
文章图片

文章图片

这节课我们讲讲关于2d转换的相关知识 。 2d转换包括三种形式:移动、旋转、缩放 。 接下来我们一一为大家介绍这三种转换相关的使用方法以及相关案例 。
1.html 2d转换之移动:实现的效果:在二维平面上进行上下左右位置的移动 。
主要有三种写法:
第一种 , x轴和y轴分别移动了位置:
语法格式:transform: translate(x轴移动的位置y轴移动的位置)
需要注意的事项:x轴和y轴之间用逗号进行间隔 , 正值代表着向右向下移动 。
举例:我们设置了高度和宽度为200像素的盒子 , 并将这个盒子 , 向右向下移动了20像素 。 (如下)
第二种 , x轴或y轴单独移动了位置:
语法格式:transform: translateX(x轴移动的位置)
需要注意的事项:y轴移动同理 。 只能放一个数值 。
举例:我们设置了高度和宽度为200像素的盒子 , 并将这个盒子 , 向右移动了20像素 。 (写法如下)
第三种:用百分数代表着x轴或y轴移动的位置:
1)语法格式:transform: translateX(百分数)
代表的意思:(如下图) , x轴向右移动了宽度的50%
2)语法格式:transform: translateY(百分数)
代表的意思:(如下图) , y轴向下移动了高度的50%
【小米科技|HTML 2d转换知多少?一文带你了解!】
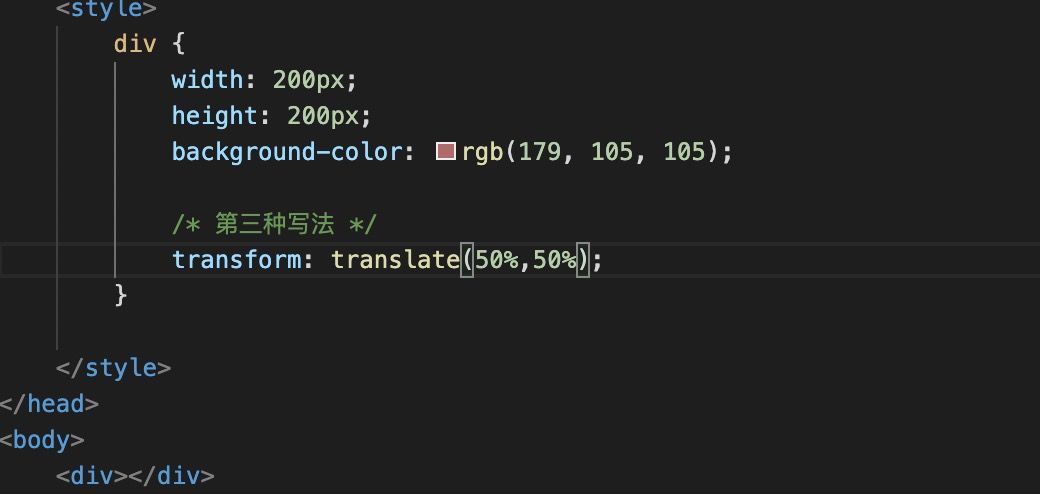
3)语法格式:transform: translate(百分数百分数)
代表的意思:(如下图) , x轴向右移动了宽度的50%且y轴向下移动了高度的50%
- 小米平板5|小米平板5大获成功!小米平板6消息首曝:或已立案
- 陈左宁|电子信息工程科技发展面临“十三大挑战”
- 华为|今日科技看点:华为于27日举行春季发布会,Moto edge X30屏下版识别准确率有惊喜
- 小米科技|四款4000价位旗舰推荐,全部支持IP68防水,一机再战三年不是问题
- 插线板|小米有品众筹氮化镓插线板:交直流一体 100W六口输出
- 供应链管理|【德讯证顾 剑桥科技】“东数西算”助力,迎黄金发展期
- 小米|小米多款新旗舰正在打磨中!要上澎湃双芯影像+充电
- 小米12|比首发价便宜30元!小米12 Pro京东新低价:4669元
- 小米科技|小米10S最新售价确认,新低价的确香,小米12X比不过
- 智能化|场馆如何走向智能化?旷视科技交出“参考答案”
