用户|三个现象揭示认知心理学与用户体验的关系( 三 )

文章插图
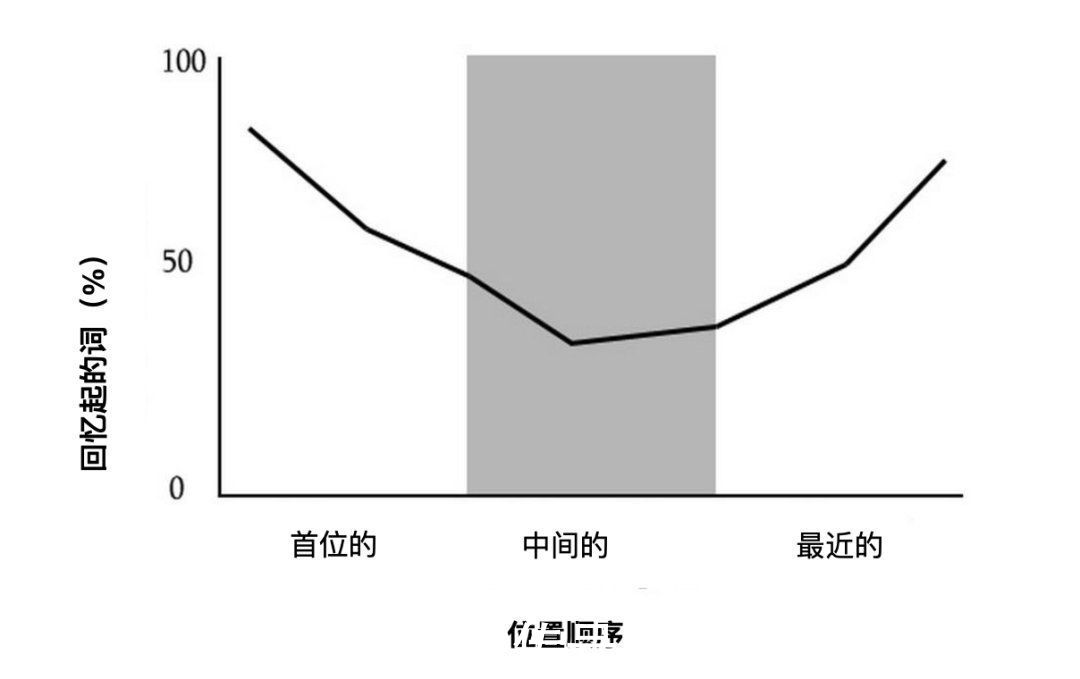
作者/版权所有者:WikiPremed。版权条款和许可证:CC BY-SA 3.0。
最好的建议是利用它——不要试图让你的用户记住东西,因为他们不会记住。而首要效应和近因效应,这两种已经被广泛地探索和剖析的效应是十分有效的,利用这两种方法可以更好地强调你相传达的信息。
1)可以重复一遍吗?
如果你想让你的用户记住一条重要的信息,或者在与你的网站互动后给他们留下一个好印象,请记住“重复”是一个很好的方法。
让我们回到卡尼曼先生 2010 年在 TED 官方会议上发表的演讲。
他提到的一点是,接受结肠镜检查的患者( 在没有麻醉的情况下进行结肠镜检查的患者 )是如何遭受巨大的不适,并且经常感到疼痛。可当他们在最后忍受的疼痛明显低于开始时的疼痛时,他们会认为这次经历比更短时间但在相对更痛苦时结束更容易忍受。
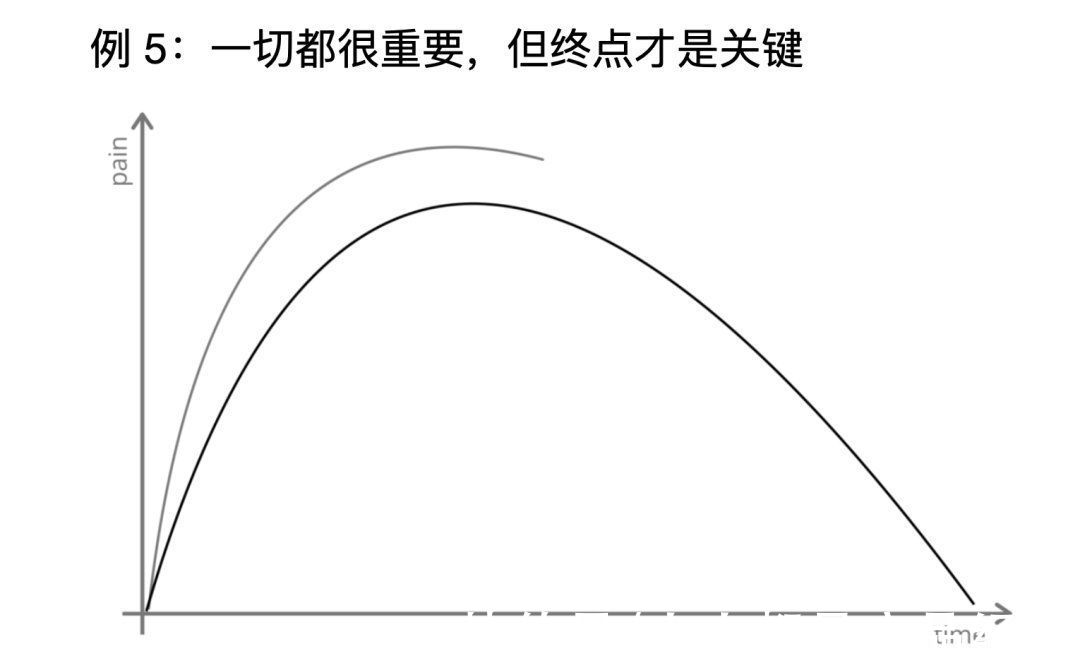
是不是迷糊了?让我在图表上展示一下,它显示了两条线——灰色的一条线显示了一个结肠镜检查时间较短且明显更痛苦的患者的经历。第二条线的时间更长,但最后几乎没有痛苦。

文章插图
现在,如果你猜猜看,哪位患者在检查后被询问时报告有更糟糕的经历?
答案可能是令人惊讶的——结肠镜检查时间较短且经历了更剧烈疼痛的患者,比疼痛持续时间较长的患者感受到更不舒服。尽管他经历了更多的疼痛,但在检查终止前的疼痛程度相对较低。这就是近因效应在起作用。

文章插图
也许您的用户在使用 UI 界面时不会体验结肠镜检查那种痛苦( 除非特殊情况 ),但这条规原则适用于许多其他领域——不要忘记它。
2)考虑一下顺序问题
这是这两种效应的另一个用途——在设计下拉列表和选项顺序时可以使用它们。
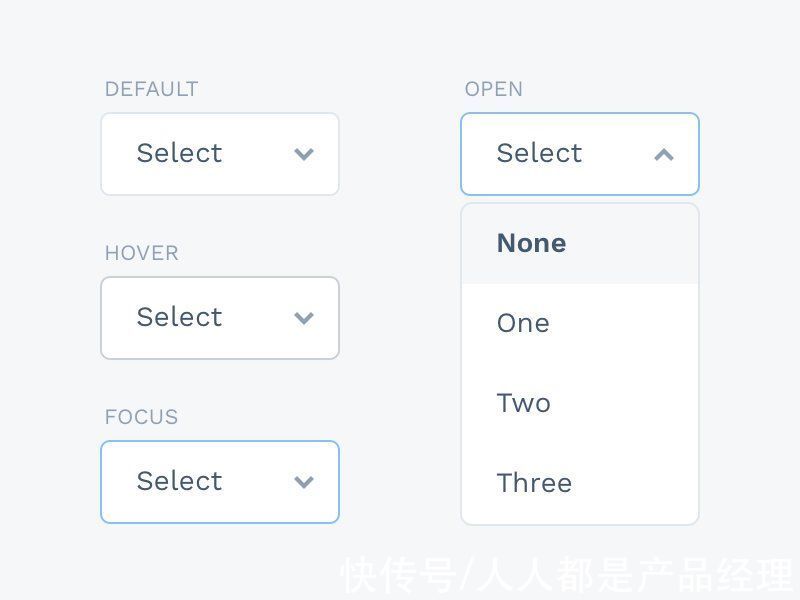
利用你创建的 persona 考虑他们的需求:他们在寻找什么,那么最合乎逻辑的排序方式是什么?如果存在一个非常特殊的选项,你希望用户在其他选项中进行选择,那么可以将其放置在列表的最开始或最末尾。

文章插图
上图出处:https://www.sketchappsources.com/free-source/1529-dropdown-select-form-style-sketch-freebie-resource.html
3)记住那个图形——那个 U 形图是你的朋友。用起来!
这是事实。无可否认,无可争议。如果你能在不确定中找到确定,那就应该去执行不是吗? 让我们来看看如何将提示信息应用到界面中,以及它们是如何提高用户的认知轻松度的。
让我们看看这个简单的登录页面。提示都在那里,告诉用户你想要的和需要他做的是什么。他们不必去记忆,你可以帮助他们记忆,这就是近因效应。

文章插图
Mailchimp网站的注册页面
看是他们如何给用户传达信息的——持续输出他们的价值观。这是十分关键的,你希望用户可以信任你提供的数据,那就要给他们一些好处。但是在这之前,你可以做一件事:启动他们,让他们更有可能为你提供你需要的细节。
看一下 logo 旁边的文字,他们向潜在客户展示了使用 Mailchimp 网站的好处,这给了客户继续注册的启动想法。客户只要提供他们的电子邮件,创建用户名和密码,毕竟有这么多好处呢,所以感觉这也没什么,对吧?

- 本文转自:消费者报道|按:大批用户质疑B站活动涉嫌虚假宣传。■耗时逾4天完成任务,500元活动奖励却被取消?B站遭大批用户声讨
- |苹果保修政策不合理,数据、质保二选一,被国内用户告了!
- |陈根:智能织物进入社会生活,还差一个“现象级”应用
- 概率|研究人员利用人工智能实时发现隐藏在海量数据中的异常现象
- |三星S22U屏幕缺点曝光:没有原厂膜且易刮伤,首发用户已中招!
- |荣耀Magic3系列降价让路,只因新机再次被确认,并带有三个版本
- 冬奥_北京冬奥|阿里发布2022财年Q3财报:优酷日均付费用户同比增长14%
- |新卡出来后就顶端的一小批,用户会换新卡,预测销量就这么多
- 支付宝操作失误,三星 S22 Ultra 先行者计划用户多收到退款 500 元
- 苹果用户的福音,南卡20W迷你PD充电器,让我惊喜的不仅仅是体验
