hbo|你是否同意这些设计师的观点?
编辑导语:按钮应该如何设计才更有效?页面应该如何布局才更合理?也许关于这些问题,前人已有相应的普适观点,但是在具体场景下,每个设计细节都有可能被改变。因此,产品设计不能落入惯性思维里。不妨看看本文的设计案例解析。

文章插图
一、设计什么与如何设计作为设计师,我们经常渴望分享有关产品设计的信息和技巧。这对我们行业和同行的发展很重要。我从经验丰富的 UI 设计师、UX 设计师、开发人员和各种产品设计角色那里学到了很多东西。我仍然每天都在学习,这对我们的行业来说是很强大的。作为一个从业者,我们可以发现的东西真的没有上限。
然而,我们也很容易陷入“设计什么”与“如何设计”的单一思维模式。以“这是设计 ABC的方式”与“我们想要解决的业务目标、客户目标、我们想要解决的问题、我们想要传达的情感和品牌等”的错误心态开始一个新项目。
下面是一些设计师分享“设计什么”和行业巨头设计类似同一设计师的“不要这样做”建议的例子。
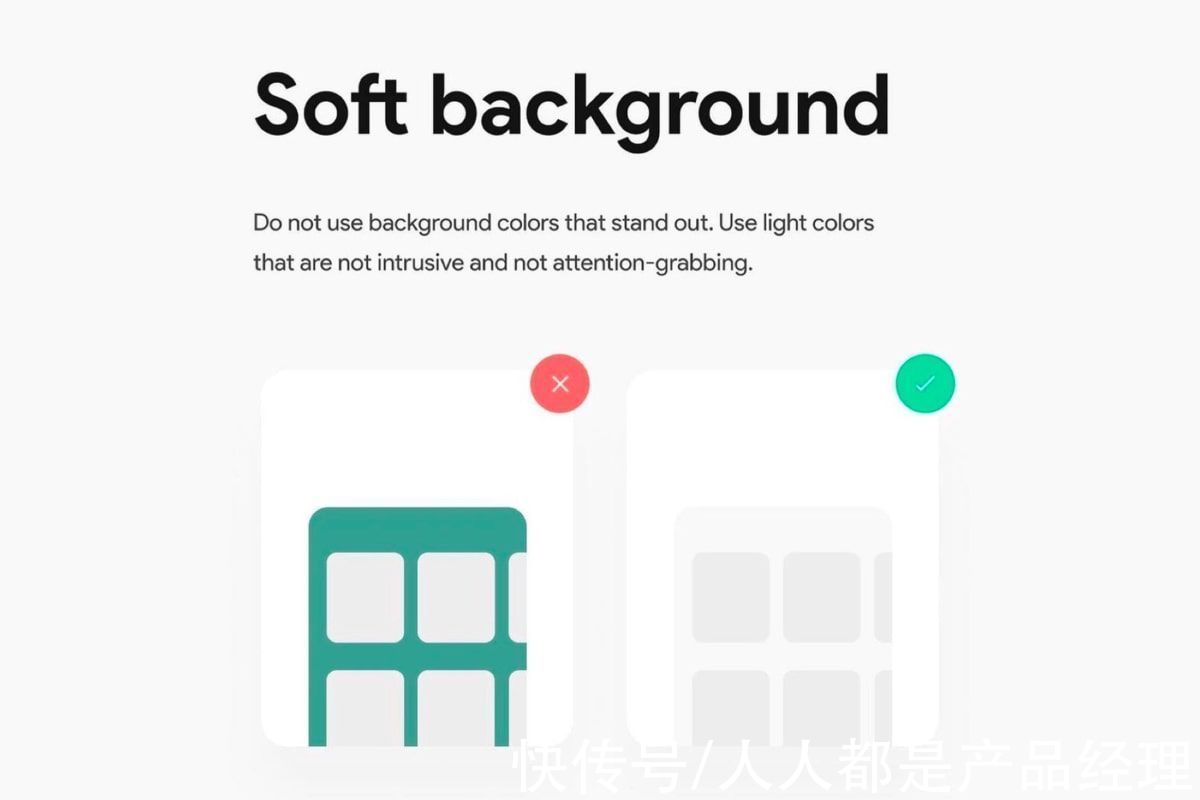
二、背景和对比(可能有人告诉你不能这样设计)
文章插图
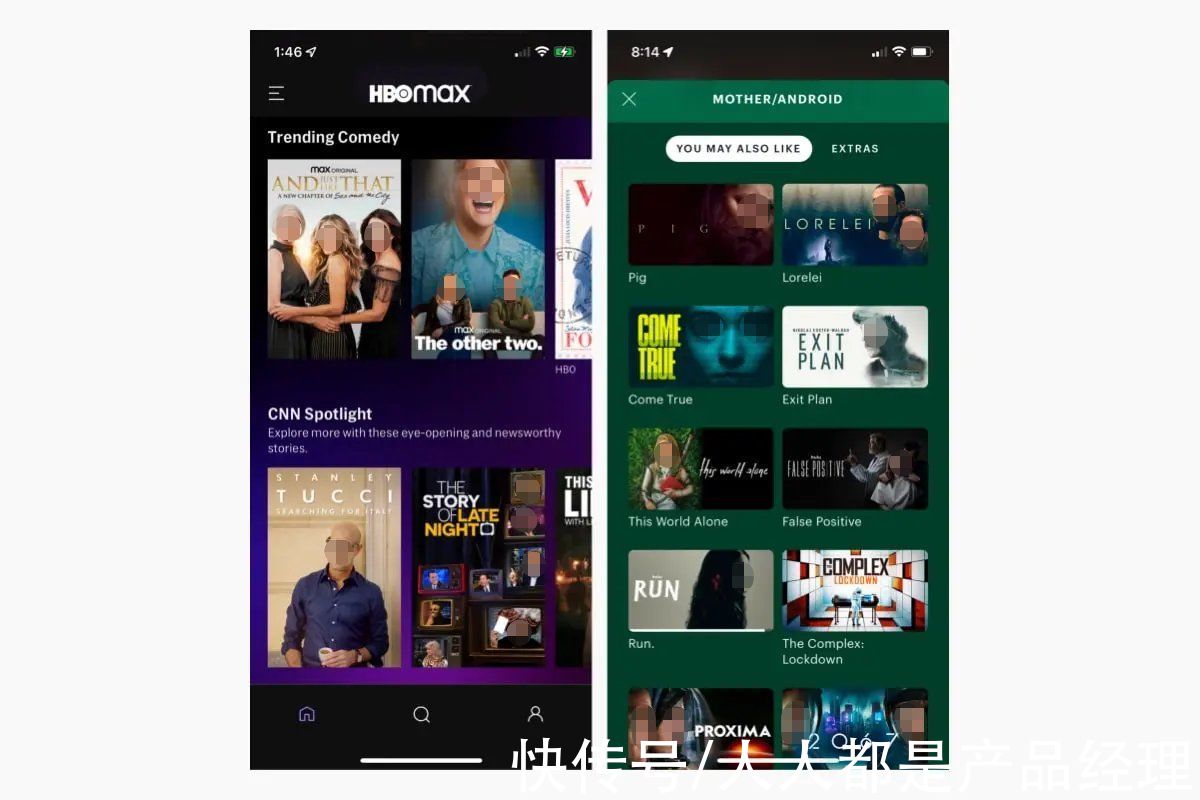
HBO Max 和 Hulu(但是他们这么做了)HBO Max 和 Hulu 选择了品牌背景。HBO 使用他们新的紫色/紫色渐变,而 Hulu 使用他们的深绿色。这可能会偶尔产生对比怪癖,但这似乎是一种极端情况,因为大多数内容海报看起来清晰易读。

文章插图
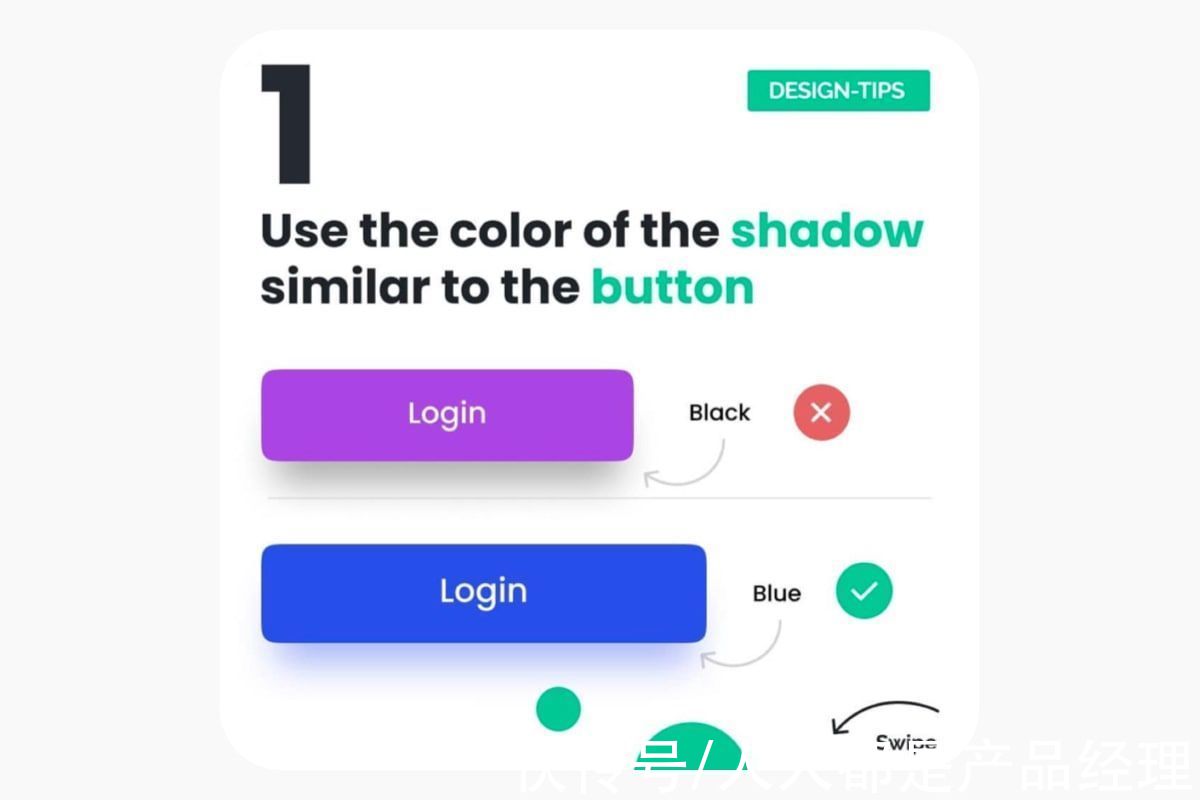
三、按钮阴影(可能有人告诉你不能这样设计)
文章插图
谷歌的组件设计(但是他们这么做了)谷歌庞大的设计师团队花费数年时间创造和完善材料设计。下面是来自 Google 的Material Design组件库的截图。
您会看到 Google 使用黑色阴影的主要原因(与上面的图片相反)是因为 Material Design 旨在模仿现实生活,因此不透明的对象不会产生彩色阴影。这在下面显示的示例中表示。

文章插图
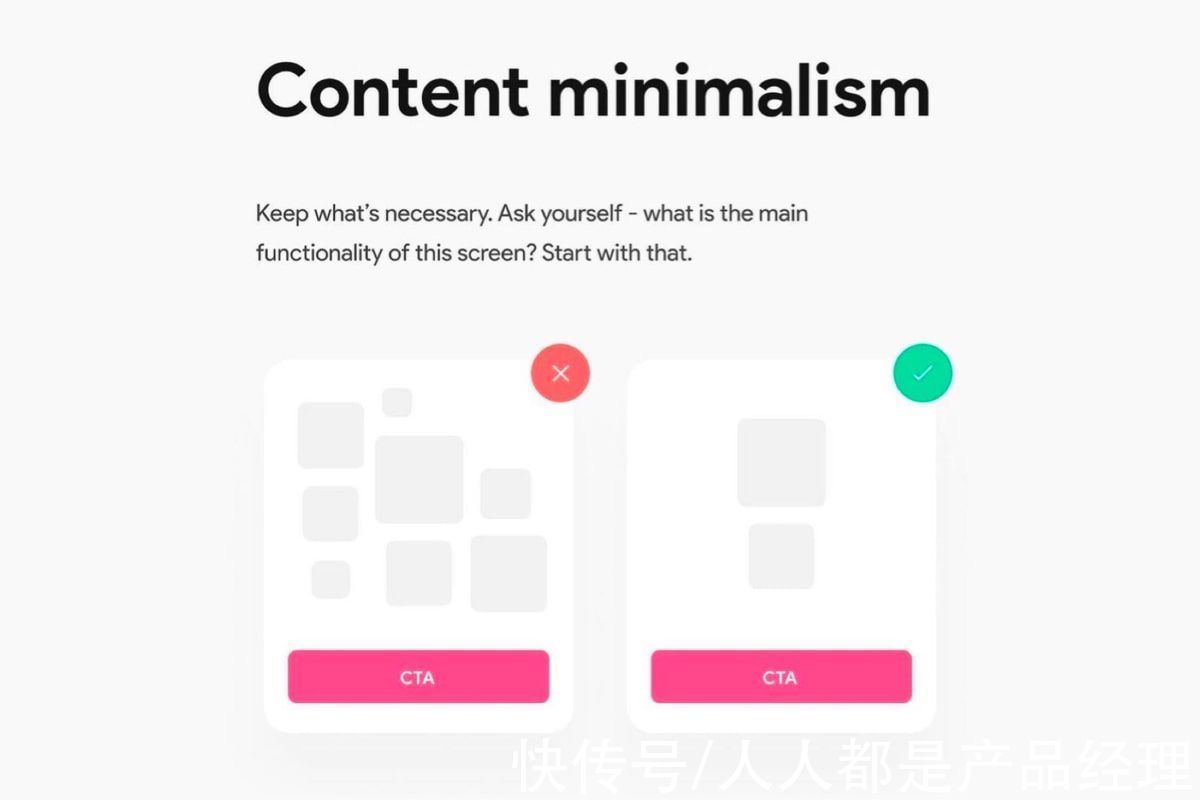
四、界面布局(可能有人告诉你不能这样设计)
文章插图
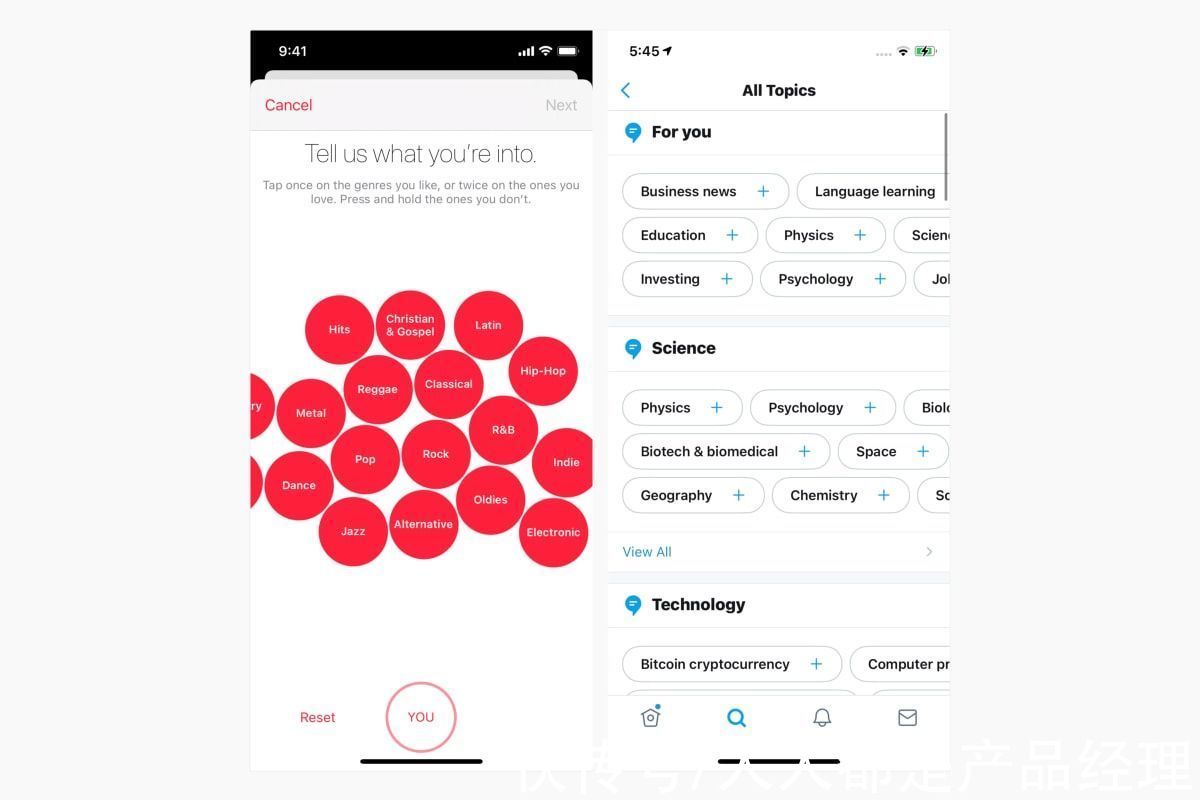
苹果音乐和推特(但是他们这么做了)这是一个棘手的例子,因为“功能”并不完全清楚。我认为设计师的意思是主要的“目的/目标”。
上面示例的挑战在于,它意味着可以减少具有很多选项的视图,而无需进行一些权衡或妥协。在可能的情况下呈现更少的元素是很好的,但需要付出代价。
有很多带有许多按钮元素的视图示例,但我选择了 Apple Music 和 Twitter,因为它们更类似于上面 Instagram 帖子中显示的比较。在这种情况下,成本将是平台为用户制作定制内容的力。

文章插图
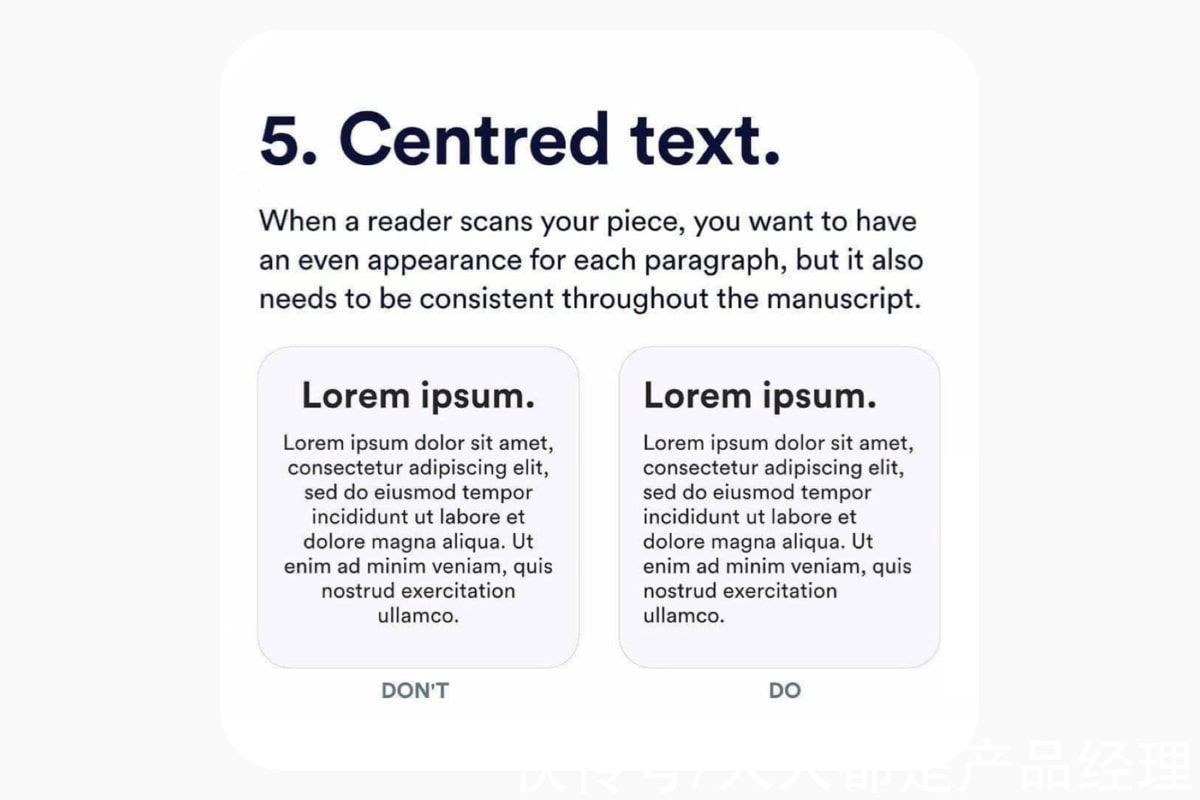
五、居中文本(可能有人告诉你不能这样设计)
文章插图
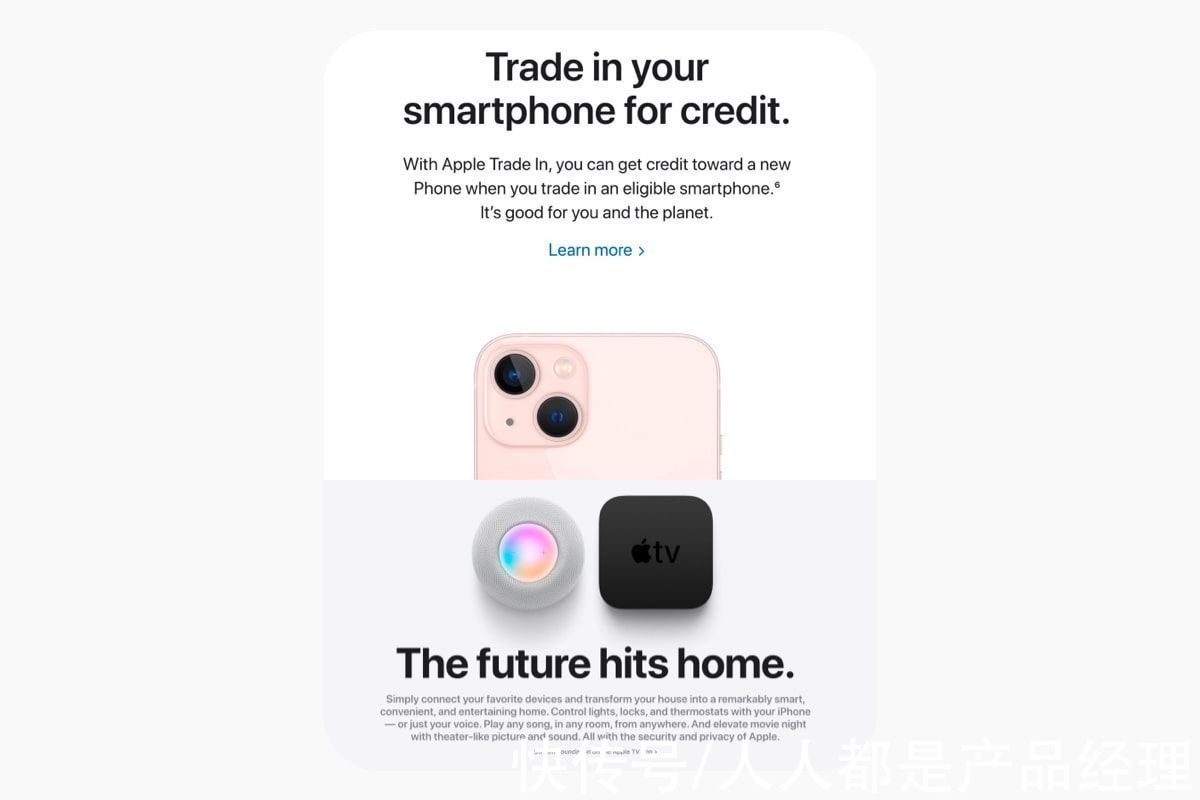
苹果的网站(但是他们这么做了)在几乎任何网站上都可以很容易地找到居中文本主体的示例。上面的设计师说居中文本。
这并不是完全不正确的,因为长格式的内容当然不应该居中,并且应该评估每个副本实例。例如,我设计的一些标题及文案在大型设备上左对齐,而在移动/小型设备上居中。文本量可以在这些决定中发挥很大作用。

- realme|2022年将会重磅上市的四款手机,每一款都值得你拥有
- 之于科幻,且听郝景芳说|《你好!大女生》| 刘慈欣
- 你以为黑莓凉凉了?NO,它悄悄成为了No.1
- 强制你下载app,百度这行为,工信部要管了
- 如果有一天我将会离开你|《如果有一天我将会离开你》曝女性特辑,齐溪邱天张艾嘉柔韧化解人生困境
- 游戏|K50电竞版游戏体验再升级 有了这些配置你也能满帧玩《原神》
- 去年10月Windows11开启推送以来|如何判断自己的电脑是否可以安装windows11?
- 财务人必备!助你3步财务分析数据可视化
- 英特尔酷睿|高颜值长续航,新学期的你就需要这样一款笔记本
- 抖音不敢正视你的眼睛怕我眼神全都在告白你太低估你的可爱给我的期待是什么歌 歌曲分享
