
文章图片

文章图片

文章图片
网页设计师想出了一些非常聪明的技巧 , 让他们的作品有一种实体感 。 玻璃拟态(Glassmorphism)就是这样一种技术 。 当您将模糊效果与透明度相结合时 , 像素会呈现出磨砂玻璃的略微不透明的品质——为设计增添一丝质感和维度 。
虽然玻璃拟态本身并不新鲜 , 但这个词在网页设计师的用语中只出现了很短的时间 。
玻璃拟态的演变我们可以将今天的玻璃拟态追溯到拟态拟真主义的原始尝试 。 在 1990 年代和 2000 年代初期 , 计算机的图形功能越来越好 , 数据速率也在加快 。 这些进步使设计师能够创建更依赖视觉效果的网站——使拟物化成为可能 。
设计师没有提出新颖的 UI 元素 , 而是将目光投向了复制人们在现实世界中熟悉的东西 。 借助拟物化——设计师旨在将我们与物理世界的交互方式转化为数字体验 。 夸张的渐变、沉重的阴影和过度的反射主导了网站 。 在设计中随处可见看起来像塑料、金属甚至木纹的纹理 。
玻璃拟态比其他拟态的密集像素和硬边缘更轻 。 它捕捉了玻璃的外观——但不是传统意义上的拟物化 。 这并不是要欺骗任何人认为他们正在看玻璃 。 相反 , 它唤起了它的感觉 。
在 Apple 产品中可以找到玻璃拟态的一个很好的例子 。 2013 年 iOS7 发布时 , iPhone 采用半透明灰色背景 , 为其下方的图标添加了一层淡淡的雾霾 。 苹果在 2020 年通过 MacOS Big Sur 更新再次推动了这种设计风格 , 其中包括玻璃状菜单下拉菜单和半透明侧边栏 。
但是玻璃拟态并不是 Apple 产品独有的——Microsoft Windows Acrylic Design 系统和 Windows Vista 都使用玻璃拟态来将窗口分层并建立层次结构 。
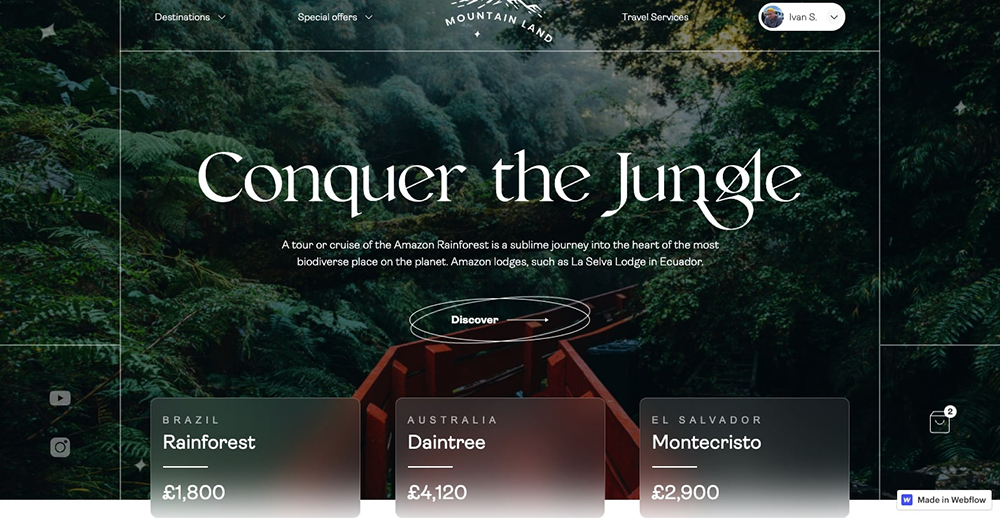
玻璃拟态UI 仍然很受欢迎 。 按钮、导航选项、滑块和其他 UI 元素在其清晰的线条放在玻璃状模糊的顶部时会脱颖而出 。 与在同一个维度平面上争夺注意力不同 , 玻璃形态提供了微小的视觉提升——使元素对任何滚动浏览的人都更加明显 。
如何创建玻璃拟态效果玻璃拟态增加了一层隐蔽的透明度 。 设计师通过混合分层、不透明度和模糊值来创建它 。 有时会添加阴影和边框以进一步增强立体感 。
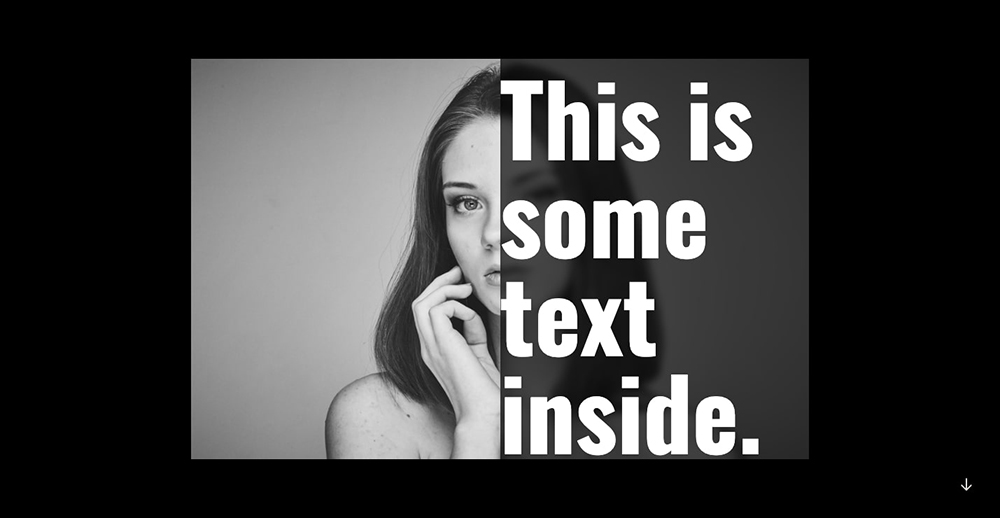
软焦点玻璃拟态Prifti的项目是柔焦玻璃形态效果的一个例子 。 背景图像在一层灰色的覆盖下变得模糊 , 这使覆盖的文本具有定义感 。
模糊是玻璃态的关键方面之一 , 也是最难做到的事情之一 。 目标是使背景图像看起来好像观众正在通过失焦的镜头观看 , 但又不会让背景图像迷失在像素的迷雾中 。 但是 , 顶层的模糊太轻会使背景细节渗入并与前面的内容发生冲突 。
底层可以是具有实心填充的形状或没有任何透明度的图像 。 顶层具有低不透明度 , 允许其背后的东西发光 。 这叠对比层将一个元素锚定到屏幕上 , 同时仍然使第二层看起来像是漂浮在顶部 。
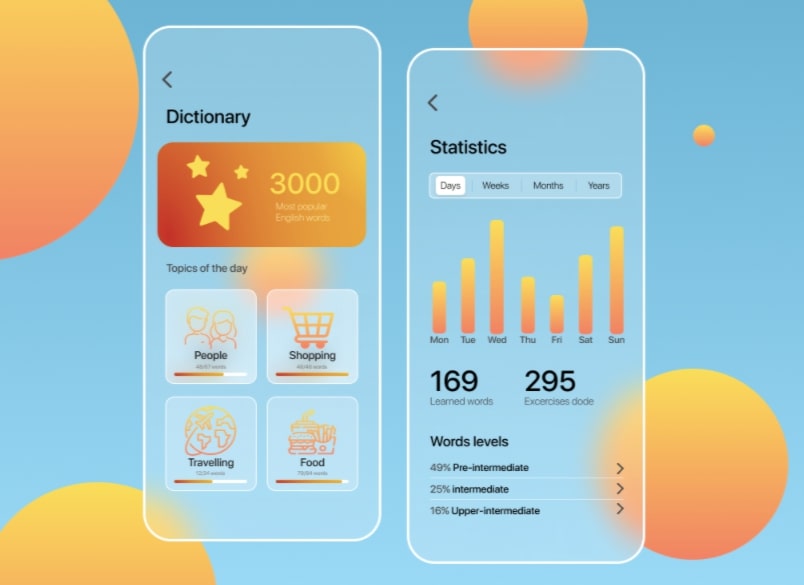
玻璃拟态创建图像设计师Dmytro Serebrennikov的这张图片有着各种奇特的形状 , 展示了将不同形状堆叠在一起的艺术可能性 。
为了使玻璃形态产生最大的影响 , 它背后需要有一些视觉上引人入胜的东西 。 这可以是几何形状、渐变 , 甚至是照片 。 由于背景中的内容会因玻璃状模糊而失真 , 因此明亮的色彩和戏剧性的形状效果最好 。
- 传感器|OPPO Find X5系列采用自然色彩传感器、高透玻璃:炫光更少
- 小米科技|?小米在手感上,都是玻璃做的,没啥实质区别
- 传感器|自然色彩传感器+高透玻璃镜片,Find X5影像再爆猛料
- hbo|你是否同意这些设计师的观点?
- 镜片|太期待!OPPO新机影像再升级:玻璃镜片加持,还有色彩传感器
- 薄膜|结构简单又低碳,这里的玻璃会发电
- 设计师|95后设计师猝死 生前自称天天熬夜:网友唏嘘太年轻
- 玻璃|小偷盯上领克05车内财物 四车窗玻璃都未砸开!车车:都怪玻璃质量太好
- OPPO|OPPO Find X5 Pro陶瓷手感绝了!沈义人:玻璃远远无法比拟
- 一颗神秘玻璃球!玉兔二号发现令美震惊,NASA希望中方分享数据
