
文章图片

文章图片

文章图片
【鼠标|HTML 2d缩放案例代码讲解】
文章图片

上节课我们已经学习了关于2d缩放的相关知识 , 今天我们通过两个案例来加深对2d缩放的了解 。
1.图片放大案例:实现的效果:当鼠标经过图片时 , 图片放大 。
第一步 , 首先一个高度和宽度为200像素的div盒子 , 设置边框如下:
第二步 , 我们在div中放置一个带有链接的图片:
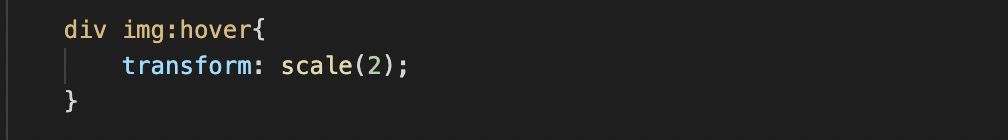
第三步 , 当鼠标经过图片时 , 设置放大效果:
第四步 , 在进行图片的缩放时 , 我们会发现 , 图片会溢出来 , 因此我们设置溢出隐藏效果:
2.分页按钮案例:实现的效果:当鼠标经过页面的时候 , 数字放大 。
第一步 , 首先新建6个带有链接的li标签:
第二步 , 将li标签设置宽度、高度以及圆角边框 , 以及居中对齐
第三步 , 将li标签设置左浮动 , 一排显示:
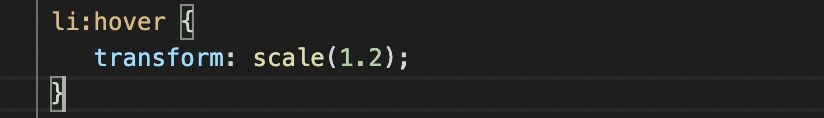
第四步 , 当鼠标经过li标签图片进行放大显示
我们已经讲2d转换已经讲解完了 , 接下来会将关于动画的相关知识 。
- 无线鼠标|这个叫A900的无线鼠标新欢,居然和我的麦饭石锅配一套了
- |现在又流行服务端渲染html了
- NVIDIA|七彩虹RTX 3080、RTX 3080 Ti新春礼盒开卖:12499元送超级鼠标垫
- 鼠标垫|七彩虹推出 RTX 3080/3080 Ti 新春礼盒,附赠大尺寸鼠标垫
- IT之家2月22日消息|windows11旗舰功能:多任务功能支持鼠标和触摸
- 小米科技|HTML 2d转换知多少?一文带你了解!
- 鼠标|终极打工人套路:出差不带电脑玩LOL,成本只要50+
- 鼠标|HTML的应用技巧之 新增伪元素选择器
- Win11是一款全新的电脑操作系统|win11鼠标灵敏度调整方法
- oppo find x|面向未来的最佳鼠标-华硕ROG Gladius III
