必备型|标签规范设计方法探索( 四 )

文章插图
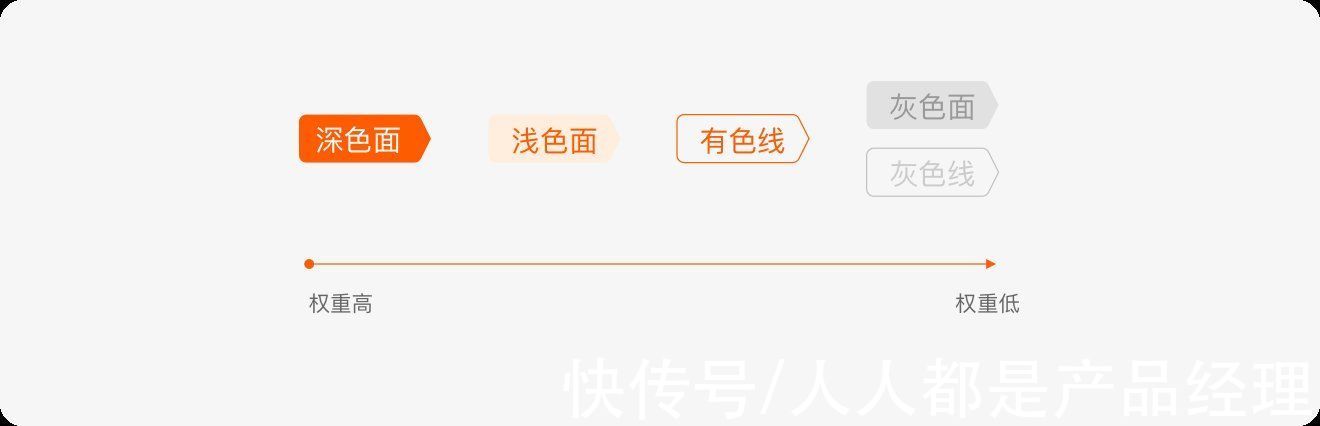
四、标签视觉层级定义标签应用中应根据信息级别高低有差别使用,标签颜色占比越大,造型个性且饱和度明度越高的标签层级越高,反之灰色系标签层级相对较低,适用于点缀辅助信息的传达:有色>无色、有色面>线;
多标签组合应用中,颜色尽量控制在3种色相以内,具体根据实际应用场景而定,不同属性的标签配色需结合标签的权重,明快且容易区分;相同属性的标签组合应用中可不做色相区分;若基础色板不满足业务需要,也可按基础色灵活扩展补充颜色有序使用 。

文章插图
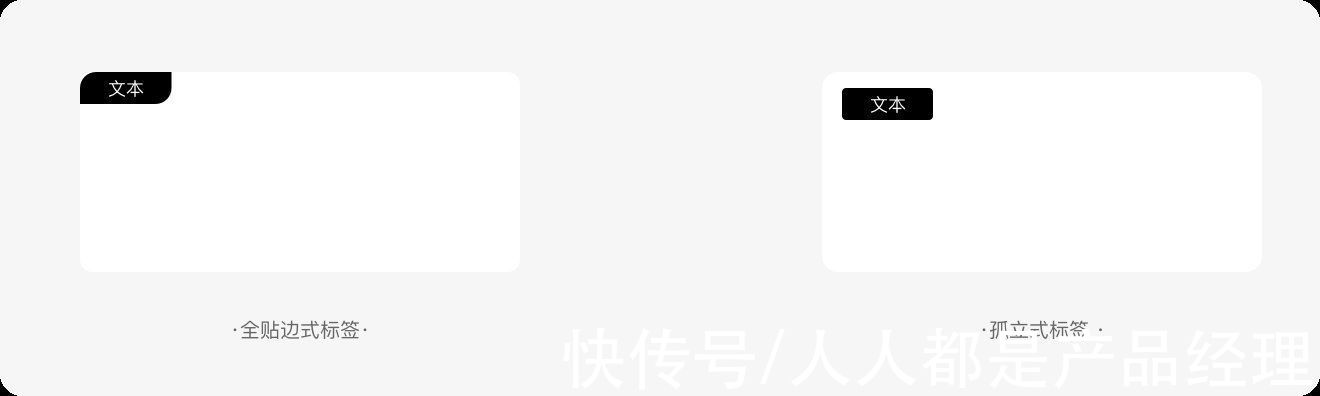
五、标签位置定义标签在日常应用场景中除了展示在内容中的常规位置外,还有2种常用的位置样式,我称之为:全贴边式标签、孤立式标签

文章插图
这些位置样式根据标签的重要性去设置,在使用过程中如何确定哪个位置是重要的,用户的视觉流顺序是怎样的呢,这里我结合古腾堡原则去分析使用。
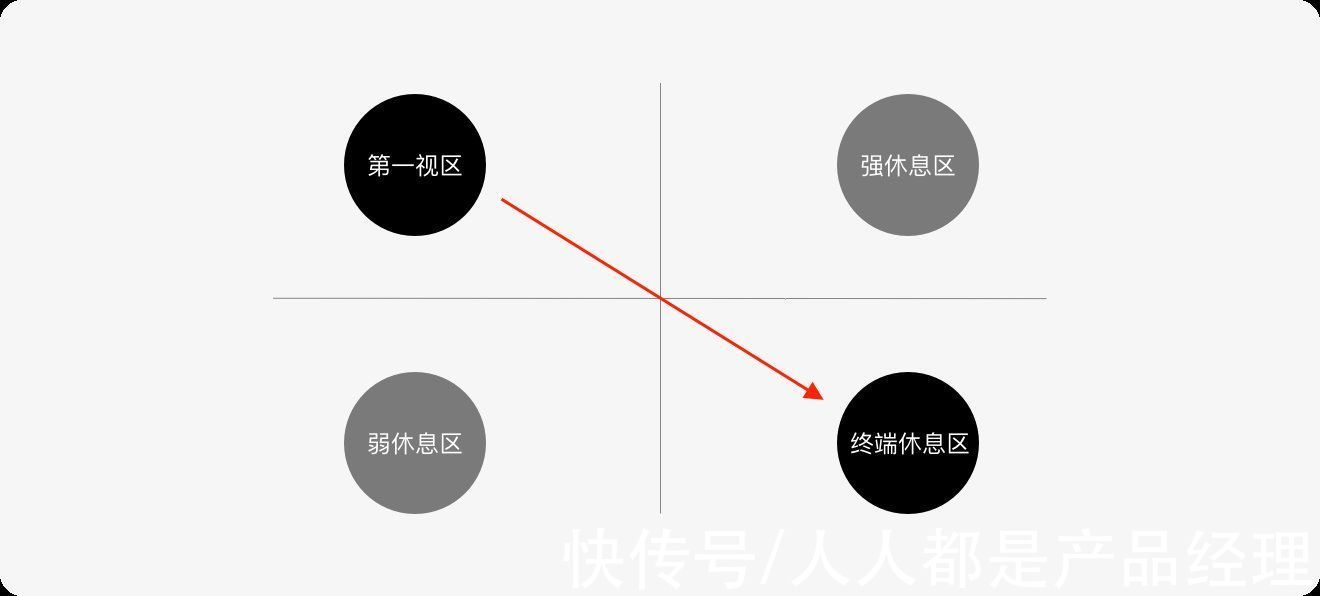
【古腾堡原则】是由14世纪西方活字印刷术的发明人约翰·古腾堡提出,早在20世纪50年代,他在设计报纸的过程中,提出了一项原则,认为人的阅读方式应该是遵循某种习惯进行的,就像读书一样,由左到右,从上到下。经过研究最终得出被后人所熟知的结论:古腾堡原则,并附上了一张图,名为「古腾堡图」。古腾堡图将画面所呈现的内容分成四个象限:
第一视觉区:左上方,用户首先注意到的地方
强休息区:右上方,较少被注意到
弱休息区:左下方,最少被注意到
终端视觉区:右下方,视觉流终点

文章插图
从而我们可以得出同一场景内标签位置视觉醒目度:左上 > 右上,根据标签的重要性、背景元素等信息,确定标签的展示位置规则,将其划分为:首要性标签 > 重要性标签 > 一般性标签
首页性:建议用左侧全贴边样式标签(若不遮挡内容,也可用孤立样式)
【 必备型|标签规范设计方法探索】重要性:左右皆可,看是否会和首页性标签冲突,以及出现频率高低(如冲突,居右展示)
一般性:建议采用居右贴边样式,减少用户干扰。(若不存在其它优先级影响,可以提升样式重要度,如右贴边样式可以升级为孤立式……)

文章插图
六、标签类型/规范定义对于标签类型而言,由于每个平台的属性各不同。所以面对复杂的应用场景,我们在设计匹配时要寻找属于复合自身产品业务的属性的方法,以我司为例标签的类型主要分为:常规标签、异形标签、会员/等级标签、营销标签、角标签、印章标签
6.1 常规标签主要适用于货源列表、订单列表,小黑板,详情页…等业务功能场景,是产品中最高频使用的类型,按重要层级可分为:首要标签 > 中等标签 > 一般标签 > 次要标签

文章插图
首要标签:用与描述重要信息,主要以(深色面)背景样式展示
中等标签:用与描述次重要信息,主要是以(浅色面)背景样式展示
一般标签:用与描述一般信息,主要是以(有色描边)样式展示
次要标签:用与描述辅助信息,主要是以(灰色系)描边或面的样式展示(在不同情景下可由无色系升级为有色系展示)
- find|一体流线设计的美学标签,OPPO Find X5系列外观有这些玄机
- 海底捞|No zuo no die!海底捞摊上大事了,竟然私下给顾客外貌贴标签
- 吴同学|字节跳动确认28岁员工离世;海底捞给顾客体貌特征打标签丨邦早报
- 蓝色光标|拓尔思:与蓝色光标签订战略合作框架协议
- 英特尔|英特尔发布Evo平台第三版规范:引入折叠屏、支持Wi-Fi 6E
- 海底捞|“海底捞给顾客体貌特征打标签”热搜爆了 教授表态:涉嫌歧视
- 标签|B端决策类产品|任务中断回溯设计
- 海底捞|海底捞被曝私下给顾客打标签 官方回应:明确禁止备注体貌特征
- 餐饮行业|上海《餐饮行业“扫码点餐”规范指引》发布,不得强制关注公众号
- Intel Evo规范进化第三版:100多款笔记本、首次折叠屏
