用户|三个现象揭示认知心理学与用户体验的关系( 四 )
文章插图
创建密码 | Password creator
现在,我们来更仔细地研究一下密码创建页面。当开始键入字符时,如果已经满足一些规则要求,则底下提示文字的对比度也会相应地被改变,让它们变得不那么明显。
这将进一步减少认知负荷,因为你不必查看每一条要求并思考是否已经在密码中使用了该条规则。另一个便捷的方式是在键入密码时显示/隐藏密码,确保没有人在看!
二、不是你想让用户看到什么,而是用户能看到什么 It’s not what you want them to see, it’s what they can afford to see
有一个人,Gibson先生,他创造了“功能可见性”(affordance)这个词。如果你读过《日常的设计 》(The Design of Everyday Things),你就会熟悉它。自从 Gibson 提出这个概念以来,有一件事发生了变化,那就是思考交互的方式。

文章插图
但是,对于那些没有读过 Don Norman 书的人( 顺便说一句,你应该读这本书 ),让我们在这里介绍一下“ 功能可见性 ”的概念。为了找到正确的解释方法,我想出了一个主意,让我们再做一次思维实验,好吗?
假设你对花生过敏。当你吃它们时,首先你会上气不接下气,然后你的喉咙会肿起来,你可能都快死了。这里的重点是:你不吃花生。
然而,当你看到花生时,它们会“传达”一个信息:“把我吃掉吧” ,请把它想象成一个美好的、下意识的行动唤起按钮( call to action, CTA )。此时由你来决定是否要吃它们,你的决定可能基于至少几个因素。

文章插图
你没有意识到这个 CTA 就是花生的“功能可见性”。尽管你对它过敏,但它们还是你的营养来源对吗?你可能会死,但至少你会吃饱肚子后再死。
现在,让我们看看它在实践中的使用。我在例子中已经提到,CTA 的要点是让你的用户做你想让他们做的事。所以你可以先“启动”他们,然后在你的 CTA 上以 “ 功能可见性 ” 的形式,发送另一条信息给他们。听起来不错,不是吗?现在让我们仔细研究一下。
在以下这个网站上寻找一下 CTA,并试着运用你已经掌握的知识。
可汗学院:www.khanacademy.org
现在,你有没有注意到,你是如何被那些可爱的小傻瓜动画奖励,去在按钮上悬停的?看看这些法则都是怎么用的:它们吸引了你的注意力,让你想要悬停按钮,去看看有多少不同的动画,结果也许会让你想要看看它们引导的后续页面是什么。

文章插图
这是不是超级可爱?
让你的冲动更加强烈的是,你更加了解设计师在设计页面时使用的机制。或者……你已经准备好欣赏他们的工作了?这是一个值得深思的课题。
三、混乱的语言 = 困惑的用户 Confusing language = confused users

文章插图
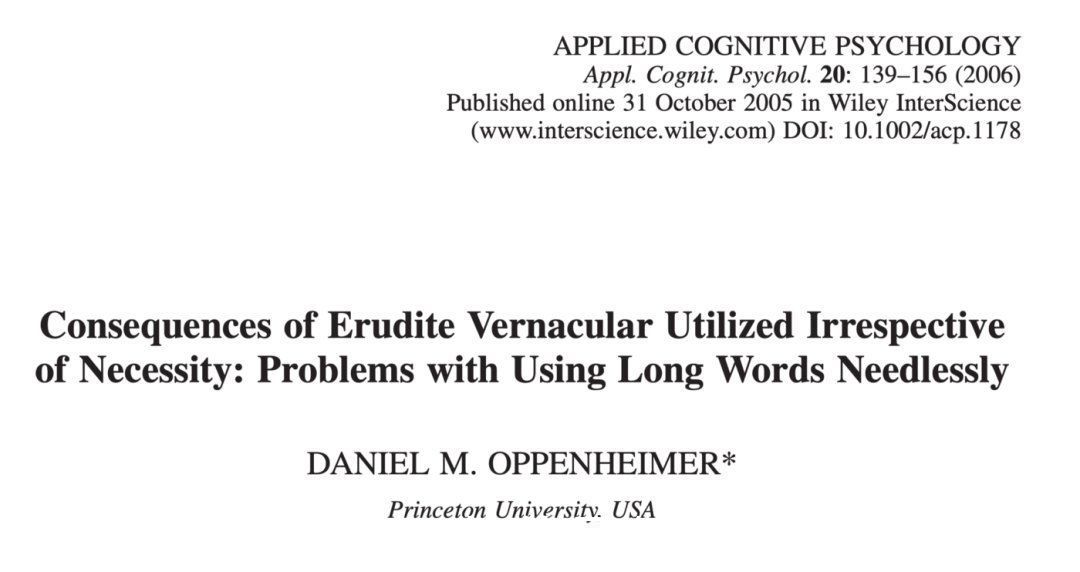
不开玩笑,这是一篇研究的标题
这是我在网上发现了一份出版物,名为《 不必要地使用博学的白话文的后果:不必要地使用长词的问题 》。
你是不是对这个标题感到迷惑?坦率地说,当我第一次读到它的时候,我很迷惑。其中一个原因可能是我不是个以英语为母语的人。此外,我在阅读标题时有太多的事情要做。你会想要去学一个“聪明”的词来描述我( 也许还有你 )的经历吗?
我在这篇文章中已经提到了它,所以它可能听起来很熟悉,也可能看起来不熟悉。让我们介绍一下认知负荷及其对用户体验的影响。
- 本文转自:消费者报道|按:大批用户质疑B站活动涉嫌虚假宣传。■耗时逾4天完成任务,500元活动奖励却被取消?B站遭大批用户声讨
- |苹果保修政策不合理,数据、质保二选一,被国内用户告了!
- |陈根:智能织物进入社会生活,还差一个“现象级”应用
- 概率|研究人员利用人工智能实时发现隐藏在海量数据中的异常现象
- |三星S22U屏幕缺点曝光:没有原厂膜且易刮伤,首发用户已中招!
- |荣耀Magic3系列降价让路,只因新机再次被确认,并带有三个版本
- 冬奥_北京冬奥|阿里发布2022财年Q3财报:优酷日均付费用户同比增长14%
- |新卡出来后就顶端的一小批,用户会换新卡,预测销量就这么多
- 支付宝操作失误,三星 S22 Ultra 先行者计划用户多收到退款 500 元
- 苹果用户的福音,南卡20W迷你PD充电器,让我惊喜的不仅仅是体验
