
文章图片

文章图片
【雷军|APP界面设计的视觉风格!】
文章图片

文章图片

文章图片

文章图片

文章图片

文章图片

文章图片

文章图片

文章图片
轻拟物风格不是单纯的复刻以前的拟物风格 , 而是集合了时下审美趋势的新风格 , 加入适当的光影、透视 , 体现出设计的质感和立体感 , 提高了界面和图标的辨识度 。 拟物风格主要应用在关键的图标上 。 APP 的拟物风格并不是过去我们追求的那种极其真实、复杂的拟物 , 而是经过一定简化、抽象后的拟物 。
扁平化风格至今已在平面设计中形成了一种扁平化趋势 。 界面设计的风格已经被扁平化的设计主导 。 扁平化的设计在信息的获取上的确是给用户带了更好的用户体验和获取效率外 , 同时也导致了设计风格趋于同质化的现象 。
手绘风格 , 是使用手绘进行设计的一种风格 , 如手工绘图、速写、手写文字或涂鸦的一种方式 。 手绘体风格在近几年的设计中的发展也有着不可阻挡的势头 , 手绘体风格表现上更加随意和个性 , 给用户一种轻松、浪漫、随意、幽默的感觉 。
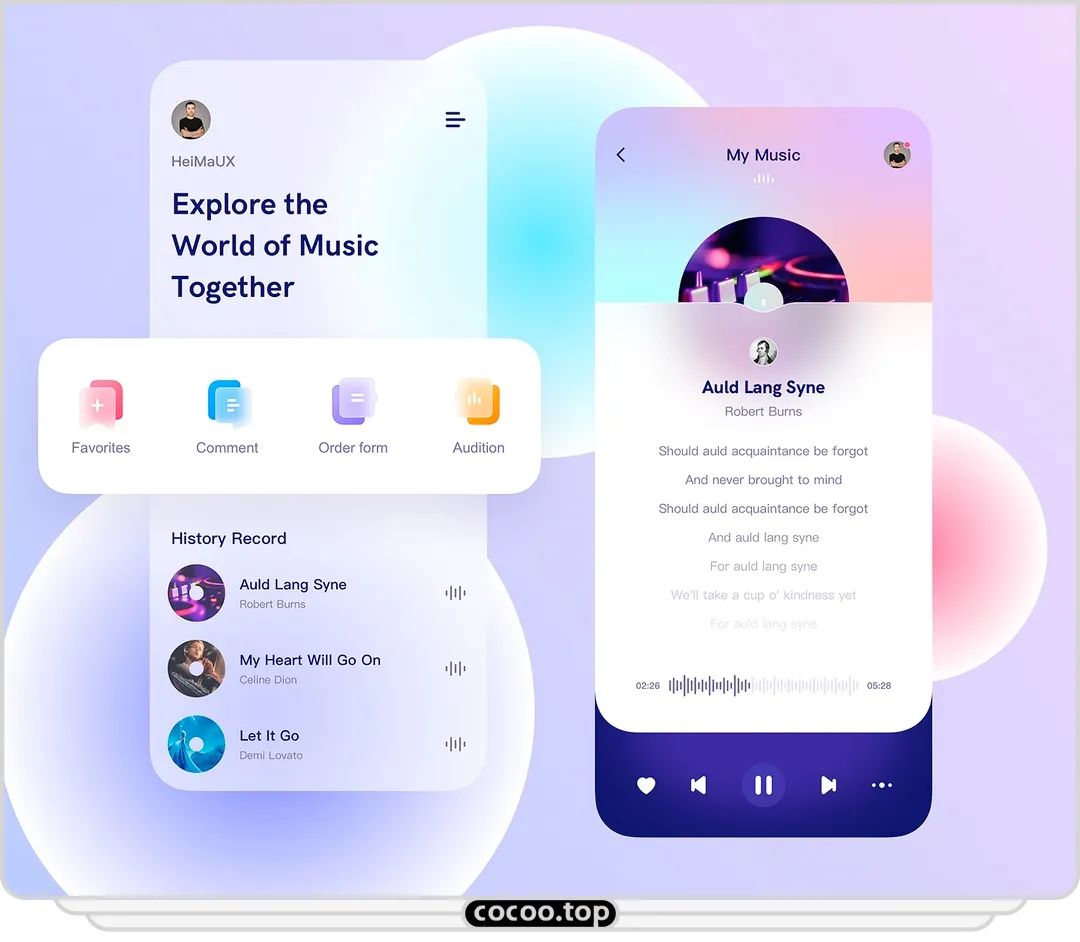
毛玻璃风格更多地适用在页面的背景层 , 更加突出主体物的效果 。 毛玻璃效果能够创建视觉层次结构 , 增加自然精致的细节 。 在复杂内容中能让用户全面感知与处理信息 , 有效传达信息 , 提高了信息可阅读、易阅读性 。 毛玻璃的处理不单单在页面的背景 / 按钮上进行 , 也可以在图标上 , 通过毛玻璃的叠加 。
渐变设计趋势呈现两极分化 , 在视觉设计中 , 渐变变得更加夸张 , 但是在 UI设计领域 , 无论是背景、UI元素(如按钮、卡片和图形)渐变会使得界面显得更加微妙柔和 。 渐变色的使用 , 可以不单单运用在卡片背景 , 同时也可应用在图标上 , 可以增加整体界面的质感 , 让产品年轻化 。
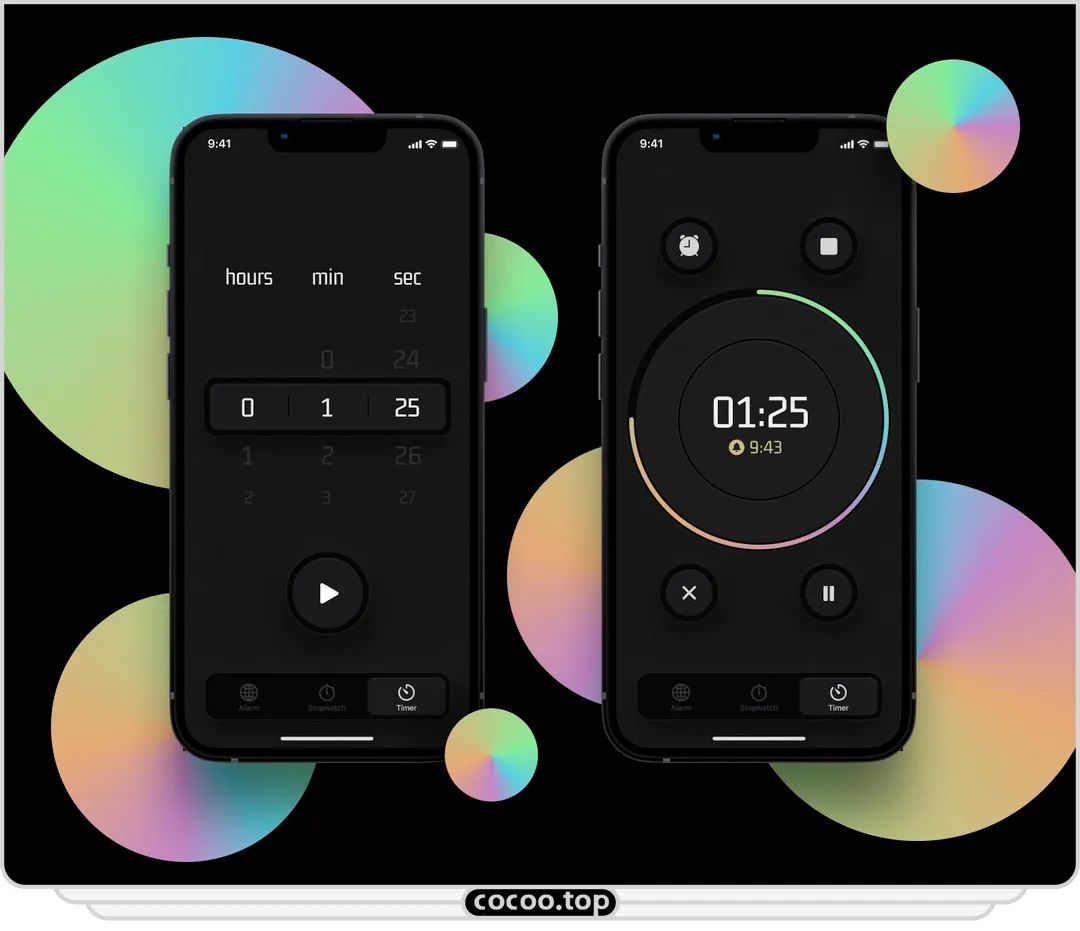
从整体视觉到 UI 元素、交互、体验 , 3D几乎无处不在 。 值得一提的是 , 除了诸多视觉元素的视觉设计之外 , 有一个非常突出的亮点 , 就是运用3D来构建视觉景深 , 渲染出层次 。 这种景深和3D元素所构建出来的沉浸感使得整个页面充满了吸引力 , 结合色彩 , 阴影、高光 , 呈现在高清晰度的屏幕上 , 这些都成为了将用户留下来的理由 。
- 钛媒体App5月21日消息|惠普推出omen暗影精灵8pro高性能游戏本
- IT之家5月22日消息|苹果applewatchseries8渲染图曝光
- 苹果|截胡苹果14?小米“王炸”来了,雷军宣布小米率先搭载,各大厂家纷纷表态
- 小米科技|雷军官宣小米新一代旗舰:搭载骁龙8升级版,性能功耗大飞跃!
- 安吉星手机应用APP 10.0初体验:好看、好玩又好用
- 液晶显示器|雷军晒出520“情书”:重金定制LCD屏幕,你会支持吗?
- 芯片|雷军正式官宣,小米“年度大作”即将登场,率先搭载骁龙8+!
- 在今晚(5月20日)的骁龙之夜上|雷军:小米新旗舰率先搭载骁龙8+
- 小米科技|雷军突然官宣,5月24号小米手环7正式发布,米粉已双喜临门
- 雷军|早期平板电脑的灵魂技术:PenPointOS
