亲密性|学会这14招,助你产品界面一稿过( 二 )
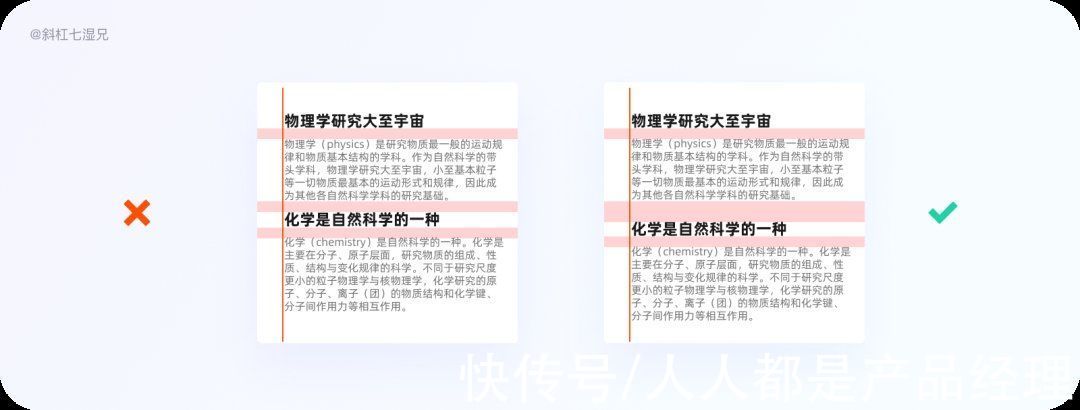
我们倒不知,标题和文本之间还是采用固定间距,第一段内容和第二段内容之间采用更为大一些的间距,来保证段落与段落之间层级分明,有更好的视觉层次结构。

文章插图
2. 标题的行高规律标题的文案越短小精练、一行展示完毕最好,但是也会遇到特殊情况需要两行展示完,如书名、新闻场景,针对这种情况就要考虑标题的行高问题了。
我推荐标题的行高是文本字号的1—1.3倍,你既可以使用文本的默认行高去设计,也可以使用我推荐的规范去试一试效果,总之,保持规范一致的前提下以你觉得合理的规范去设计行高即可。

文章插图
三、要有品牌元素加入品牌是一个很大的课题,如果你想深入地了解,可以看我这篇文章的内容《万字拆解为什么你的设计没有品牌感?》。
1. 加入一些品牌元素企业花了很大的成本建立起来的企业形象,提炼出来的品牌logo,作为设计师肯定是不能放过这些资源的。
比如,一些大厂的产品就会把品牌的logo反复地出现在产品中,加深用户印象。
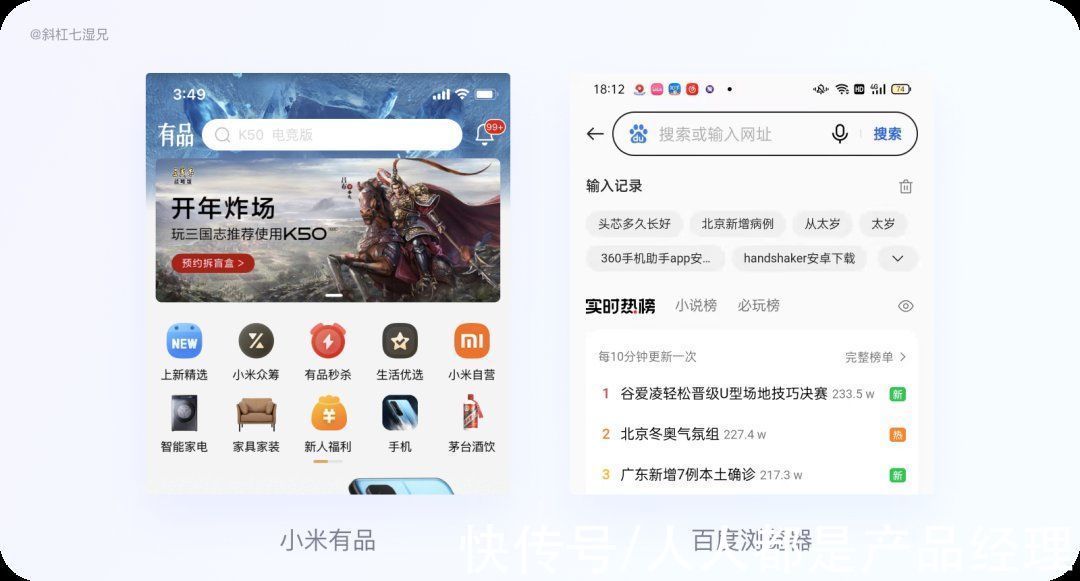
小米有品:用户登录后进入首页场景,左上角会一直显示这个“有品”两字的logo,这样的设计会加深用户印象。
百度浏览器:把品牌的logo加入到高频使用的功能中,如搜索器中,这也是一个不错的设计方案。

文章插图
之前我们聊过,如果品牌没有运营的支持,那会给用户产品没有迭代的感觉,所以在每一次活动节日中也可以把特殊的节日元素放到界面中。
(1)淘宝
在中秋节活动,淘宝的聚划算频道把icon变形为中秋赏月GIF版,加深用户的视觉体验,吸引用户点击进入聚划算频道的二级页面。
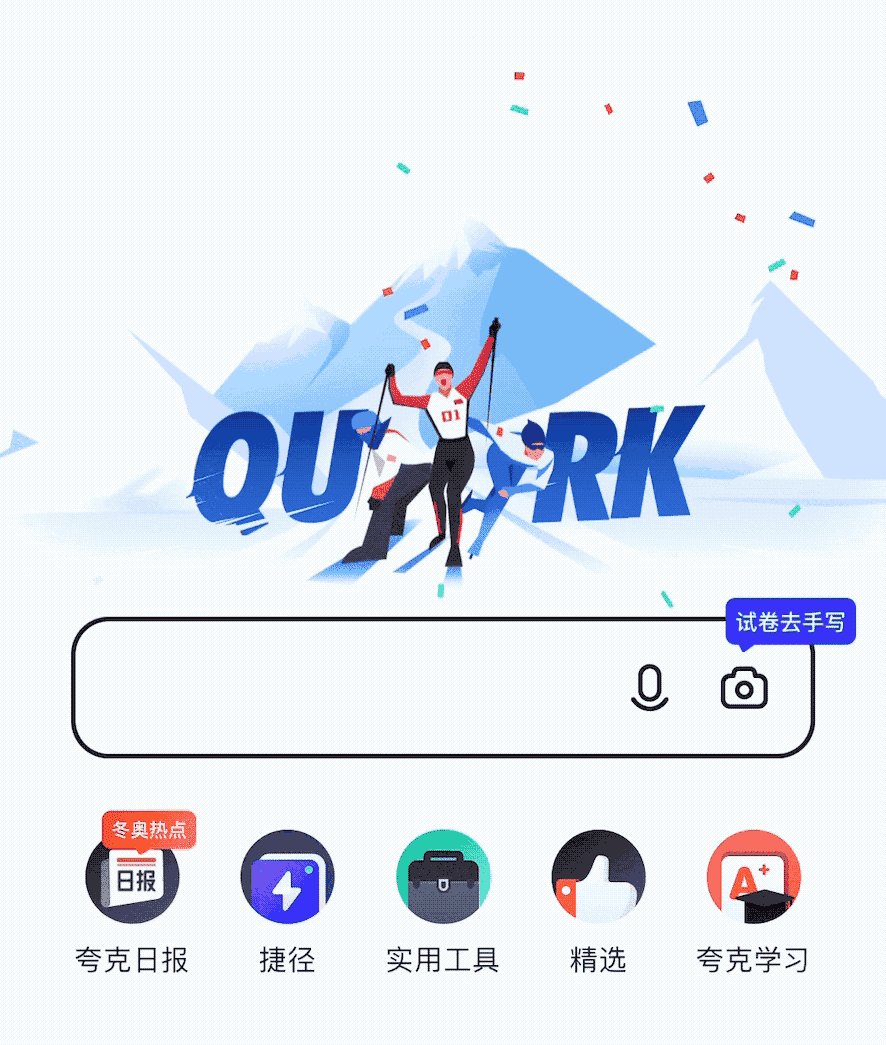
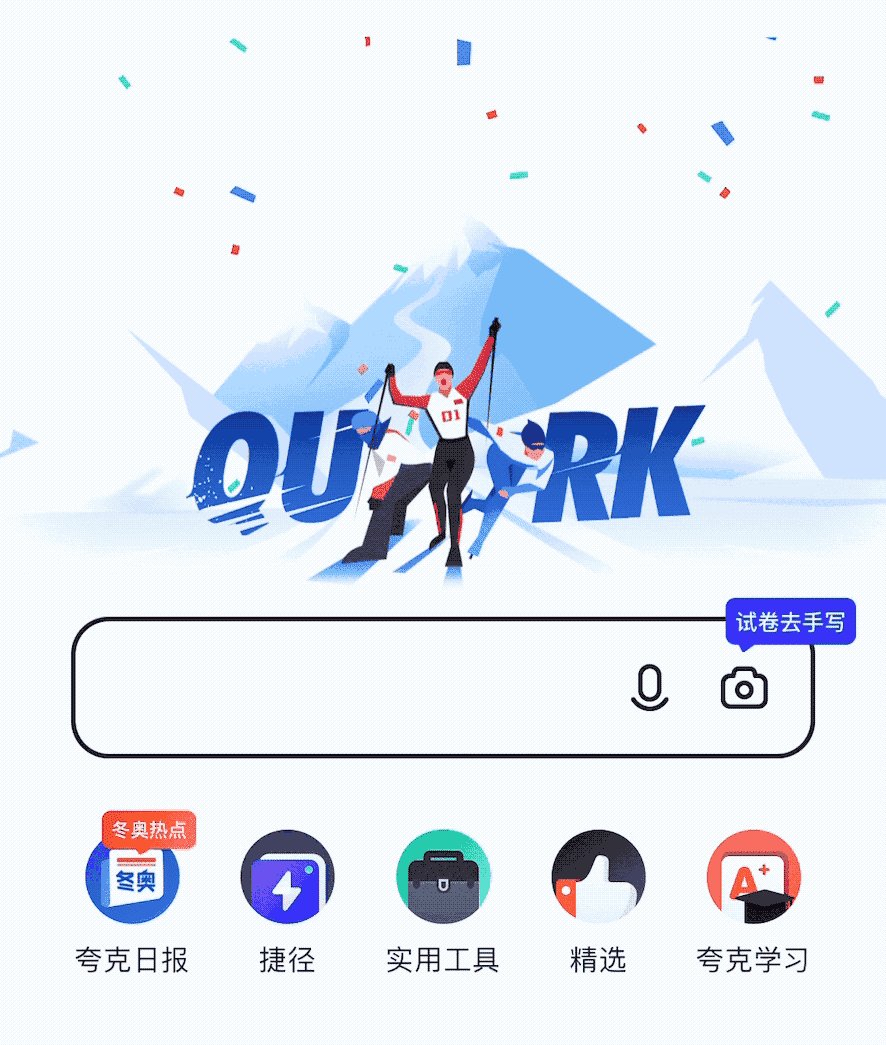
(2)夸克浏览器
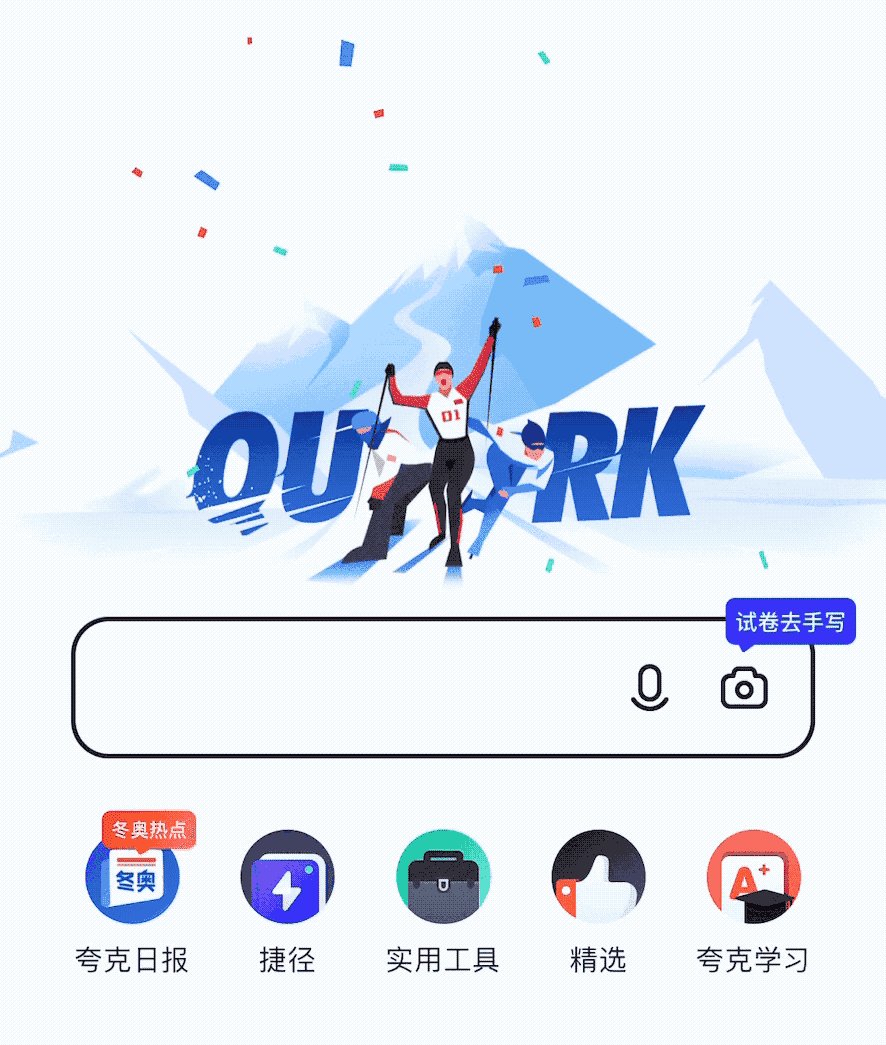
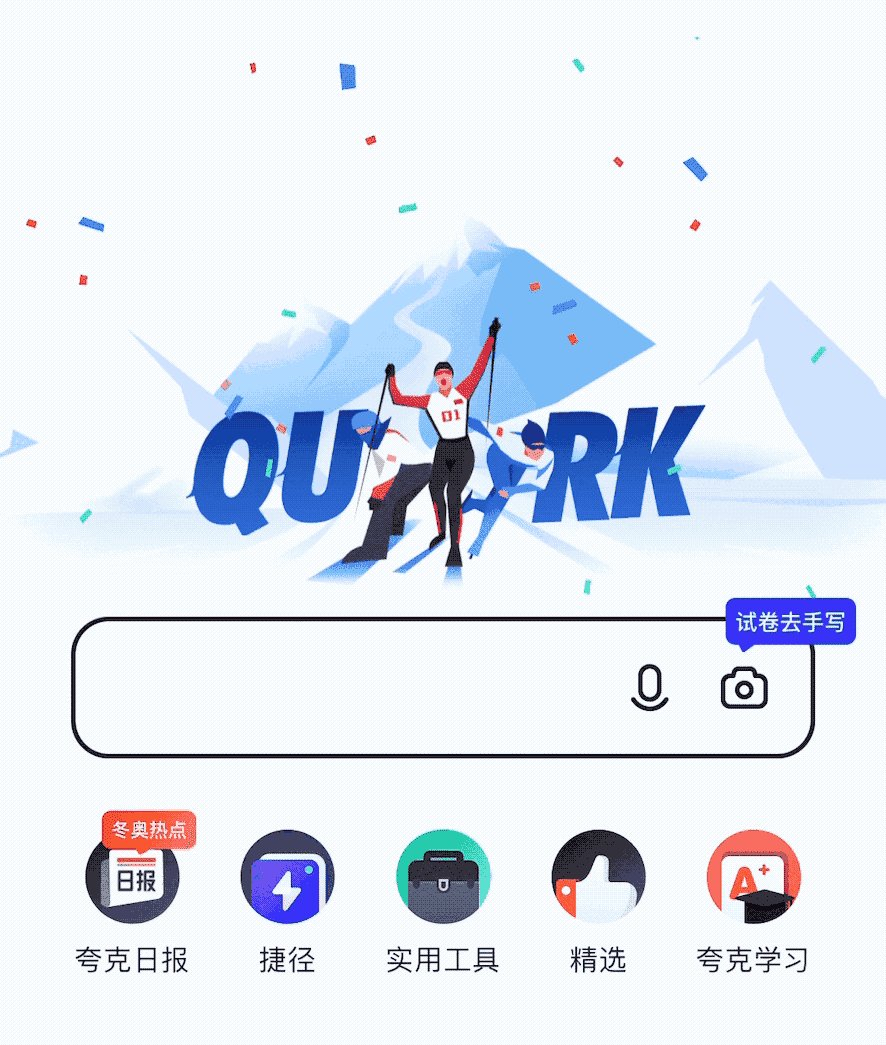
在冬奥会举办期间把运动员的形象和品牌logo结合,并且在中国健儿在获得奖牌的时候还会更新动画形象。

文章插图

文章插图
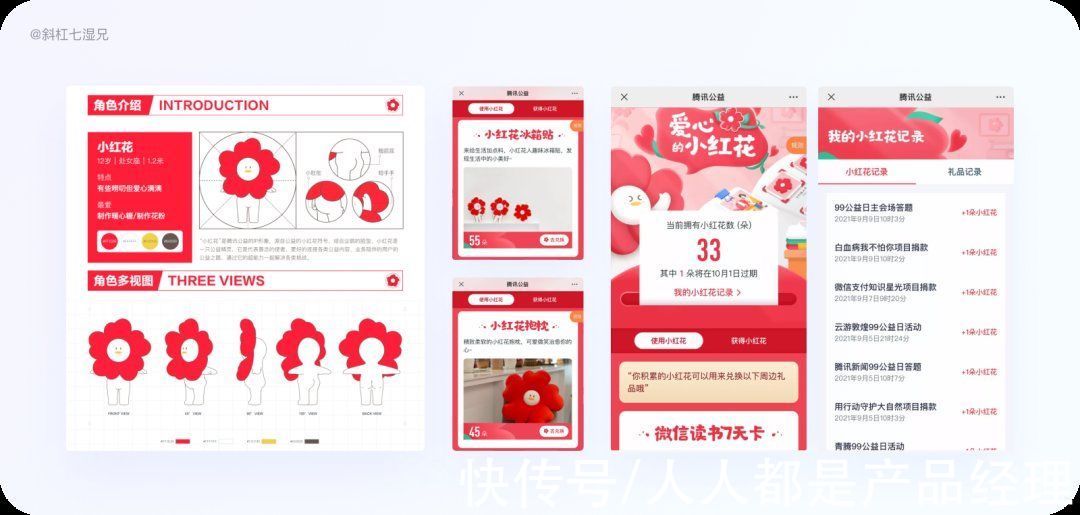
2. 有场景就加入IP形象拟人化的IP形象设计无疑是产品与用户最有效的沟通工具,很多公司都会把ip形象放到活动运营中,比如,腾讯组织的99公益日,从2018年设计师就在不同公益平台把这个小红花的形象加入到产品页面中。

文章插图
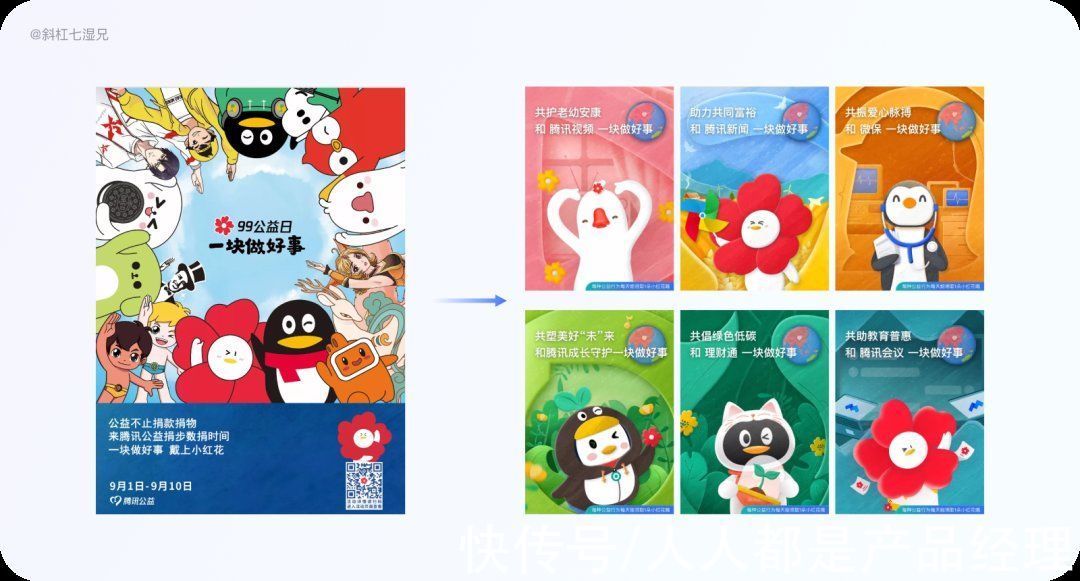
之后设计师巧妙地和集团其他产业线的吉祥物相结合,输出不同样式的设计稿,不仅宣传了99公益日也很好地宣传了腾讯集团的企业文化。

文章插图
四、颜色的选择颜色是占界面中面积最大的元素,也是用户体验最为直观的一个设计元素。
1. 谨慎使用饱和度高的颜色虽然高度饱和的颜色,会让产品看起来很好看,但当大面积出现很容易让用户产生刺眼的感觉,尤其是有大量文案信息的场景。
如下图的红包场景,你会发现右侧较为低的饱和度,文案读起来更加舒服。

文章插图
2. 加强对比使文案更清晰无论何时,我们都要尽量保持文案的清晰呈现,那如何使较浅的文案在较浅的背景(图片)上展示呢?
解决办法很简单,如下图,我们只需要在文案的下面加一层深色的不透明度图层即可,或者更改文案的颜色也行,总之一点,加强文案与背景的对比就可以了。
- 麒麟970|麒麟970放在2022年,性能处于什么水平?
- 适马|高性价比镜头上手体验
- gen.g战队|高通骁龙8 Gen 2新特性曝光:用它来看视频又强又省电
- 半导体产业|半导体行业面临颠覆性转型
- 神经网络为何越大越好?这篇NeurIPS论文证明:鲁棒性是泛化的基础
- 惠普|颜值与性能的多面选手,惠普VICTUS光影精灵8越用越顺手
- 微软|微软Win11全新任务管理器性能效率模式细节曝光
- 小米科技|仅1899元!骁龙778G+ AMOLED柔性直屏,被遗忘的性价比!
- ceo|王兴和张一鸣的蜕变:普通人追求安全感,高手拥抱不确定性
- oled|除了外在硬件性能,智能手机的强大还离不开优秀的色彩呈现
