亲密性|学会这14招,助你产品界面一稿过( 三 )

文章插图
3. 背景颜色的选择在电商产品中,产品展示图虽然使用白色或者灰色充当背景颜色,会显示产品很高级,但是如果想把产品展示多一份趣味性的话,不妨试一试选择一些和产品相近的颜色,调整其明度、纯度应用在背景、文本或者是图标上,这会使整体的界面年轻活泼起来。

文章插图
4. 让配色展示得高级点现在很多电商的图片都用充满挑战的配色去吸引用户的眼光,我对此保留个人观点,我觉得还是把商品配图的颜色设计得更为和谐、更为高级一些,能取得用户的信任度,尤其是医疗或者药品类的产品。

文章插图
五、合理地使用阴影在现实的生活中一个物体的出现在空间内相应地就会有阴影出现,虽然我们做的界面是扁平的,但是现在很流行把立体的效果加入到UI界面中,对于阴影的使用也有几点注意。
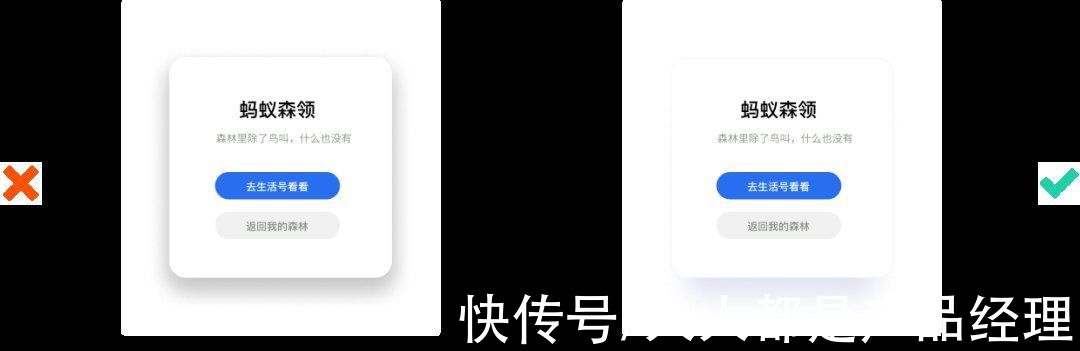
1. 弥撒投影的制作很多人会选择直接在图层样式上做投影,但是我更喜欢自己制作弥散投影。
比如下图,在现有的元素下面再添加等大的元素,将元素缩小至70%——80%,底端对齐,然后向下竖移6——10个像素。
然后再给元素添加高斯模糊效果,模糊半径控制在6~16之间,营造item悬停的效果。

文章插图
2. 给投影加点颜色学过画画的同学应该都知道,我们在画色彩景物的时候老师都会在投影里面加一点其他颜色,目的就是让投影也有色彩倾向。
很多人会有疑问,我观察了啊,投影颜色是黑色的啊,为什么要加颜色,对这一点有疑问的同学我建议去看看莫奈的《日出》这幅作品。
在我们真实的世界里面,如果你在一块白布上面放一个红苹果,你盯着投影去看,会发现投影里面不单单是黑色,还会具有环境色,这就是真实生活中投影的样子。
我们制作投影效果的时候也应该如此尽量避免使用黑色阴影,还原真实世界中投影的样子,比如可以加入一点背景颜色这样看起来更加自然。

文章插图
3. 阴影的拓展市面上还有一种效果和阴影很像,叫“毛玻璃拟态”风格,因为这种效果注重空间感,有助于产品与用户建立界面的层次结构和深度的感觉,像是我们的电视就经常会用这种效果。
后来又有设计师在毛玻璃的基础上进行再设计,制作出和物理空间中真实的玻璃一样的效果,并且很多产品把这种风格应用到图标上面,增添产品趣味性,缓解用户视觉疲劳感。

文章插图
六、结尾以上是经验结论,大家还需要在实际工作中积攒自己的经验,祝大家一稿过哦~
#专栏作家#斜杠7湿兄,公众号:斜杠7湿兄,人人都是产品经理专栏作家。星光不问赶路人,时光不负有心人,励志做一个知识的分享者。
本文原创发布于人人都是产品经理,未经许可,禁止转载
【 亲密性|学会这14招,助你产品界面一稿过】题图来自Unsplash,基于CC0协议
- 麒麟970|麒麟970放在2022年,性能处于什么水平?
- 适马|高性价比镜头上手体验
- gen.g战队|高通骁龙8 Gen 2新特性曝光:用它来看视频又强又省电
- 半导体产业|半导体行业面临颠覆性转型
- 神经网络为何越大越好?这篇NeurIPS论文证明:鲁棒性是泛化的基础
- 惠普|颜值与性能的多面选手,惠普VICTUS光影精灵8越用越顺手
- 微软|微软Win11全新任务管理器性能效率模式细节曝光
- 小米科技|仅1899元!骁龙778G+ AMOLED柔性直屏,被遗忘的性价比!
- ceo|王兴和张一鸣的蜕变:普通人追求安全感,高手拥抱不确定性
- oled|除了外在硬件性能,智能手机的强大还离不开优秀的色彩呈现
