编辑导语:很多人平时都没有设置微信朋友权限的意识,但“陌生”好友的日益增多,间接影响了发朋友圈的积极性。因此,微信的朋友验证功能进行了一系列更新。本文通过分析其版本的迭代,总结了一些交互设计需要注意的要点,希望对你有所帮助。

文章插图
最近看到一篇“微信朋友验证页面权限设置”的分析文章,自己在使用过程中也是深有感触。今天我们就通过表层交互的迭代过程,理解背后的产品逻辑。
一、功能背景随着社交网络的扩大,用户网络好友越来越多,但是这些好友并不是真正的朋友。久而久之用户开始陷入社交恐慌,不愿意发朋友圈或者发朋友圈时反复斟酌。
于是微信在添加朋友和朋友验证时增加了关系分级设置,有利于减少用户发圈的心理压力,提高发圈积极性。
其实该功能并不是新功能,微信7.0.9版本已经上线了,只不过功能并没有植入在朋友验证页面,信息层级比较深,导致用户可能不知道或者懒得设置。

文章插图
从8.0版本开始,该功能添加到了朋友和朋友验证页面,强化了曝光展示,方便用户快速完成朋友权限设置。
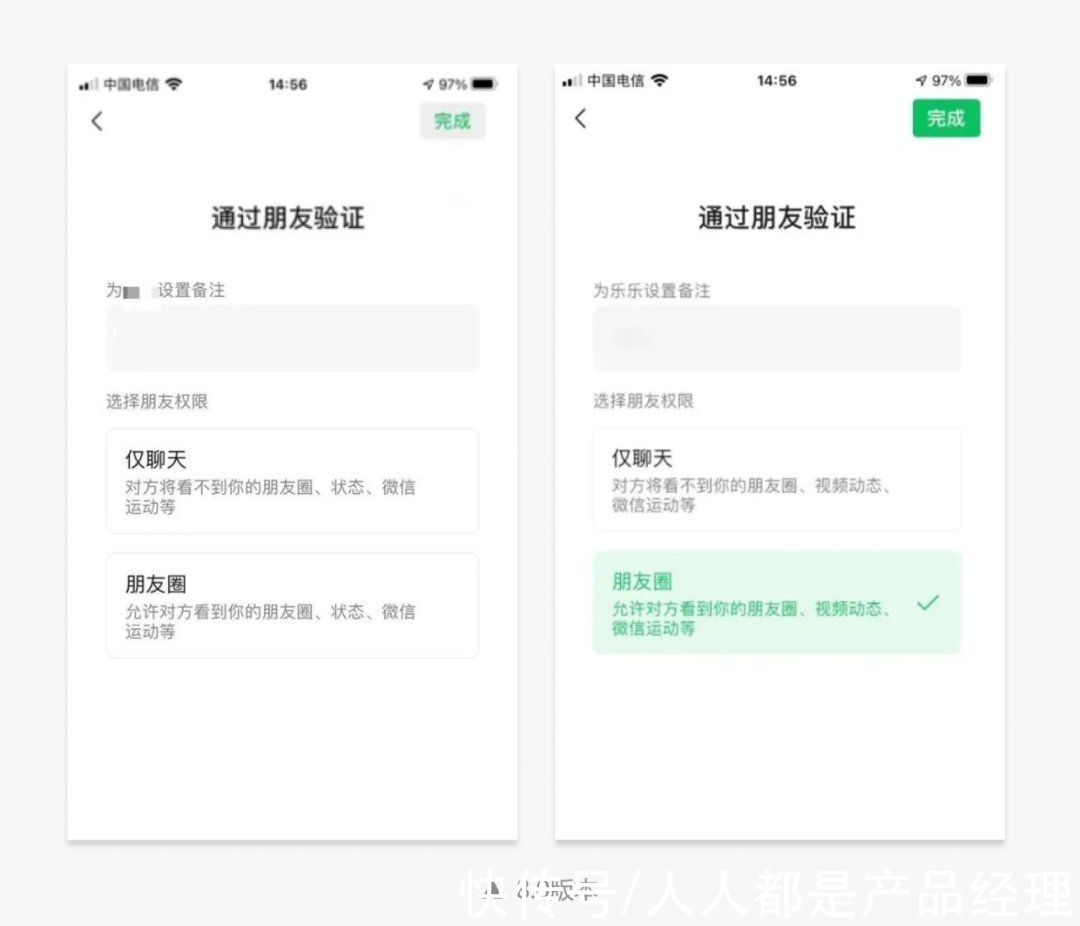
二、设计迭代1. 初始版本最初上线时,“朋友权限”功能需要用户手动选择,并将“仅聊天”作为了首选项。用户选择了“朋友圈”选项,会展示关联信息设置。
“完成”按钮延续了7.0版本的布局,放置在右上角,根据选项是否选择,增加了按钮状态区分。

文章插图
用户的行为过程就变成了“点击按钮>>发现错误提示信息>>完成权限选择>>二次点击按钮“,无形之中增加了用户交互成本。

文章插图
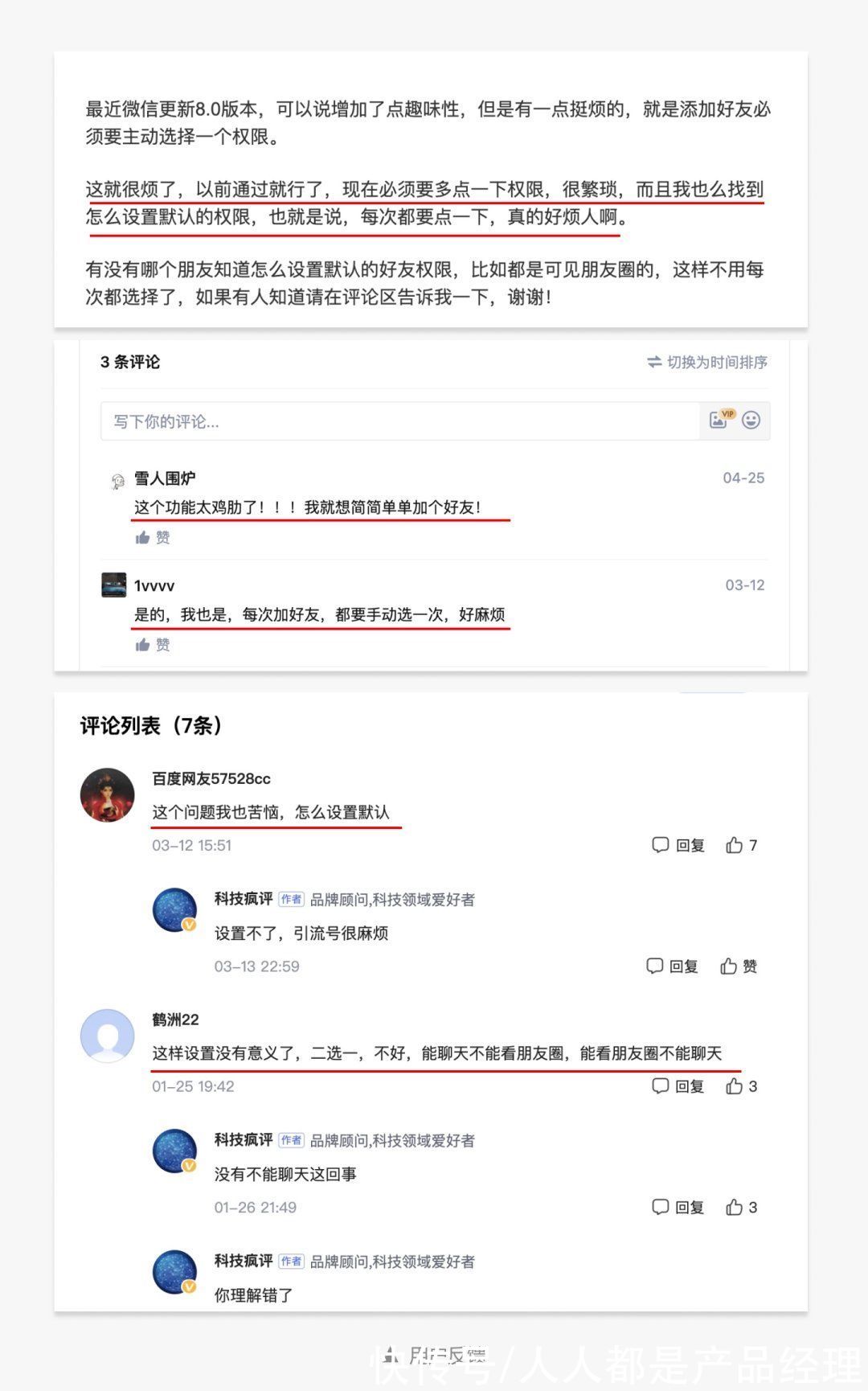
对于好友数量少的用户,或许没有切身体会。但是对于一些引流号,每天都要添加好友时,则增加了操作步骤,影响了行为效率。下面是我从网络上找到的一些用户反馈,虽然用户数量不多,但是代表了部分用户的心声。

文章插图
2. 版本迭代记录紧接着朋友验证页面开始了密集更新,粗略估计已经迭代了3~4个版本。
(1)版本迭代1

文章插图
①增加标签功能,提高用户效率
为了更好的管理好友关系,朋友验证页面增加了“标签”功能,并将标签平铺展示,方便用户快速选择。
②优化布局
“完成”按钮从右上角转移到了页面下方,用户视觉动线更加顺畅,有利于引导用户完成内容浏览,操作更加便捷。
从产品角度出发,朋友友权限首选项调整为了“朋友圈”。因为作为一款社交产品,还是希望用户更多的交流互动。
(2)版本迭代2

文章插图
①精简页面信息
或许是数据显示设置标签的用户数量并不多,平铺展示反而增加了页面的信息量;或许是考虑到小屏幕手机空间有限,标签平铺影响到“完成”按钮在一屏内露出,需要上下滚动才能完全查看屏幕内容,增加了用户的行为成本。
于是标签功能弱化为入口和选择结果展示,引导用户跳转二级页面操作,减少了页面的信息负荷。
②统一展示样式,强化功能引导
朋友权限调整了视觉样式,背景色与其他可操作项统一,增加必选说明和操作选择框,引导用户做出选择。但是必选功能还是让用户无法理解,为什么联系人较多,就要手动设定权限呢?
- QQ|不考虑领导和长辈 你愿用微信还是QQ?QQ真的没老
- 域名|制作自己的网站从哪里开始
- 微信|巨准丨私域,数字信息化时代的宠儿
- 联想|机构倒闭,九赚一亏!数万从业者梦碎直播间
- 思维|如何理解用户思维,从这三点解析
- 努比亚|从4999掉到3299,骁龙888旗舰降1700退场,没买的赶巧了
- 电子商务|警惕用微信和你换现金的人!很多人已中招,如何“骗走”你的钱?
- 微信|微信不回、电话不接?搞不定的销售进来学学怎么跟踪客户!
- 微信|刚刚,微信解除限制,终于能发送4K原视频
- 微信|微信阅读、番茄、七猫的免费阅读厮杀
