
文章图片

文章图片

文章图片

文章图片

文章图片

文章图片

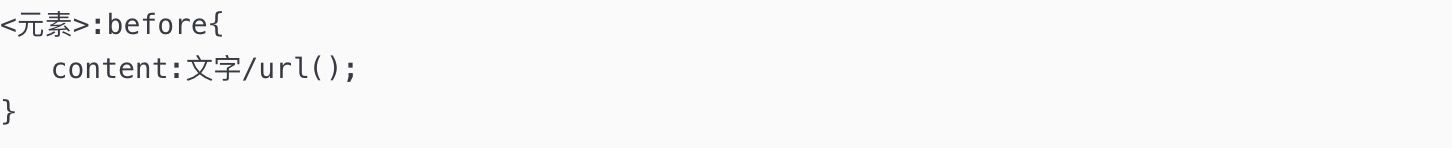
1.新增伪元素选择器的原理:1):before伪元素选择器用于在被选元素的内容前面插入内容 , 必须配合content属性来指定要插入的具体内容 。 格式如下:
2):after伪元素选择器用于在被选元素的内容后面插入内容 , 必须配合content属性来指定要插入的具体内容 。 格式如下:
3.伪元素选择器的应用场景实例:1)如下图所示 , 我们可以配合字体图标进行使用 , 具体方法如下:
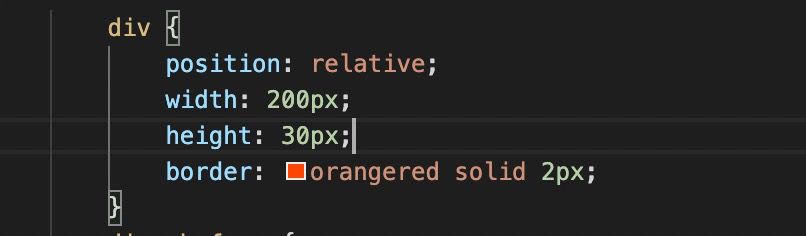
第一步 , 首先我们新建一个div并设置高度、宽度以及边框
第二步 , 我们将字体图标样式引进来(忘记字体图标的使用 , 可以翻看往期教程)
第三步 , 我们利用伪元素选择器将图标加进去 。 为了使图标能够靠右对齐 , 我们利用定位进行位置的设置:
2)如下图 , 我们想要实现当鼠标经过时 , 图片加上一层不透明的效果 。 具体方法如下:
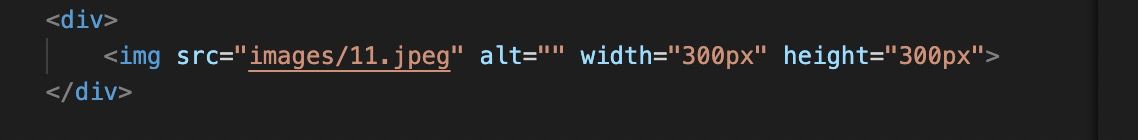
第一步 , 首先我们先放一张图片 , 并设置好宽度和高度 。
第二步 , 我们创建一个伪元素 , 宽度和高度与图片相同 , 并设置颜色 。
第三步 , 我们创建的伪元素由于是在div内部前面创建的 , 因此我们会发现 , 它与图片并列显示 , 因此我们将伪元素加上绝对定位 。 在鼠标经过之前是 , 不显示 。
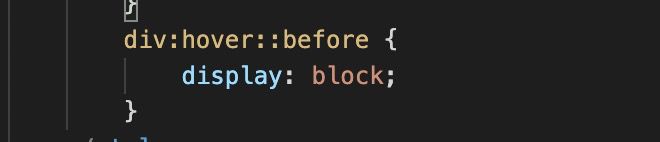
第四步 , 当鼠标经过图像的时候 , 显示伪元素:
【鼠标|HTML的应用技巧之 新增伪元素选择器】
- 每一款手机的上市|百元续航手机redminote114g版跌至879元
- iPhone|库克终于“亮剑”了,补齐iPhone手机的信号短板
- 我依然是iPhone6P的“钉子户”,尽管它成了古董产品
- OTA全称Over?The?Air(空中下载技术)|ota是怎样的一种存在?
- 本文转自:北京晚报我们今天可能难以想象动辄停电限电的生活是怎样的|赋能核心基建,向日葵远程控制打造电力行业远程运维管理方案
- 按照运营商公布的截止至12月底的数据|3亿用户被忽悠,明明没有5g手机,却开通了5g套餐,你认可吗
- 魅族|魅族从未公开过的一件事,和“冰墩墩”还沾点亲戚关系
- 电池|动力电池回收,沙里淘金的“伪蓝海”?
- 2022年最好的小屏手机推荐,小个头大能量,单手控的福音
- 英特尔|启中教育:请收下六种常见打造爆款的方法
