设置|Axure高保真教程:自动滚动的排名表格
编辑导语:如何利用中继器,制作一个可以自动滚动的排名表格,让信息可以更好地被展示?本篇文章里,作者对如何在Axure里制作可自动滚动的排名表格一事做了示例,一起来看一下。

文章插图
排名表格是数据可视化里面一个常用的工具,所以作者今天就教大家在Axure里面如何制作一个能过自动滚动的排名表格,我们以阅读排行榜为案例教程。
一、制作完成后应具备以下效果
- 自动轮播滚动的效果,自动轮播排名表的信息。
- 易维护的效果,我们通过中继器来制作,后续维护内容只需要在中继器表格里填写文字和导入图片,自动生成交互效果,从而提高表格的复用性。

文章插图
原型地址:https://80otp5.axshare.com/#g=1
二、制作材料准备主要材料包括中继器元件、矩形元件、图片元件、文本标签、外框和图标。
外框主要是由图片文字而成,你们可以根据你们的需要来设置即可。
表头的话你们可以用矩形或者表格来制作,案例中用6个矩形制作,你们也可以根据你们所需要的展示的内容来添加或者删除
中继器是最重要的元件,后续的元件都是放在中继器内部。从左一次为排名文本、图片元件、博主名称文本、阅读量文本、点赞数文本、评论数文本和总分值文本。如下图所示摆放,和上面的表头的标题内容一一对齐。
中继器的表格我们也是设置7列,分别对应上面中继器表格内的7个元件,no列对应排名文本,pic列对应图片元件,name列对应博主名称文本,yueduliang列对应阅读量文本,dianzan列对应点赞数文本,pinglun列对应评论数文本,fenzhi对应总分值文本。

文章插图
在中继器内导入对应的文本和图片,中继器背景颜色设置为交替颜色,分别选择白色和浅蓝灰色,这样就有间隔不同颜色的效果。
三、交互设置我们通过设置文本的交互,将中继器里no列的值设置到元件排名文本,name列的值设置到元件博主名称文本,yueduliang列的值设置到元件文本,dianzan列的值设置到元件点赞数文本,pinglun列的值设置到元件评论数文本,fenzhi的值设置到元件总分值文本。
然后用设置图片的交互,将中继器表格里pic列的图片设置到中继器里的图片元件。

文章插图
完成上述操作后,我们选择中继器表格,通过鼠标右键将中继器转为动态面板,将动态面板的这个状态(默认是state1)复制几个,具体看你的数据量。案例中的数据量为20,默认显示前5个,所以我们总共需要4个state

文章插图
复制完成后,我们将数据内容导入到state2到4面板里的中继器表格中。
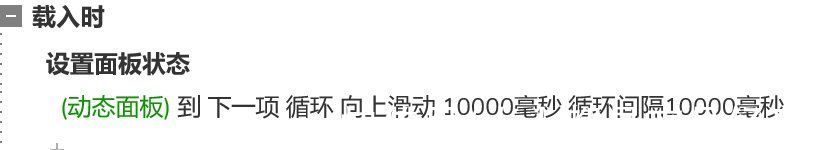
最后我们写循环轮播的的交互,在动态面板载入是,我们设置动态面板的状态为next,勾选向后循环,增加向上滑动的动画效果并设置动画时间(动画时间决定了滚动的速度,时间越久,速度越慢),勾选循环间隔,循环间隔的时间要和动画时间一致。

文章插图
这样我们就完成了用中继器表格制作自动滚动的排名表格的原型模板了,以后使用只需要在动态面板里每个state的中继器表格中填写导入具体内容即可,自动生成表格轮播的效果
那以上就是本期教程的全部内容了,感兴趣的同学们可以动手试试,谢谢您的阅读,我们下期见,88~
- 编者按:新年已过六分之一|年度目标,你设置好了吗?
- 网友分享手机简易“防盗”秘技 设置特别通信录引发热议
- 智能手机|网友分享手机简易“防盗”秘技 设置特别通信录引发热议
- javascript|JavaScript设置页面元素的滚动条一直最下方
- 淘宝|淘宝万相台设置后怎么重置
- 软件|虚拟现实,可以为康复阶段的有效干预提供独特的设置
- 设置|从微信朋友验证功能迭代,看交互设计对产品的价值
- 红米手机|新手机拿到手后该怎么设置?以红米K40为例,应该这样设置
- iPhone|iPhone透明组件是什么 苹果透明组件设置方法
- 相机|手机相机打开这个设置,拍出的照片比以前的好看十倍!
