必备型|标签规范设计方法探索( 二 )
HSB模式最友好的特性就是,可以完美固定HSB中的某一个参数,只对其他两个参数做改变或者只改动其中的一个参数,这一点,完全符合人的色彩直觉,也只有HSB能做到,而RGB、CMYK都是牵一发动全身的节奏。(故选此色彩模式建立基础色板)
2.1.2 色板的推导
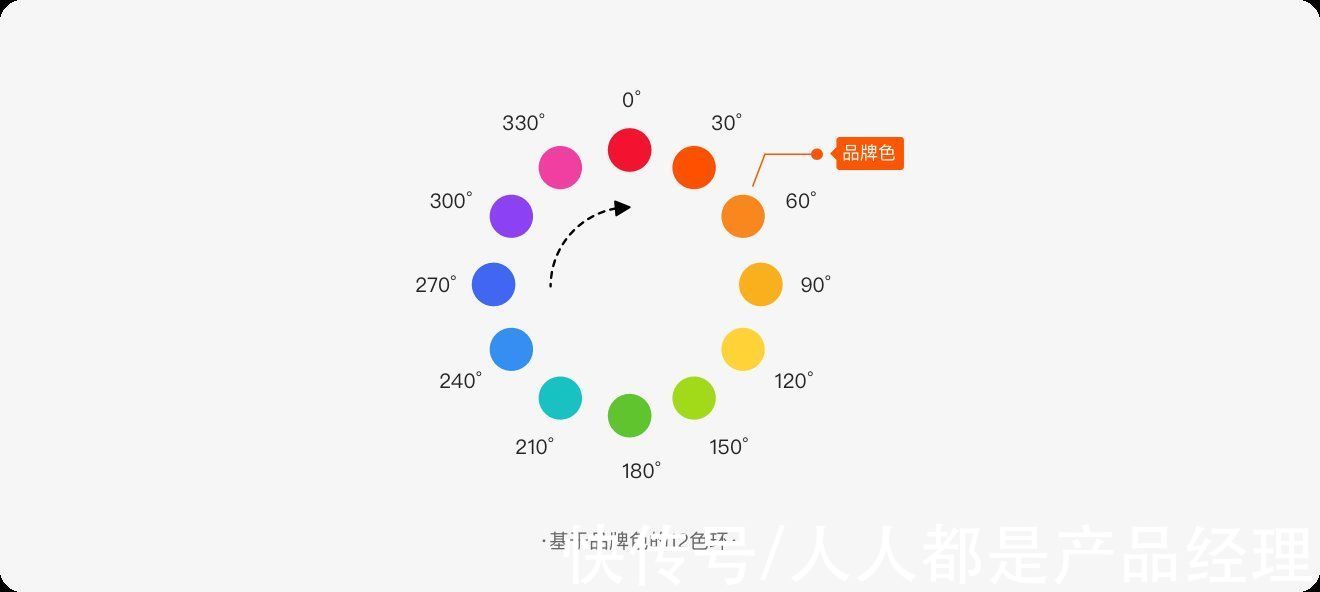
为了覆盖我司多业务线的复杂场景以及设计侧输出的的规范统一性,以品牌色为基础在色环上0°-360°之间取色,同时遵循符高效易识别的原则。

文章插图
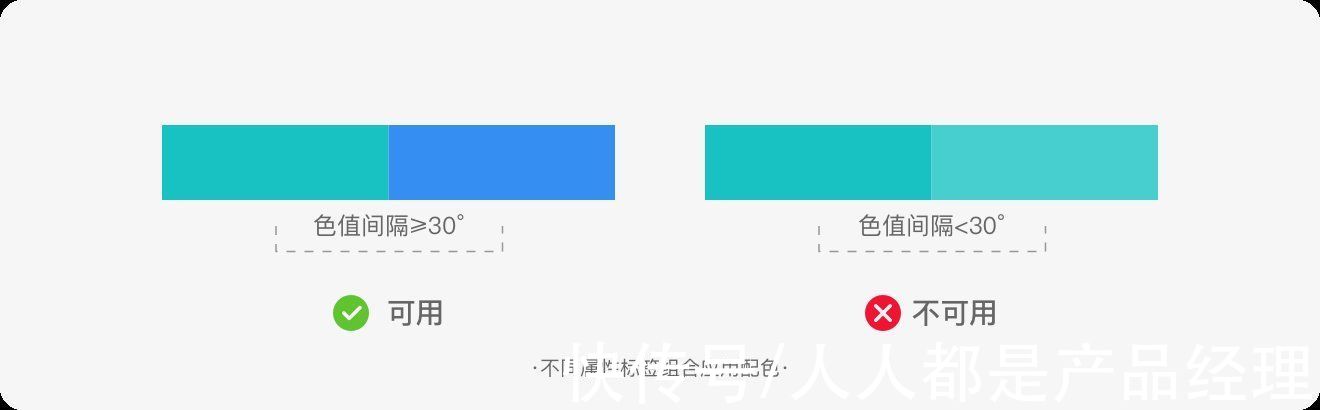
这里需要强调的是标签的配色有别于日常配色设计,需加大色相区分,保证清晰识别。所以将间隔设定为±30°取色,按照色环顺序:品牌色——类似色(正负 30° 位置)——邻近色(正负 60° 位置)——对比色(正负 120° 位置)——互补色(180° 位置)生成12个主彩色(黑灰无色相)

文章插图
为了获得更丰富的色彩和保持页面统一性,基于12个主颜色,在其中增加白色和黑色,改变明度和饱和度,形成同色系的调色板,在色彩系统里称为Tints and Shades系统,通过此算法可以获得更多色阶满足设计需要。
Tints and Shades系统
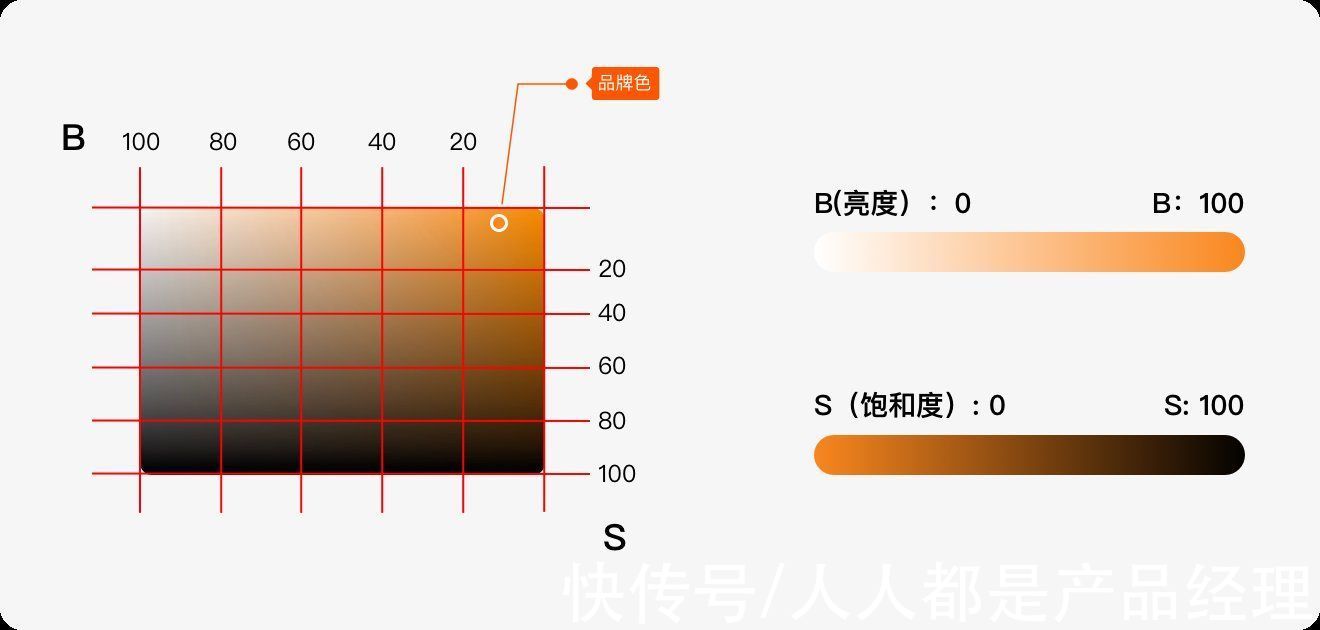
我们在skctch里根据tint和shade系统的算法,将其可视化,方便每个颜色都在统一的的规则里形成衍生色,形成基础色板。

文章插图
根据上图我们可以发现:
【亮度区域】:S值以S/5结果值为增量递减,B值以(100-B)/5结果值为增量递增;
【饱和度区域】:S值以(100-S)/5结果值为增量递增,B值以B/5结果值为增量递减;
以我司品牌色,H(29)、S(88)、B(98)为例:
【亮度色阶】HSB参数:(29,88,98)、(29,、70,98)、(29,52,98)、(29,34,98)、(29,16,98)
【饱和度色阶】HSB参数:(29,88,98)、(29,、90,78)、(29,92,58)、(29,94,38)、(29,96,18)
其中运算结果数值出现小数点时四舍五入,根据此算法由此得到12色的基础色板如下:

文章插图
2.1.3 颜色情绪
不同的颜色带给我们不同的色彩情绪,比如一说到蓝、蓝紫、蓝绿、紫、淡蓝等色,则容易联想到太空、冰雪、海洋等物像,就会产生寒冷、理智、平静、稀薄的、淡的、远的、轻的、等感觉。 暖色有大红、桔黄、玫红、黄橙、红紫等着色,就联想到太阳、火焰、热血等物像,产生温暖、热烈、危险等感觉,使人产生冲动情绪….,所以标签的色彩应用要与业务的行业属性契合,不只是简单的色彩堆砌,对色彩情绪的了解会我们做标签设计起到事半功倍的效果。
- 红色:热情、活泼、张扬、激动、警告……
- 橙色:成功、积极、活力、勇敢、自由….
- 黄色:年轻、温暖、鼓舞、柔和…..
- 绿色:自然、健康、新鲜,安全、平静、品质、生命、希望…..
- 蓝色:理智、安全、科技、宁静、平和….
- 紫色:高贵、优雅、神秘、权利…..
- 粉色:温馨、浪漫、明快、真诚…..
- …….

文章插图
2.2 形状形状是标签信息的一个外化直观传递,应符合产品的品牌调性(比如直角、圆角、其它隐喻造型…..),根据我司业务属性将标签大致分为:
基本型:4px圆角矩形,高度以28px为主;
异型:高度以32px为主,具体根据业务场景需要设计
- find|一体流线设计的美学标签,OPPO Find X5系列外观有这些玄机
- 海底捞|No zuo no die!海底捞摊上大事了,竟然私下给顾客外貌贴标签
- 吴同学|字节跳动确认28岁员工离世;海底捞给顾客体貌特征打标签丨邦早报
- 蓝色光标|拓尔思:与蓝色光标签订战略合作框架协议
- 英特尔|英特尔发布Evo平台第三版规范:引入折叠屏、支持Wi-Fi 6E
- 海底捞|“海底捞给顾客体貌特征打标签”热搜爆了 教授表态:涉嫌歧视
- 标签|B端决策类产品|任务中断回溯设计
- 海底捞|海底捞被曝私下给顾客打标签 官方回应:明确禁止备注体貌特征
- 餐饮行业|上海《餐饮行业“扫码点餐”规范指引》发布,不得强制关注公众号
- Intel Evo规范进化第三版:100多款笔记本、首次折叠屏
