层次|构建视觉层次的4个技巧
编辑导语:视觉层次的搭建可以引导用户注意力的集中,帮助用户进行有效区分。而视觉层次的搭建与文字、图片、颜色等多个方面都有关系。本篇文章里,作者结合实际的产品案例,总结了搭建视觉层次的相应方面和注意事项,一起来看一下。
文章插图
一、什么是视觉层次
文章插图
视觉层次你可以理解为,通过将界面元素进行设计上的区分,引导用户的注意力,并使用户的注意力始终集中在页面的关键地方。
但是今天没有一个方法可以一直控制用户注意力,就像我们今天做设计一样,不同的产品要用不同的设计手法去设计,才能达到帮助用户分清主次的作用。
文章插图
视觉层次不仅仅包含文字有关,它还包含我们的图片,视频按钮以及文字以外的视觉元素。
所以当你设计一个网页时候,除了网站整体的颜色、排版,图片也能够影响视觉层次。那么如何让设计的层次更清晰,常用方法有哪些,今天我们一起来聊聊关于设计层次,希望可以帮助到你。
二、运用尺寸大小建立层次
文章插图
大小是建立视觉层次非常重要的方式,这里的大小不仅仅是文字,还包括图形、插画、图片等等。作为设计师我们必须了解屏幕上每个元素的优先级,根据优先级来判断它的使用大小。
文章插图
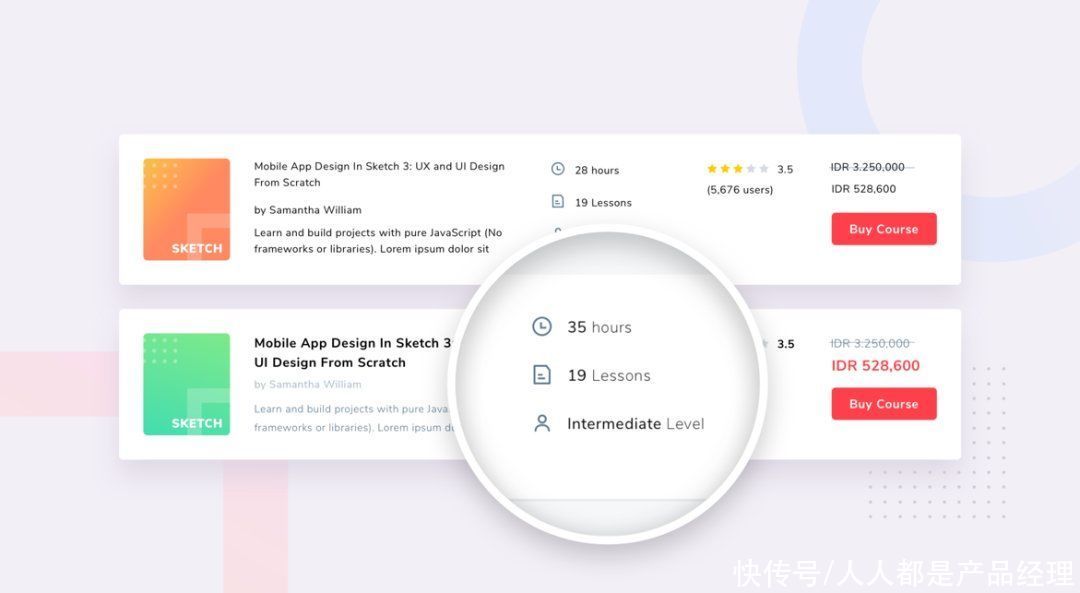
当我们谈到尺寸的时候,相信很多设计师有过被要求各种元素放大的经历。确实大的元素能更好地吸引用户,但是当元素越大,其实设计的复杂性也越高,所以在设计时候需要更注意整体节奏,把握好一个度。
文章插图
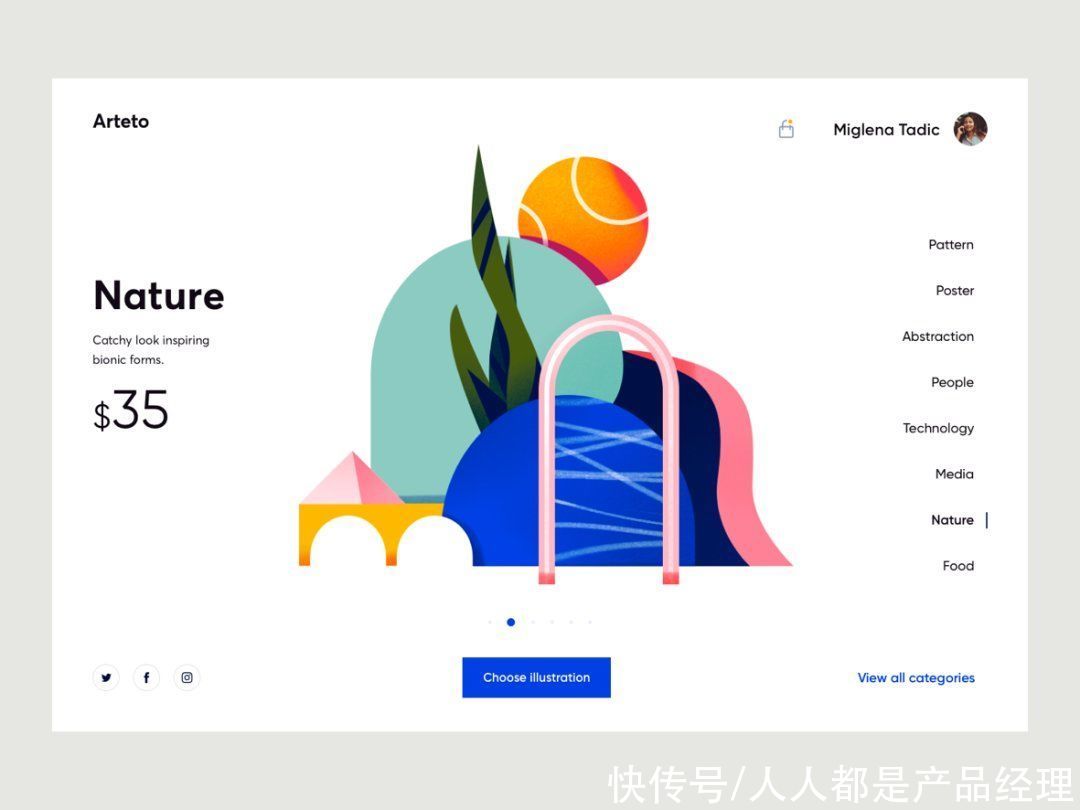
如上图插画的比重很大,在设计这种大的元素时,你的每个元素比例和细节处理都被同时放大了,我们可以看见这副插画四周还运用了很多元素,让页面达到平衡,同时这个画面和旁边的文字场景也很好融合在一起。
一个好的设计一定是通过视觉手段让用户理解信息更加准确,在看完页面文字和图片后,很自然地引导到底部的按钮,这才能算是一个很引人注目的设计。
三、运用色彩建立层次
文章插图
颜色在视觉层次中扮演着非常重要的角色,设计师可以通过颜色来传递信息内容,同时也可以引导页面内容。
色彩在心理学中有着很重要的作用,比如黑金给人尊贵感VIP感,糖果色给人小清新,甜蜜的感觉;红色能吸引人注意等等。用户在视觉情感上和颜色很容易联系在一起,作为设计师我们需要对不同的色调,不同色彩进行细致的组合搭配,以掌握对色彩的了解。
文章插图
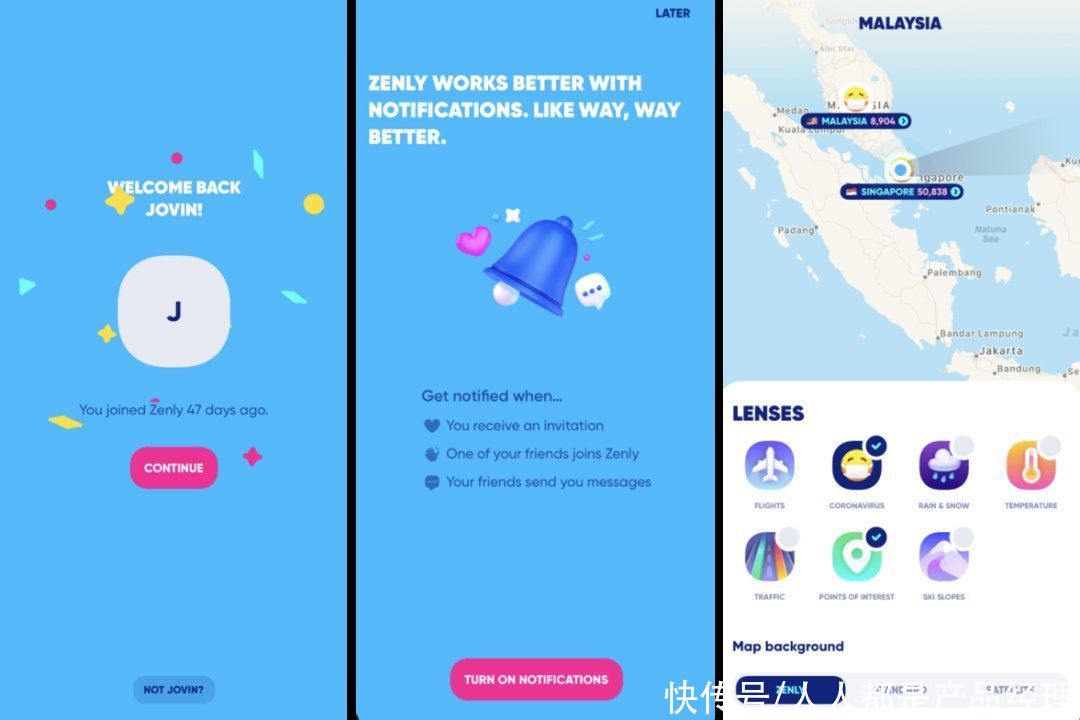
Zenly:国外知名产品,在引导页面设计时候运用红色按钮吸引用户注意,在App主页面里面,通过深蓝色强调选中效果以及Tab。
文章插图
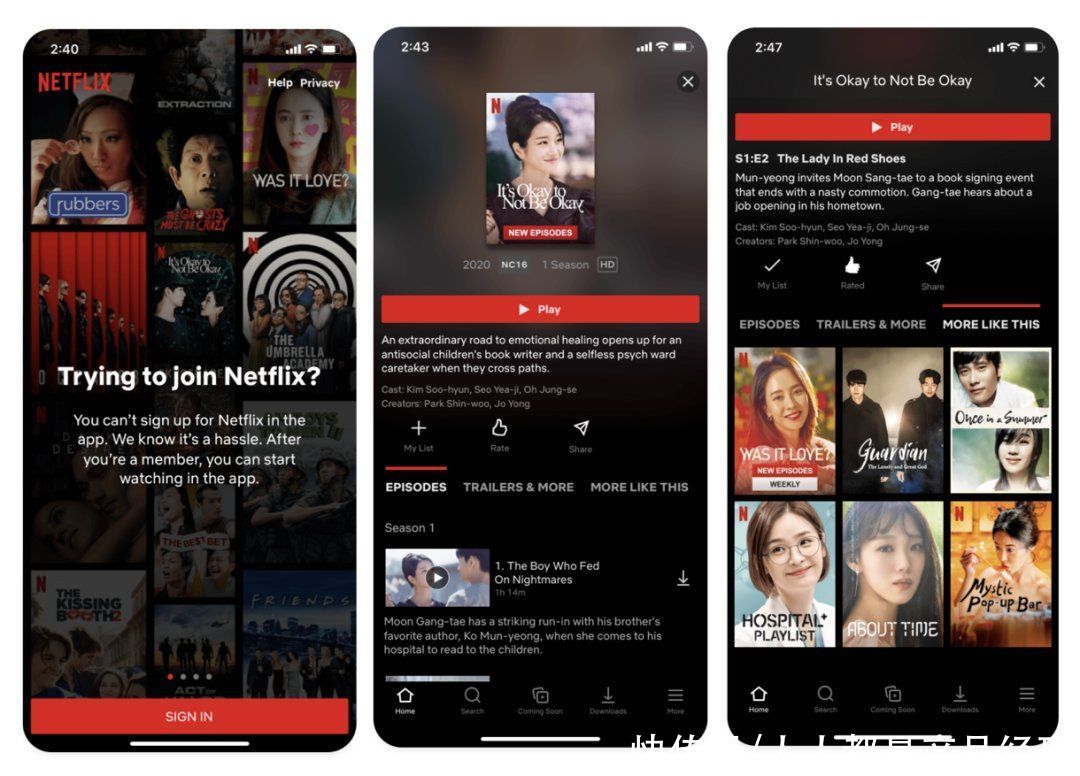
Netfix:知名的电影软件Netfix在设计中,充分运用色彩去增强层次,无论是在引导页按钮设计,还是在页面核心行动点,以及Tab切换等地方,都通过显眼的主色来引导用户操作,让页面的行为路径更加顺畅。
文章插图
Tiktok:抖音海外版本设计,整体UI部分非常简单,页面还是一如既往突出内容为主,所以在整个设计上就通过色彩来强调页面优先级,比如拍摄、分享、选择这些核心操作都通过色彩来引导完成任务。
- 腾讯研究院|构建美好数字社会,腾讯2022科技向善创新周成功举办
- 2022年1月15日|魏牌:向用户型品牌转型,构建To C用户体验模式
- 龙芯|龙芯+国产系统联手,要构建自主可控的、全球第3套生态体系?
- 华虹半导体(01347)涨超5% 台积电业绩超预期,机构建议关注半导体代工及设备机会|港股异动 | 港股
- 龙芯+国产系统联手,要构建自主可控的、全球第3套生态体系?
- EPOS:加码音频解决方案,构建虚拟协作办公生态圈
- 数字化|培育标杆--搭建平台--构建生态5G+工业互联网的江北路径
- 信息化部|市场监管总局等四部门:我国加快构建国家现代先进测量体系
- CPU处理器|单核性能10年提升10倍!龙芯CPU构建全面开放的LoongArch生态系统
- ktv|KTV瞄准老年人
