层次|构建视觉层次的4个技巧( 二 )
四、运用文字大小字重建立层次
文章插图
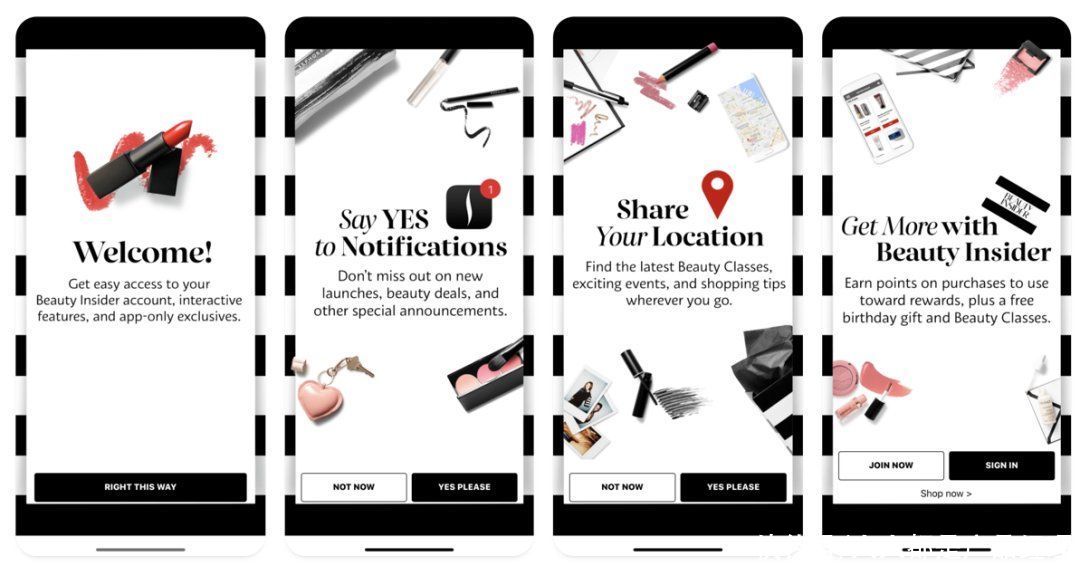
丝芙兰App的设计,在引导页采用一个衬线体非常有品位,通过字体大小,和字重对比,再配合美妆护肤的行业属性,页面非常的简洁大气,有对比有细节。
文章插图
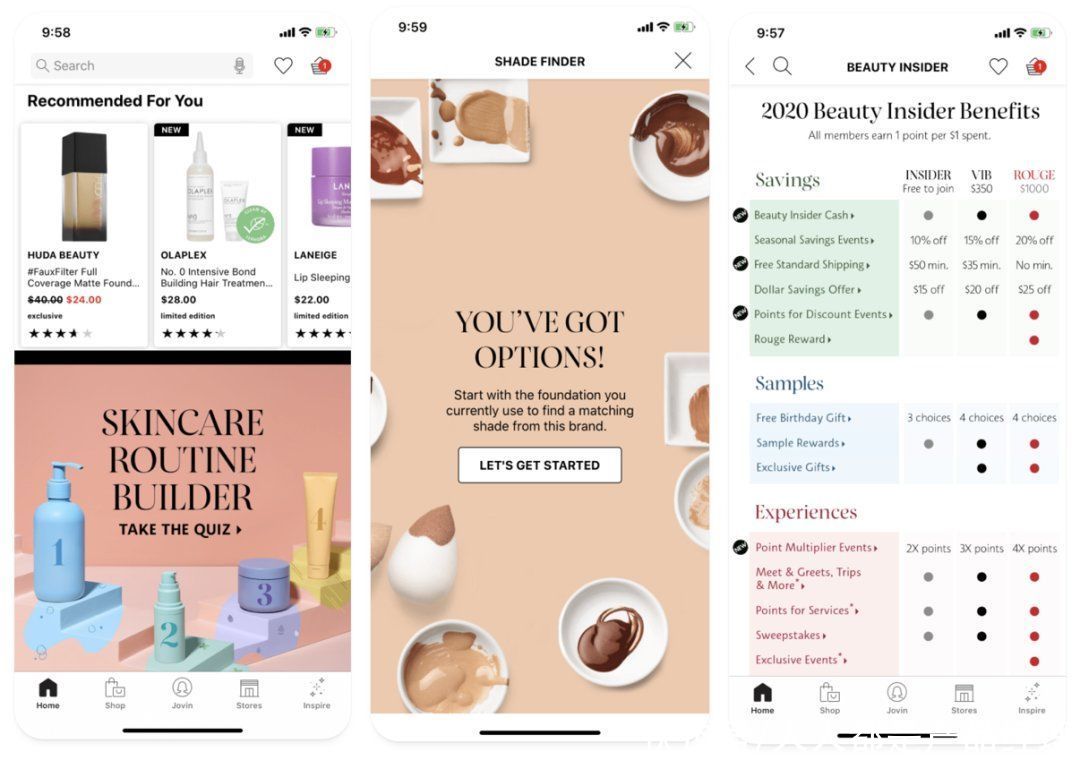
无论是产品介绍,还是详情页,丝芙兰设计都是采用字重和字体大小对比,来打造层次、字重和大小,也是设计师常用建立层级的方式。
文章插图
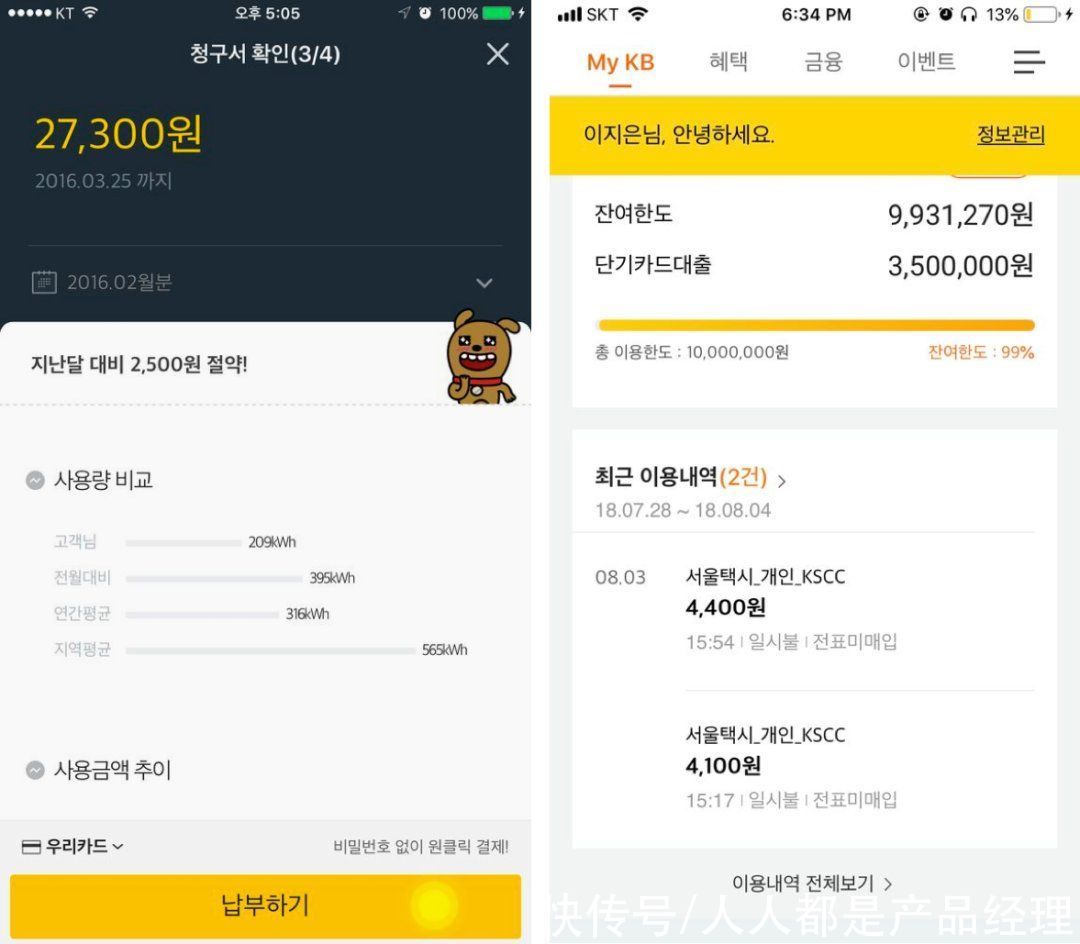
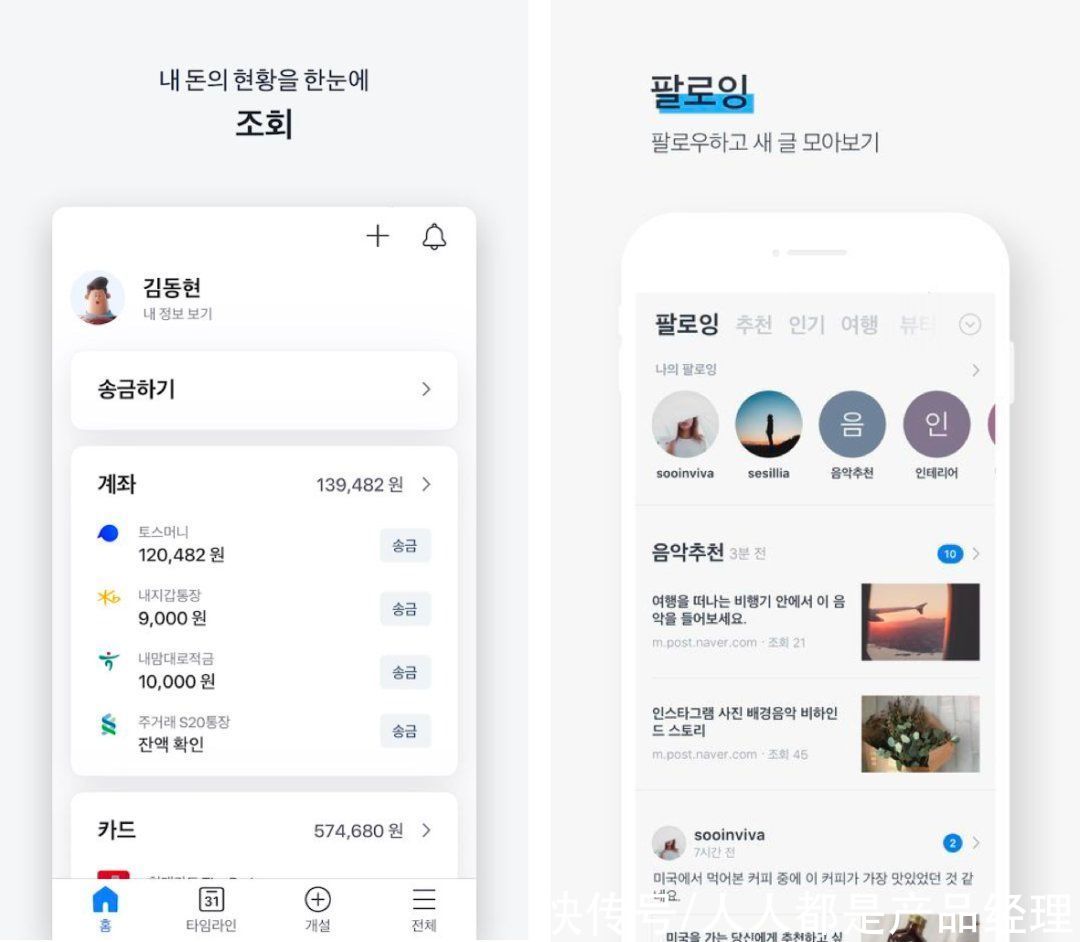
除了字重以外,还可以字体透明度来增加层级。一般是黑色搭配灰色使用,再加上字体大小和字重整个页面层次会更加清晰。如上图韩国APP页面,标题是黑色,辅助说明文字字号小4号,同时颜色改为浅灰色,这样设计页面层次增强了很多。
文章插图
很多设计师在做界面时候,喜欢字体就一个颜色用到底,这样会显得界面粗糙,也没有层次感。但是运用好我上面说的字体大小,颜色、字重等对比其实节奏很容易就能做出来。
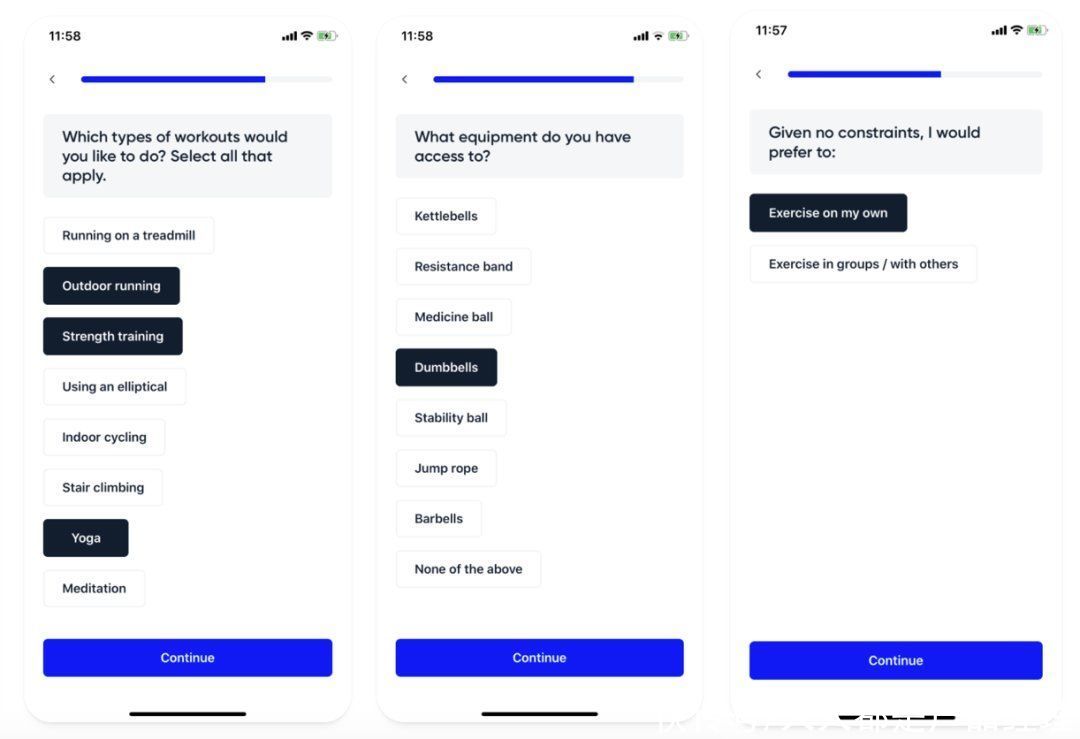
五、运用视觉重量建立层次
文章插图
比如aaptiv这个产品的功能页面设计,就是运用了视觉重量的对比,线框按钮最弱,其次是黑色选中效果,最重的功能引导按钮,视觉重量的对比能很好让用户关注到功能内容。
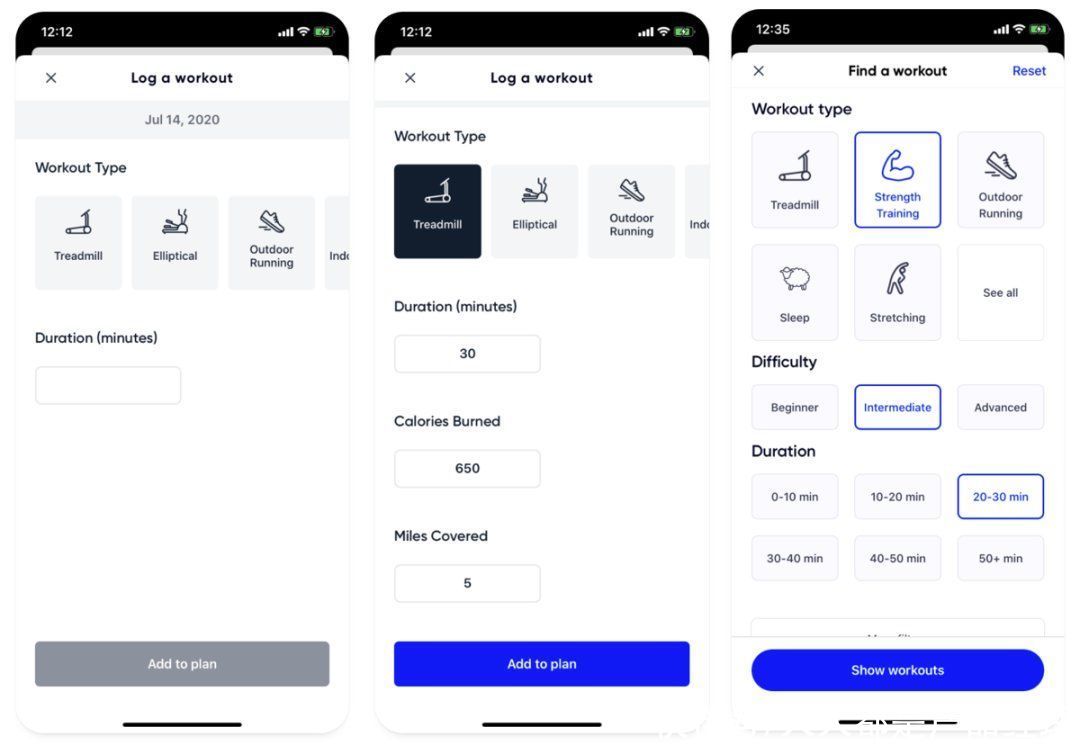
文章插图
如上图,选中的黑色视觉重量最重,其次是蓝色选中效果,最后是未选中的黑色,视觉重量几乎我们每一个页面中都会使用到。
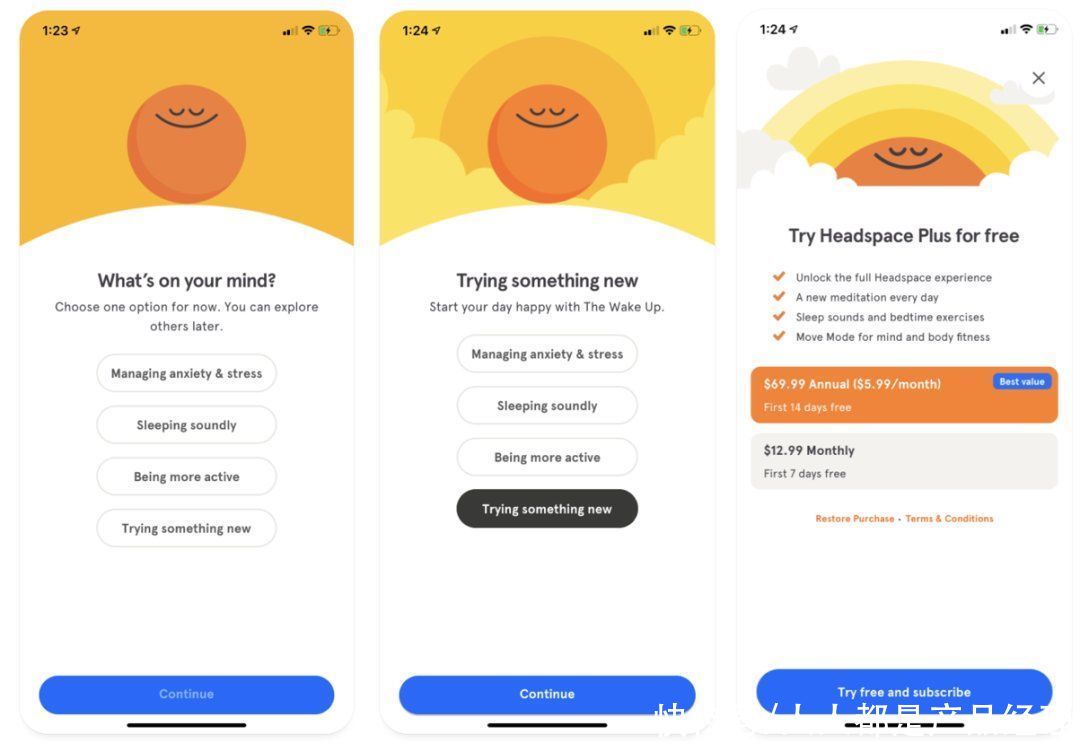
文章插图
文章插图
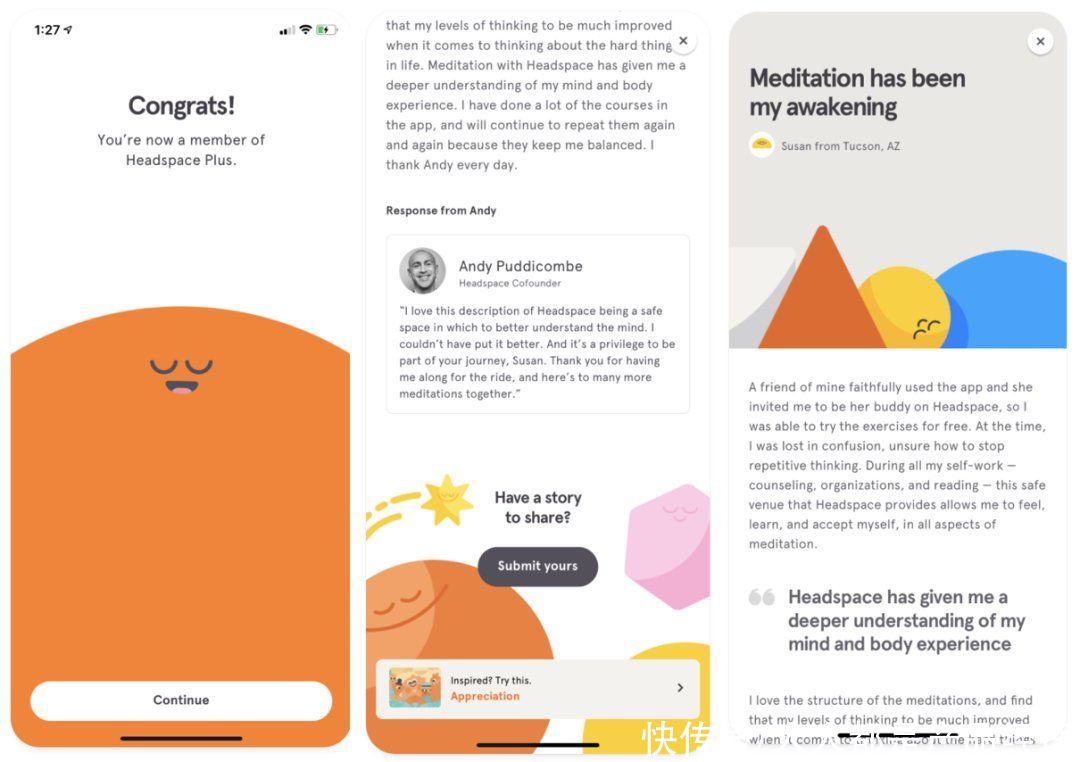
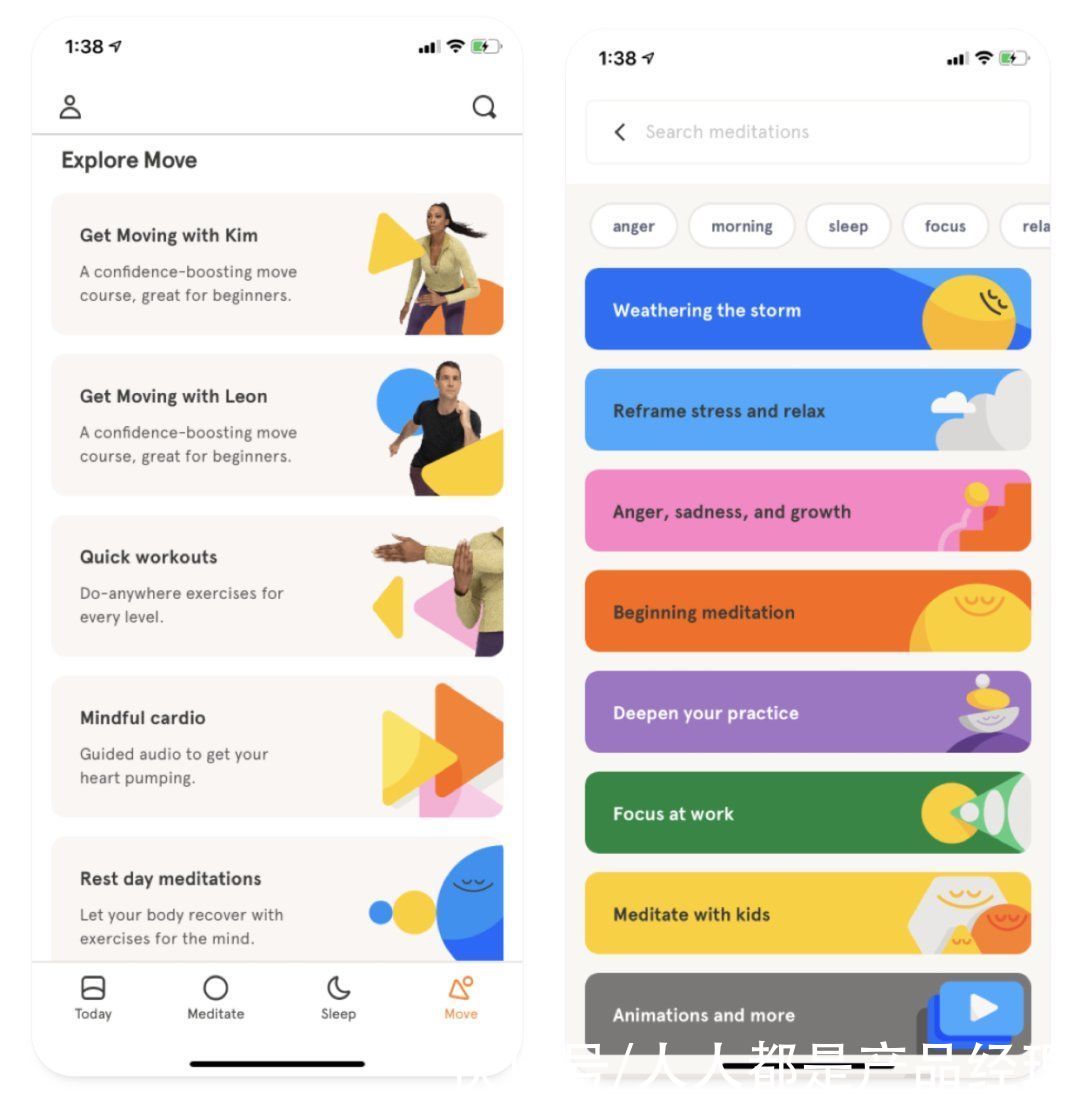
headspace这款产品我非常喜欢,将情感化用到了极致,在页面很多细节地方运用了不同的小橙人在背景上,视觉重量有轻有重,通过不同视觉重量来表达页面内容,非常巧妙。
文章插图
在列表的表达上,不同视觉重量感受是不一样的,比如左边的视觉重量更轻一点,用户关注图形同时也去关注文字内容,右边这个视觉更重,更加引导用户去点击功能模块内容。
文章插图
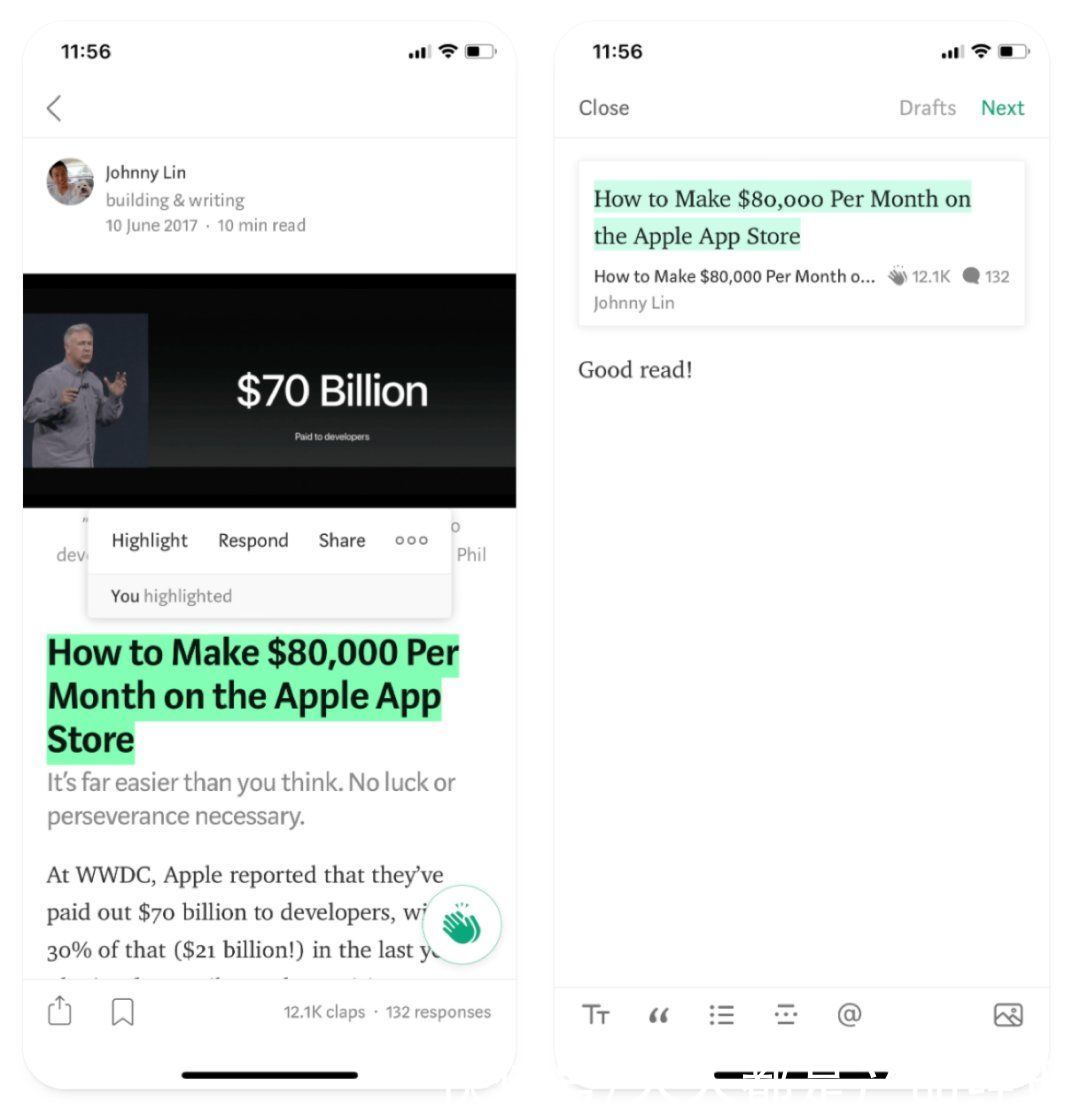
设计师熟悉的medium官方App设计,在正文阅读时,同样采用不同的视觉重点来突出重要信息,比如左边通过字重以及文字背景绿色底色和正文对比,非常醒目。右侧通过浅绿色作为背景强调突出。
文章插图
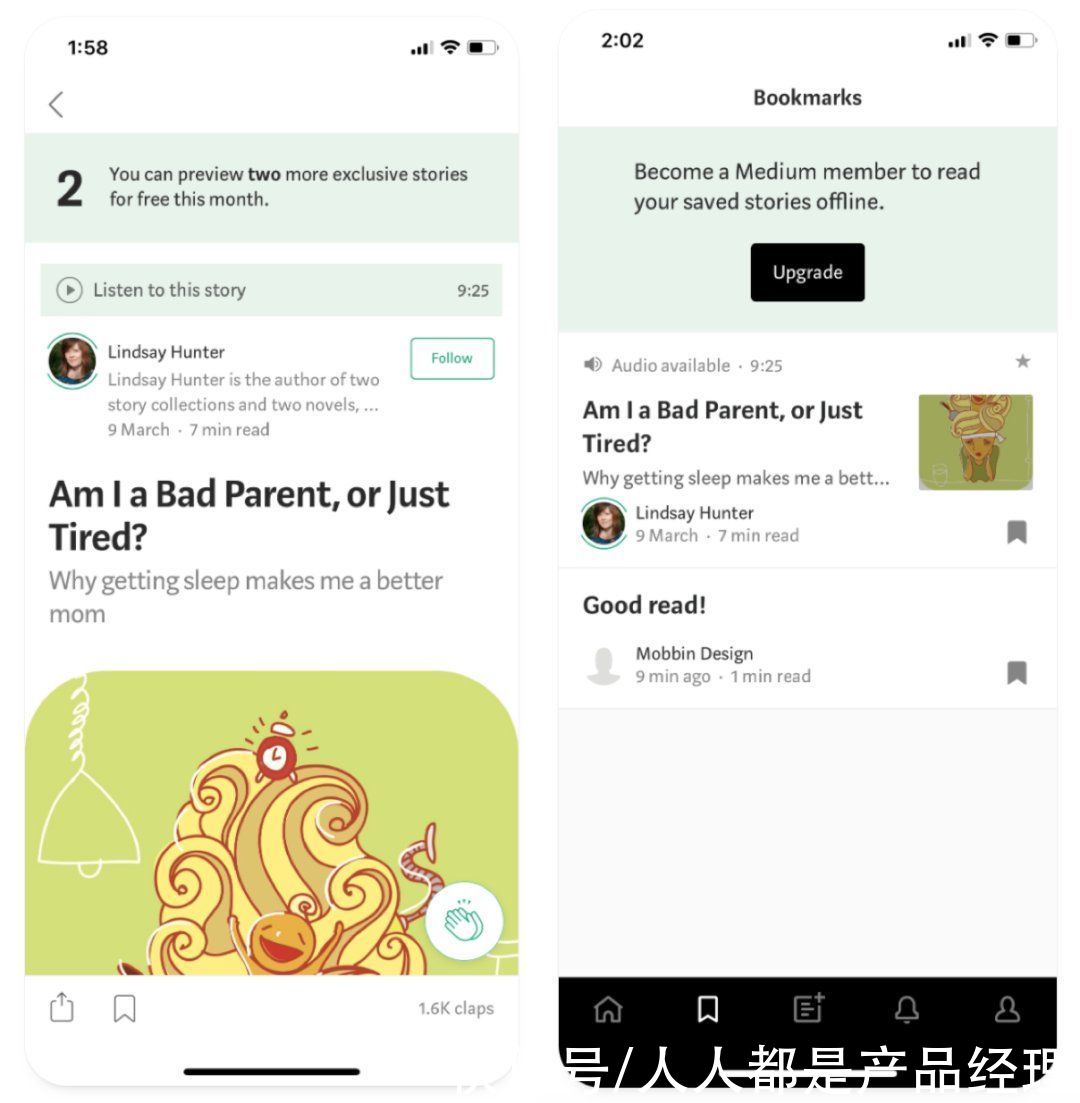
同样在一些重要位置,Medium也是运用视觉重量处理,如左图通过顶部提示条提示可以通过语音播放,在右侧付费文章通过行动按钮引导用户升级付费。
六、最后视觉层次还有很多表达方式,比如运用重复、负空间、肌理效果、间距、隐喻等等方式,希望大家能够有所收获!
#专栏作家#Sky,微信公众号:我们的设计日记(ID:helloskys),人人都是产品经理专栏作家。原支付宝体验设计专家,阿里巴巴天猫设计专家;10年知名互联网公司设计经验,对于产品从0到1、品牌定位、金融产品、设计规范、运营规范、大促等有丰富实战经验。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
【 层次|构建视觉层次的4个技巧】题图来自 Unsplash,基于 CC0 协议
- 腾讯研究院|构建美好数字社会,腾讯2022科技向善创新周成功举办
- 2022年1月15日|魏牌:向用户型品牌转型,构建To C用户体验模式
- 龙芯|龙芯+国产系统联手,要构建自主可控的、全球第3套生态体系?
- 华虹半导体(01347)涨超5% 台积电业绩超预期,机构建议关注半导体代工及设备机会|港股异动 | 港股
- 龙芯+国产系统联手,要构建自主可控的、全球第3套生态体系?
- EPOS:加码音频解决方案,构建虚拟协作办公生态圈
- 数字化|培育标杆--搭建平台--构建生态5G+工业互联网的江北路径
- 信息化部|市场监管总局等四部门:我国加快构建国家现代先进测量体系
- CPU处理器|单核性能10年提升10倍!龙芯CPU构建全面开放的LoongArch生态系统
- ktv|KTV瞄准老年人
