ux|3D视频模板化的设计思路( 三 )
文章插图
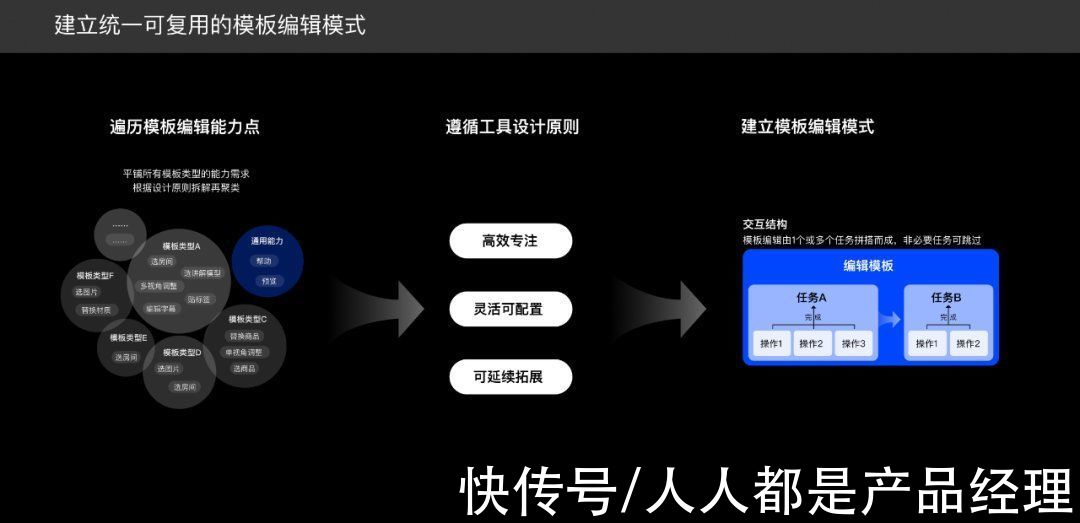
2. 降低学习成本 —— 提升交互一致性,减少操作疑虑通过”一键生成”得到视频质量在60-80分之间,为了将60分的视频优化至能用,将80分的视频提高到更好,提供用户手动编辑的能力是很有必要的。除此之外,对于半自动模板,用户也无法避免编辑环节。然而不同类型的视频差异较大,可编辑的要素并不统一,和纯粹的后期剪辑类视频模板大相径庭(剪辑类视频的编辑要素是统一的)。为了让复杂的编辑功能更易学,提升用户的编辑完成漏斗就成了关键的设计要点。我们通过遍历所有模板的编辑能力,以酷家乐的工具设计原则作为依据,推导并建立了一种统一的、聚焦的线性编辑流程。

文章插图
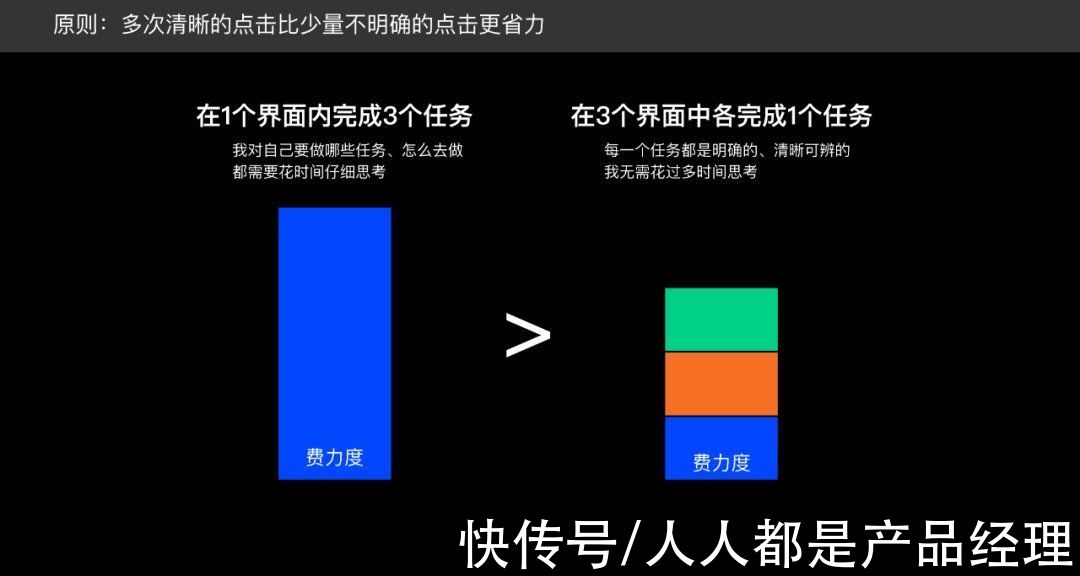
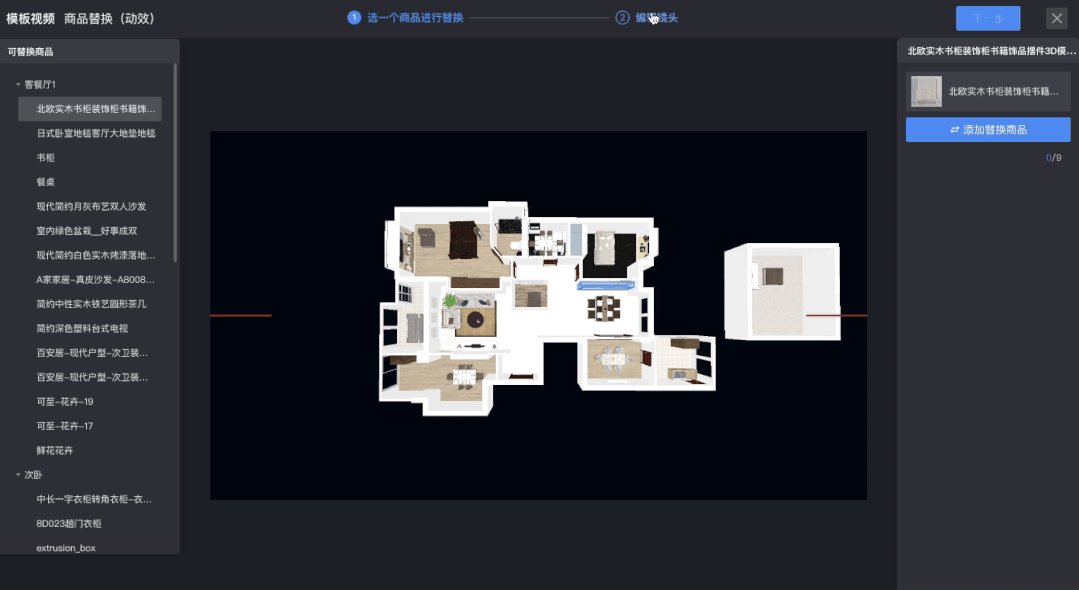
1)复杂的视频编辑能力
拆解为多个独立任务,降低用户理解费力度,实现能力配置化。

文章插图

文章插图

文章插图
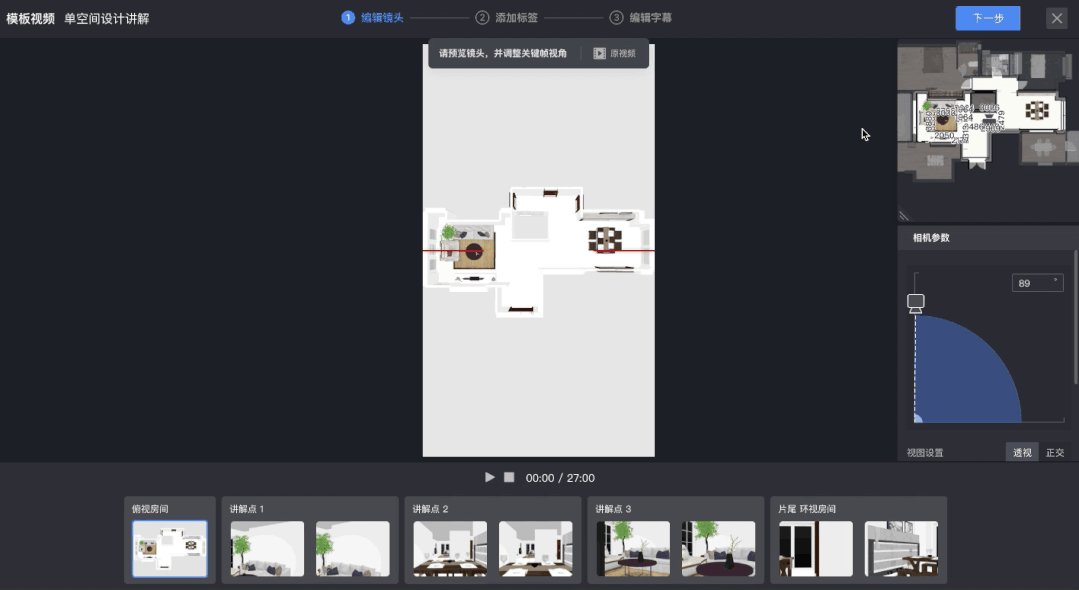
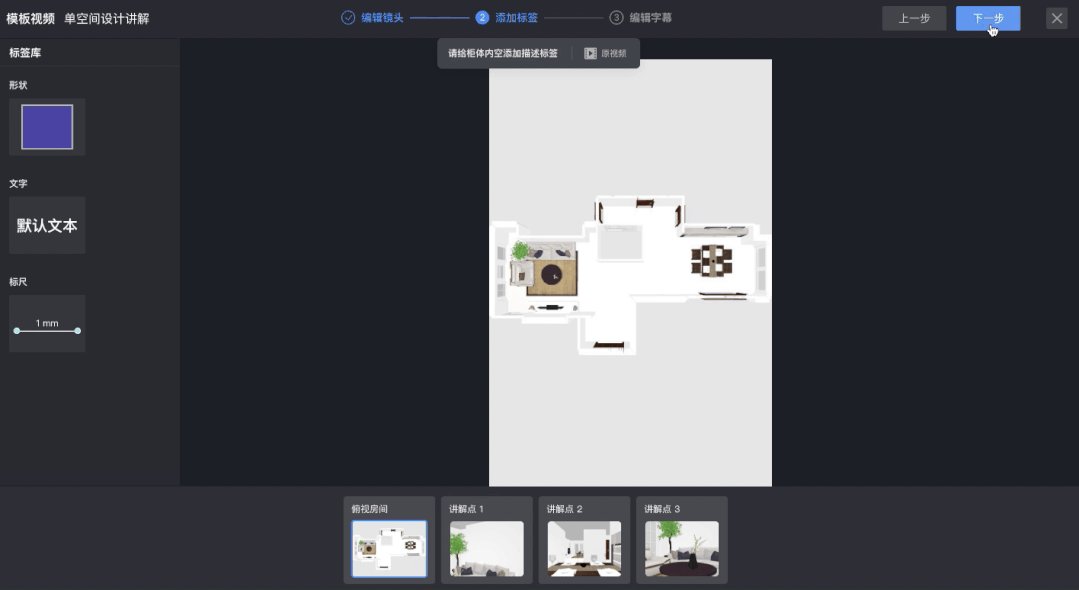
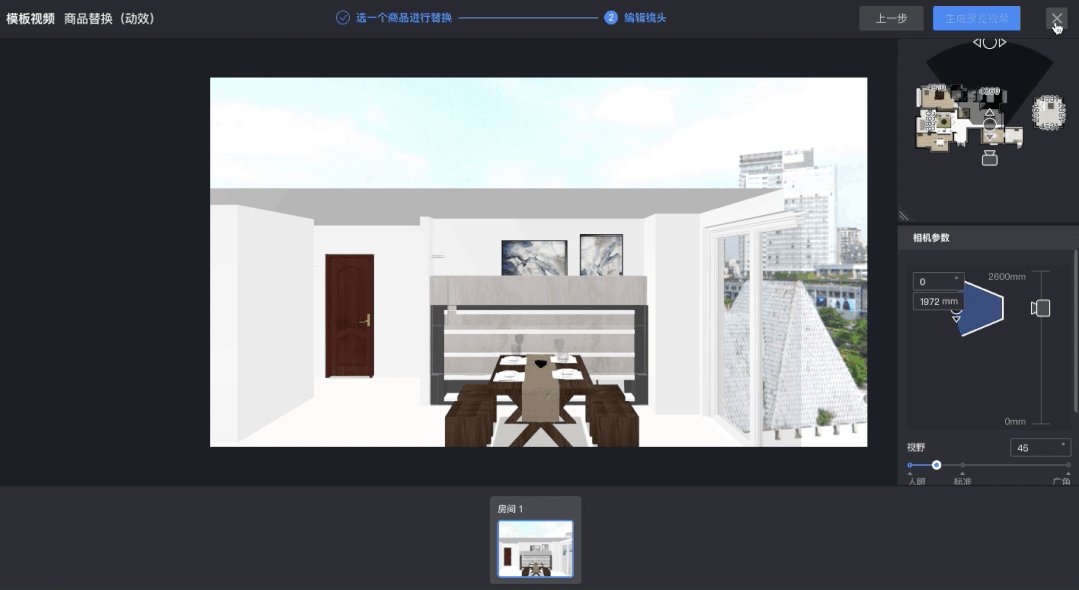
2)建立视频模板统一的线性编辑流程
即通过使用任务进度条明确告知用户当前所处的任务与还需要执行的任务,同一任务应使用一致的文案。不同类型模板的任务和流程如下图所示。

文章插图
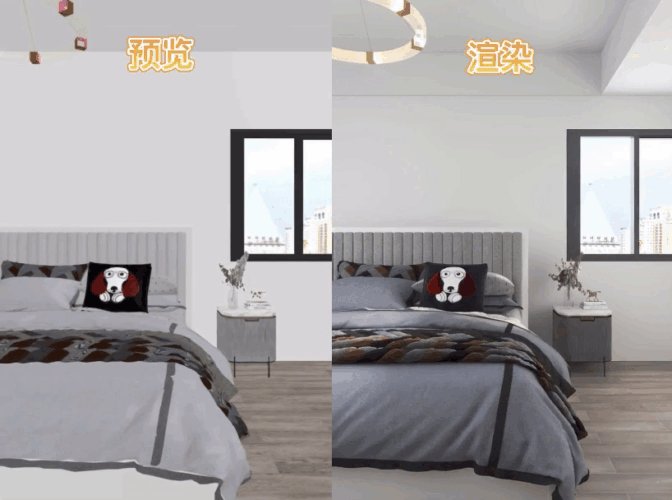
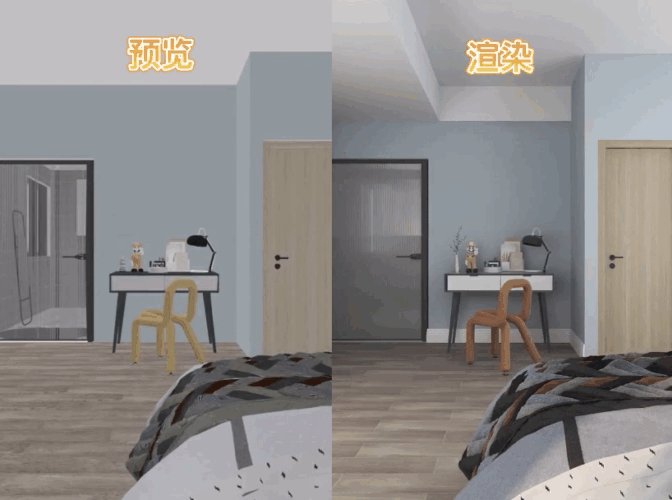
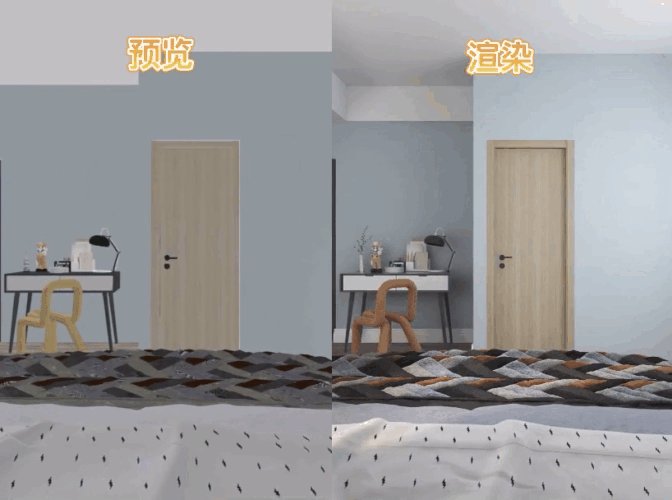
3. 尽快获取成果 —— 预览替代渲染,避免等待焦虑渲染图片是相当消耗GPU的,更别说渲每秒24帧的视频了,即使使用酷家乐云端渲染一段720P视频(通常约15秒,每秒24帧)也需要等到第二天才能拿到,在这之前用户是拿不到任何可预览、传播的视频成品的。从客诉中也发现用户曾多次诟病“隔夜取视频”的缺陷。而视频模板想要传达给用户的概念就是 简单、快速、质量高,怎么能被“出图”这个环节卡脖子呢?
因此产品策略上,我们默认采用了录屏即出预览视频的方案,让用户能在数分钟内拿到结果。对于比较满意的预览视频则可选择阶梯渲染档位进行渲染,从而避免了隔天拿到高清视频却发现效果不如人意还需再花几天调试效果的尴尬局面。

文章插图
四、总结视频产品的搭建并不是一蹴而就的,前期我们过于重视生产视频的“工具”(基于我们本身就以做工具为本)而忽略了更重要的视频“内容池”,从而在业务初期并没有太多进展。后来在一次又一次的客户沟通中,我们才得以明确他们最本质的需求是“内容”,也才诞生了视频模板这样的idea,并取得了初步成功。
除了在本质需求挖掘上的经验收获以外,这个项目给UX带来的另一大挑战和收获便是对复杂工具制定智能化、简单化、可复用的设计策略了,它甚至没有可以直接对标的行业竞品或解决方案,基本要靠自己所掌握的用户画像与设计原则来设计,过程中也需要多次与行业专家进行沟通交流。
目前的模板视频平台对我们来说只是开始,整个产品需要深化、改善的地方还有很多,我们接下来也会不断去跟踪、打磨,达成我们的愿景。
参考:
1. JCD 驱动 – 复杂系统设计应对之道https://www.zcool.com.cn/article/ZMTI1ODkzNg==.html
2. 福格行为模型https://weread.qq.com/web/reader/614325a07273de5c614b852kd3d322001ad3d9446802347
3. NNG – Stop Counting Clicks: The 3 Click Rule is Nonsensehttps://www.nngroup.com/videos/3-click-rule/
4. 抖音企业号家居建材行业白皮书https://www.sohu.com/a/154879177_120784
- 心理治疗|视频号越红,抖音越愤怒
- 效益|私域从0到1搭建后,如何实现效益最大化
- 小姐姐|“全民视频UP主”盛世之下,是一个尚未实现“可持续发展”的生态
- 镜·双城|从“利刃”走向“钝刀”,古偶正在杀死腾讯视频的想象力
- 李逊|数字赋能|海亮集团携手华为云,“量身定制”数字化转型蓝图
- 北斗导航|突发利空?万亿科技巨头午后跳水,收盘跌近15%。北斗导航迎政策利好,产业化重大工程启动,高增长概念股一览
- AMD|还记得古老的ATI Catalyst催化剂吗?AMD庆祝驱动更新20年
- 美通社|斯凯孚与南钢深化战略合作 | 南钢
- 淘汰|发改委:坚决淘汰煤化工领域落后产能
- 亚马逊|亚马逊关键词优化—在哪里嵌入关键词才会获得更好的流量
