亲密性|学会这14招,助你产品界面一稿过
编辑导语:对于一个优秀的产品来说,视觉设计是重要的组成部分。本篇文章作者根据自己自身经验,分别从排版、文本、品牌、颜色以及阴影五个方面,来讨论如何提升作品的用户体验度。希望对你有所帮助!

文章插图
如何从视觉层面提高用户体验,我总结了14点,可以帮助在工作中一稿通过。
一、排版是基础能力排版是信息媒介和接收者之间沟通的桥梁,也是设计师最为基础的能力,可以简单地把他理解成是一种对信息进行有序的排列方式。
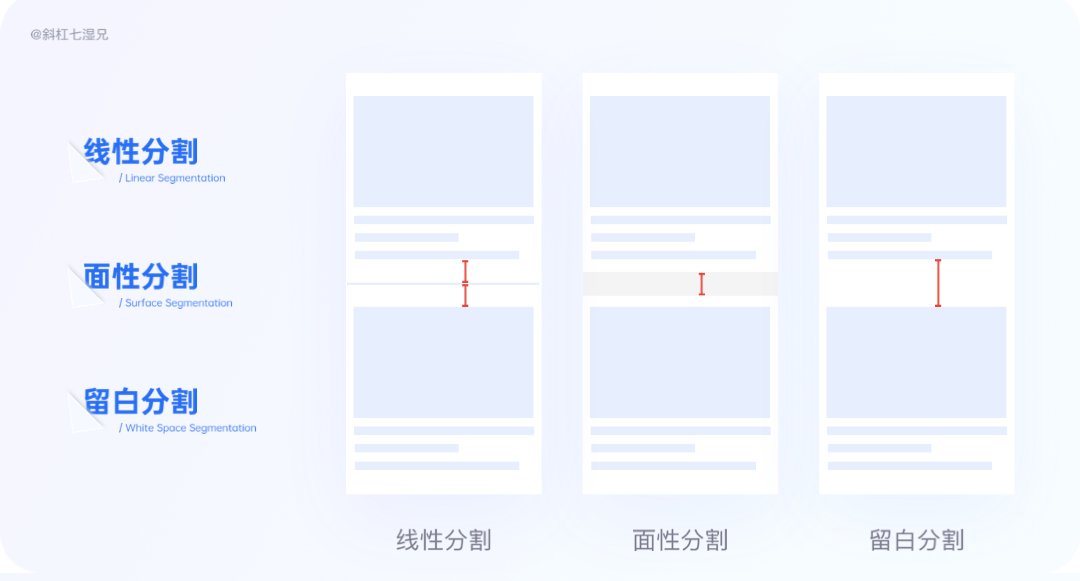
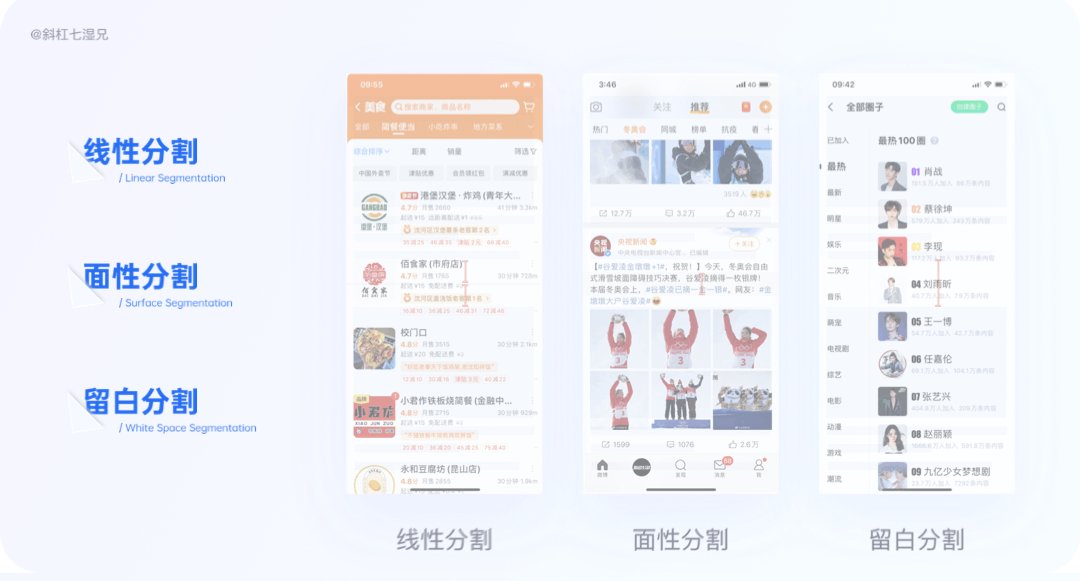
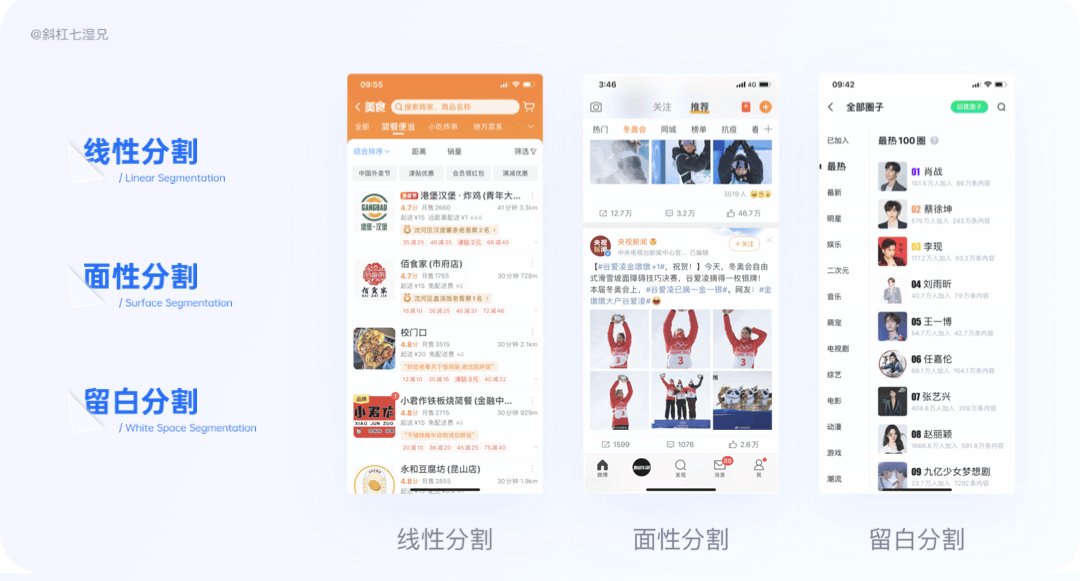
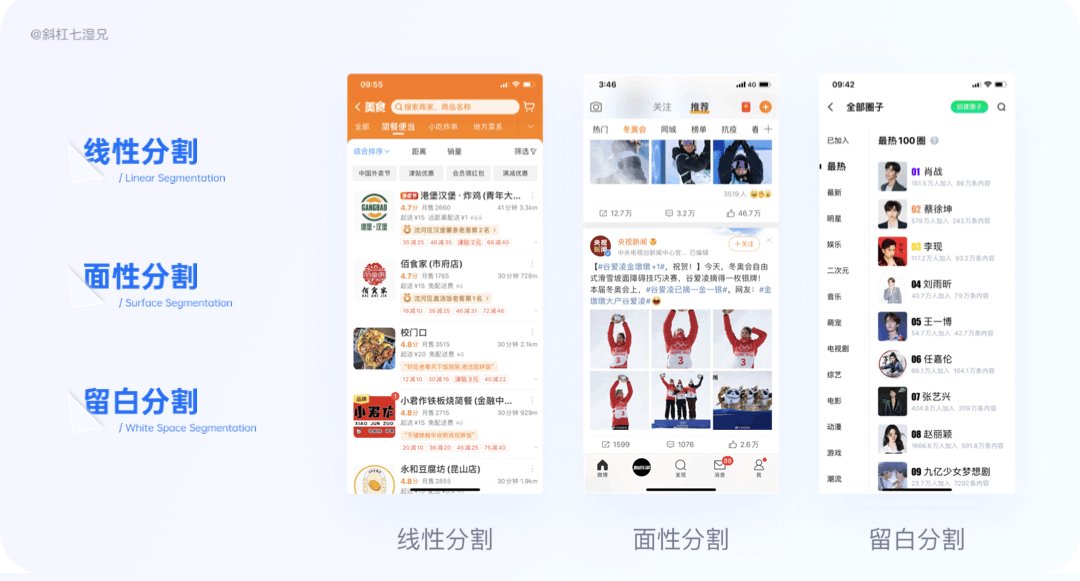
1. 模块间距3种表现方式做界面最常用的工具就是纵向网格系统,所以做UI中一定要有模块的概念,模块也会被称为“容器”,是承载文字,图标、颜色等元素的一个载体。
模块与模块之间的间距通常会用线、面、留白三种切割方式来表示。

文章插图
2. 留白是很好的表现手法在设计过程中,我很喜欢使用“留白”这个表现手法,我们在设计界面时候没必要把所有的屏幕空间都填满,在我看来“留白”是像图标、颜色、图片一样重要的设计元素,它可以让整个设计都具有呼吸感。
如下面这个设计案例,你有没有觉得右边的界面更有呼吸感。

文章插图
在我眼里苹果不仅仅是一家科技公司,更是一家很好的设计公司,不仅每年的产品营销案例做得好,产品的设计表现能力也是数一数二的,像苹果的官网就经常用“留白”的设计手法。
如下面两幅网页设计作品,是不是觉得还是右边的效果图看起来更加大气,效果更好呢?

文章插图
3. 对比&信息整理做UI设计的,最重要的任务就是想把重要的元素突出页面上、把信息清晰高效地传递给用户。
要做到这点其实并不难,我就聊一聊我最常用的两个设计手法——对比和信息整理。
什么叫对比,简单来说就是不一样,我们通过颜色、字体粗细、空间关系、形状等元素把重要的信息凸显出来。
如下图,仅仅是调整了字体颜色和空间关系就会觉得右边的信息更高效。

文章插图
那什么叫信息整理?
这里就要讲到四大排版原则中的“亲密性”原则了,亲密性原则就是将相关项的信息组织在一起,在一个页面上,通过位置接近,表示两者之间存在着关联。
我们对信息的整理一般会分为3个步骤,即“理解、提取、设计”。
- 理解:属于自己的思考阶段,思考一下文案的信息各自都代表什么意思,信息之间是否存在关联性。
- 提取:这一步,要思考哪些信息是最重要的,哪些信息是次要的,并把信息按照重要程度进行排序。
- 设计:在这一步里,就要用到“亲密性”原则了,通过对信息的重新整理、排序把信息重新设计出来。如果有必要的话,也可以酌情减少一些多余的信息。

文章插图
二、文本的间距设计规律在UI界面中,字号的大小决定了信息的层次和权重。层次分明的不同字号大小的排列,会让整体的设计变得更加清晰有序。
1. 垂直&有节奏的间距在大段落的文章列表场景,对齐肯定不用讲,大家都知道两边要留有固定的安全距离,所以文本内容肯定是需要垂直对齐。
关于节奏我想聊的是,很多同学会认为规范就是固定所以在处理大的段落标题、文本中、第二段标题、第二段文本之间都会用了相同的间距,这种做法严格上讲并没有错,只是缺少点节奏感。
- 麒麟970|麒麟970放在2022年,性能处于什么水平?
- 适马|高性价比镜头上手体验
- gen.g战队|高通骁龙8 Gen 2新特性曝光:用它来看视频又强又省电
- 半导体产业|半导体行业面临颠覆性转型
- 神经网络为何越大越好?这篇NeurIPS论文证明:鲁棒性是泛化的基础
- 惠普|颜值与性能的多面选手,惠普VICTUS光影精灵8越用越顺手
- 微软|微软Win11全新任务管理器性能效率模式细节曝光
- 小米科技|仅1899元!骁龙778G+ AMOLED柔性直屏,被遗忘的性价比!
- ceo|王兴和张一鸣的蜕变:普通人追求安全感,高手拥抱不确定性
- oled|除了外在硬件性能,智能手机的强大还离不开优秀的色彩呈现
