用户|三个现象揭示认知心理学与用户体验的关系( 二 )
更好的字体形式=更高的可信度。
如果同时给出上面显示的文本,那么第二个文本会比第一个文本更易读,用户对第二个文本的反应会更好( 表现出更多的信任 ),因此更容易理解并相信所传达的信息。它们还会使用户更容易进入心流状态,特别是当与其他方式结合使用时。
看!这就是认知放松的力量!
2. 启动效应更好启动效应是一个经常被 UX 行业忽视的一个效应,虽然这种效应不一定会发生。
启动是一个过程,在这个过程中,用一个刺激物去“启动”另一个刺激物,也就是说,第一个刺激物会使你自然地 “ 准备好 ” 接受另一个刺激物,从而使你更容易受到它的影响。如果你想要把这一心理学现象应用到 UI 设计中,可以使用增强信息的图形或是添加一些动画的方式,这样你的用户都会更容易接受到你想让他们接受的东西。
那么启动效应是什么原理呢?一起来看看下面这个很常见的例子:在漫长而紧张的一周工作之后,你洗了一个舒服的泡泡浴。你想做的就是放松,好好休息,在一个小时内什么都不用操心。你拿出你最喜欢的浴弹,点上一些漂亮的蜡烛,然后坐进去。
现在让我们假设你收到了另一半的短信,他在短信中说他很快就要回家了,所以你在浴缸里伸手去拿“ S_ _P”。
现在,让我们来玩类似猜字谜的小游戏,你选择了什么字母来填补空白?是O和A,然后组成了“soap”这个词吧?所以在这种情况下,你被上文的情境所启动了。

文章插图
在我们的小故事中,我提到了 “泡泡浴” 、“浴弹” 等词,所以你会想到 “Soap”,而不是 “Soup” 一词( 或者其他合适的英文单词 )。
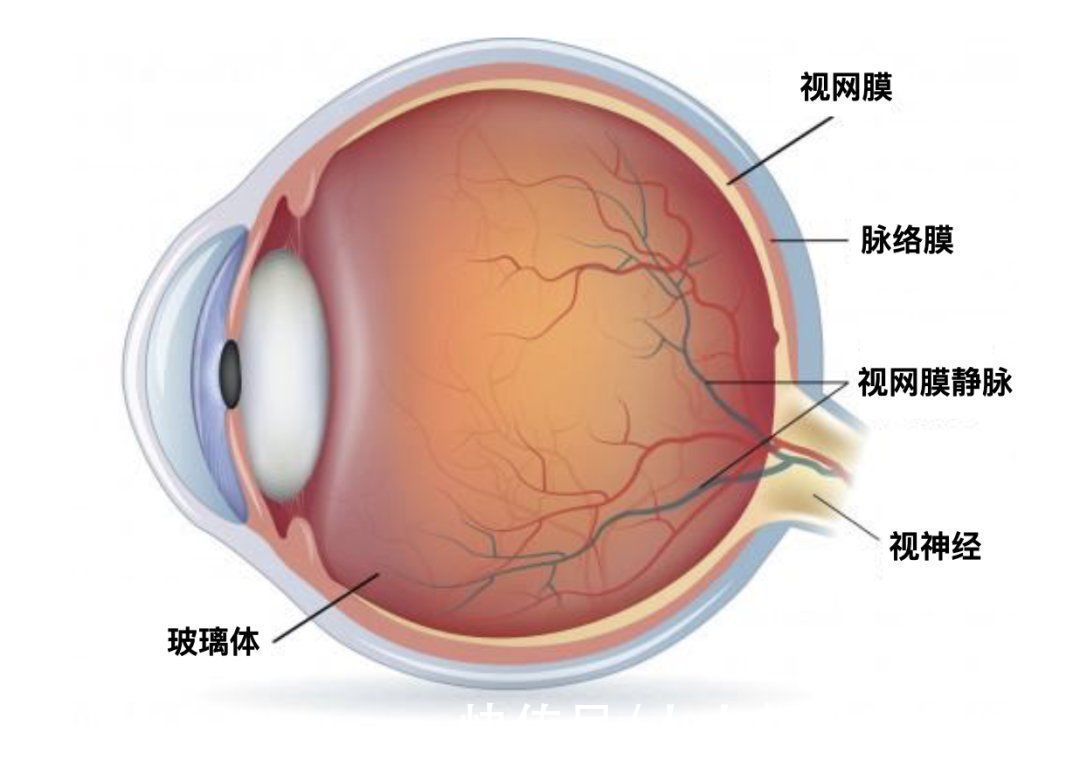
3. 一切都在视网膜中我不是指你眼里的手机屏幕上的内容。请耐心听我说,我先谈谈眼睛的解剖结构。
视网膜是眼睛的感光部分。当你从环境中收集信息时,眼睛是这样做的:光线到达视网膜,然后转化为脉冲,沿着视神经传递到你大脑中的视觉皮层。

文章插图
这就是我们正在谈论的视网膜但是如果只是为大脑创建图像的心理表征而不进行处理,那就太简单了,对吧?为了不说得太详细,让我解释一下大脑处理视网膜信息的方式:

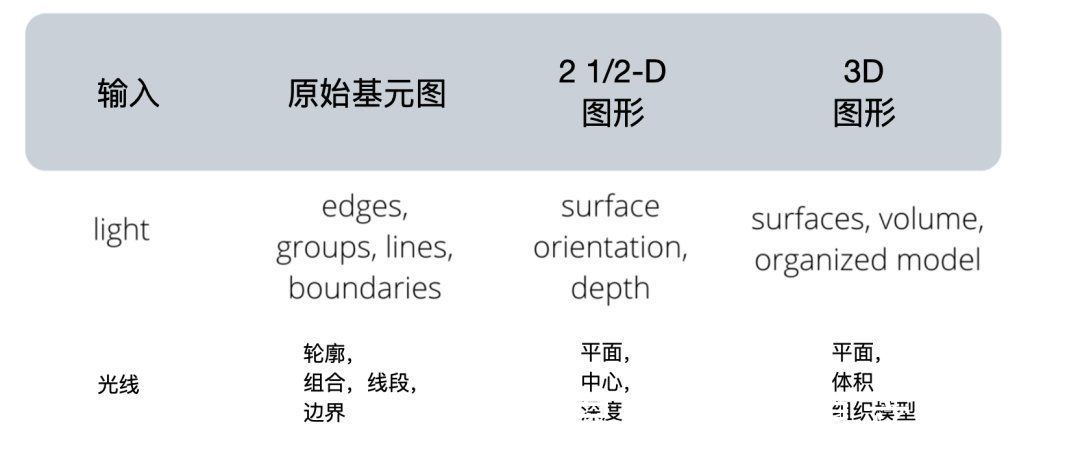
文章插图
Marr 范式(我们看东西的方式)
正如你在上面所看到的,它既复杂又不复杂——首先接受光线,然后放进一系列的计算过程中,最后得到一个模型,这个模型只有在最后阶段才会在大脑中被 “ 编码 ” 。整个过程占用的时间非常少,远远少于一秒钟。
我提这一点的目的是,尽管这一过程不会让认知过程变得更复杂,但重要的是,不要在 UI 界面中引入不必要的元素。用户的大脑中已经有很多东西了,别让他们感到困扰。

文章插图
视觉感知与许多非常有趣的现象有关,比如格式塔定律,视觉错觉。( 我不太了解这方面,所以留给其他人来讲吧 )
4. 他们不记得了,你也不记得了我们的记忆偶尔会出错。Jon Yablonski 在他的博客上对这一点的讲的非常好。他在这里引入了 “ 认知负荷 ” 这个术语,它描述了更广泛的范围。我在本文开始时介绍的认知轻松其实是认知负荷不足,这会导致记忆困难。

文章插图
下面是一系列研究参与者记忆单词百分比的图表。从中你需要记住的一件事是这个曲线图形——一开始记忆百分比是高的( 首因效应 ),后来显著下降,最后上升( 近因效应 )。
- 本文转自:消费者报道|按:大批用户质疑B站活动涉嫌虚假宣传。■耗时逾4天完成任务,500元活动奖励却被取消?B站遭大批用户声讨
- |苹果保修政策不合理,数据、质保二选一,被国内用户告了!
- |陈根:智能织物进入社会生活,还差一个“现象级”应用
- 概率|研究人员利用人工智能实时发现隐藏在海量数据中的异常现象
- |三星S22U屏幕缺点曝光:没有原厂膜且易刮伤,首发用户已中招!
- |荣耀Magic3系列降价让路,只因新机再次被确认,并带有三个版本
- 冬奥_北京冬奥|阿里发布2022财年Q3财报:优酷日均付费用户同比增长14%
- |新卡出来后就顶端的一小批,用户会换新卡,预测销量就这么多
- 支付宝操作失误,三星 S22 Ultra 先行者计划用户多收到退款 500 元
- 苹果用户的福音,南卡20W迷你PD充电器,让我惊喜的不仅仅是体验
