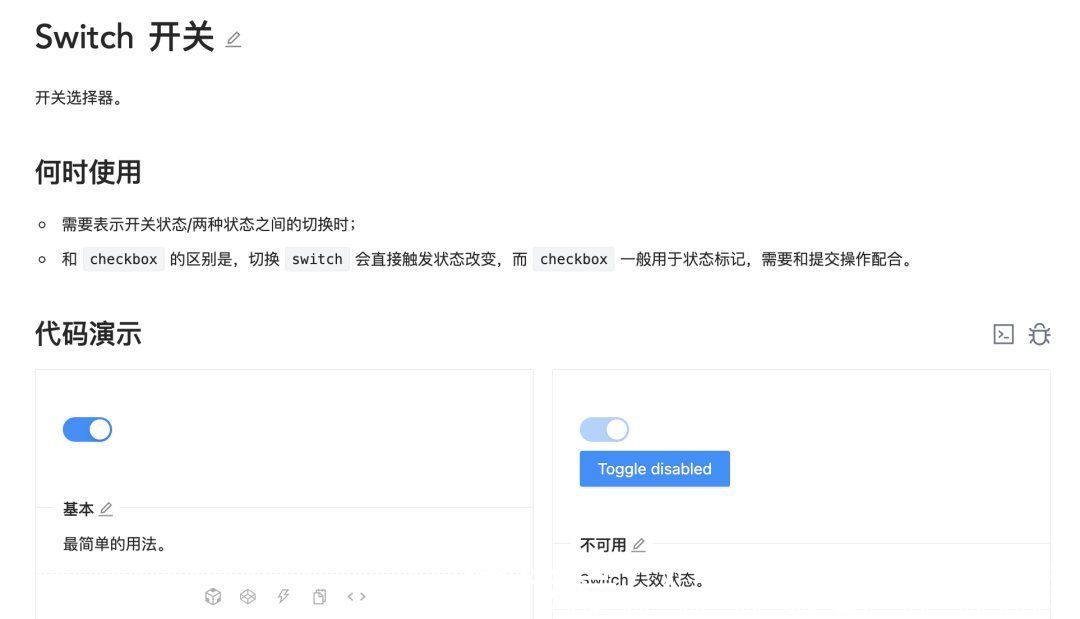
文章插图
截图来源:Ant Design
最根本的原因就是:不统一的规则很容易导致遗漏。
例如说在客户管理中有启用和停用的状态,那么意味着如果某个客户的状态是停用了,他应该不能登录或者不能使用某些功能之类的。
- “大筛”中的别样“红”:志愿者暖心陪你度寒冬
- 噪音|聊聊社交产品中的信号与暗示
- 一体机|触摸屏是以何种方式应用在电气室机柜中的?
- Windows|看不懂电脑中的英文进程,不敢轻易关闭?教你简单避开重要进程
- 实在智能RPA机器人在财务工作中的具体应用
- 国际热核聚变实验堆|web前端 - JS中的4个for循环
- NeurIPS 2021 | 类别解耦及其在对抗检测和防御中的应用
- 《我要投资》第三季将于今天抵达终幕。|我要投资丨终极考核:谁是投资人心中的“C位巨星”?
- Java|Java培训:Java中的性能反模式 N+1问题
- 逐梦成都|火热投票ing→Pick你心中的年度“菁蓉创业之星”“菁蓉创孵之星”!
